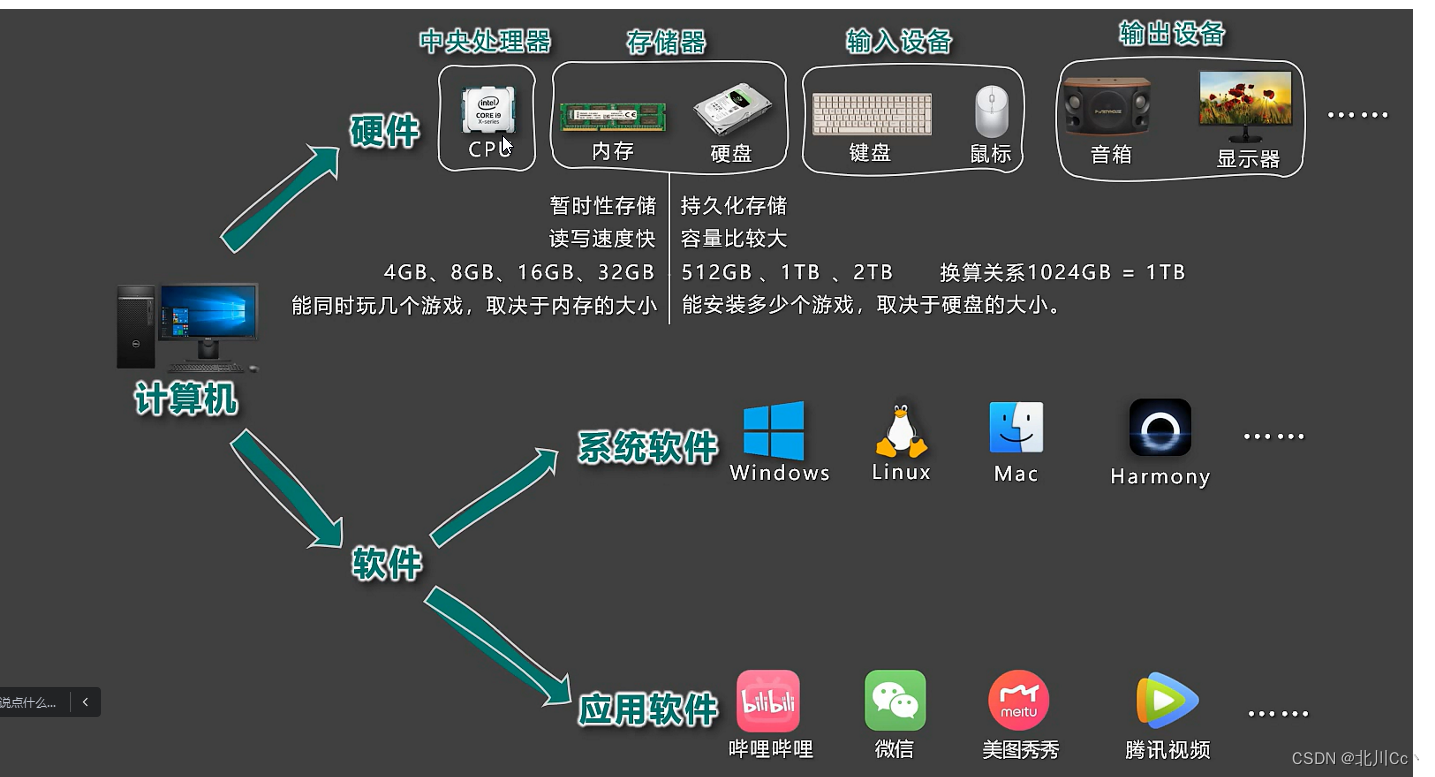
计算机:


课程大纲:html(五条猫结构) 结构
css 表现
JavaScript 行为
html:超文本标记语言
超:超链接,能从一个网页跳转到另一个网页
标记:文本要变成超文本,就需要各种标记符号
基本语法:<开始标签>标签体(内容)<结束标签>
标签可以嵌套
html的骨架
<html>
<head>
</head>
<body>
</body>
</html>
属性名=“属性值”
属性名与属性值相同,可以只写属性名
注释:对代码进行解释
html中常用标签:
1.<h1></h1> ....<h6></h6> 分别是一级标题到六级标题。
2.<h2></h2>:段落标签一般用在正文。
3.</br>:一般用在段落中强制换行。
4.<hr/>:一般用来分隔内容。(color和size可以设置分割线的颜色和大小)
<span>内容</span>:一般在大段落中为了突出部分内容使用的标签;很少独立使用,一般嵌套在其他标签中使用。
5. < img src=” ” title=”” width=”px / %” height=”px / %” >:图片标签
常用属性:src:指定图片的路径 路径的分类:相对路径(表示与当前文件同级的文件夹下的图片 推荐使用) 绝对路径(一般以盘符开头 不推荐使用)
title:作用1:鼠标悬浮在图片上的时候显示的文字。
作用2:当图片因为各种原因无法正常显示的时候,应该显示图片的位置显示title中的文字。
width和height:高度和宽度。
有序列表、无序列表:
ul-li表示无序列表 li标签可以多个
ol-li表示有序列表,与无序列表功能一样只是样式不同。
dl-dt-dd:定义描述标签,一般用在图文混编的场合
dl:只能盛放dt和dd标签,不推荐放其他内容
dt:一般用来盛放图片或者标题
dd:一般用来补充对dt的描述说明
html标签可以分为块状元素和行集元素两大类
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素
行集元素:一般都是语义级别的基本元素,一般只能容乃文本
区分方法:是否独占一行
块状元素和行内元素的区别:
1.块级元素会独占一行,其宽度自动填满父元素宽度;
行内元素会排列到同一行里,其宽度随元素的内容变化而变化
2.块级元素可以设置宽高;行内元素设置宽高无效
超链接:
1.页面键的跳转<a href= ” ” target=” ”>内容</a>
a:超链接,作用:跳转到其他资源
属性:href=”目标资源路径” //路径推荐相对路径
