24.jQuery的使用
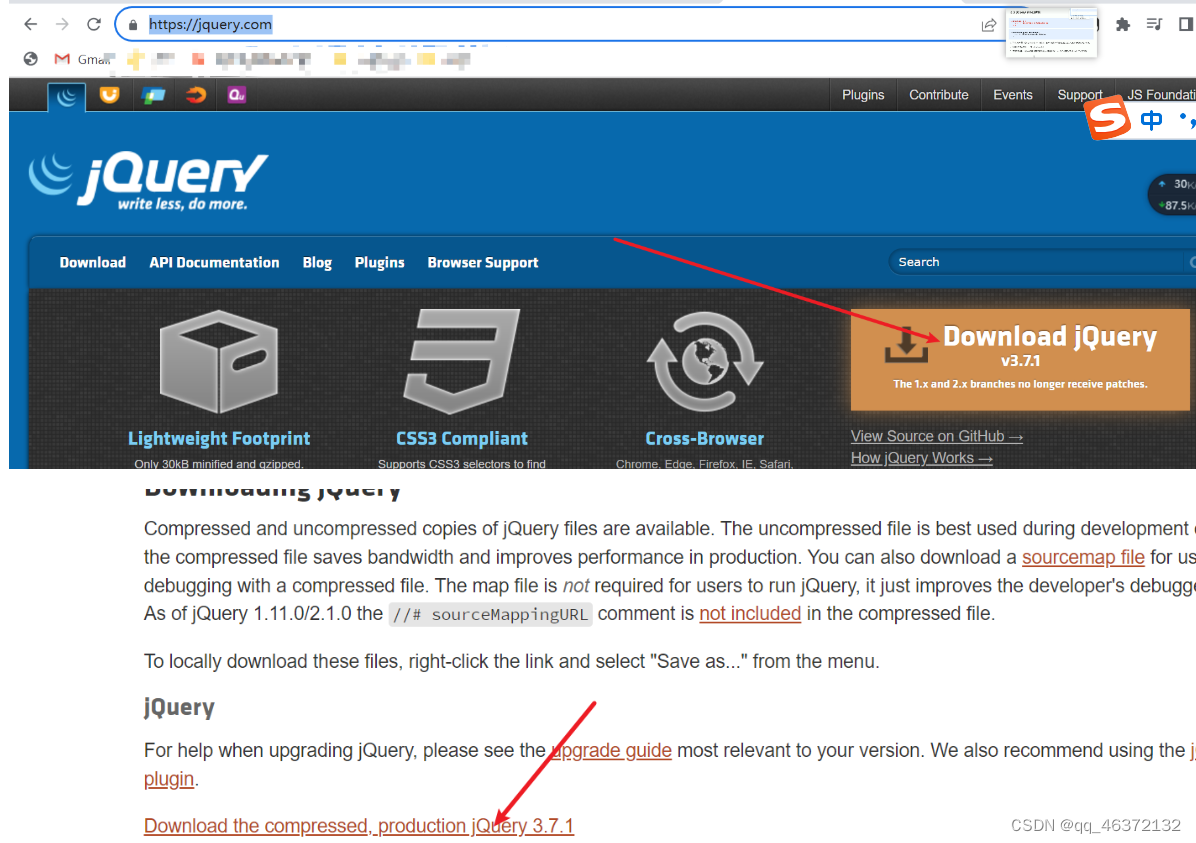
1.官网地址
https://jquery.com/


版本:
●1X:兼容E678等低版本浏览器,官网不再更新
●2x:不兼容IE678等低版本浏览器,官网不再更新
●3x:不兼容E678等低版本浏览器,是官方主要更新维护的版本
2 jQuery的使用步骤
- 引入jQuery文件即可

3.入口函数
1.页面加载事件
- onload
- 页面结构加载完成,外部资源也加载完成,才会触发(比较慢)
- 凡是带有src属性的标签,都有一个onload事件
- DOMCotentLoad
- 页面结构加载完成,就会触发(比较快)
- $(function(){}(jQuery的入口函数,缺点:不能获取图片的宽和高)
2.入口函数的写法
入口函数有4种写法,但是入口函数,都是宏任务,(它很快,比DOMCotentLoad都快)
//写法1
$(function(){})
//写法2
jQuery(function(){})
//写法3 文档准备好了,就执行
jQuery(document).ready(function(){})
//写法4
$(document).ready(function(){})
$与jQuery的关系?答:相等的
宏任务:定时器,script
微任务 :Promise 的then
4.jQuery对象和dom对象的转换
1.jQuery对象转换为dom对象,再使用dom的属性操作样式
- $(“.item”)[0].style.backgroundColor = “red”
- $(“.item”).get(1).style.backgroundColor = “yellow”
2.dom对象转换为jQuery对象,就能使用jQuery的方法
- 加一个**$()**,即可,括号里面,放获取到的dom元素
var items = document.querySelectorAll(".item")// 将dom对象转换为jq对象,就能使用jQuery的方法$(items).css("backgroundColor", "pink")
5.过滤选择器
- :event(显示的是下标是偶数的)
- :odd(显示的是下标是奇数的)
- :nth-child(2n) 显示的是页面上是偶数的
- :nth:child(2n-1) 显示的是页面上是奇数的
- :first 页面上的第一个
- :last 页面上的最后一个
- :eq(index) 指定的某一个
- :lt(3) 前面三个,下标小于3的
- :gt(2) 后面两个,下标大于2的
- :contains(“内容”) 包含指定的文字,适合做查询
- :not(:empty) 不是空内容的
- (:empty) 是空内容的
6.属性选择器
- 类的属性以1开头 :li[class^=1]
- 类的属性以3结尾 :li[class$=3]
- 包含xhr :li[class*=xhr]
- 属性值等于某一个具体的 :li[class='1.mp5]
7.表单的使用
-
文本框 的值 $(“input:text”).val()
-
密码框的值 $(“input:password”).val()
-
单选按钮的值
$("input:radio:checked").val() -
获取复选框的值
var arr = Array.from($(":checkbox:checked"), item => item.value)console.log(arr); -
获取表单的所有值
$(this).serialize()
案例:
9省选择案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery.min.js"></script><style>* {padding: 0;margin: 0;}select {width: 200px;height: 200px;background-color: pink;float: left;}.btn-box {width: 25px;height: 100px;float: left;}button {height: 20px;margin-bottom: 10px;margin-left: 5px;}</style>
</head><body><h1>城市选择:</h1><!-- <select>元素具有multiple属性,因此用户可以通过按住Ctrl键或Command键来选择多个选项。 --><select multiple id="citys-left"><option value="" >北京</option><option value="">上海</option><option value="">深圳</option><option value="" >广州</option><option value="">怀化</option><option value="">长沙</option><option value="">成都</option><option value="">重庆</option><option value="">厦门</option></select><div class="btn-box"><button id="gt-all">>></button><button id="lt-all"><<</button><button id="gt">></button><button id="lt"><</button></div><select multiple id="citys-right"></select>
