前言
centos即将退出历史舞台,一代经典Centos7虽然经典,但后继无人。与此同时,ubuntu社区,无论是在桌面端、服务端还是容器生态等都是蓬勃发展。所以,我们正式的运行环境会以Ubuntu20.04为主。本文章定位为操作系统的安装及初始配置。
安装操作系统
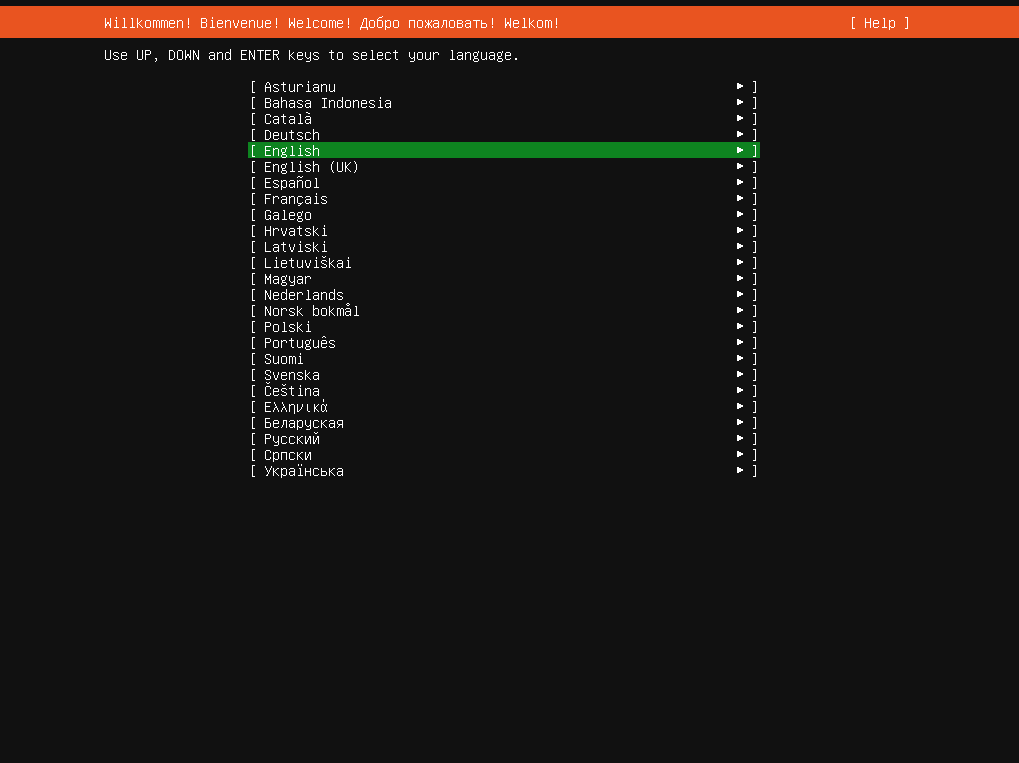
语言选择

选择语言为英文,不管有没有中文,都选英文。主要是字符集等一系列可能引发小问题的东西。
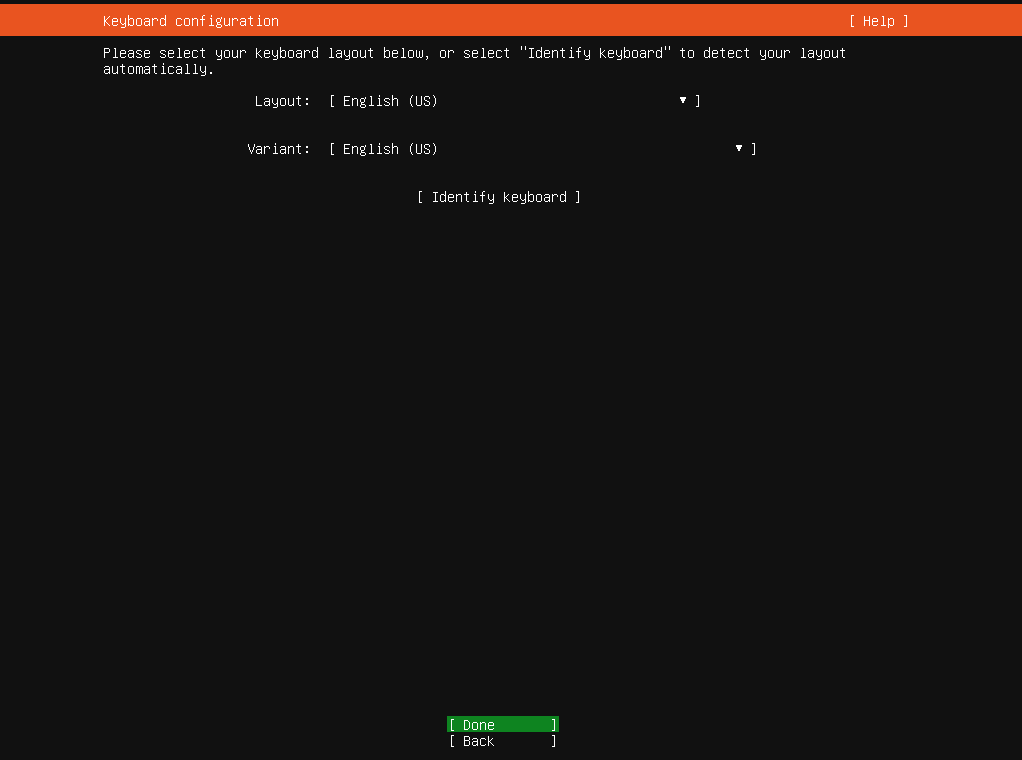
键盘布局