target=”打开资源的位置” 默认值:_self --在当前页面打开
_blank--在新的页面打开资源
2.锚链接
当一个页面长度超过一个屏的时候,想迅速跳转到制定的位置,例如大家浏览网页的时候,滑动超过一屏的时候,右下角会有返回顶部连接,这个就是用锚链接来实现的.这个定位可以实现本页间的锚链接也可以实现不同页面的锚链接.
表格标签:
规则表格: table定义表格.
常用属性:height:高度 width:宽度
border:边框
cellpadding:内容与单元格之间的距离
cellspacing:单元格和单元格之间的距离
<table border=” ” cellpadding=” ” cellsacing=” ” width=” ” height=” ”>
tr:定义行 常用属性:
align:文本水平方向上的对齐方式
有三个数值: 默认left-左对齐 center-居中对齐 right-右对齐
th和td标签都用来定义单元格,
th:一般用来定义表头单元格,即做标题那一行中的单元格
td:一般用来定义非表头单元格,即除了标题正文内容的单元格
常用属性: valign:文本垂直方向上的对齐方式,top-顶部对齐 bottom-底部对齐 middle-居中对齐
不规则--跨行跨列
colspan=” 2” : 意思是它和合并包括自身在行内的两列单元,所有本行后面的两个单元格要被它占用,所有要删除后面一个单元格
rowspan=”2”: 意思是它要和包括自身在内的本列的两行单元格,所有本列后面两行的同样位置的单元格的位置要被它占用,所有要删除后面一行的同位置单元格
表单:
常用表单元素:
1.id:元素的唯一表示,不重复
2.name:表单项元素的名称,很重要:提交数据到服务器之后,服务器获取数据通过该名称
3.value:表单项元素的值,服务器获取数据通过name获取到的就是value
4.type:表示表单元素的呈现形式
5.class:表示样式名称
6.readonly:表示只读,用户只能看不能改
7.disabled:表示禁用,该元素不能改而且背景是灰色
8.required:表示用户必须填写此内容,如没有填写在提交表单时会给错误提示
文本框:<input type=”text” />
密码框:<input type=”password” />
单元按钮:<input type=”radio” name=”” />:name相同是一组,同组按钮互斥
复选框:<input type=”checkbox” />:name同组可以选择多个
文件域:<input type=”file” /> :multip表示可以上传多个文件
