知其然,更要知其所有然,在不同场景下该用什么方法,如何做到最优。
为什么要出现图片懒加载,解决了什么问题?除了懒加载,还有预加载呢?什么是预加载,怎么实现,相比于懒加载如何?
为什么要图片懒加载以及懒加载解决的问题
例如:按需加载,用户只能看到可视窗口的一部分图片数据,如果图片被一次性加载出来,将会耗费大量的加载时间,容易造成卡顿等现象,浪费了此时的性能。因此需要懒加载(可以理解为用户滑动可视窗口才会加载可视窗口的数据)
懒加载:当图片出现在浏览器的可视区域内时,再设置图片的真实路径,显示图片。 预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。 一个是提前加载,一个是迟缓加载甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力,当然,预加载可帮助用户在浏览网站内容时操作得到最快的反映 ,提升用户体验
懒加载的概念
懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,如果图片很多,所有的图片都被加载出来,而用户只能看到可视窗口的那一部分图片数据,这样就浪费了性能。而使用懒加载的方式就能有效的提高加载性能。
实现原理
我们知道图片的加载是由src引起的,当对src赋值时,浏览器就会请求图片资源。根据这个原理,我们使用HTML5 的data-xxx属性来储存图片的路径,在需要加载图片的时候,将data-xxx中图片的路径赋值给src,这样就可以实现图片的按需加载,即懒加载。
在分析代码实现之前,我们还需要了解以下知识点:
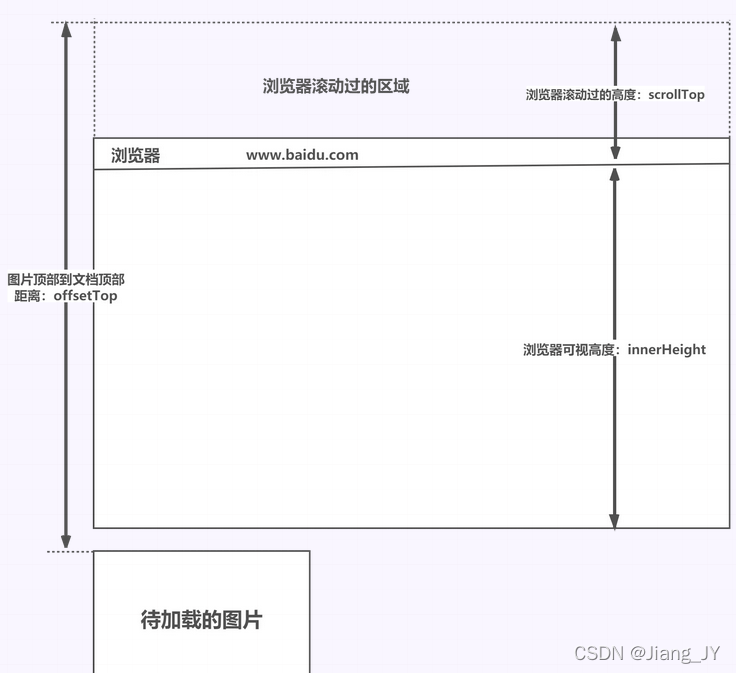
window.innerHeight 是浏览器可视区的高度。
document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚动的过的距离。
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距离)。
图片加载条件:img.offsetTop < window.innerHeight + document.body.scrollTop。代码实现