键盘布局,默认选项。
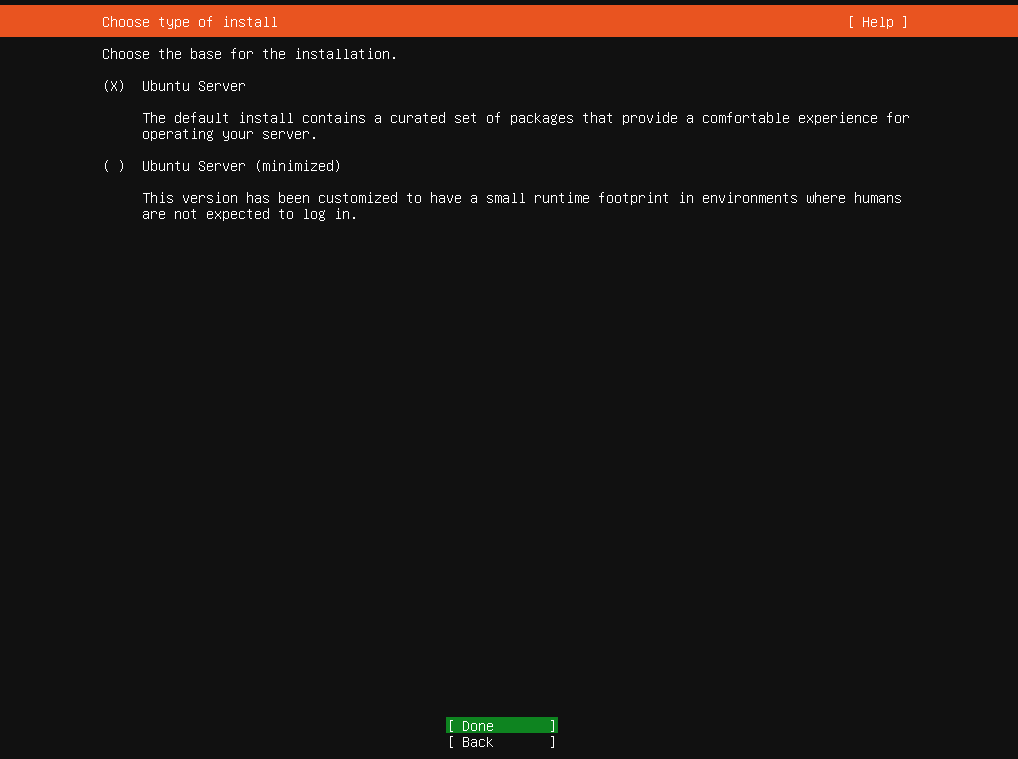
版本选择

安装版本,选择默认的服务版,没有选最小版。就不纠结那些默认安装包啥的了。遇到问题再说。减少麻烦。
网络配置
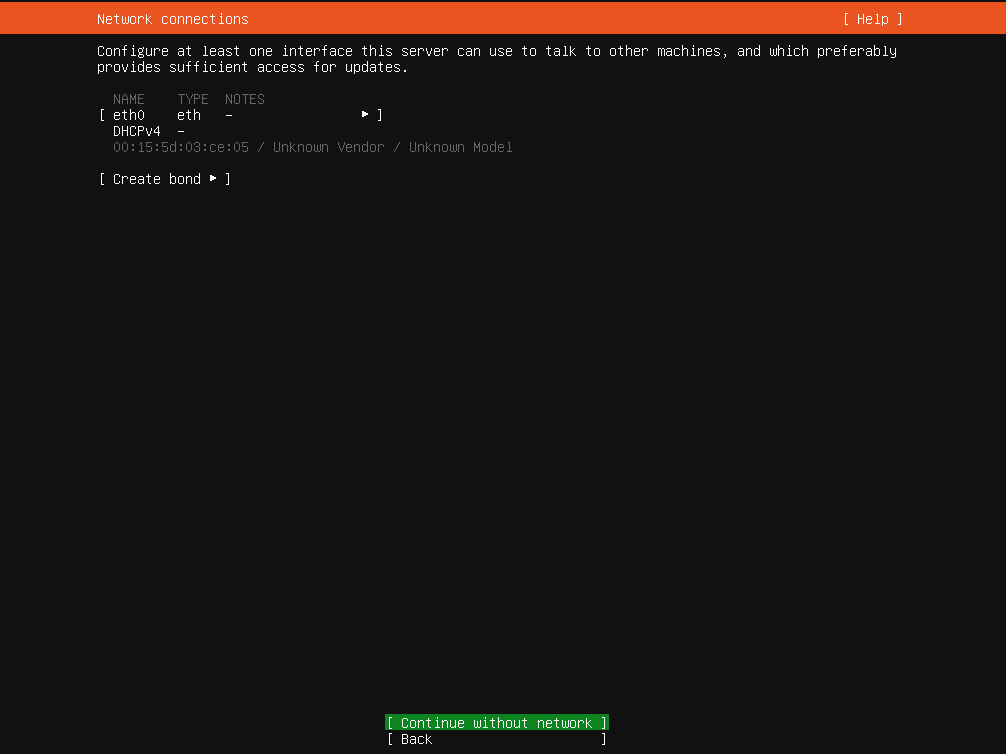
网络配置是需要进行手动配置的,默认如下图:

用方向键移动光标到eth0的位置,回车(Enter)

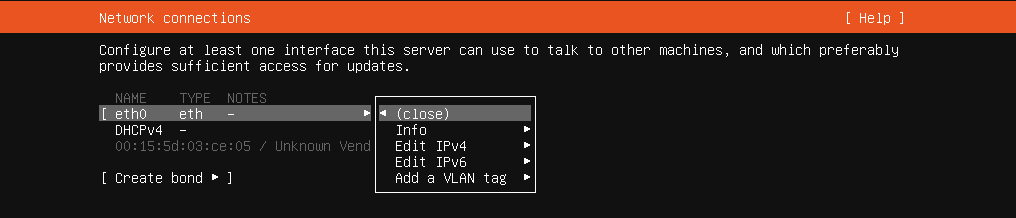
选择IPv4,回车(Enter)

回车(Enter),

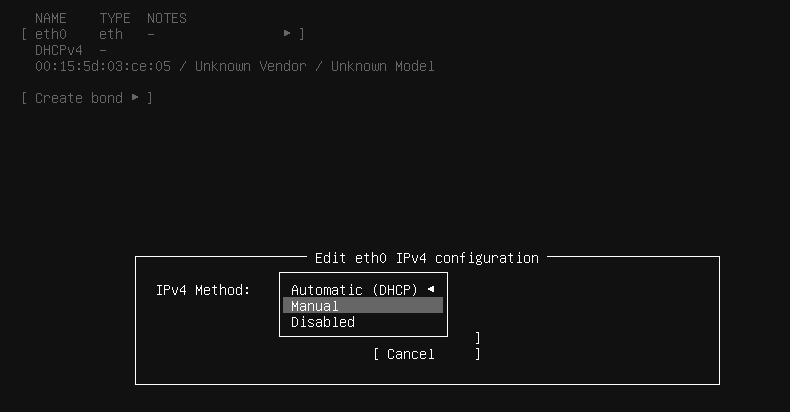
选择手动配置(Menual)

