目录
- 批量删除
- 页面调整
- 普通属性的新增和修改
- 引用属性的新增和修改
- 管理员下拉列表
- 部门树
见文档与代码
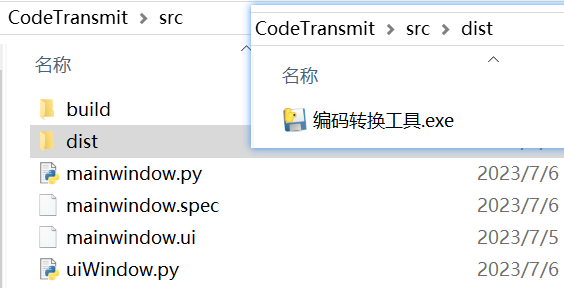
cd 子项目
运行前端项目
页面布局分析

批量删除
点击多选 - 改变data - 点击批量删除 - 带参数发请求

页面调整
略
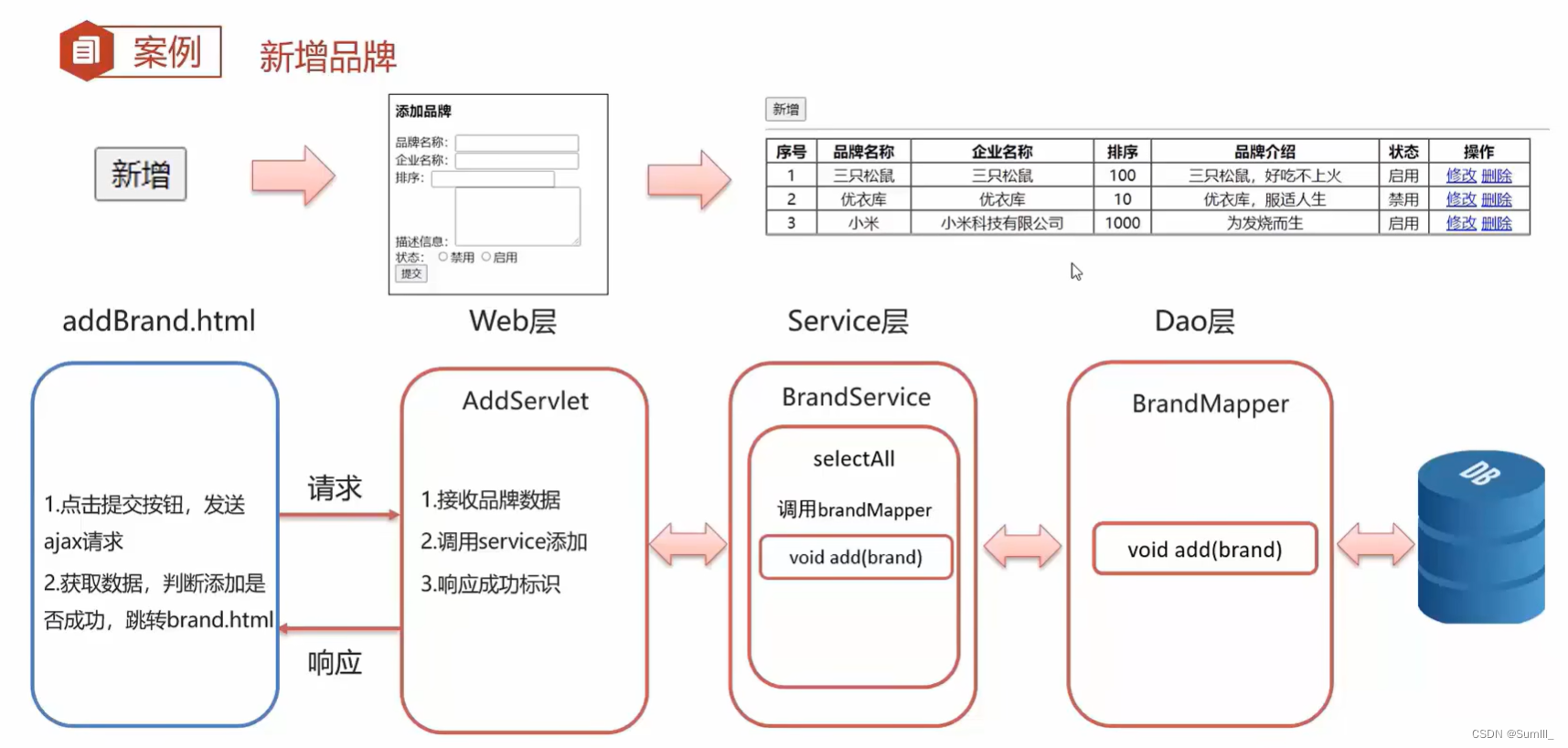
普通属性的新增和修改
新增按钮:点击新增 - 弹出框体 - 清空数据 - 填写数据 绑定到data - 提交表单 - 带数据发请求
修改按钮:点击编辑 - 打开框体 - 克隆当前行数据 - 改变数据 - 发送请求

引用属性的新增和修改
管理员下拉列表
前端下拉列表 - data层 - 后端基于employee的查询所有
不要点击的时候才加载,进来页面的时候就加载,放在钩子函数里
methods: {getEmployees(){this.$http.get("/employee").then(result=>{result = result.data;//List<Employee>if(result){this.employees = result;}})}mounted() {this.getDepartments();//页面加载完成后请求后端,获取管理员列表this.getEmployees();}

<!--
:key= 选中ID
:label= 选中后,窗体中显示的值
:value 最终绑定给model层的数据(注意:如果value要绑定对象,那么必须加上:value-key="id")
-->
<el-select v-model="departmentForm.manager" placeholder="请选择"><el-optionv-for="item in employees":key="item.id":label="item.username":value="item"><span style="float: left">{{ item.username }}</span><span style="float: right; color: #8492a6; font-size: 13px">{{ item.phone }}</span></el-option>
</el-select>

部门树
级联列表 后端写部门树 前端新增和编辑的时候加载部门树数据







![vector [] 赋值出现的报错问题](https://img-blog.csdnimg.cn/19c86224848a4a52b81af53e18617c0f.png)