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h1>图片懒加载</h1><div class="container"><p>Lorem</p><p>Lorem</p><img class="scroll-con-img" src="" data-src="./images/曾小龙.jpg" /><img class="scroll-con-img" src="" data-src="./images/meet.jpg" /><img class="scroll-con-img" src="" data-src="./images/meet.jpg" /></div></body> </html> <script>//第一种方法var imgs = document.querySelectorAll('img')function lozyLoad() {var scrollTop =document.body.scrollTop || document.documentElement.scrollTopvar winHeight = window.innerHeightfor (var i = 0; i < imgs.length; i++) {if (imgs[i].offsetTop < scrollTop + winHeight) {imgs[i].src = imgs[i].getAttribute('data-src')}}console.log("我想你了");}window.onscroll = lozyLoad(); </script>
Js提升:如何实现图片懒加载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/15087.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Windows server 下关闭135/139/445端口
一、关闭 135端口
方案一
第一步
运行dcomcnfg,打开“组件服务”→“计算机”,在“我的电脑”上右键点击,选“属性”;然后点默认属性,把“在此计算机上启用分布式COM(E)”的勾去掉&a…
Spring Boot 中的 Zookeeper 分布式锁
Spring Boot 中的 Zookeeper 分布式锁
分布式锁是分布式系统中常用的一个同步工具,它可以在多个进程之间协调访问共享资源,避免数据不一致或重复处理。在分布式环境中,由于网络通信的延迟和节点故障等原因,传统的锁机制无法满足需…
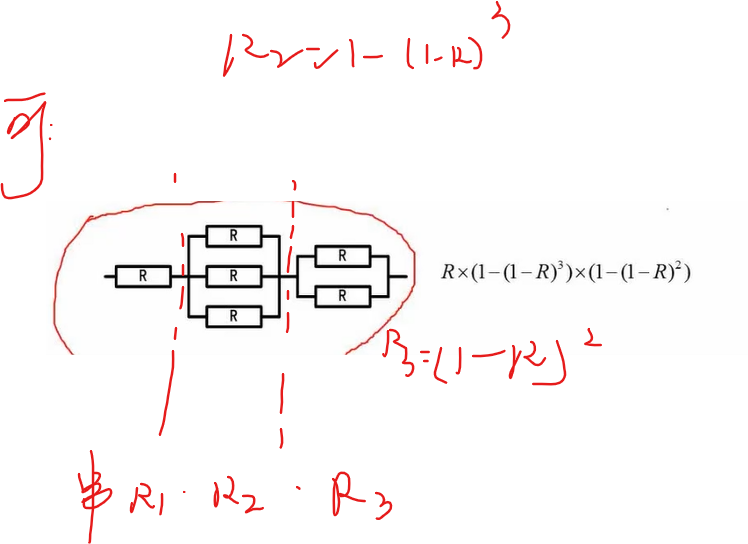
软考:中级软件设计师:系统总线,系统可靠性,串联和并联可靠度
软考:中级软件设计师:系统总线, 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性
关于互联网大厂的笔试面试,都是需要细心…
【STM32】步进电机及其驱动(ULN2003驱动28BYJ-48丨按键控制电机旋转)
本篇文章包含的内容 一、步进电机的结构和工作原理1.1 步进控制系统的组成1.2 步进电机简介1.3 步进电机的分类1.4 步进电机的工作原理1.4.1 单极性步进电机(5线4相)1.4.2 双极性步进电机(4线2相)1.4.3 细分器驱动原理 1.5 步进电…
VMware16.0安装教程和创建
许可证:
ZF3R0-FHED2-M80TY-8QYGC-NPKYFYF390-0HF8P-M81RQ-2DXQE-M2UT6ZF71R-DMX85-08DQY-8YMNC-PPHV8设置网络 添加镜像
下载centos7镜像网址https://mirrors.aliyun.com/centos/7/isos/x86_64/?spma2c6h.25603864.0.0.d7724511YPrZpg win10镜像地址https://ww…
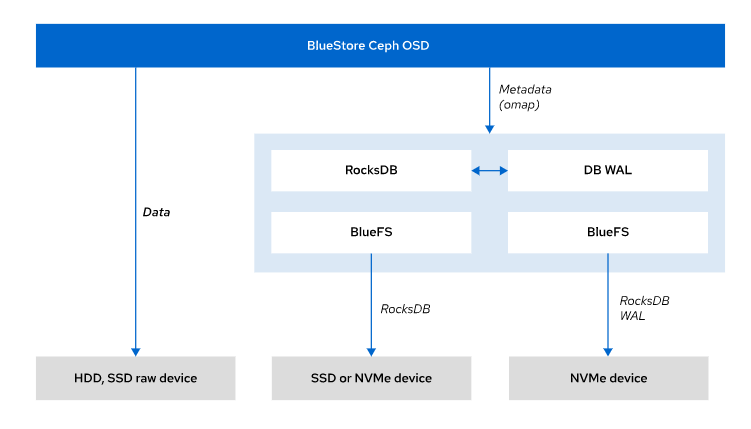
Ceph:关于 Ceph 中 BlueStore 架构以及 OSD 创建的一些笔记
写在前面 准备考试,整理ceph 相关笔记内容涉及:Blue Store OSD 存储引擎介绍,对应 OSD 的不同创建方式理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意&…
【hadoop】大数据的几个基本概念
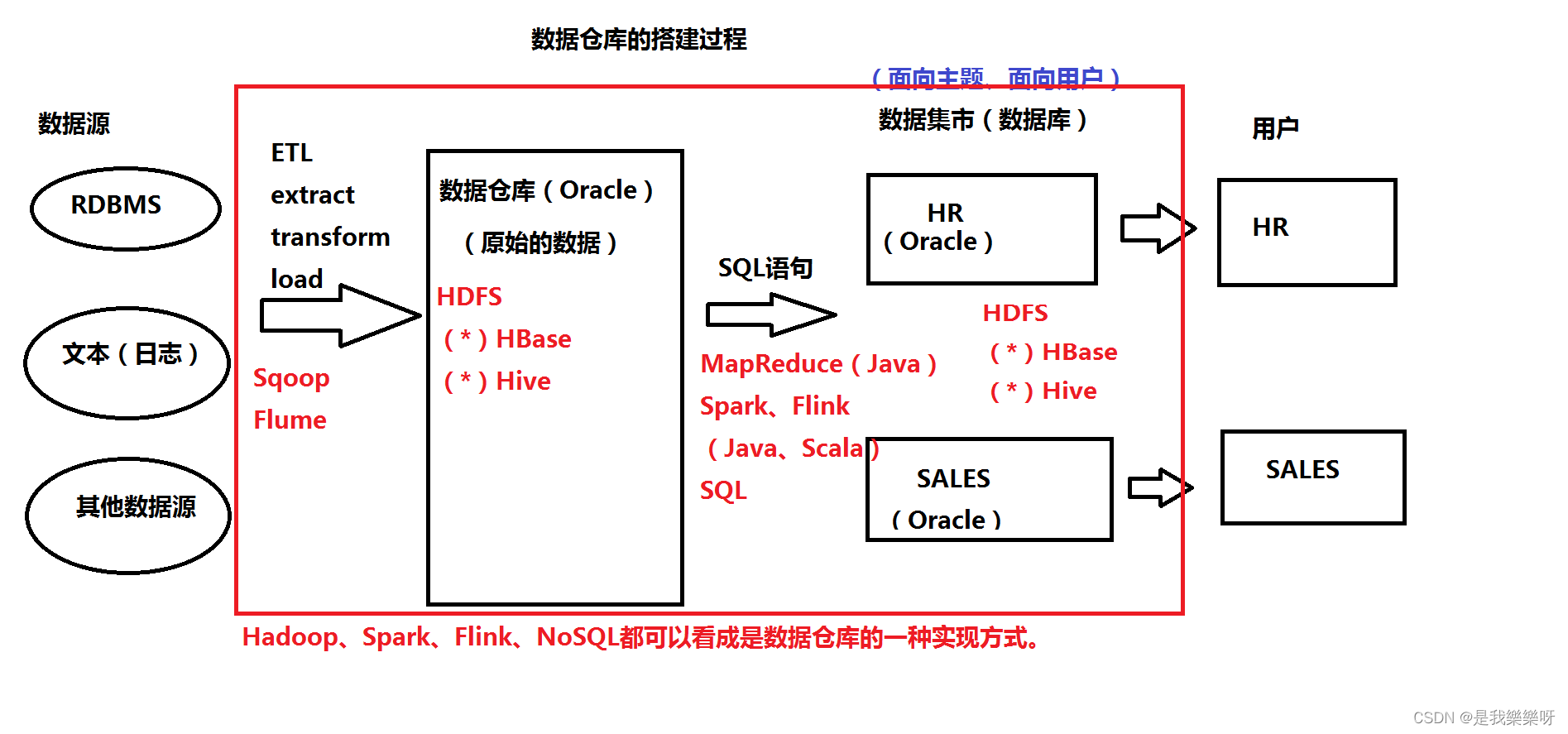
大数据的几个基本概念 数据仓库的基本概念数据仓库与大数据OLTP与OLAP 数据仓库的基本概念
数据仓库,英文名称为Data Warehouse,可简写为DW或DWH。数据仓库,是为企业所有级别的决策制定过程,提供所有类型数据支持的战略集合。 本…
