说明
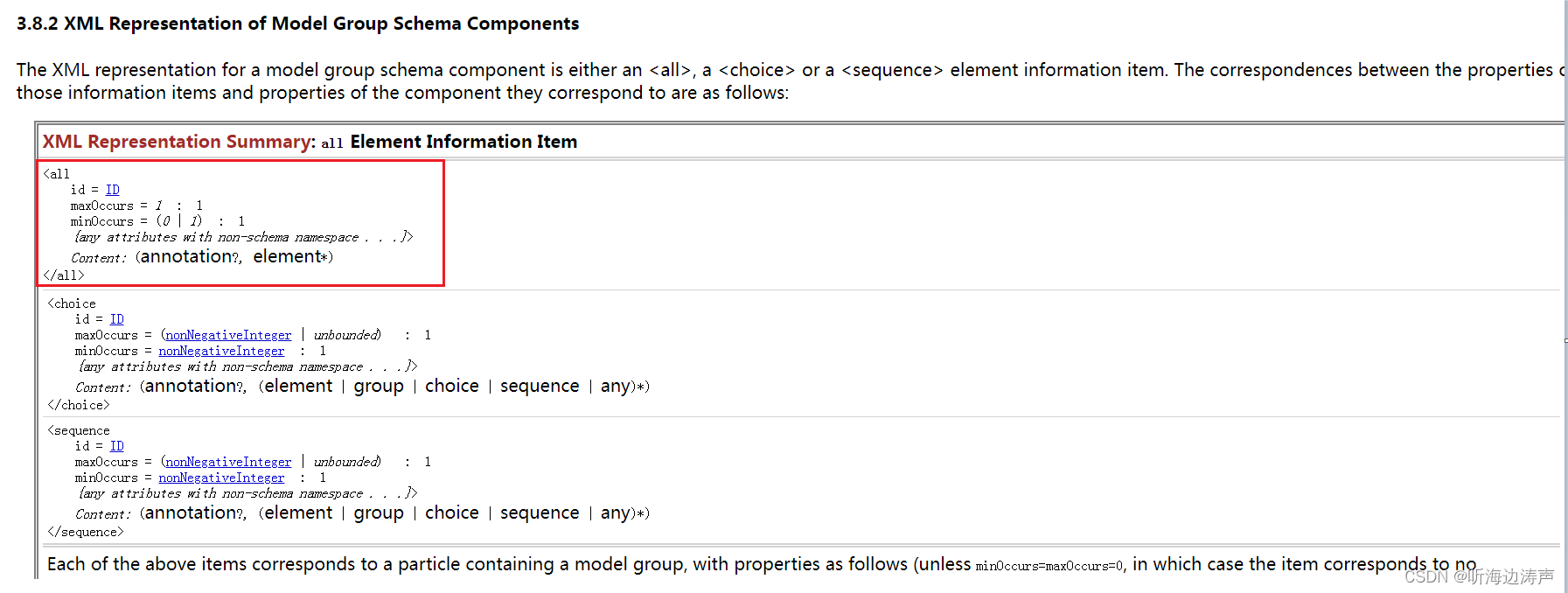
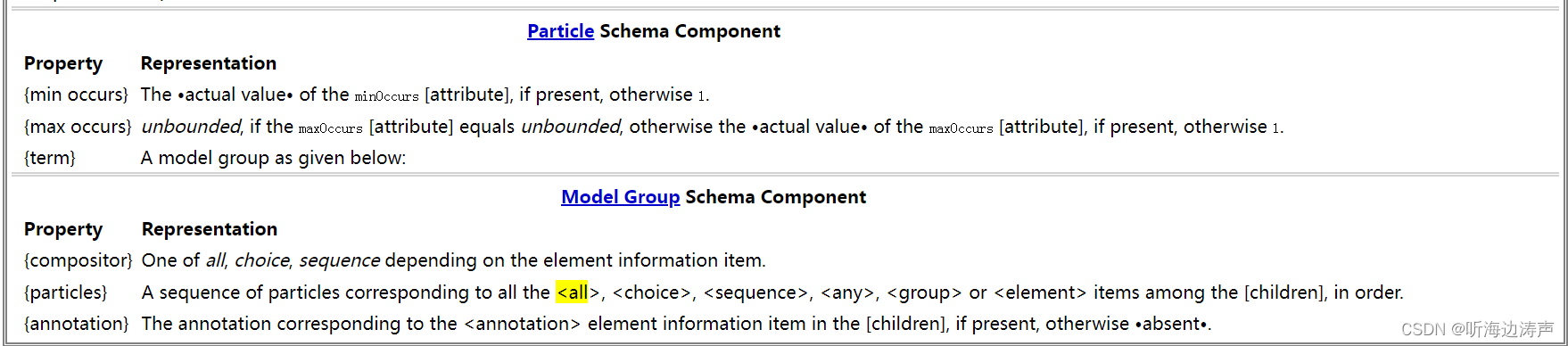
xml schema中的all元素表示其中的子元素可以按照任何顺序出现,每个元素可以出现0次或者1次。
https://www.w3.org/TR/xmlschema-1/#element-all


maxOccurs的默认值是1,minOccurs 的默认值是1。
举例
<element name="TradePriceRequest"><complexType><all><element name="tickerSymbol" type="string"/></all></complexType></element
<complexType name="POType"><all><element name="id" type="string/><element name="name" type="string"/><element name="items"><complexType><all><element name="item" type="tns:Item" minOccurs="0" maxOccurs="unbounded"/></all></complexType></element></all></complexType>
<complexType name="Item"><all><element name="quantity" type="int"/><element name="product" type="string"/></all></complexType>