【前端学习】—函数节流(九)

一、什么是函数节流
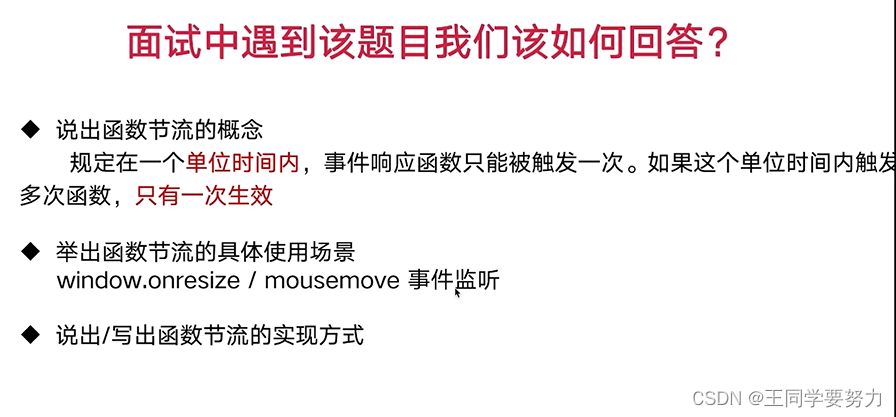
函数节流:规定在一个单位时间内,事件响应函数只能被触发一次,如果这个单位时间内触发多次函数,只有一次生效。
二、函数节流使用场景
- window.onresize事件
- mousemove事件
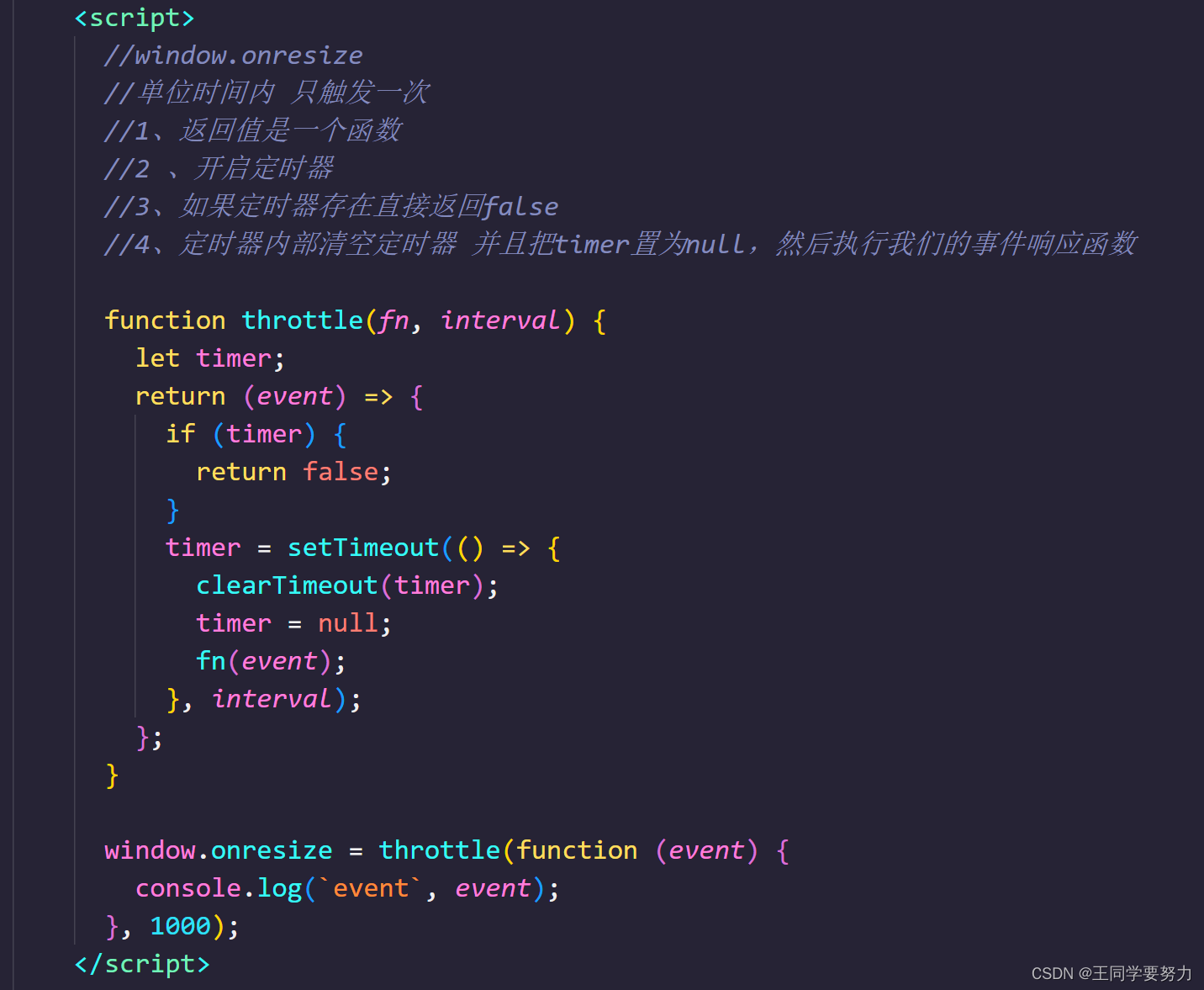
<script>//window.onresize//单位时间内 只触发一次//1、返回值是一个函数//2 、开启定时器//3、如果定时器存在直接返回false//4、定时器内部清空定时器 并且把timer置为null,然后执行我们的事件响应函数function throttle(fn, interval) {let timer;return (event) => {if (timer) {return false;}timer = setTimeout(() => {clearTimeout(timer);timer = null;fn(event);}, interval);};}window.onresize=throttle(function(event){console.log(`event`,event);},1000)</script>