本文简介
在刚接触 p5.js 时我以为这只是一个艺术方向的 canvas 库,没想到它还支持视频文件和视频流的播放。
本文简单讲讲如何使用 P5.js 播放视频。
播放视频文件
p5.js 除了可以使用 video 元素播放视频外,还支持使用 image 控件播放视频。
方式1:video元素播放视频
基础用法
p5.js 的 createVideo() 方法可以创建一个 <video> 元素。
createVideo(src, [callback]) 可以传入2个参数:
src: 视频路径(必传)。可以传一个字符串类型的视频路径;也可以传入字符串数组类型,指定多个路径支持不同浏览器。callback: 回调函数(非必传)。在视频加载完成时触发。

录制 GIF 后比较卡,将就看着吧~
// 加载本地视频
let playing = false // 播放状态
let video = null // 视频
let button = null // 按钮// 视频加载完成的回调函数
function afterLoad() {console.log('加载完成')
}// 加载资源的生命周期
function preload() {video = createVideo('assets/02.mp4', afterLoad)
}// 初始化的生命周期
function setup() {noCanvas()button = createButton('播放')button.mousePressed(toggleVid)
}// 点击按钮的事件
function toggleVid() {if (playing) {video.pause()button.html('播放')} else {video.loop()button.html('暂停')}playing = !playing;
}粗略讲讲上面这段代码。
preload()是p5.js提供的一个生命周期,我们通常会将“加载静态资源”这个步骤放在preload()里执行。在 《p5.js光速入门》的图片 章节里介绍过。setup()是一个初始化的生命周期。createVideo()方法加载视频。第二个参数传入回调函数afterLoad,在加载完视频资源后会执行回调函数。video.loop()方法可以播放视频。video.pause()方法可以暂停视频。noCanvas()方法用来隐藏<canvas>元素,因为我们使用createVideo()会在页面创建一个<video>元素,所以我们就不需要<canvas>元素了。
播放方法
除了 video.loop() 方法,还可以使用 video.play() 播放视频。loop 是循环播放;play 只播放一次,播完就暂停。
传入多个视频地址
createVideo() 方法的第一个参数除了传入一个字符串类型的视频地址外,还可以传入字符串数组,作用就是兼容处理。
比如你的视频资源只有 2.mp4,你希望可以先播放 1.mp4,没有这个视频再播放 2.mp4,就可以这样写:
createVideo(['1.mp4', '2.mp4'])但通常我们不会这样写,通常我们会给同一个视频提供不同的视频格式,然后用这种方法传入多个视频地址。
因为有些浏览器不一定支持你想播放的地址,此时就可以做个保底处理。
设置视频窗口尺寸
使用 createVideo() 方法创建完视频后,可以通过 size(width, height) 设置视频的宽高。
let video = nullfunction preload() {video = createVideo('assets/02.mp4')video.size(300, 600)
}设置音量
使用 createVideo() 创建的视频控件可以使用 volume() 设置视频的音量,该方法接受1个参数,参数值在 0~1 之间。
let video = nullfunction preload() {video = createVideo('assets/02.mp4', videoLoaded)
}function videoLoaded() {video.volume(0.5) // 将视频音量设置为50%
}方式2:用image控件播放视频
一开始我也没想到 image 控件可以播放视频,误打误撞试出来的。
这次我就不录屏了,工友们自己运行试试看吧。
let playing = false
let video = null
let button = nullfunction preload() {video = createVideo('assets/02.mp4')
}function setup() {video.hide()createCanvas(568, 320)button = createButton('播放')button.mousePressed(toggleVid)
}function draw() {image(video, 0, 0)
}function toggleVid() {if (playing) {video.pause();button.html('播放');} else {video.loop();button.html('暂停');}playing = !playing;
}上面的代码中,我在 setup() 里使用了 video.hide() 方法将 createVideo() 创建出来的 <video> 元素隐藏起来,因为这次我们需要将视频渲染到画布中,所以不再需要 <video> 了。
接着我们在 draw() 里用 image 不断刷新视频,所以上面这样写是对的。
其他地方没变化。
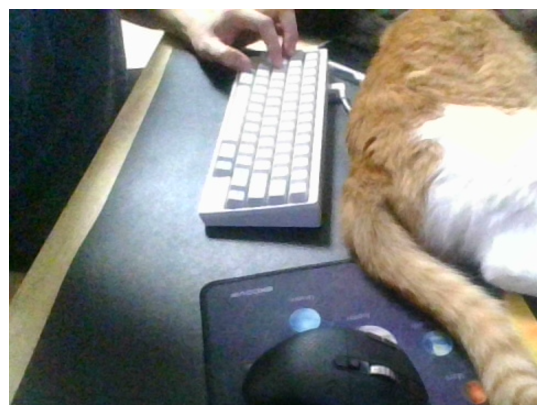
接入摄像头
如果你的设备有摄像头,p5.js 是支持调用摄像头并将内容展示在画布上的。

let capturefunction setup() {createCanvas(480, 360)capture = createCapture(VIDEO)capture.hide()
}function draw() {image(capture, 0, 0, capture.width, capture.height)
}通过 createCapture() 方法创建一个包含摄像头的音频/视频源 <video> 元素,把这个元素的内容放在 p5.js 的 image 控件里。
这个默认是显示的,而且它是一个独立的元素,默认和画布分离。所以使用 capture.hide() 方法把 <video> 元素隐藏起来,不然页面中会出现两个视频窗口。
其他做法和前面的【方式2】差不多,这里就不再啰嗦了。
推荐阅读
👍《p5.js 光速入门》
👍《p5.js 使用npm安装p5.js后如何使用?》
👍《p5.js 变换操作》
👍《p5.js 3D图形-立方体》
👍《p5.js 开发点彩画派的绘画工具》
👍《p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布》
点赞 + 关注 + 收藏 = 学会了
代码仓库