第三代软件开发-Popup弹窗
文章目录
- 第三代软件开发-Popup弹窗
- 项目介绍
- Popup弹窗
- 官方示例
- 项目中的代码
- 之前写过一个Popup
- 抄抄别人的
- dim
- visible 和 Open 区别
- 与 Dialog有啥区别
- 其他
- 总结一下
关键字:
Qt、
Qml、
Popup、
弹窗、
modal
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
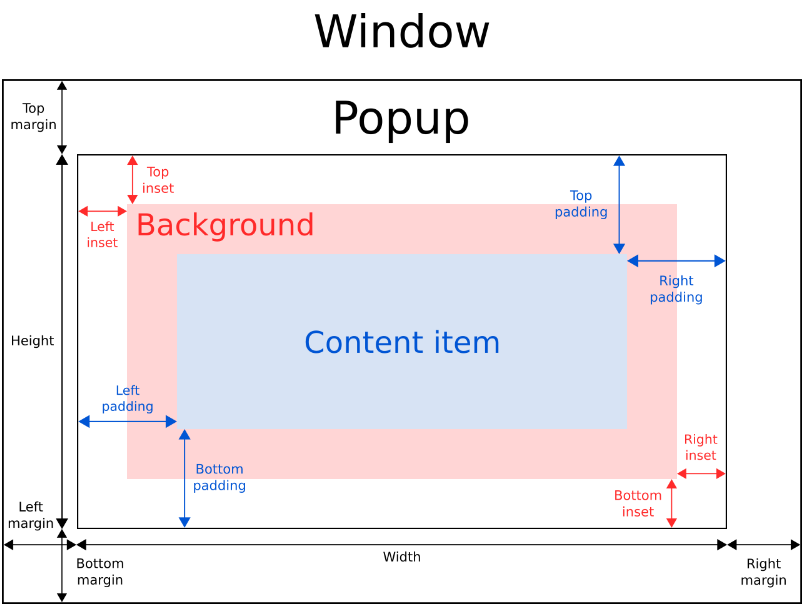
Popup弹窗
在QML中,Popup是一种用于显示临时信息、菜单或对话框的元素。它通常用于需要在屏幕上显示短暂内容或与用户进行交互的场景。

官方示例
import QtQuick.Window 2.2import QtQuick.Controls 2.12ApplicationWindow {id: windowwidth: 400height: 400visible: trueButton {text: "Open"onClicked: popup.open()}Popup {id: popupx: 100y: 100width: 200height: 300modal: truefocus: trueclosePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent}}
这段代码是一个基于QtQuick框架的QML代码,用于创建一个简单的应用程序窗口(ApplicationWindow)和一个弹出窗口(Popup)。
首先,导入了
QtQuick.Window和QtQuick.Controls模块,分别用于创建窗口和控件。接下来,创建了一个应用程序窗口,并指定了其宽度(width)和高度(height)为400。visible属性设置为true,使窗口可见。
在应用程序窗口中,添加了一个按钮(Button)作为子元素。按钮的文本(text)设置为"Open",表示按钮上显示的文本内容。当按钮被点击(onClicked事件)时,调用popup.open()方法打开弹出窗口。
同时,还创建了一个弹出窗口(Popup),并为其指定了id为"popup"。弹出窗口的位置(x、y)设定为(100, 100),宽度为200,高度为300。modal属性设置为true,表示弹出窗口为模态窗口,即阻止与其它窗口的交互。focus属性设置为true,使弹出窗口在打开时获取焦点。closePolicy属性设置为Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent,表示在按下Escape键或者点击弹出窗口以外的区域时关闭弹出窗口。
项目中的代码
Popup
{id: pop_loginanchors.centerIn: parentwidth: 880height: 495modal: trueclosePolicy:Popup.CloseOnEscapebackground: Rectangle{color:"#23272B"}Text {anchors.centerIn: parentfont.pixelSize: 24color: "#FFFFFF"text: qsTr("请检查用户名和密码!")}MouseArea{anchors.fill: parentonClicked: pop_login.visible = false}Turing_Button{height: 60width: 120anchors.right: parent.rightanchors.bottom: parent.bottomanchors.margins: 50checkable: truetext:"确定"background: Image{anchors.fill: parentsource: parent.pressed ? "qrc:/MainWindow/T_Resource/T_Image/MainWindow/Poweroff/button_press.png" : "qrc:/MainWindow/T_Resource/T_Image/MainWindow/EndCase/button.png"}contentItem: Text {anchors.centerIn: parenttext: parent.textfont.pixelSize: 24color: "#FFFFFF"horizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenter}onClicked: {pop_login.visible = false}}
}
之前写过一个Popup
http://t.csdn.cn/Qss0m,现在看挺好玩

抄抄别人的
咱们再找找看别人的博客里面有没有特殊的同内容值得我们学习一下
dim
This property holds whether the popup dims the background.
