第一题:es6 class语法
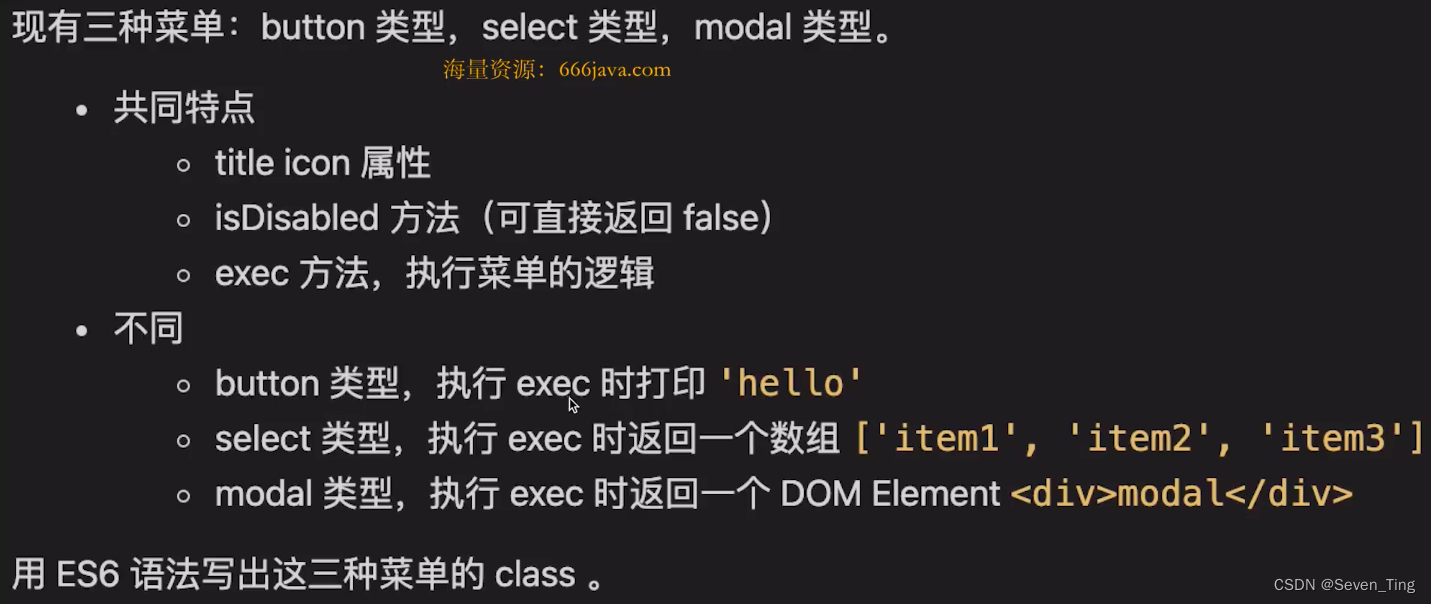
题目:现有三种菜单,button属性,select属性,model属性

class Mune{constructor(title,icon){this.title = titlethis.icon = icon}isDisabled(){return false}exec(){}
}
class Button extends Mune{constructor(title,icon){super(title,icon)}exec(){console.log('hello');}
}
class Select extends Mune{constructor(title,icon){super(title,icon)}exec(){return ['item1','item2','item3']}
}
class Modal extends Mune{constructor(title,icon){super(title,icon)}exec(){let div = document.createElement('div')div.innerHTML('modal')return div}