chatgpt实现NLP基本任务(实体识别、关系抽取、属性抽取、事件抽取、文本分类)
文章目录 前置:基础函数一、实体识别二、关系抽取三、属性抽取四、事件抽取五、文本分类六、可能存在的问题(报错) 前置:基础函数
import openai
import time
from tqdm import tqdmdef chatgpt_function(content, keyNone):open…
30.RocketMQ之消费者拉取消息源码
highlight: arduino-light 消息拉取概述 消息消费模式有两种模式:广播模式与集群模式。 广播模式比较简单,每一个消费者需要拉取订阅主题下所有队列的消息。本文重点讲解集群模式。 在集群模式下,同一个消费者组内有多个消息消费者࿰…
【Linux】—— 浅谈进程优先级
本期,我们将来聊聊的是关于进程优先级的相关知识!!! 目录
序言
(一)基本概念
(二)查看系统进程
1、PRI and NI
2、PRI vs NI
(三)设置优先级 序言 首先…
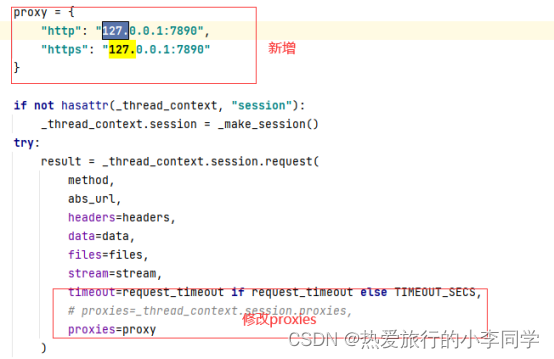
使用docker安装Nacos,远程连接nacos报错,please check server x.x.x.x ,port 9848 is available
报错:
please check server 127.0.0.1 ,port 9848 is available 原因: 当nacos客户端升级为2.x版本后,新增了gRPC的通信方式,新增了两个端口。这两个端口在nacos原先的端口上(默认8848),进行一定偏移量自动生成.。 当客户端升级成2.x版本时&…
传统图像处理之图像美化——图像金字塔
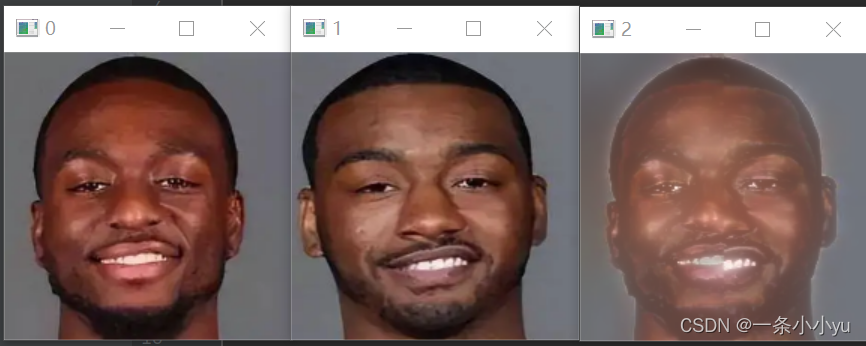
代码实战:图像融合
我将肯巴.沃克和约翰.沃尔融合在了一起。
具体见注释。
import numpy as np
import cv2
import scipy.ndimage as ndimageimg cv2.imread("1.png")img1 cv2.imread("2.png")imgcv2.resize(img,(192,192))
img1cv2.resiz…