阿丹:
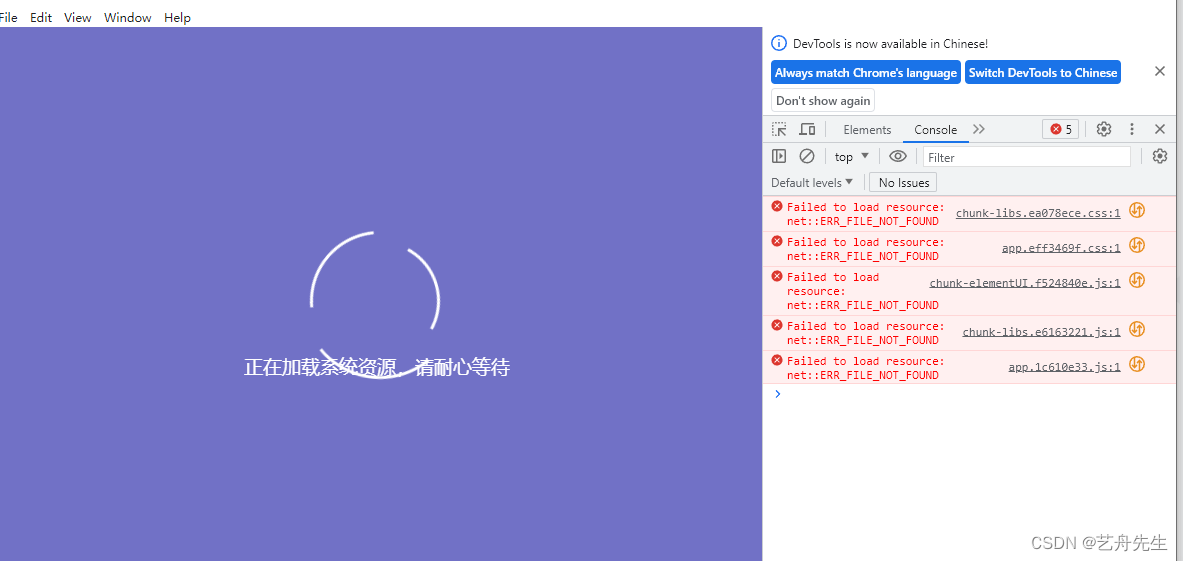
之前一直在写web项目,按F12开发控制台很方便但是。现在项目涉及到了桌面的应用这就需要在打包的过程中进行书写配置文件main中添加指令来在app加载完成后打开控制台,这样方便我们寻找报错。
打开方式1
因为使用的工具是electron所以找到main.js中添加代码

这将在应用程序窗口中打开开发者工具。可以将这些代码添加到您的Electron入口文件(通常是main.js)或Vue应用程序的入口文件中。
// 在主进程中打开开发者工具
win.webContents.openDevTools()// 在渲染进程中打开开发者工具
if (process.env.NODE_ENV === 'development') {Vue.config.devtools = true
}
打开方式2
另外,还可以在Electron的main事件中添加以下代码,以在应用程序启动时自动打开开发者工具:
// 在Electron的main事件上添加
app.whenReady().then(() => {// 打开开发者工具mainWindow.webContents.openDevTools()
})
这将确保在应用程序加载时自动打开开发者工具。
请注意,打开开发者工具可能会影响应用程序性能。因此,在发布生产应用程序之前,建议这些代码或开发者工具关闭。






![[桌面运维] 显示器 色准,色域,色深,分辨率,带宽,刷新率的基本概念,图像呈现的基本原理](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)