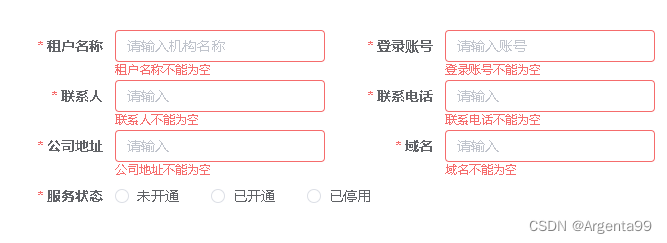
当我点击校验时 其他都有触发校验 唯独radio没有触发,绑定都没有问题

看一下代码
const data = reactive({form: {},rules: {serverStatus: [{ required: true, message: "服务状态不能为空", trigger: 'change' }],tenantName: [{ required: true, message: "租户名称不能为空", trigger: "blur" }, { min: 2, max: 20, message: "长度必须于 2 至 20 字符之内", trigger: "blur" }],loginAccount: [{ required: true, message: "登录账号不能为空", trigger: "blur" }],contactPerson: [{ required: true, message: "联系人不能为空", trigger: "blur" }, { min: 5, max: 20, message: "长度必须于 5 至 20 字符之内", trigger: "blur" }],tenantAddress: [{ required: true, message: "公司地址不能为空", trigger: "blur" }, { message: "请输入正确的公司地址", trigger: "blur" }],contactIphone: [{ required: true, message: "联系电话不能为空", trigger: "blur" }, { pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, message: "请输入正确的联系电话号码", trigger: "blur" }],tenantDomain: [{ required: true, message: "域名不能为空", trigger: "blur" }, { pattern: /^(?=^.{3,255}$)(http(s)?:\/\/)?(www\.)?[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+(:\d+)*(\/\w+\.\w+)*$/, message: "请输入正确的域名", trigger: "blur" }],}
});const { form, rules } = toRefs(data);当我把form通过ref或者reactive定义在外面的时候 表单校验就可以成功了
注意的是 如果要对reactive重新赋值 会丢失原来响应式对象的引用地址 变成一个新的引用地址 这个新的引用地址指向的对象是没有经过 reactive 方法处理的 可以选择包裹一个对象
const form = reactive ({ data:{ } })
也可以使用 Object.assign(from, res.data) 来进行处理
const resetForm = reactive({ ...form }) Object.assign(form, resetForm); 这样子可以快速清空数据
如果使用包裹对象的方法 再配合ts的时候
单独写一个ts文件
//1.定义限制userData的接口
export interface dataRule{name:string,age:number
}//写类
export class Form{//定义userData并且做TS限制和赋初始值data:dataRule={name:"",age:""}
}--------------------------------------------------------
使用let form=reactive(new Form());
form.data=//来进行复制