目录
前言:
什么是时序图:
时序图的组成元素:
1. 角色(Actor)
2. 对象(Object)
3. 生命线(LifeLine)
4. 激活期(Activation)
5. 消息类型(Message)
6.组合片段(Combined fragment)
时序图的绘制规则:
绘制时序图的3步:
1.划清边界,识别交互语境
2.梳理角色和对象
3.添加消息
单点登录时序图:
总结:
前言:
时序图作为常用的UML交互图,可以直观传达系统内外之间的交互过程,经常用在详细设计文档中。
经常有人玩笑说,想判断一个产品经理的逻辑能力,让他画一个流程图或时序图就知道了,原因是你必须在对业务了解的基础上,抽象出业务各个环节的交互,区分业务涉及的各个对象的边界,才能画出一张完整的流程图或时序图,所以时序图是产品经理,也是程序员的必备技能之一。
它的使用场景非常广泛,几乎各行各业都可以使用,用于梳理业务流程,使业务看起来非常清晰,也可以梳理开源软件,梳理各个组件之间的关系,层次非常清楚,便于记忆,也可以使用在更多场景。
什么是时序图:
时序图(Sequence Diagram)是一种UML(Unified Modeling Language)图表,用于描述系统中对象之间的交互行为。时序图可以显示对象之间的消息传递顺序,以及对象之间的协作和通信方式。时序图通常用于描述系统的动态行为,例如,用户与系统之间的交互、对象之间的交互等。
时序图的组成元素:
1. 角色(Actor)
系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。

2. 对象(Object)

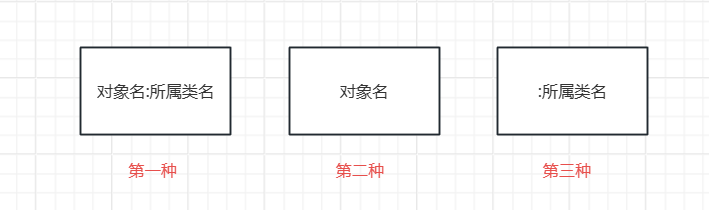
2.1对象的三种命名方式:

1.对象名和类名。例如:吃![]() (汉堡):
(汉堡):![]() (汉堡):。在时序图中,用"对象:类"表示:
(汉堡):。在时序图中,用"对象:类"表示:
2.只显示对象,不显示类名。例如::吃![]() (汉堡),在时序图中,用“对象”表示。
(汉堡),在时序图中,用“对象”表示。
3.只显示类名,不显示对象名。例如:![]() (汉堡):,在时序图中,用“类名:”表示。
(汉堡):,在时序图中,用“类名:”表示。
2.2命名方式的选择:
三种命名方式都可以,选择最容易让阅读该时序图的人理解的命名方式。
2.3对象的排序顺序
时序图中对象的左右顺序并不重要,但为了使时序图清晰简洁,应遵循以下两个原则:
-
将交互频繁的对象尽可能靠拢。
-
将初始化整个交互活动的对象放置在最左端。
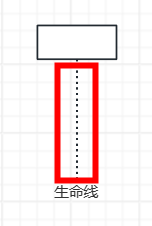
3. 生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。

4. 激活期(Activation)
表示一个对象执行一个动作所经历的时间段,一般情况下,当一个对象收到其它对象发送的消息称时时会被激活,在激活期内处理消息,激活结束时应发送一个消息

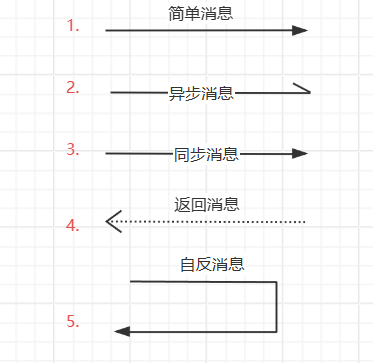
5. 消息类型(Message)

1.简单消息
简单消息可以泛指对象之间的任何消息的调用或发送,而不用关系是异步还是同步
2.同步消息
是指在发送消息时,程序必须等待接受者的相应,才可以执行。同步消息通常使用返回值或异常来表示相应的消息。
3.异步消息
是指发送消息之后,程序可以执行,不需要等待接收者的相应。异步消息通常使用回函数或事件来处理相应结果
4.自反消息
是简单消息的一种,只能是对象像自己发送消息,而不能给其它对象发送消息
6.组合片段(Combined fragment)
片段类型
名称
说明
Opt
选项
包含一个可能发生的序列。可以在临界中指定序列发生的条件
Alt
抉择
包含一个片段列表,这些片段包含消息序列,在任何情况下只发生一个序列
可以在每个片段中设置一个临界来指示该片段可以运行的条件,else的临界指示其他任何临界都不为True时运行的片段,如果所有临界都为False并且没有else,则不执行任何片段
LOOP
循环
片段重复一定次数,可以在临界中指示片段重复的条件
Loop组合片段具有"Min"和"Max"属性,它们指示片段可以重复的最小和最大次默认值是无限制的
Break
中断
如果执行此片段,则放弃序列的其余部分,可以使用临界来指示发生中断的条件
Par
并行
并行处理。片段中的时间可以交错
Critical
关键
用在Par或Sep片段中。指示片段中的消息不得与其他消息交错
Sep
弱顺序
有两个或更多操作数片段,设计用一生命线的消息必须以片段的顺序发生,如果消息设计的生命线不同,来自不同片段的消息可能并行交错
Strict
强顺序
有两个或更多操作数片段,这些片段必须按给定顺序发生
Consider
考虑
指定片段描述的消息列表,其他消息可发生在运行的系统中,但对此描述来说意义不大
在"Messages"属性来键入该列表
Ignorre
忽略
此片段未描述的消息列表,这些消息可能发生在运行的系统中,但对此描述来说意义不大
在"Messages"属性中不能键入该列表
Assert
断言
操作数片段指定唯一有效的序列,通常在Consider或Ignore片段中
Neg
否定
此片段中显示的序列不得发生。通常用来Consider或Ignore片段中
时序图的绘制规则:

