文章目录
- 开始准备
- 获取路径
- 全局点坐标
开始准备
首先创建一个导航场景,具体内容参考下列文章:
Godot实现角色随鼠标移动
然后我们需要设置它的导航目标位置,具体关于位置的讲解在下面这个文章:
Godot设置导航代理的目标位置
获取路径
获取路径我们需要使用GetNextPathPosition()方法,在将物体的目标位置设置好了之后,我们就可以通过这个方法来获取可以移动到目标位置的路线。
GetNextPathPosition()方法返回下一个全局坐标系中可以移动到的位置,并且可以确保路径上没有静态对象。如果代理没有找到一条可以移动的路径,它将返回代理父级的位置。
使用该方法的示例代码如下:
using Godot;public partial class MyCharacterBody2D : CharacterBody2D
{private NavigationAgent2D _navigationAgent;public override void _Ready(){base._Ready();_navigationAgent = GetNode<NavigationAgent2D>("NavigationAgent2D");}public override void _PhysicsProcess(double delta){base._PhysicsProcess(delta);Vector2 nextPathPosition = _navigationAgent.GetNextPathPosition();}
}
注意,我们获取到的是全局的坐标,而不是局部坐标或者说是方向向量,但是我们可以通过一些手段,来将其计算为方向向量,供我们移动,示例代码如下:
Vector2 currentAgentPosition = GlobalTransform.Origin;Vector2 nextPathPosition = _navigationAgent.GetNextPathPosition();Velocity = currentAgentPosition.DirectionTo(nextPathPosition) * _movementSpeed;MoveAndSlide();
