12-banner区域-课程表布局

HTML布局
<div class="right"><h3>我的课程表</h3><div class="content">1</div>
</div>
CSS样式
/* 课程表 */
.banner .right {margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}
.banner .right h3 {margin-left: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}
.banner .right .content {padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}
13-banner区域-课程表内容
HTML结构
<dl><dt>数据可视化课程</dt><dd><span>正在学习</span>-<strong>echarts使用步骤</strong></dd>
</dl>
<dl><dt>Vue3医疗项目课程 </dt><dd><span>正在学习</span>-<strong>认识组合式API</strong></dd>
</dl>
<dl><dt>React核心技术课程</dt><dd><span>正在学习</span>-<strong>rudex配合TS使用</strong></dd>
</dl>
CSS样式
.banner .right dl {margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}
.banner .right dt {margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;
}
.banner .right dd {margin-bottom: 8px;font-size: 12px;line-height: 16px;
}
.banner .right dd span {color: #00a4ff;
}
.banner .right dd strong {color: #7d7d7d;font-weight: 400;}
14-banner区域-全部课程
HTML结构
<a href="#">全部课程</a>
CSS样式
.banner .right a {display: block;height: 32px;background-color: #00a4ff;text-align: center;line-height: 32px;font-size: 14px;color: #fff;border-radius: 15px;
}
15-精品推荐-区域布局