日期:type=”data”:表示年月日
隐藏域:<input type=”hidden”>:页面看不到任何效果
文本域:<textarea rows=”” cols=” ” readonly=”readonly” disabled=”disabled”></textarea>
cols:指定行数,每一行有多少个字符
rows:默认多少行
readonly:表示只读内容不可修改
disabled:表示不可用
按钮:
1.type=”submit”:提交按钮,提交到form的指定路径
2.type=”image”:等于提交按钮,没有value值,多了src=”提交按钮图片”
3.type=”reset”:清空表单中的所有用户输入,回到默认原始状态
4.type=”button”:普通按钮,没有任何功能
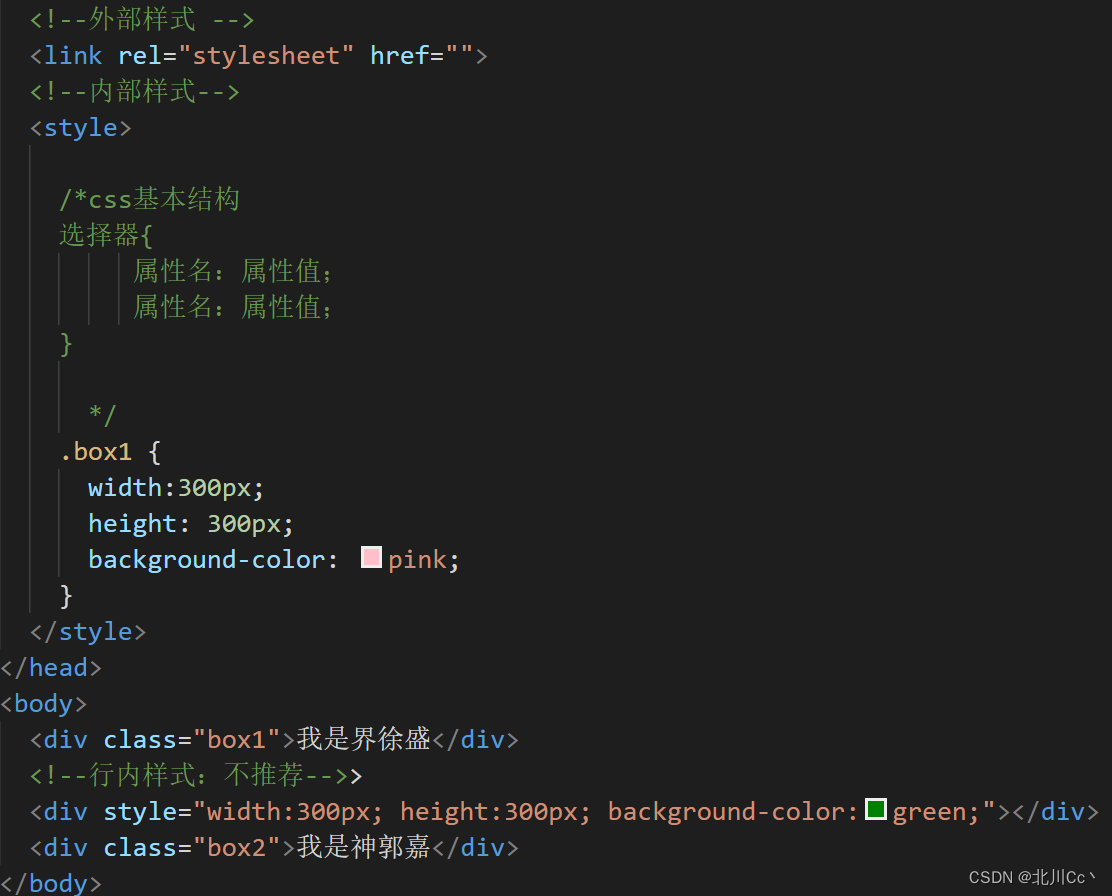
css的三种引入方式:
外部样式
内部样式
行内样式

常见的选择器:
-
元素选择器:通过元素的标签名称来选择元素,如p选择所有<p>元素。
-
类选择器:通过元素的class属性值来选择元素,如.class选择所有class属性值为"class"的元素。
-
ID选择器:通过元素的id属性值来选择元素,如#id选择id属性值为"id"的元素。
-
属性选择器:通过元素的某个属性值来选择元素,如[name="value"]选择所有name属性值为"value"的元素。
-
后代选择器:选择元素的后代元素,如A B选择所有A元素的后代中的B元素。
-
子元素选择器:选择元素的直接子元素,如A > B选择所有A元素的直接子元素中的B元素。
-
伪类选择器:通过元素的状态或特殊性质来选择元素,如:hover选择鼠标悬停在元素上的状态。
-
通配选择器:选择所有元素,用*表示。
包含选择器:
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素
1.子代选择器 选中亲生儿子
2.后代选择器 找到后代所有要找的元素
复合选择器:
复合选择器分为:交集选择器和并集选择器
交集选择器:
- 作用:选中同时符合多个选择器条件的元素
- 语法:选择器1选择器2......{
- 例如:div.red{}、.red1#red2{}
- 注意:如果选择器中有元素选择器,元素选择器放在第一位
并集选择器:
- 作用:同时选中对应选择器的元素
- 语法:选择器1,选择器2,.....{}
字体的样式:

属性选择器:

作用:
选择含有指定属性的元素
首行
一个字符是16px,首行缩进一般是两个字符,可以用2em代替