这段代码在每个物理帧中通过路径导航系统,将代理角色移动到下一个路径位置。首先,我们定义了一个currentAgentPosition变量,通过GlobalTransform.Origin获取代理角色的当前位置,即全局坐标系的原点位置。
使用_navigationAgent.GetNextPathPosition()方法获取下一个路径位置,并将其存储在nextPathPosition变量中。
通过currentAgentPosition.DirectionTo(nextPathPosition)方法获取一个指向下一个路径位置的向量,然后乘以_movementSpeed变量来确定角色移动的速度。
使用MoveAndSlide()方法将代理角色根据计算得到的速度进行移动。该方法会自动处理碰撞和滑动,使得代理角色在不与障碍物发生碰撞的情况下移动到目标位置。
全局点坐标
我们通过GetNextPathPosition方法获取到的全局点的坐标,并不是直接就到了你的目标位置点,而是通过网格计算出来的,该方法获取到的全局坐标,是你当前角色所位于的网格内的坐标。
这句话大家可能并不是很理解,简单来说,这个坐标,无法脱离你的网格,最远,就只能到你的网格的边界了。
下面放出三张图,来帮助大家理解一下:

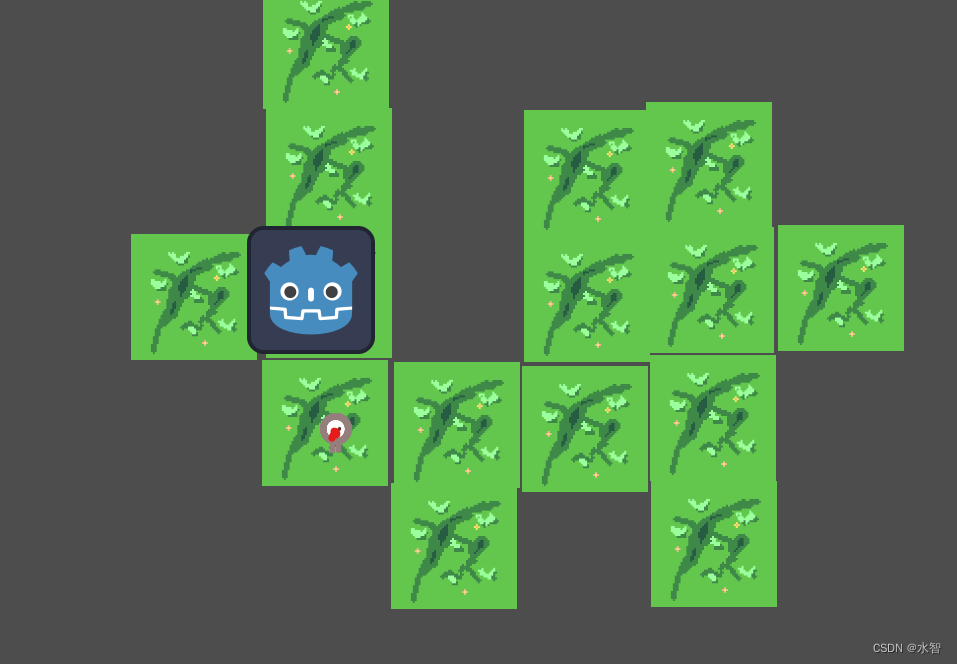
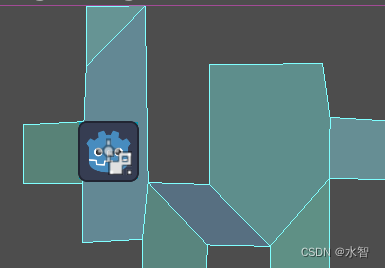
如上图所示,这是我们创建的导航区域,也就是角色可以移动的区域,仔细观察你会发现,他并不是一整块的,而是由一个一个相邻的网格组成。设定目标位置后,程序会计算到目标位置需要经过哪一些网格。
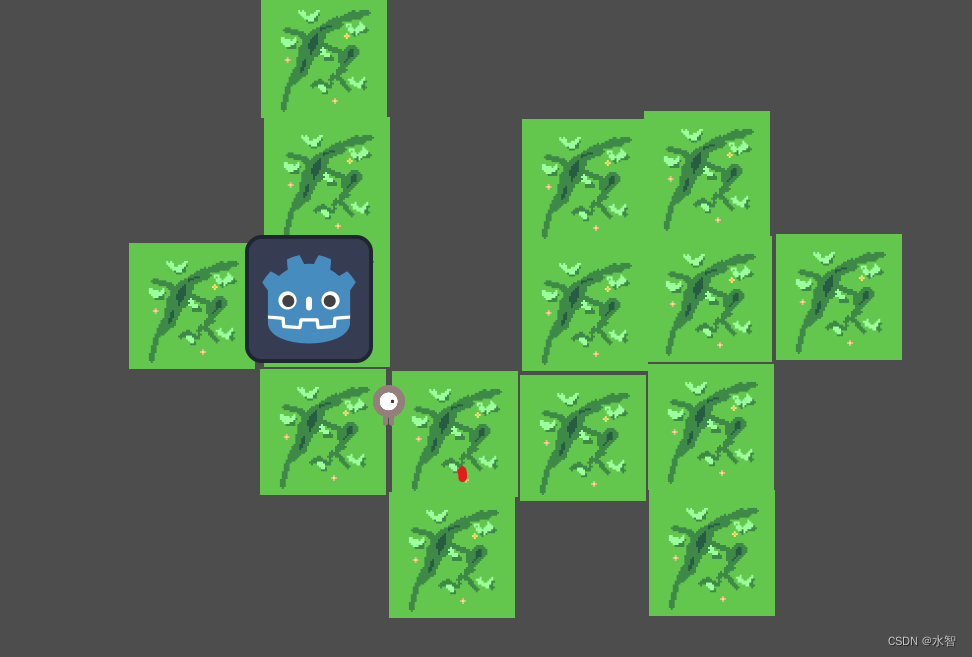
如下图所示,红点是我们此时的目标位置,灰色小人是GetNextPathPosition方法返回给我们的位置。
当目标位置不在当前网格的时候,他返回的全局坐标是当前网格内离下一个目标点最近的某一点的坐标,也就是网格最边界的某点。注意,这里我说的是下一个目标点,而不是最终目标点,程序会根据导航网格来计算需要经过哪些网格,这其中涉及寻路算法。

如下图所示,当目标点位于当前网格内部,则会直接返回目标点的全局位置。