效果展示
uniapp实现大转盘抽奖
实现步骤:
1.该页面可设置8个奖品,每个奖品可设置中奖机会的权重,如下chance越大,中奖概率越高(大于0)
// 示例代码
prizeList: [{id: 1,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品1",chance: 1},{id: 2,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品2",chance: 3},{id: 3,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品3",chance: 1},{id: 4,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品4",chance: 1},{id: 5,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品5",chance: 1},{id: 6,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品6",chance: 1},{id: 7,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品7",chance: 2},{id: 8,image: "https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp",name: "奖品8",chance: 1}
]
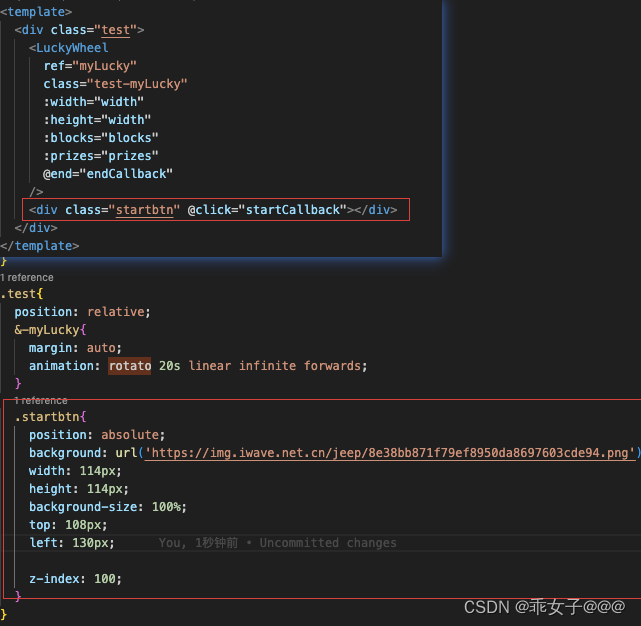
2.该页面8个奖品加上一个立即抽奖,一共9个格子,可使用flex-wrap布局排列,转到哪个格子就使用border高光标注
<!-- 示例代码 -->
<view class="lottery"><block v-for="(item, index) in prizeList" :key="index"><image class="prize" :class="currentIndex==index?'active':''" src="https://img.alicdn.com/imgextra/i4/1939750137/O1CN01XZivln1CsmzUGGtQF_!!0-saturn_solar.jpg_468x468q75.jpg_.webp" /><view v-if="index==3" class="goLottery center_row" :style="btnDisabled?'opacity:0.5;':''" @tap="goLottery"><view>立即抽奖</view></view></block>
</view>
3.转动可多次使用不同时间的定时器setInterval和clearInterval结合,不断切换格子active的border位置
// 示例代码
data() {return {currentIndex: 0,runIndexList: [0,1,2,4,7,6,5,3],lastRunStepList: [0,1,2,7,3,6,5,4],btnDisabled: false,prizeList: []}
},let timer = setInterval(() => {count--currentIndex++this.currentIndex = (this.runIndexList[currentIndex % 8])if (count < this.prizeList.length * 2) {clearInterval(timer)let timer2 = setInterval(() => {count--currentIndex++this.currentIndex = (this.runIndexList[currentIndex % 8])if (count < this.prizeList.length * 1 - 3) {clearInterval(timer2)let timer3 = setInterval(() => {count--currentIndex++this.currentIndex = (this.runIndexList[currentIndex % 8])if (count <= 0) {clearInterval(timer3)this.btnDisabled = falseuni.showToast({title: `恭喜您,抽中了${this.prizeList[this.currentIndex].name}`,icon: "none"})}}, 400)}}, 200)}
}, 100)
4.根据提前设定好的奖品概率change随机抽取奖品
// 示例代码
// 返回抽奖结果奖品的index
getResultIndex() {let totalChance = 0for (let i in this.prizeList) {totalChance += Number(this.prizeList[i].chance ? this.prizeList[i].chance : 1)}// 0 ~ 1let random = Math.random()let index = 0let num = 0for (let i in this.prizeList) {num += (Number(this.prizeList[i].chance) / totalChance)if (random < num) {index = Number(i)break}}return index
}
大功告成!

有任何问题请留言咨询,着急请+企鹅1140559610有源码