</body>
<script>$(function(){//子.appendTo(父);//父.append(子)// 全部的数据都去右边$("#gt-all").click(function(){console.log($("#citys-left option"));$("#citys-right").append($("#citys-left option"))})// 全部的数据都去左边$("#lt-all").click(function(){console.log();$("#citys-left").append($("#citys-right option"))})// 点击一个数据,把这个数据去右边$("#gt").click(function(){$("#citys-left option:selected").appendTo($("#citys-right"))$("#citys-right").children().prop("selected",false)})$("#lt").click(function(){$("#citys-right option:selected").appendTo($("#citys-left"))$("#citys-left").children().prop("selected",false)})})</script></html>
突出显示高亮
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery.min.js"></script><style>* {padding: 0;margin: 0;background-color: #000;}.wrap {width: 800px;border: 1px solid #000;height: 500px;margin: 100px;}li {list-style: none;float: left;width: 200px;height: 200px;background-color: pink;margin: 10px;}</style>
</head><body><div class="wrap"><ul><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li></ul></div><script>//----------------插件-----------------(function () {$.fn.extend({_heightLight() {let self = this// 让所有的li都变暗this.find("li").css("opacity", 0.3)// this是 jQuery对象的wrap// 给每个li绑定鼠标进入事件this.find("li").mouseenter(function () {// 让当前的li亮起来,兄弟们变暗$(this).css("opacity", 1).siblings().css("opacity", 0.3)})// 鼠标离开,ul里面的li全部变暗this.mouseleave(function () {self.find("li").css("opacity", 0.3)})}})})()//----------------使用-----------------$(function () {$(".wrap")._heightLight()})</script>
</body></html>
鼠标进入高亮
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery.min.js"></script>
</head><body><ul><li>隔行变色,索引号为:1</li><li>隔行变色,索引号为:2</li><li>隔行变色,索引号为:3</li><li>隔行变色,索引号为:4</li><li>隔行变色,索引号为:5</li><li>隔行变色,索引号为:6</li><li>隔行变色,索引号为:7</li><li>隔行变色,索引号为:8</li><li>隔行变色,索引号为:9</li><li>隔行变色,索引号为:10</li></ul>
</body>
<script>//----------------插件-----------------//----------------siblings-----------------// siblings除了自己以为的兄弟(function () {$.fn.extend({_moveColor(color) {this.children().mouseenter(function () {$(this).css("backgroundColor", color).siblings().css("backgroundColor", "")})// 离开ul,所有的li要清空颜色this.mouseleave(function () {$(this).children().css("backgroundColor", "")})}})})()//----------------使用-----------------$(function () {$("ul")._moveColor("green")})
