一、深浅拷贝是什么?
首先我们要明白一点,js中数据类型分为:
基本数据类型: Number, String, Boolean, Null, Undefined, Symbol
引用数据类型: Object ,Array , Function
对于引用数据 类型才有深浅拷贝的说法
1. 浅拷贝(只是拷贝了数值,或者说只是拷贝了一层数据)
代码示例1:通过Object.assign()实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let obj = {name:'李白',age: 99,hobby:['足球','羽毛球'],family:{baby:'李华',father:'刘星'}}let params = Object.assign({},obj) // 得到新对象params.family.baby = '张巡'console.log('params',params);console.log('obj',obj);</script>
</body>
</html>
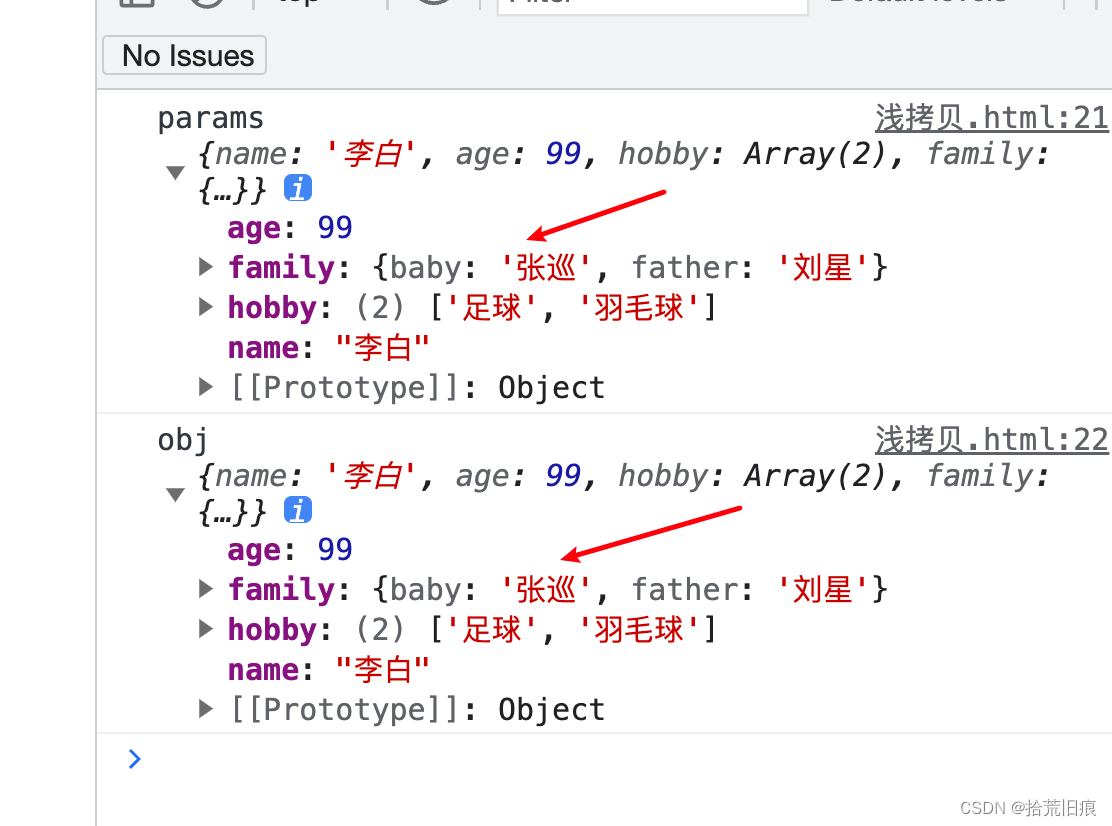
结果图:

这里明显可以看到,拷贝得到新对象params改变family的baby属性会对原对象obj的family的baby属性产生影响,就是因为他拷贝的时候复制的是原来obj里面family对象的引用地址,所以改变family的属性之后会相互影响。
代码示例2:通过es6的解构赋值也可以实现浅拷贝
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let obj = {name:'李白',age: 99,hobby:['足球','羽毛球'],family:{baby:'李华',father:'刘星'}}let params = {...obj} // 解构赋值取值拿到新对象</script>
</body>
</html>
总结 : 通过Object.assign()或者解构赋值可以实现浅拷贝
2. 深拷贝(复制变量值,对于非基本类型的变量,则递归至基本类型变量后,再复制。 深拷贝后的对象与原来的对象是完全隔离的,互不影响,对一个对象的修改并不会影响另一个对象。)
- 代码实现1:通过递归函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let obj = {name:'李白',age: 99,hobby:['足球','羽毛球'],family:{baby:'李华',father:'刘星'}}let params = {}// 拷贝函数function deepCopy(newObj,oldObj){ // newObj:新数据,oldObj:旧数据for(let k in oldObj){if(oldObj[k] instanceof