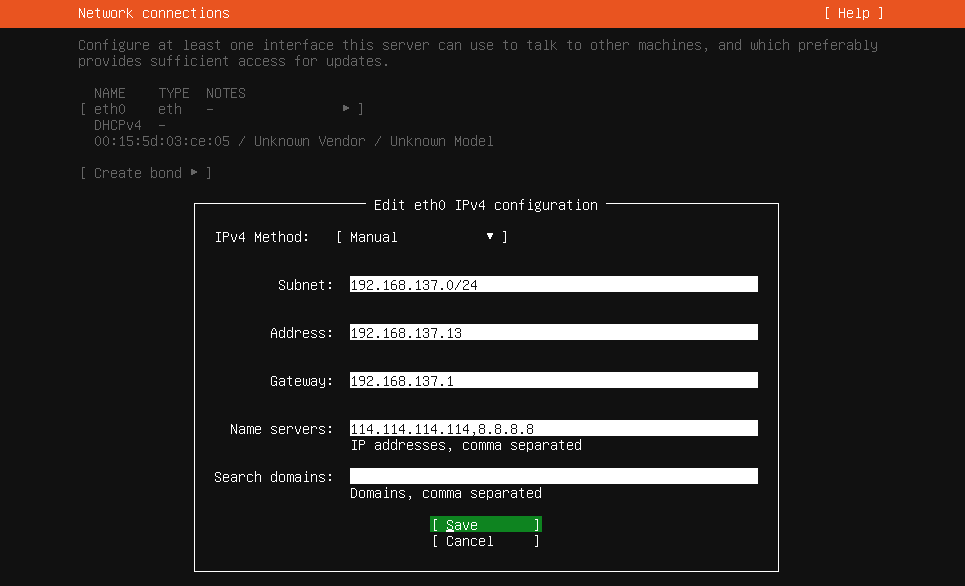
输入IP配置。这里有一些要注意的:
- Subnet:子网,其作用于我们之前配置的掩码一致。我们现在配置的是192.168.137.0/24。需要注意的就是最后的24,它就是所谓的掩码。24的意思是3个8位。其实IP地址由四个255容量的数构成,而255加上0刚好是256个数,是2的8次方,也就是刚好是8位数表示的范围。这里的24的意思就是前三个8位不动,也就是192.168.137的部分。最后剩余的是可以动的。它与掩码:255.255.255.0含义相同。
- Address:具体的IP地址
- Gateway:网关地址
- Name Servers:域名服务器地址,就是DNS,DNS是Domain Name Server的缩写,这里只是没有写Domain罢了。
- Search domains:可以不填,我们这里用不到。
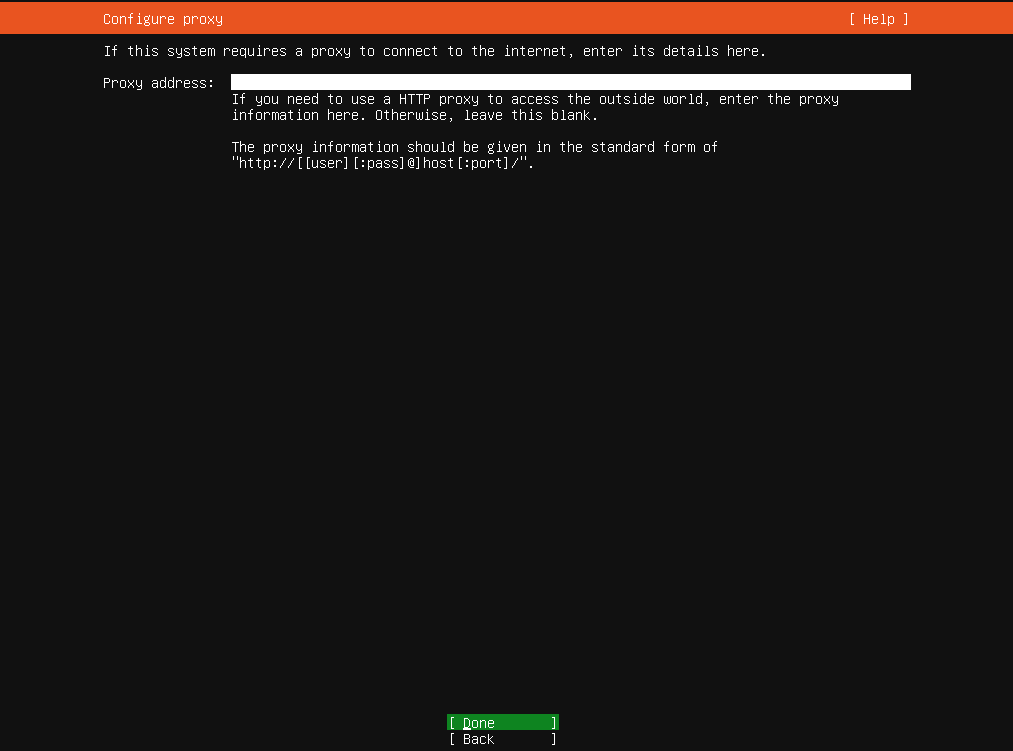
代理设置