</script></html>
手风琴案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery.min.js"></script><style>* {padding: 0;margin: 0;list-style: none;}div {display: none;height: 50px;width: 200px;border: 1px solid #000;background-color: #fff;}li {width: 200px;/* height: 20px; */background-color: pink;border: 1px solid #000;}span {width: 200px;height: 20px;background-color: pink;display: block;cursor: pointer;}</style>
</head><body><ul class="wrap"><li><span>标题1</span><div>我是弹出来的div1</div></li><li> <span>标题2</span><div>我是弹出来的div2</div></li><li> <span>标题3</span><div>我是弹出来的div3</div></li><li> <span>标题4</span><div>我是弹出来的div4</div></li></ul>
</body>
<script>//----------------插件-----------------(function () {$.fn.extend({_accordion() {console.log($(this).children().children("span"));$(this).children().children("span").click(function () {$(this).siblings().show().parent().siblings().children("div").hide()})$(this).mouseleave(function () {console.log(this);$(this).find("div").hide()})}})})()//----------------使用-----------------$(".wrap")._accordion()
</script></html></html>
隔行变色案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./js/jquery.min.js"></script>
</head><body><ul><li>隔行变色,索引号为:1</li><li>隔行变色,索引号为:2</li><li>隔行变色,索引号为:3</li><li>隔行变色,索引号为:4</li><li>隔行变色,索引号为:5</li><li>隔行变色,索引号为:6</li><li>隔行变色,索引号为:7</li><li>隔行变色,索引号为:8</li><li>隔行变色,索引号为:9</li><li>隔行变色,索引号为:10</li></ul>
</body>
<script>$(function () {$("li:even").css("backgroundColor", "pink");$("li:odd").css("backgroundColor", "skyblue");//----------------写法1-----------------// 绑定事件,等于设置,设置的时候,才可以用链式编程let currentColor = ""$("li").mouseenter(function () {// 事件里面的this,当前的li,并且是dom对象// 1.获取当前元素的颜色,相当于备份currentColor = $(this).css("backgroundColor")// 修改当前的颜色$(this).css("backgroundColor", "red")}).mouseleave(function () {// 离开回到原来的颜色$(this).css("backgroundColor", currentColor)})//----------------写法2-----------------// let currentColor = ""// // hover的第一个参数,为移入值,第二个为移出// $("li").hover(function () {// // 获取值// currentColor = $(this).css("backgroundColor")// // 设置值// $(this).css("backgroundColor", "red");// }, function () {// $(this).css("backgroundColor",currentColor );// })})
</script></html>