基于SpringBoot+Vue的医疗预约服务管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue
- 工具:IDEA/Ecilpse、Navicat、Maven
系统展示
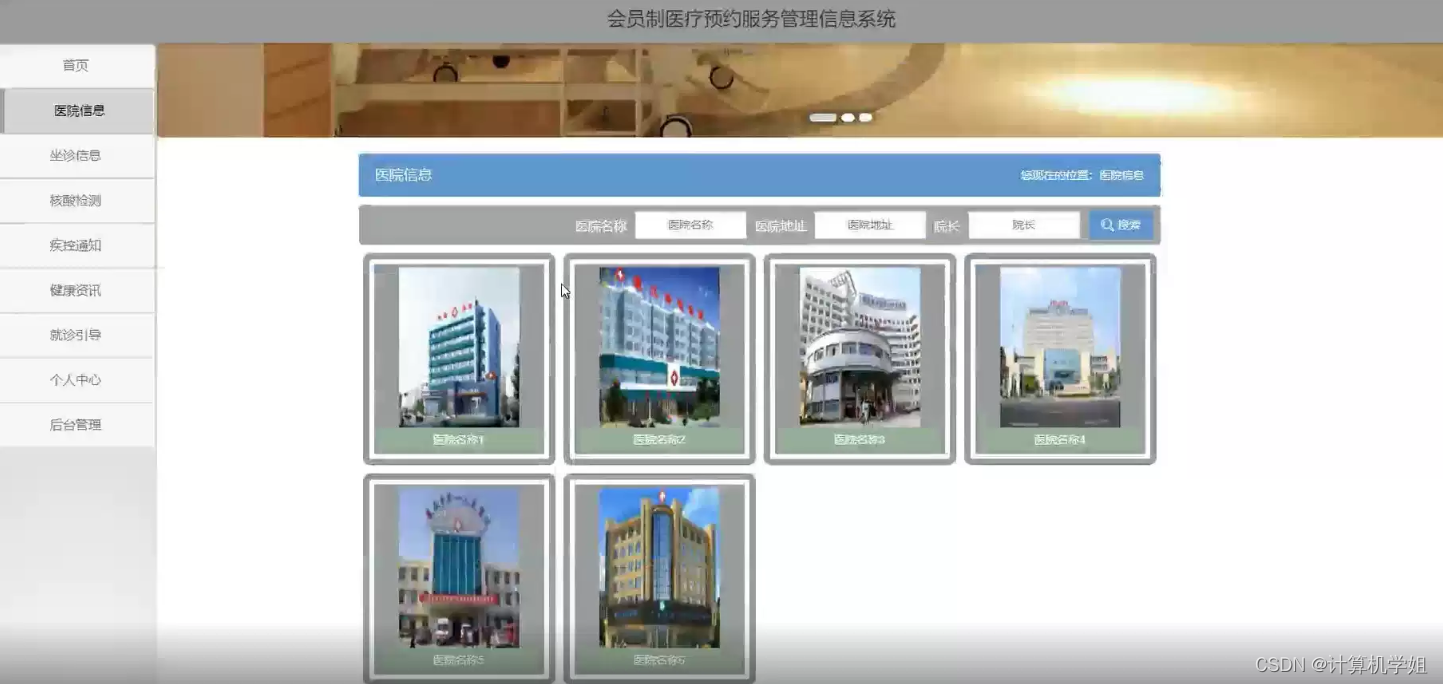
主页

登陆界面

管理员界面

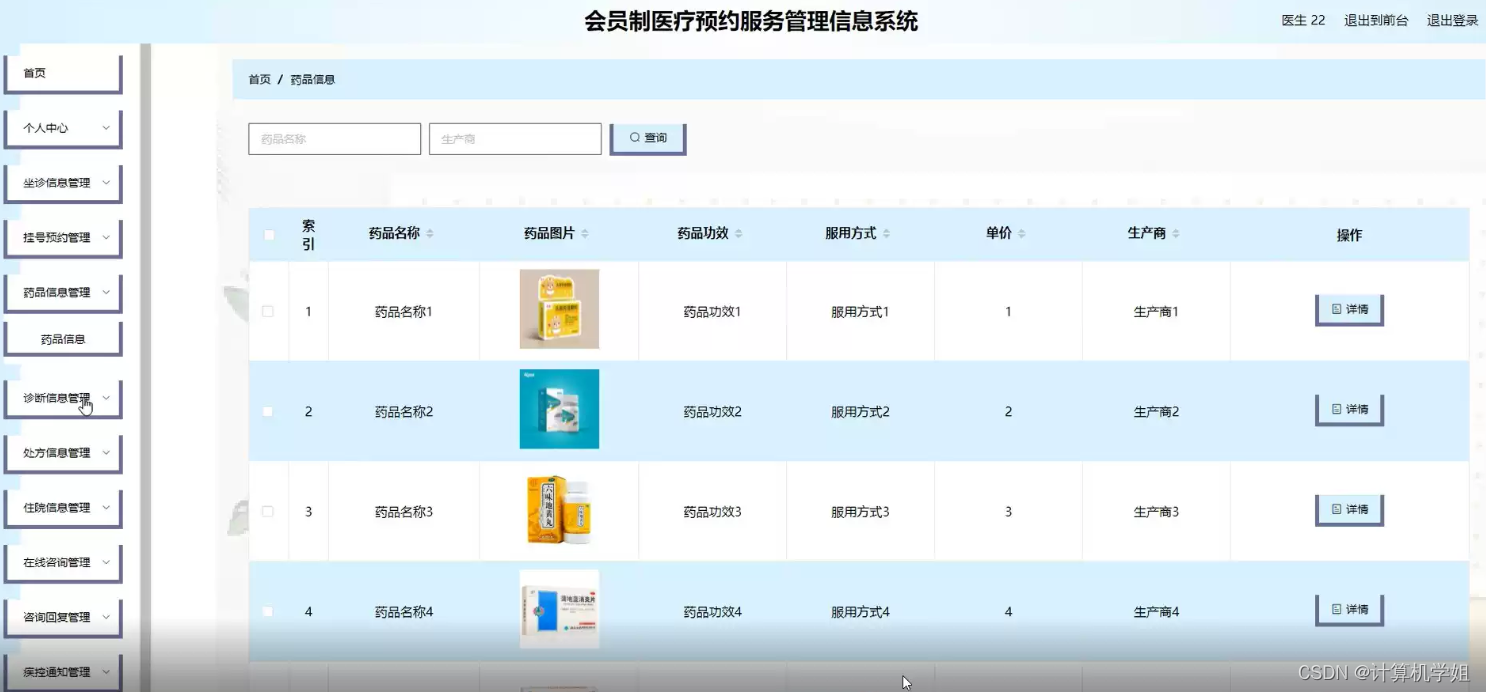
医生界面

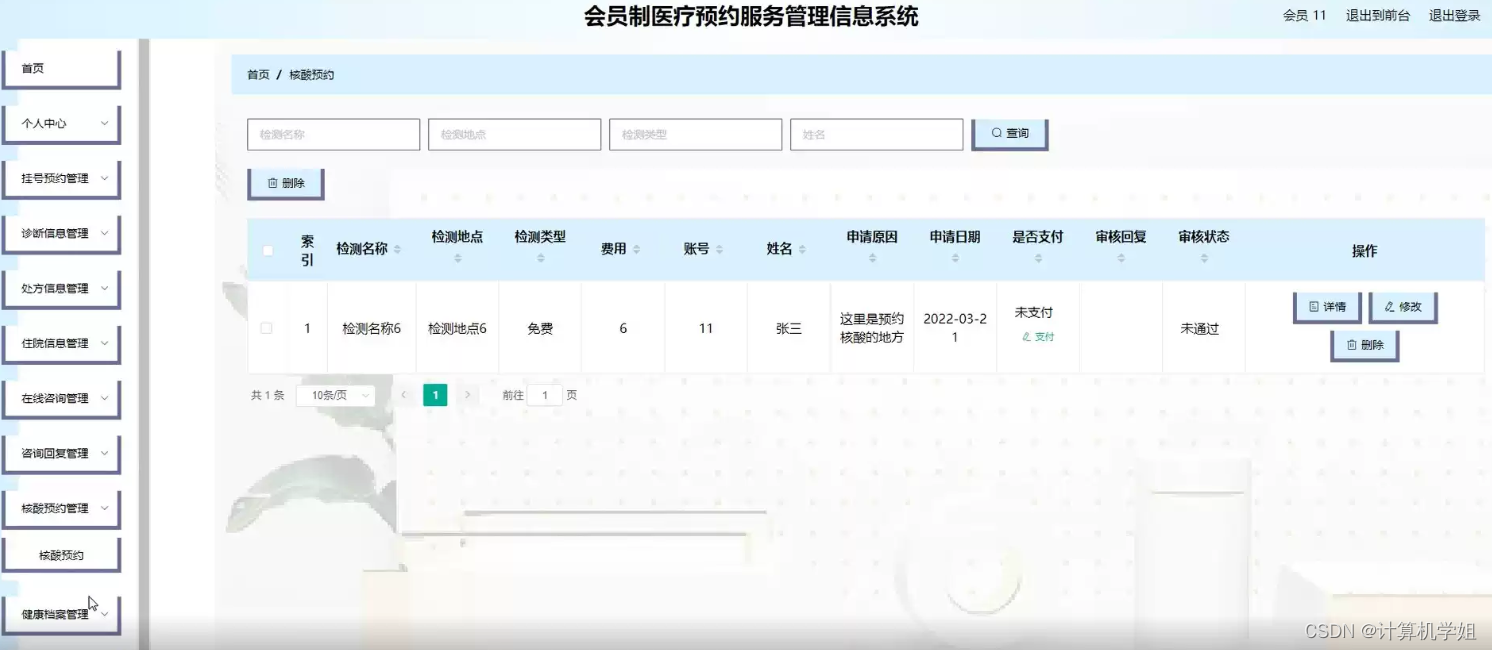
会员界面

摘要
基于SpringBoot的医疗预约服务管理系统是一款创新的医疗信息技术解决方案,旨在提高医疗机构的效率和患者的体验。该系统通过整合现代信息技术,为医院、诊所和患者提供了一个便捷、高效的平台,以便进行医疗服务的预约和管理。该系统的主要功能包括在线预约挂号、医生排班管理、患者档案管理和医疗资源调度。患者可以轻松地通过网站或手机应用程序预约医生的诊疗时间,减少了传统挂号方式的繁琐和等待时间。医生和医院工作人员也可以实时管理他们的排班,确保医疗资源的最佳利用。此外,该系统还提供了电子病历和患者档案管理功能,使医生能够更方便地查看和更新患者的医疗信息。患者的历史记录和诊断结果都可以在系统中轻松访问,有助于提供更加全面和协调的医疗服务。总的来说,基于SpringBoot的医疗预约服务管理系统不仅提高了医疗机构的管理效率,还提升了患者的医疗体验。它代表了医疗信息技术领域的最新发展,为更好的医疗服务提供了强有力的支持。