默认选项,不设置。
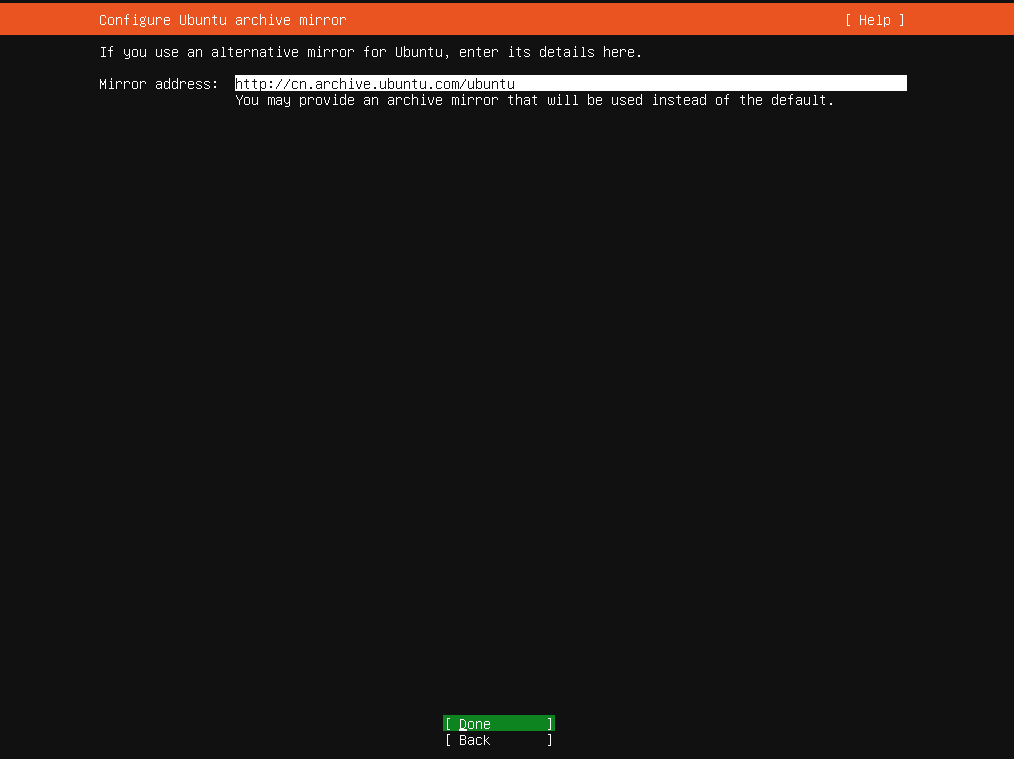
镜像地址

国内也没有被墙,可以不改。不过,最近感觉越来越慢了,可以改成阿里云的
http://mirrors.aliyun.com/ubuntu/
开始安装