Array){ // 属性为数组newObj[k] = [] // newObj[k] --- > params.hobbydeepCopy(newObj[k],oldObj[k])}else if(oldObj[k] instanceof Object){// 属性为对象newObj[k] = {}deepCopy(newObj[k],oldObj[k])}else{ //属性为基本类型newObj[k] = oldObj[k]}}}deepCopy(params,obj) // 调用函数params.hobby[0] = '篮球'params.family.baby = '张明'console.log('params',params);console.log('obj',obj);</script>
</body>
</html>
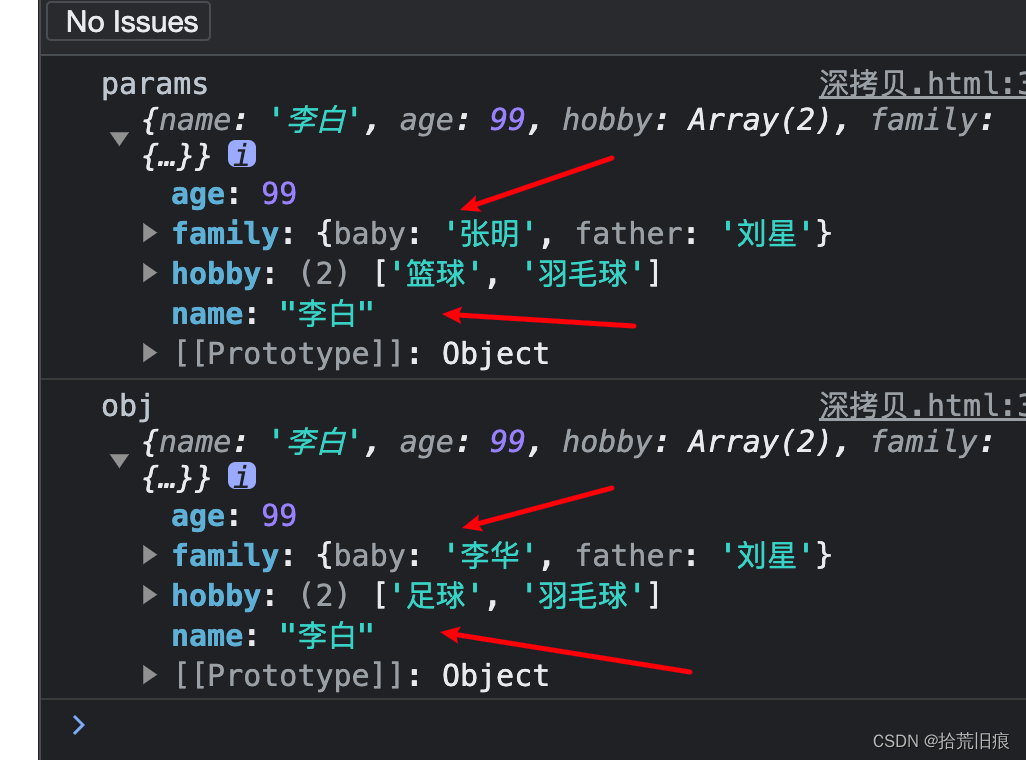
结果图:

可以看到我们在params对象里面改变hobby的内容,改变family的baby属性不会对obj对象里面的内容有影响。
- 代码实现2:通过js库的lodash里面的_.cloneDeep()
lodash官网地址
lodash.js插件下载地址
首先引入lodash插件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入插件 --><script src="../lodash.min.js"></script><script>let obj = {name:'李白',age: 99,hobby:['足球','羽毛球'],family:{baby:'李华',father:'刘星'}}let deep = _.cloneDeep(obj) // 实现深拷贝deep.family.father = '小九九'console.log('deep:',deep);console.log('obj:',obj);</script>
</body>
</html>
- 代码实现3:利用JSON字符串转换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>let obj = {name:'李白',age: 99,hobby:['足球','羽毛球'],family:{baby:'李华',father:'刘星'}}let str = JSON.stringify(obj)let params = JSON.parse(str) // 获取新对象params.family.baby = '赵鑫'console.log('params',params);console.log('obj',obj);</script>
</body>
</html>
总结:
- 递归函数
- js库的lodash里面的_.cloneDeep()
- JSON字符串转换*