研究意义
该基于SpringBoot的医疗预约服务管理系统具有重要的研究意义,主要表现在以下几个方面:
-
提高医疗服务效率: 传统的医疗挂号方式常常导致患者长时间的等待和医疗资源的浪费。这一系统通过在线预约和医疗资源调度,提高了医疗服务的效率,减少了患者等待时间,有助于更好地满足医疗需求。
-
提升患者体验: 患者可以通过该系统轻松地安排医疗预约,避免了繁琐的挂号流程。同时,医生能够更全面地了解患者的病史,提供更加个性化的医疗服务,增强了患者的满意度和信任感。
-
医疗信息管理: 该系统提供了电子病历和患者档案管理功能,有助于医生更好地管理患者信息。这不仅提高了医疗决策的质量,还有助于医疗数据的长期保存和共享,为医学研究和数据分析提供了有力支持。
-
推动医疗信息技术发展: 这一系统代表了医疗信息技术领域的创新和进步。它展示了SpringBoot等现代技术在医疗领域的应用,为未来的医疗信息技术研究提供了范例和借鉴。
-
卫生管理优化: 通过医生排班管理和医疗资源调度,该系统有助于医院和卫生机构更好地优化资源分配,提高了卫生管理的效能,减少了资源浪费。
总的来说,这一基于SpringBoot的医疗预约服务管理系统不仅提高了医疗服务的质量和效率,还推动了医疗信息技术的发展,有助于改善患者体验和卫生管理,具有广泛的研究和实践意义。
研究目的
基于SpringBoot的医疗预约服务管理系统的研究目的可以概括如下:
-
