目录
一、html页面基本组成
二、常用的标签
(1)div
(2)p标签
(3)h1-h6
(4)b标签/strong
(5)span
(6)br与hr
(7)i标签和em标签
(8)del标签
(9)center
(10)a标签,超链接
(11)无序列表ul和有序列表ol
一、html页面基本组成
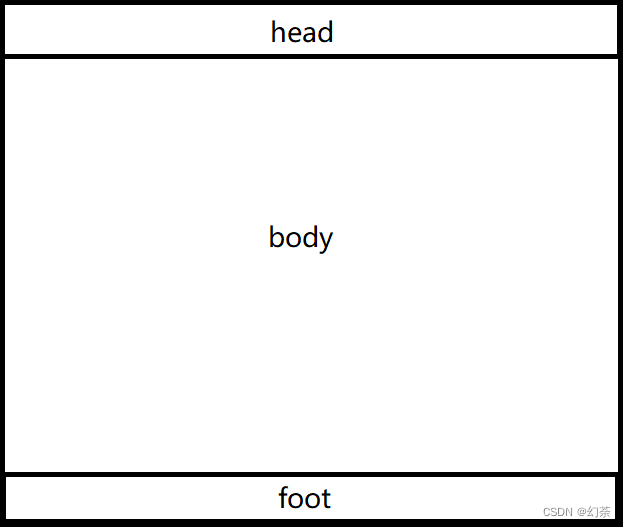
正常来说,一般的页面应该有三部分组层,分别是head,body,foot

head:一般用来管理标题/一些style格式
body:网页内容
foot:一些授权证书/提供服务链接
二、常用的标签
(1)div
将内容进行划分,每个部分就可以添加不同的样式进行修饰,同时自带换行
<style>.l1{color: brown;}.l2{color: aqua;}</style><div class="l1">I like <div class="l2">play</div> game</div>
(2)p标签
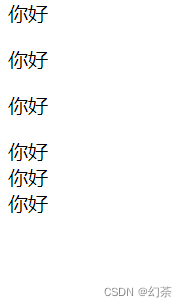
自带换行,但和div的换行不同,你可以理解成P标签实际上是从新另起了一段,所以间距比较宽
<p>你好</p><p>你好</p><p>你好</p><div>你好</div><div>你好</div><div>你好</div>
(3)h1-h6
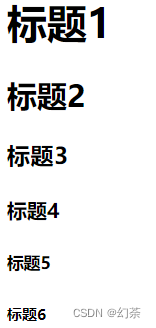
数字越小,排行越大,体积越大
<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6>
(4)b标签/strong
字体加粗,两种写法都一样,你可以理解成strong是全程,b是简写
<div>一般字体</div><b>粗</b><strong>粗</strong> 
(5)span
不换行,仅仅是包裹字体
<span>啊</span><span>波</span> 
(6)br与hr
br就是直接换行,类似于“\n”,hr也是直接换行,但是要在两行之间增加一个横线
你好1<hr>你好2<br>你好3 
(7)i标签和em标签
字体变斜,em和i效果一样,你可以理解为em是全称,i是简写
<i>你好</i><em>你好</em> 
(8)del标签
字体中间划一横,类似于删除效果
<del>你好</del>![]()
(9)center
居中
<center>你好</center> ![]()
(10)a标签,超链接
点击这个标签就能实现跳转,一般用于不同html之间调换和跳转各种不同网站
<a href="https://www.baidu.com/" name="baidu" target="_blank" title="百度首页">全部使用</a><a href="https://www.baidu.com/" target="_blank" >一般情况</a>
其实一般情况下,我们只需要在href里面输入跳转的地址,然后再加上文字说明都能够让人知道跳转的地方在哪里,所以不用特地加上name或者title
href:目的地址
name:对前面地址的说明
title:鼠标悬停的提示文字
target:_self属性值:连接在当前页面打开(默认,在当前页面打开)
_blank属性值:在新窗口打开(点几下打开几个新窗口)
_new属性值:在新窗口打开(无论点几下只打开一个)
(11)无序列表ul和有序列表ol
通常配合li标签使用,最主要的就是前面的符号不一样
<ul><li>你好</li><li>你好</li><li>你好</li></ul><ol><li>w</li><li>w</li><li>w</li></ol>