这个我选的是开始,但不更新。装好后再自己更新,要不然不知道要安装多久,还不能中断,麻烦的很。
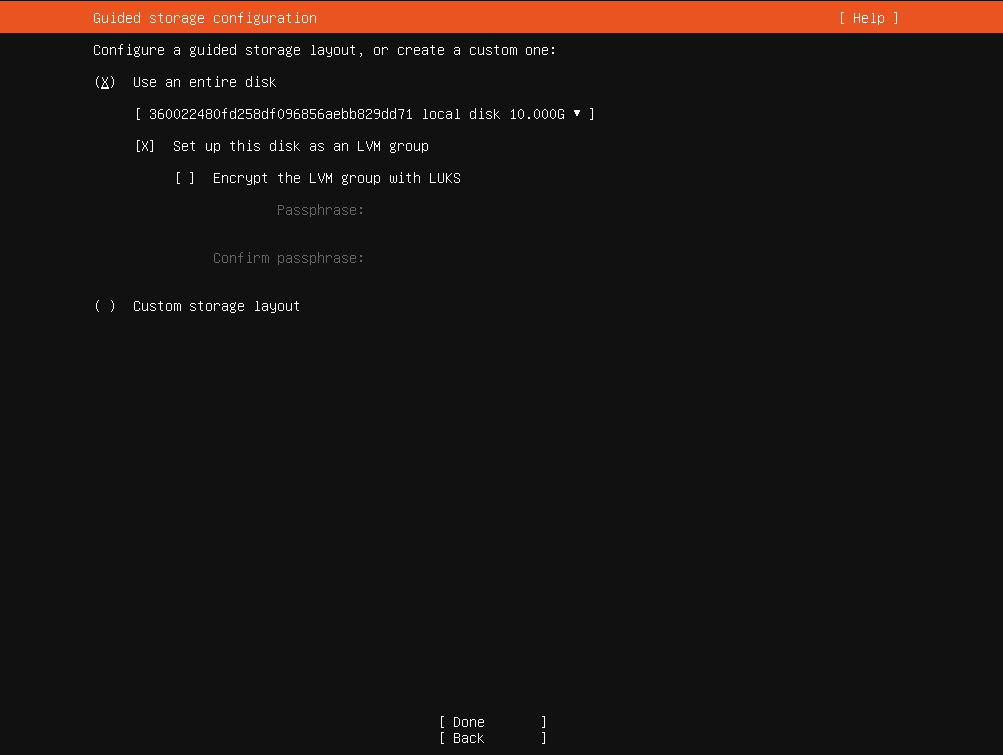
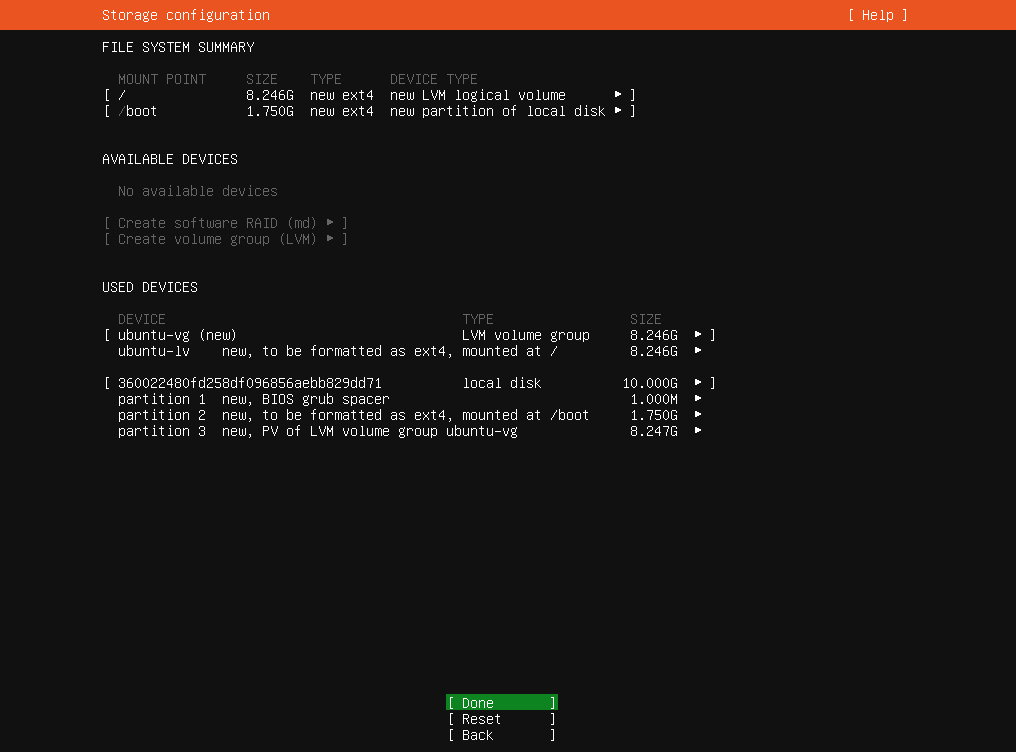
磁盘划分