}
第二题:JS的this
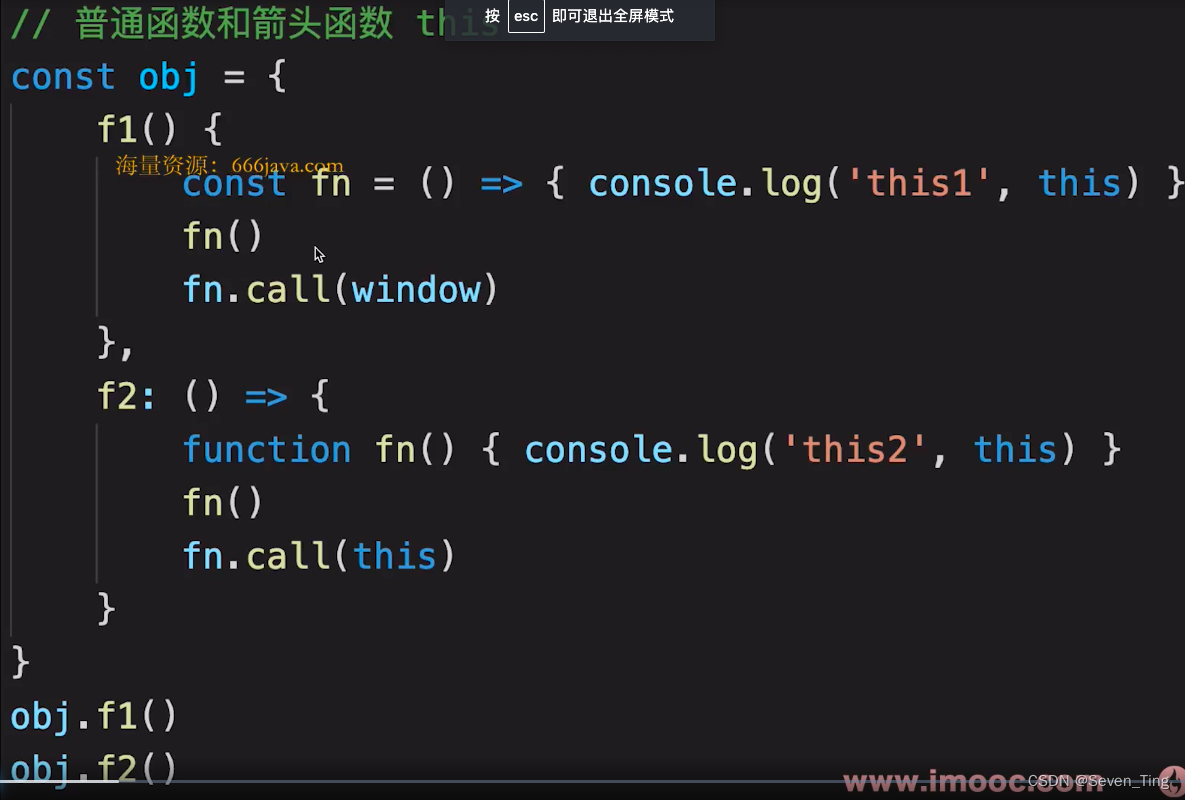
题目:普通函数和箭头函数的this指向

const obj = {f1(){const fn = () => {console.log('this1',this);}fn()//指向obj,因为箭头函数没有this指向,箭头函数this指向继承它的父集fn.call(window)//指向obj,因为箭头函数this指向固定,不能改},f2: ()=>{function fn(){console.log('this2',this);}fn()//指向window,因为函数this指向windowfn.call(this)//指向window,因为call(this),},f3(){function fn(){console.log('this3',this);}fn()//指向window,因为函数this指向window}
}
obj.f1()
obj.f2()
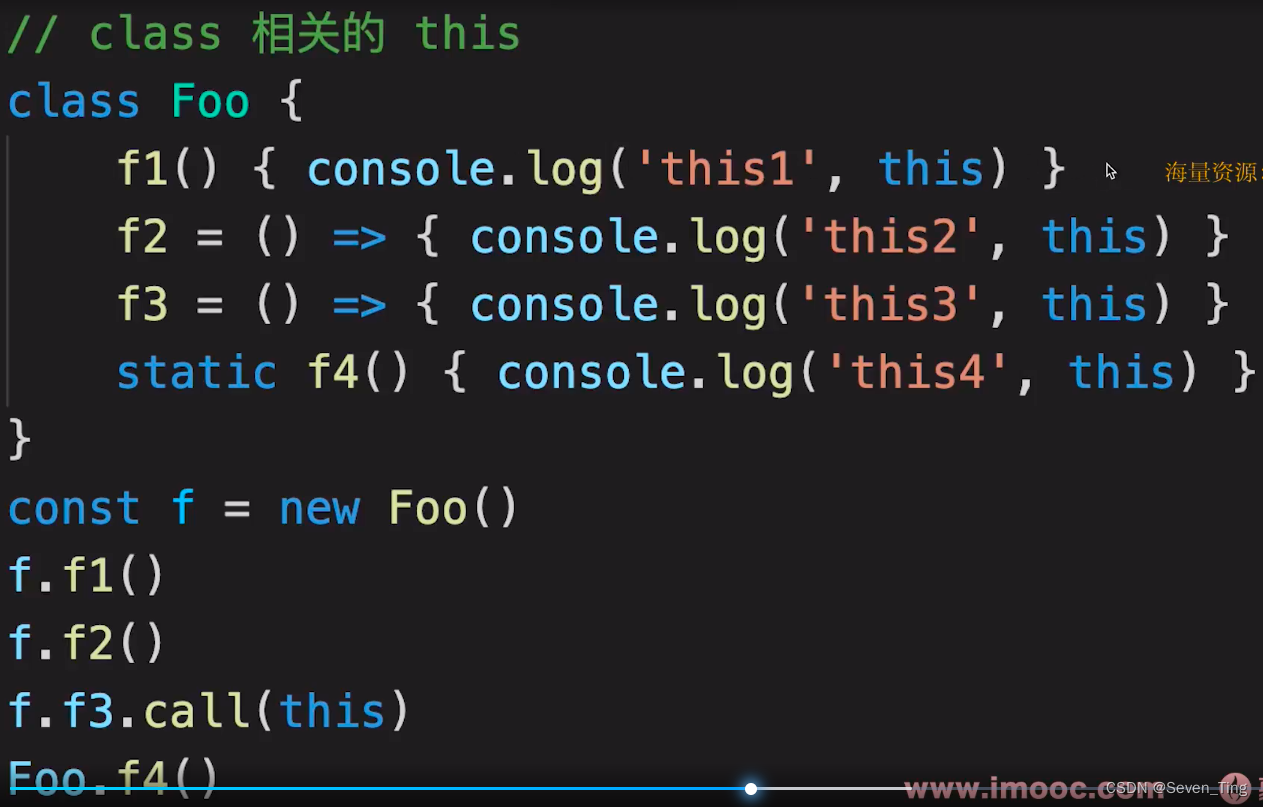
obj.f3()题目:calss相关的this指向

class Foo{f1(){console.log('this1',this);}f2 = () => {console.log('this2',this);}f3 = () => {console.log('this3',this);}static f4() {console.log('this4',this);}
}
const f = new Foo()
f.f1()
//指向实例
f.f2()
//指向实例
f.f3.call(this)
//指向实例,箭头函数,不能通过call来改变this的指向
Foo.f4()
//指向class,
第三题:JS垃圾回收
题目:JS内存回收使用什么算法?
答:标记清除。JavaScript中的垃圾回收机制是一种内存管理技术,其主要目的是在不再使用的内存资源被回收前,使其成为可用的内存。标记清除是JavaScript中最常见的垃圾回收技术之一,它通过标记无用的内存资源并清除它们来释放内存。
题目:WeakMap和WeakSet有什么作用?
题目:“栈溢出”是什么?JS执行和栈溢出有什么关系?
第四题:





![[VUE学习]权限管理系统前端vue实现8-右上角用户头像显示实现](https://img-blog.csdnimg.cn/7039e9fba51847f3ad3cdefe5f78e238.png)