前言
在项目开发中,为了方便样式的复用和规范化,通常都会统一一些公共的样式类,如果用传统的css来写就会显得很臃肿。
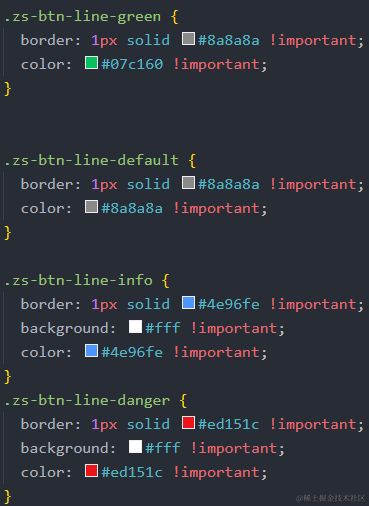
最近看了看接手的项目的公共css文件,发现很多重复的样式声明,还有全局的样式使用不统一问题。
例如下图,就有很多重复的声明,并且代码看起来也不太优雅!下面使用scss来优化一下。

统一定义样式颜色
$primary:#4e9afe;
$success:#07c160;
$danger:#ed151c;
$yellow:orange;
$green:green;
$violet:violet;
$default:#8a8a8a;
利用循环 动态生成样式类
1、生成全局统一按钮样式类、颜色类名
(1)定义好按钮主题色
$colors: (primary: $primary,danger: $danger,success: $success,yellow: $yellow,green: $green,violet: $violet,default:$default,grey:#8a8a8a
);
(2)利用mixin编写公共的样式方法(可根据实际项目设计来编写)
@mixin button {border-radius: 20px;padding: 3px 8px;font-size: 14px;
}
//正常按钮
@mixin btnOrigin($btn_them) {color: #fef4e9;background: #{$btn_them};@include button;
}
//线条按钮
@mixin btnLine($btn_them) {color: $btn_them;border: 1rpx solid $btn_them;@include button;
}
(3)利用@each来遍历生成class
@each $name, $color in $colors {.#{$name} {&-color {//生成颜色类目color: $color;}&-btn {//按钮@include btnOrigin($color);&:active {@include btnOrigin(rgba($color, 0.4));}}&-line-btn {//线条按钮@include btnLine($color);&:active {@include btnLine(rgba($color, 0.4));}}}
}
按照上面的方法,生成的类.primary-btn、.danger-btn,primary-line-btn等样式类,类名可以自定义拼接的。
如primary-line-btn按钮

生成的样式如下
.primary-line-btn {color: #4e9afe;border: 1rpx solid #4e9afe;border-radius: 20px;padding: 3px 8px;font-size: 14px;
}
.primary-line-btn:active{....
}
(4)可以利用if else来自定义个别按钮样式
@each $name, $color in $colors {.#{$name} {&-btn {@include btnOrigin($color);@if #{$name}=='grey' {color: black;&:active {color:rgba(black,0.5)!important;}}&:active {@include btnOrigin(rgba($color, 0.4));}}}
}
2、利用for循环生成字体大小类
生成font-size从12到20的类,类名是fs-12,fs-13…
@for $i from 12 to 20 {.fs-#{$i} {font-size: #{$i}px;}
}
3、生成宽度
生成的类名是w-10,w-25…
$ws:(10,15,20,25,30,35,40,45,50,60,70,80,90,100,98,95,85,
)
@each $i in $ws{.w-#{$i}{width: #{$i}+'%'}
}
总结
以上只是小部分举例应用,都大同小异,实际上还可以灵活使用生成各种各式的样式、提高我们的样式代码灵活度,最后想说:真正使用上scss还是很香的!