HTML结构
<!-- 精品推荐 -->
<div class="recommend wrapper"><h3>精品推荐</h3><ul><li><a href="#">HTML</a></li></ul><a href="#" class="modify">修改兴趣</a>
</div>
CSS样式
/* 精品推荐 */
.recommend {display: flex;margin-top: 11px;padding: 0 20px;height: 60px;background-color: #fff;box-shadow: 0px 1px 2px 0px rgba(211, 211, 211, 0.5);line-height: 60px;
}
16-精品推荐-内容样式
HTML结构
<ul><li><a href="#">HTML</a></li><li><a href="#">CSS</a></li><li><a href="#">JavaScript</a></li><li><a href="#">Node.js</a></li><li><a href="#">Ajax</a></li><li><a href="#">Vue2.0</a></li><li><a href="#">Vue3.0</a></li><li><a href="#">TypeScript</a></li><li><a href="#">React</a></li>
</ul>
CSS样式
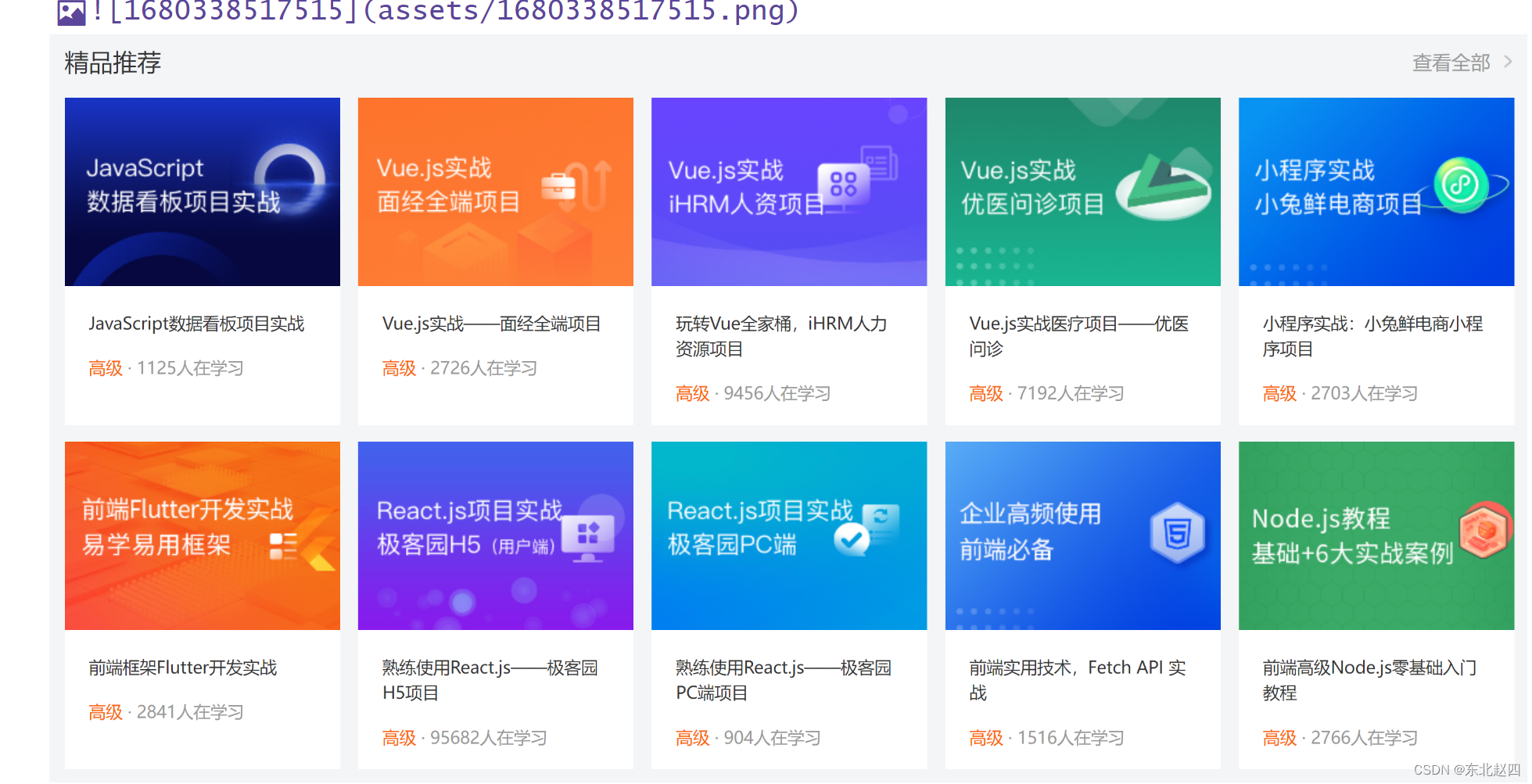
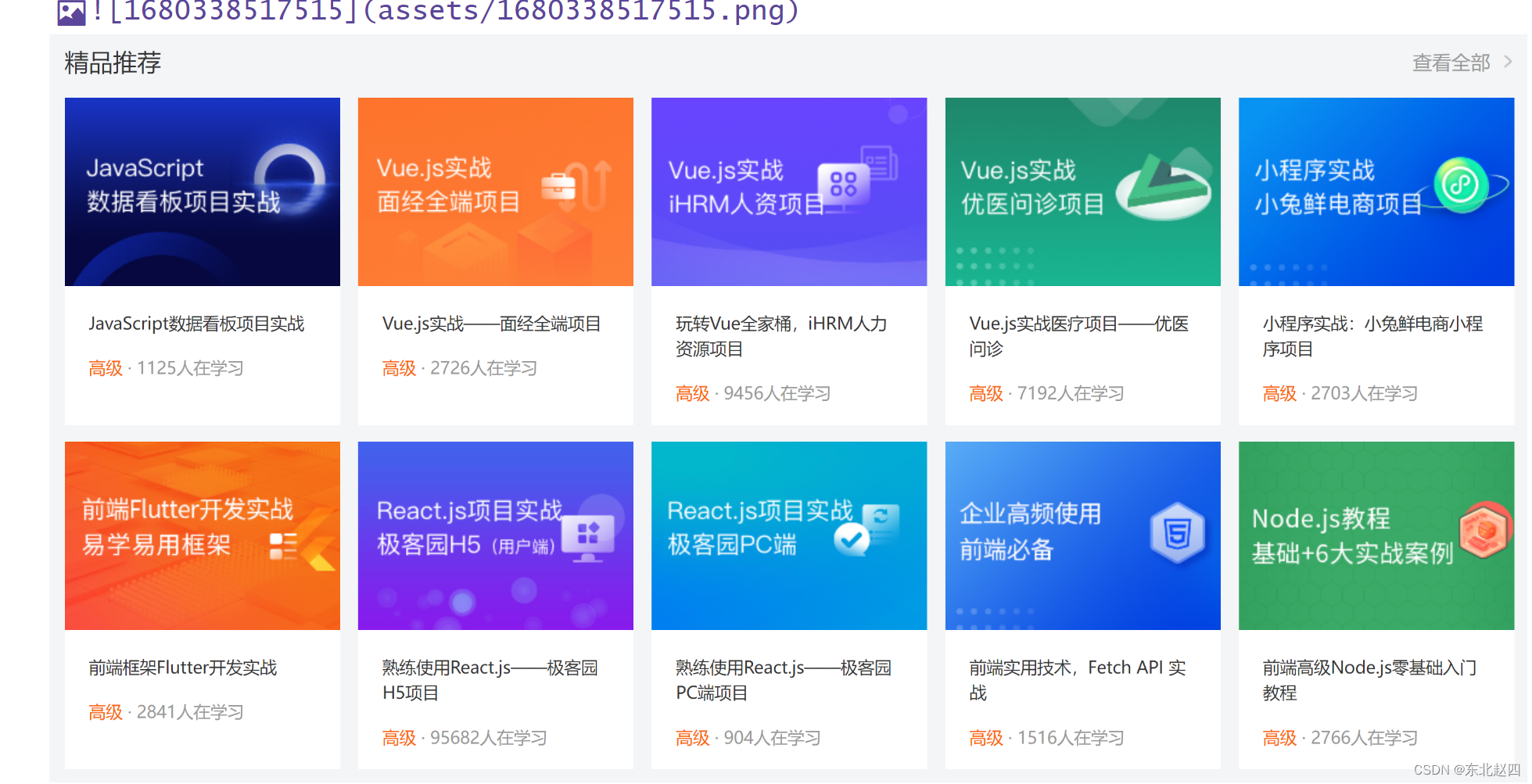
17-推荐课程-标题区域

HTML结构
<!-- 精品推荐课程 -->
<div class="course wrapper"><!-- 标题 --><div class="hd"><h3>精品推荐</h3><a href="#" class="more">查看全部</a></div><!-- 内容 --><div class="bd">1</div>
</div>
CSS样式
/* 推荐课程 */
.margin-top: 15px;
}course {
/* 标题 - 公共类,与其他区域共用 */
.hd {display: flex;justify-content: space-between;height: 60px;line-height: 60px;
}
.hd h3 {font-size: 21px;font-weight: 400;
}
.hd .more {padding-right: 20px;background: url(../images/more.png) no-repeat right center;font-size: 14px;color: #999;
}
18-推荐课程-内容布局
HTML结构
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li>
</ul>
CSS样式
/* 课程内容 - 公共类 */
.bd ul {display: flex;flex-wrap: wrap;justify-content: space-between;
}
.bd li {margin-bottom: 14px;width: 228px;height: 271px;background-color: pink;
}