绘制时序图的3步:
1.划清边界,识别交互语境
即界定好自己所要画的时序图的范围,了解所要画的时序图的前提和背景。
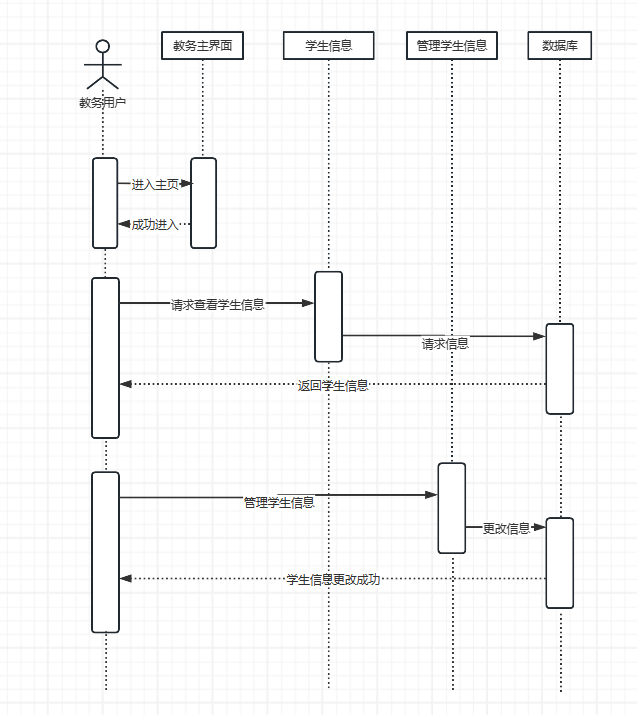
比如“学生信息管理”就是所要绘制的时序图的交互内容,就不需要往上延伸到学生注册并认证身份,不需要用户登录,也不需要往下延伸到查询课表、资料下载等无关的内容上。
2.梳理角色和对象
在”学生信息管理的时序图”中校色有学生/教务用户,对象有教务界面,学生信息界面、管理学生信息界面、数据库.
注意的是:角色和对象都是名词,动词不可以作为角色和对象
3.添加消息
从触发整个交互的某个消息开始,在生命线之间,从上到下一次画出所有消息,并注明每个消息的特性,如参数等
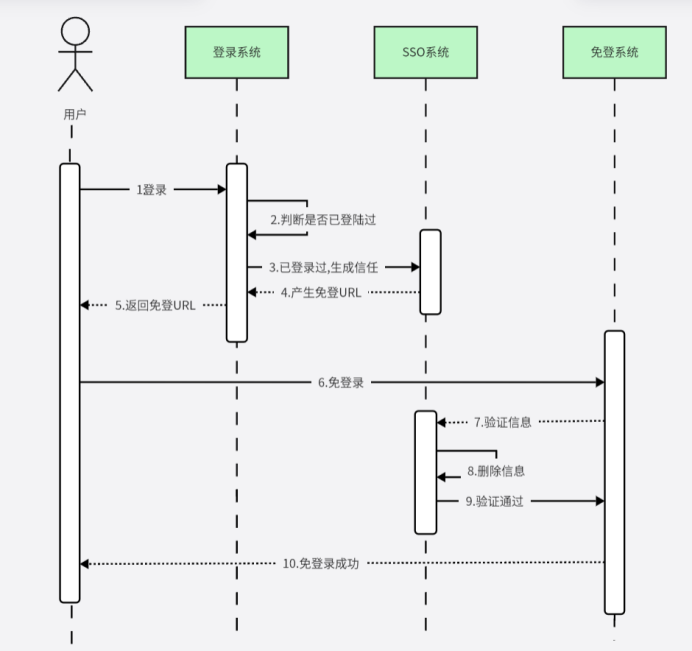
单点登录时序图:

总结:
时序图可以帮助我们更好地理解系统中各个对象之间的交互关系和消息传递顺序,以及对象之间的协作和通信方式。时序图可以用于描述系统中的动态行为,例如,用户与系统之间的交互、对象之间的交互等。在软件开发过程中,时序图通常用于设计和验证系统的交互行为,以及检查系统中的潜在错误和问题。
参考资料:产品经理&程序员技能提升之「时序图」,附9张实操案例! (qq.com)
参考资料:快速学习时序图:时序图简介、画法及实例 | 人人都是产品经理 (woshipm.com)