由于是虚拟机的磁盘,默认选项就好。

我这里由于总共只有10个G,默认划分成了上图的样子。
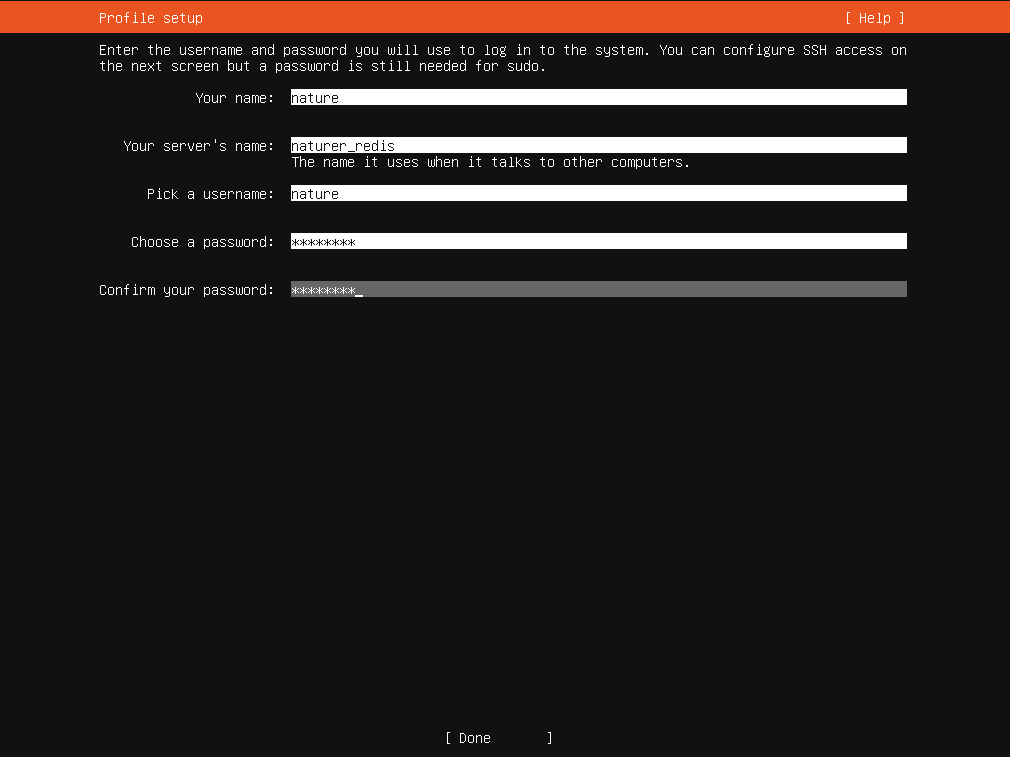
设置用户及主机名

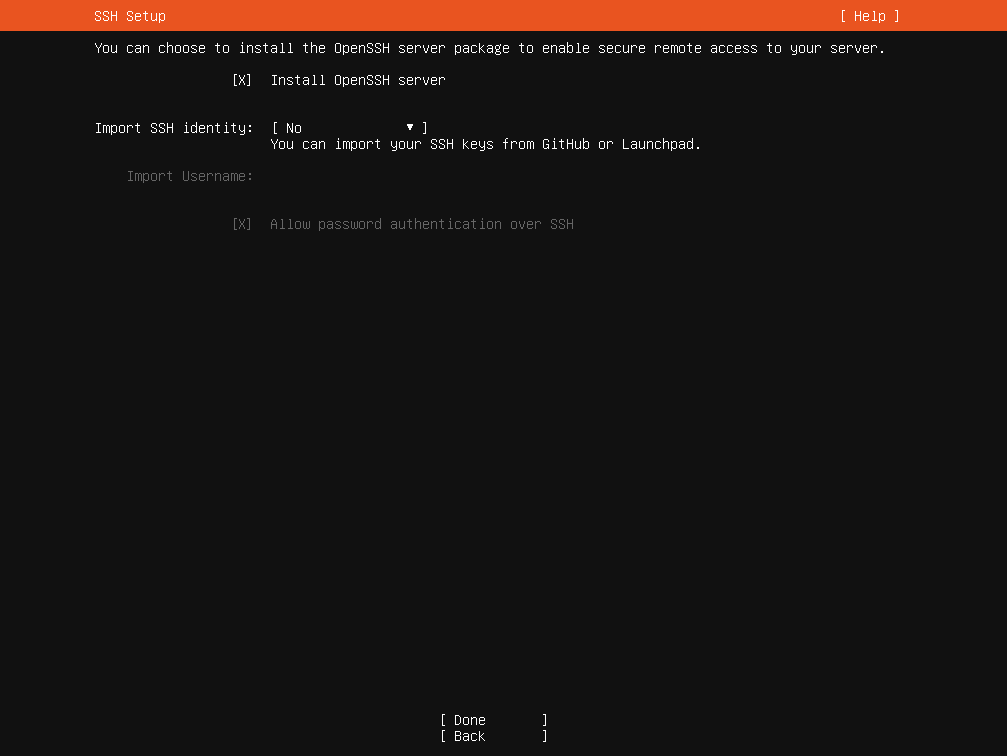
SSH选项

我这里还是选择了安装,反正要装的。
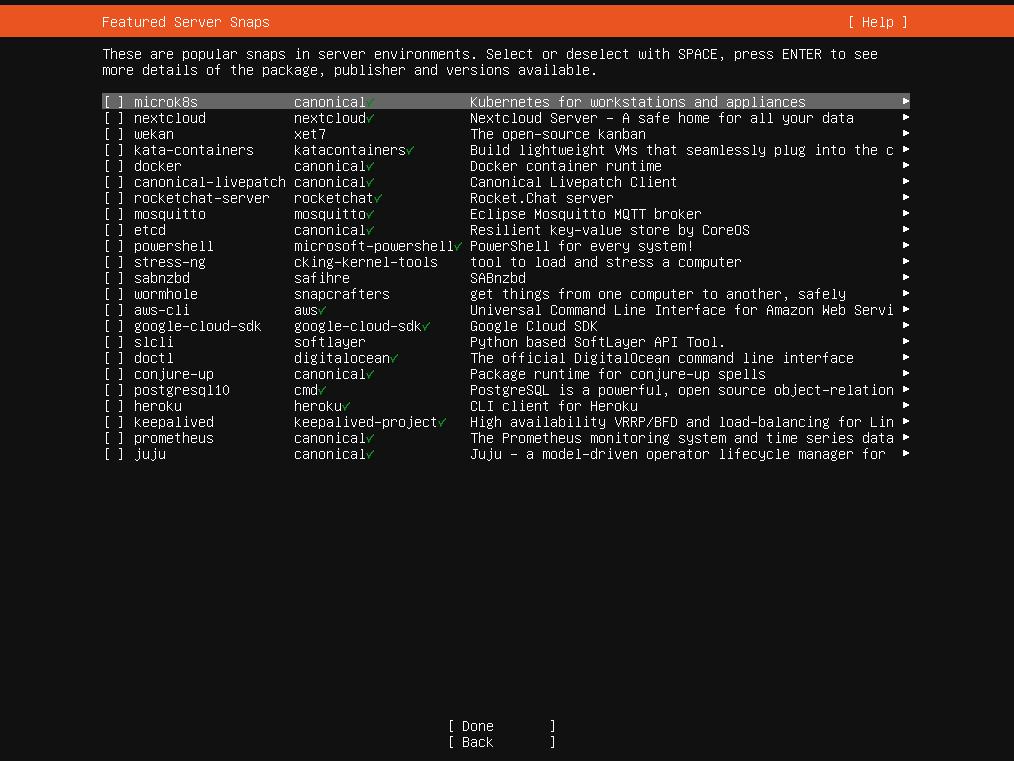
选装软件包

可以什么都不选,直接开始安装。
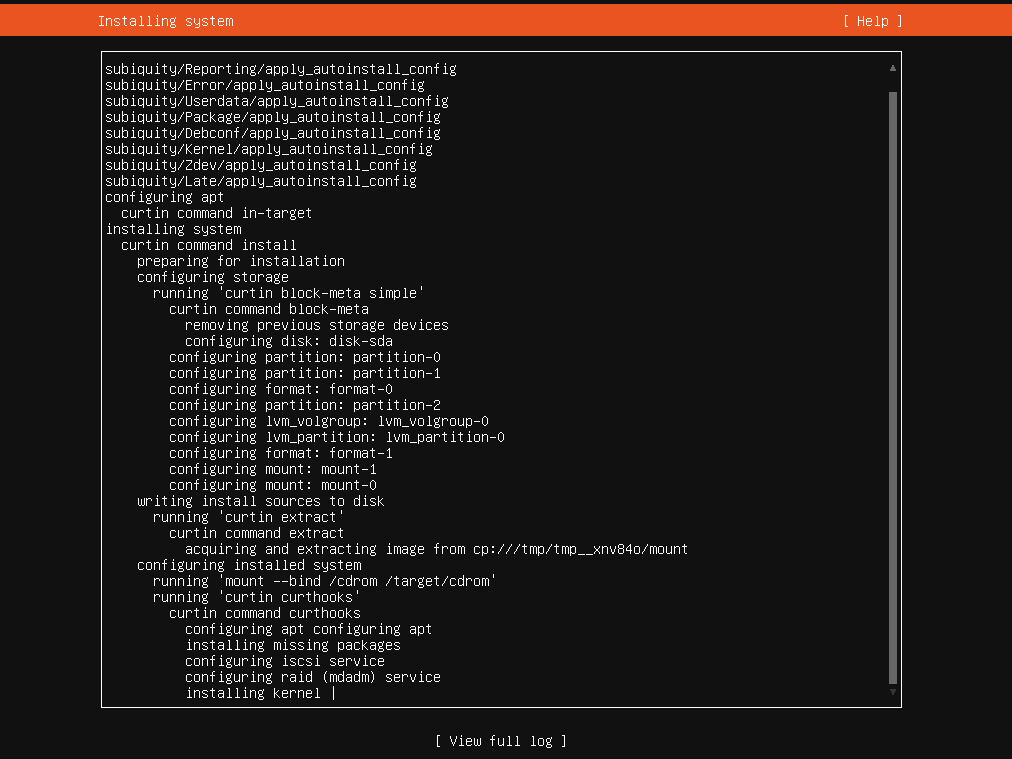
安装界面

然后就是等待安装完成。

等到下图这样就是装好了。重启就能正常进入系统了。不过我这是虚拟机,正常进入系统之前需要先移除iso镜像。
基础配置
登陆
ubuntu默认root是没有设置密码的,自然也无法远程登陆。我自己设置的管理员账号叫nature,就是用这个登陆。也就是我上面图中设置的那个账号。
