创建React Native的第一个hello world工程
需要安装好node、npm环境
如果之前没有安装过react-native-cli脚手架的,可以按照下述步骤直接安装。如果已经安装过的,但是在使用这个脚手架初始化工程的时候遇到下述报错的话
cli.init(root, projectname);^
typeerror: cli.init is not a functionat run (c:\users\showbi\appdata\roaming\npm\node_modules\react-native-cli\index.js:302:7)at createproject (c:\users\showbi\appdata\roaming\npm\node_modules\react-native-cli\index.js:249:3)at init (c:\users\showbi\appdata\roaming\npm\node_modules\react-native-cli\index.js:200:5)at object.<anonymous> (c:\users\showbi\appdata\roaming\npm\node_modules\react-native-cli\index.js:153:7)at module._compile (node:internal/modules/cjs/loader:1105:14)at object.module._extensions..js (node:internal/modules/cjs/loader:1159:10)at module.load (node:internal/modules/cjs/loader:981:32)at function.module._load (node:internal/modules/cjs/loader:822:12)at function.executeuserentrypoint [as runmain] (node:internal/modules/run_main:77:12)at node:internal/main/run_main_module:17:47
也可以先直接卸载
npm uninstall -g react-native-cli
正常安装过程:
- 安装
react-native-cli
npm install -g react-native-cli
- 安装
react-native
npm install -g react-native
安装完成之后,可以用脚手架来初始化项目
npx react-native init firstRNProject
就会出现下述的界面

安装编译到Android手机上去
react-native run-android

启动以后的界面如下所示:

在这个过程中可能会遇到一些版本带来的问题,
- 比如0.69的版本时候,会遇到上述脚手架初始化的时候报错,参考 https://github.com/facebook/react-native/issues/34055
npx react-native init ProjectName --version 0.68.2选择其他版本解决 - ruby版本和gem版本不匹配的时候,报错日志信息
Your Ruby version is 3.1.2, but your Gemfile specified 2.7.5
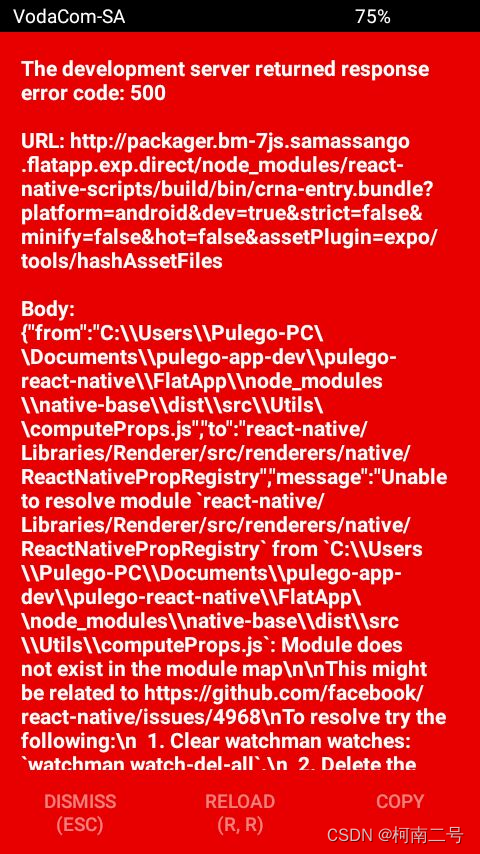
参考 https://github.com/facebook/react-native/issues/35127 - 启动后报错提示报错信息如下

参考https://github.com/facebook/react-native/issues/21530,清除缓存重新npm install安装新的依赖包解决
react-native start --reset-cache
react-native run-android