一篇文章理解WebSocket原理
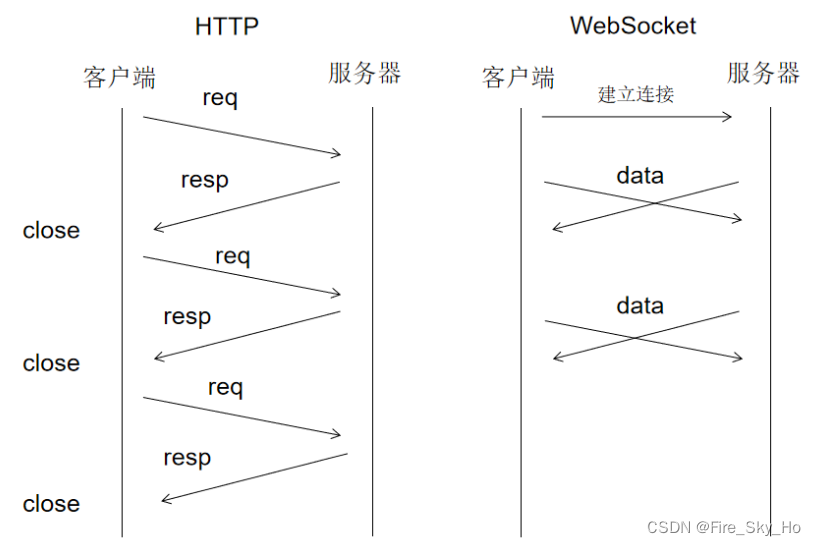
1.HTTP协议(半双工通信):
HTTP是客户端向服务器发起请求,服务器返回响应给客户端的一种模式。
特点:
1.只能是客户端向服务器发起请求,是单向的。
2.服务器不能主动发送数据给客户端。
半双工通信的局限性也从中体现出来,同一时刻数据的传输只能是单向的,想在某一段时间内监听服务器是否有新数据的更新就要不停的从客户端这边发起请求,如果服务器有数据更新那么就会返回响应。那么这种做法是特别消耗性能的,想到一种更优的办法就是监听服务器如果有数据改变就立刻返回响应,不需要客户端一直不停的请求。
举个例子,HTTP协议就是,小明要去超市买薯片,老板说没有,过了一会小明又跑来超市买薯片,老板还是说没有,这样反反复复过了很多次,超市进货的薯片终于到了,小明也拿到薯片了。这样感觉是不是特别麻烦呢?如果使用WebSocket协议就是,小明把他的电话和地址给了超市老板,当超市进货的薯片到了后,老板第一时间给小明打电话告诉他薯片到了,小明可以自己来拿,也可以超市老板送货上门。这样是不是就更省时更省事呢?
2.WebSocket协议(全双工通信):
WbeSocket 是 Html5 开始提供的一种浏览器与服务器之间进行全双工通信的协议(websocket协议本质上是一个基于tcp的协议),它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的,属于应用层,基于TCP协议,并且复用HTTP握手通道,是一个持久化的协议
简单来说,建立一个Websocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求头中包含了特殊的"Upgrade: WebSocket"信息表明这是一个从HTTP升级到WebSocket的请求,服务器解析之后返回响应给客户端并建立了WebSocket连接。
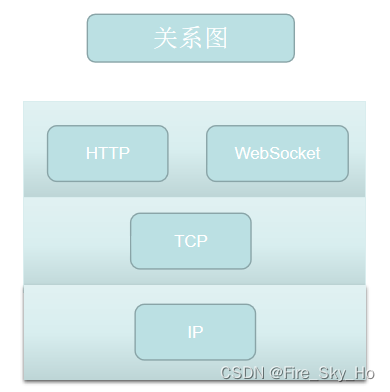
3.WebSocket 与 HTTP 的关系:


相同点:
都是基于TCP协议的,都是可靠性传输协议。
都是应用层协议
不同点:
WebSocket是全双工通信协议,模拟Socket协议,可以双向发送或接收信息。
HTTP是单向通信的。
WebSocket是需要浏览器和服务器握手建立连接的。
HTTP是浏览器发请求向服务器的连接,而服务器则不会提前知道这个连接。
3.http和WebSocket的联系:
WebSocket在建立握手是,数据是通过HTTP传输的,但是建立了连接后,传输则不需要HTTP协议。
总体过程:
客户端发起HTTP请求,请过三次握手后与服务器建立TCP连接,HTTP请求中包含了WebSocket的版本号信息:Upgrade、Connection、WebSocket-Version等。
服务器接收到客户端的握手请求后,使用HTTP协议返回响应给客户端。
最后,客户端收到连接成功消息后,可以借助TCP传输协议和服务器进行全双工通信。
4.WebSocket特点:
-
WebSocket约定了一个通信的规范,通过一个握手机制,将客户端与服务器端进行一个类似TCP的连接,实现了通信。
-
在使用WebSocket之前,客户端与服务器端的交互是基于HTTP协议的短连接或长连接。
-
WebSocket的协议名是"ws",是一种全新的协议,不属于HTTP无状态协议。
WebSocket和socket的区分:从本质上来说,socket并不是一个新的协议,它只是为了便于程序员进行网络编程而对tcp/ip协议族通信机制的一种封装。
5.实现WebSocket用例:
事件 | 说明 |
open | 连接建立时触发 |
message | 客户端接收到服务器消息时触发 |
error | 通信出现错误时触发 |
close | 连接关闭时触发 |
send | 客户端给服务器发送数据 |