Unless explicitly set, this property follows the value of modal. To return to the default value, set this property to undefined.
See also modal and Overlay.modeless.
该属性保存弹出窗口是否使背景变暗。
除非明确设置,否则此属性遵循 modal 的值。 要返回默认值,请将此属性设置为未定义。
另请参见模态和 Overlay.modeless。
这个是我之前用的时候没有注意的。大家有用到,可以关注一波
visible 和 Open 区别
因为目前我的大量信息都是提示信息,交互很少,基本的交互也是,所以一直都visible习惯了,今天看别的博主介绍都是 open 和 close,所以也特意学习了一下
在QML中,
Popup和Window是用于创建弹出窗口的两个常用组件。Popup组件用于显示一个轻量级的浮动窗口,而Window组件则用于创建一个独立的窗口。
Popup组件有两个主要的属性,分别是visible和open。它们之间的区别如下:
visible(可见性):
visible属性用于控制 Popup 组件的可见性。当将该属性设置为true时,Popup 将显示在屏幕上;当设置为false时,Popup 将隐藏。这意味着通过更改visible属性,可以在需要时显示或隐藏 Popup 窗口。open(打开状态):
open属性也用于控制 Popup 组件的可见性,但是其行为与visible属性略有不同。当将open设置为true时,Popup 将显示在屏幕上,并且可以与用户进行交互。而当将open设置为false时,Popup 将完全关闭,包括其所有的子项和状态都会被重置。总结来说,
visible属性用于简单地显示或隐藏 Popup 窗口,而open属性则在显示或隐藏 Popup 的同时,还可以控制是否允许用户与 Popup 进行交互。因此,如果你只是需要简单地显示或隐藏 Popup,可以使用visible属性。如果你还需要控制 Popup 的交互性和状态重置,可以考虑使用open属性。
与 Dialog有啥区别
这个是我今天突然想到的,之前也没有注意过,在使用QWidget那一套的时候,基本都是用的DIalog,好像QWidget 就没有Popup吧。今天也学习一下
Popup和Dialog是两种常见的用户界面模式,它们在实现上有一些区别。
显示方式:Popup通常以弹出窗口的形式显示在应用程序的顶部或前景,覆盖一部分或全部底层内容。Dialog则是在当前界面上以模态或非模态的方式显示,阻止用户与底层内容进行交互。
交互行为:Popup通常用于显示短暂的消息、通知或简单的操作菜单,它可以通过点击或其他手势进行关闭。Dialog则用于展示更复杂的信息或任务,通常包含更多的控件和交互元素,比如表单输入、选择等,需要用户完成一系列操作后才能关闭。
上下文关系:Popup通常是与当前内容相关的临时性信息或选项,它可以在任意时刻触发并显示。Dialog则会中断当前任务或流程,在用户完成之前无法返回到之前的操作。
总而言之,Popup适合用于快速展示短暂的信息或提供简单的操作,而Dialog则适用于更复杂的操作流程和用户交互。具体使用哪种模式取决于应用程序的需求和设计方针,懂了波。
其他
其他关于Popup的内容可以看Qt的官方帮助文档。我也是用到什么查一下。
总结一下
这篇结束,我们的用户登录部分就应该开发的基本差不多了,剩下的就是后期根据需求再做更新了。这样开下来,其实正式项目开发也没有太过神秘,都是一些基础控件的组合和符合业务需求的逻辑组合。