改善医疗服务质量和效率: 通过该系统的开发和应用,旨在提高医疗机构的服务质量,减少患者的等待时间,并优化医疗资源的利用。研究的首要目的是为了改善医疗服务的效率,提供更高水平的医疗护理。
-
提升患者体验: 该系统的设计旨在让患者更容易地预约医疗服务,减少病患排队时间,提供更个性化的医疗服务。研究目的之一是提高患者体验,提供更方便、舒适的医疗就诊体验。
-
推动医疗信息技术研究和发展: 通过构建基于SpringBoot的医疗预约系统,研究的目的是推动医疗信息技术领域的进步。这包括了研究如何整合现代技术来提高医疗服务的效率,数据管理和隐私保护等方面的研究目标。
-
加强医疗信息管理: 系统的开发旨在提供电子病历和患者档案管理功能,以改进医疗信息的记录、管理和共享。研究目的是提高医疗信息管理的质量,确保医疗数据的准确性和安全性。
-
促进卫生管理优化: 通过医生排班管理和医疗资源调度的功能,研究目的是协助医院和卫生机构更好地优化资源分配,提高卫生管理的效率,降低成本,减少资源浪费。
技术介绍
Vue.js(通常简称为Vue)是一款流行的前端JavaScript框架,用于构建现代、交互式、可伸缩的用户界面。Vue的主要特点包括轻量级、易学易用、渐进式、可组件化、以及强大的生态系统。Vue的核心思想是将用户界面分解为组件,每个组件负责管理特定的功能和视图。这种组件化的开发方式使得代码更加模块化、可维护性更强,并有助于多人协作开发。Vue还提供了直观的数据绑定机制,可以实时反映数据变化,简化了前端开发过程。另一个Vue的优点是其渐进式特性,这意味着你可以根据项目的需求逐渐引入Vue,而不必全盘采用。这种灵活性使得Vue适用于各种项目规模,从小型应用到大型单页应用(SPA)都能胜任。Vue还有一个强大的生态系统,包括配套的路由库(Vue Router)、状态管理工具(Vuex)、以及众多第三方插件和工具,使得前端开发更加高效。综而言之,Vue是一个功能强大、易用的前端框架,适用于各种Web开发项目,无论是构建用户界面的小工具还是大型单页应用。它已经赢得了广泛的社区支持和应用,成为前端开发的首选之一。
代码
<!DOCTYPE html>
<html>
<head><title>Vue.js Example</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body><div id="app"><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button>
</div><script>
new Vue({el: '#app',data: {message: 'Hello, Vue!'},methods: {changeMessage: function() {this.message = 'Vue is awesome!';}}
});
</script></body>
</html>总结
总之,该研究的目的是以现代技术为基础,改进医疗预约和管理系统,提高医疗服务的质量,患者体验,医疗信息管理,卫生管理效率,并为医疗信息技术领域的进一步研究和发展提供支持。