设置时区
ubuntu默认的时区是有问题的,通过如下指令修正:
sudo cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
另外还可以通过tzselect自行选择可用的时区,效果与上述指令相同。
包管理工具
ubuntu的包管理工具是apt,而不是Centos7中的yum。执行如下指令,将包更新到最新:
sudo apt update
sudo apt upgrade
防火墙设置
ubuntu防火墙默认是关着的,很懂事。基础操作指令如下:
sudo ufw enable # 开启防火墙
sudo ufw default deny # 设置防火墙默认拒绝
sudo ufw disable # 关闭防火墙
sudo ufw status # 查看防火墙状态
设置Selinux
ubuntu默认就没装selinux,也很懂事。就不管它了。
修改linux参数
sudo vim /etc/security/limits.conf
在最后追加如下内容:
* soft nproc 65536
* hard nproc 65536
* soft nofile 65536
* hard nofile 65536含义如下:
- soft nproc: 可打开的文件描述符的最大数(软限制)
- hard nproc: 可打开的文件描述符的最大数(硬限制)
- soft nofile:单个用户可用的最大进程数量(软限制)
- hard nofile:单个用户可用的最大进程数量(硬限制)
如何使用root账号
大部分的目录和操作,我们都可以通过sudo进行提权操作。但是,/etc这个目录,我们是进不去的。通用的做法是,切换到root账号。怎么切换呢?
sudo su
收好,不谢。