目录
一、什么是HTTP协议
什么时候会用到HTTP协议?
HTTP协议的工作流程
二、HTTP的报文格式
抓包
HTTP请求报文格式
1.首行
2.header
常见键值对:
3.空行
4.正文(body)(有的时候可以没有)
HTTP响应报文格式
1.首行
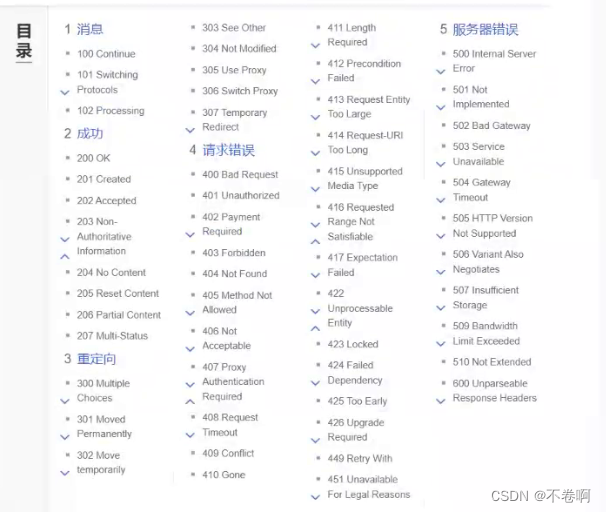
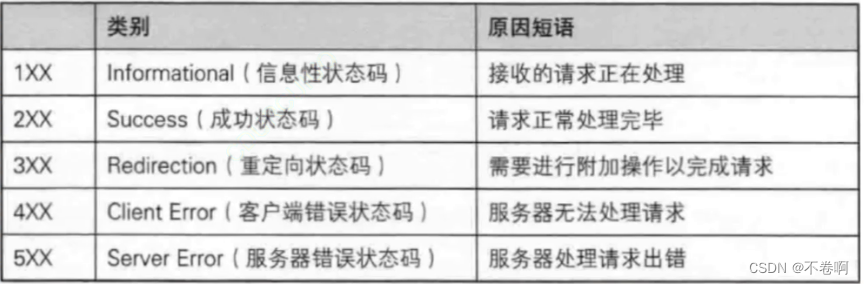
常见状态码:
GET和POST的区别
三、构造HTTP请求的方法
1.直接通过浏览器地址栏输入url,可以构造出一个GET请求
2.html中一些特殊标签,也会触发get请求,例如
3.form表单可以触发GET和POST请求
4.ajax构造HTTP请求
回调函数:
跨域问题:
5.POSTMAN构造HTTP请求
一、什么是HTTP协议
HTTP是一个属于应用层的,应用非常广泛的协议
应用层的协议,常常是需要进行“自定义协议”的,但这里的自定义,也并非是要求从零开始设计的,一般来说,是基于一些大佬们已经设计好的协议,稍作调整,而HTTP之所以应用广泛,就在于HTTP的可定制性,即程序员可以以HTTP为蓝本,自定义需要的格式
什么时候会用到HTTP协议?
- 打开网页
- 手机app加载数据
- 微信小程序
- 打开游戏加载游戏界面
- ......
HTTP协议的工作流程
HTTP的工作形式,是“一问一答”这种形式的
即:一个请求->一个响应

如图所示,在浏览器中输入网址,此时浏览器就会向服务器发起一个HTTP请求,服务器收到请求后,就会返回一个应答,这个应答中携带的就是网址的HTML。
二、HTTP的报文格式
抓包
要想认识HTTP的报文格式,我们需要用到抓包工具
抓包工具在市面上多种多样,这里介绍一种最广泛的:fiddler(具体安装流程可以自己去搜,这里不做赘述)

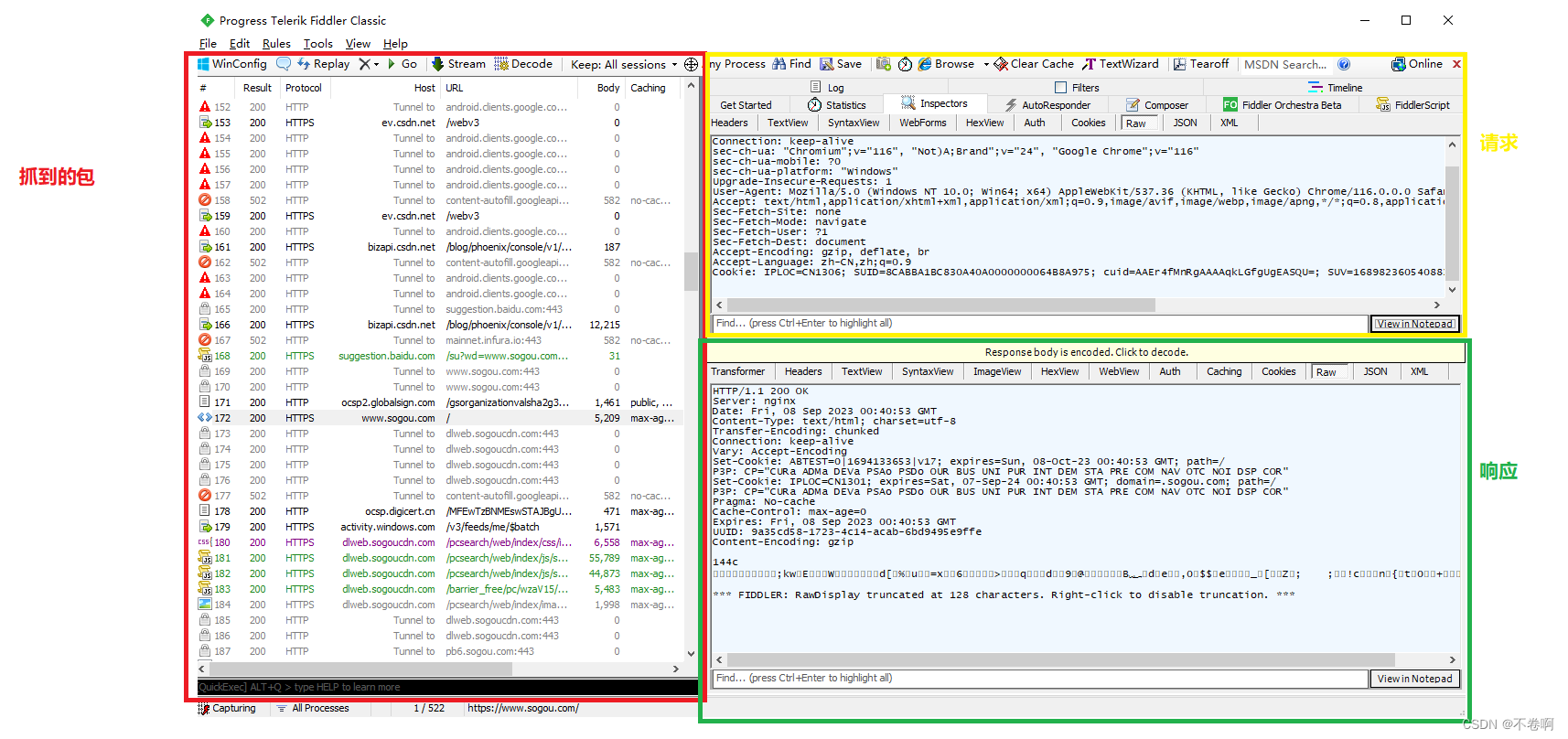
在具体信息中,上面是请求,下面是响应
现在我们来抓一个html的搜狗主页的请求包
打开主页www.sogou.com

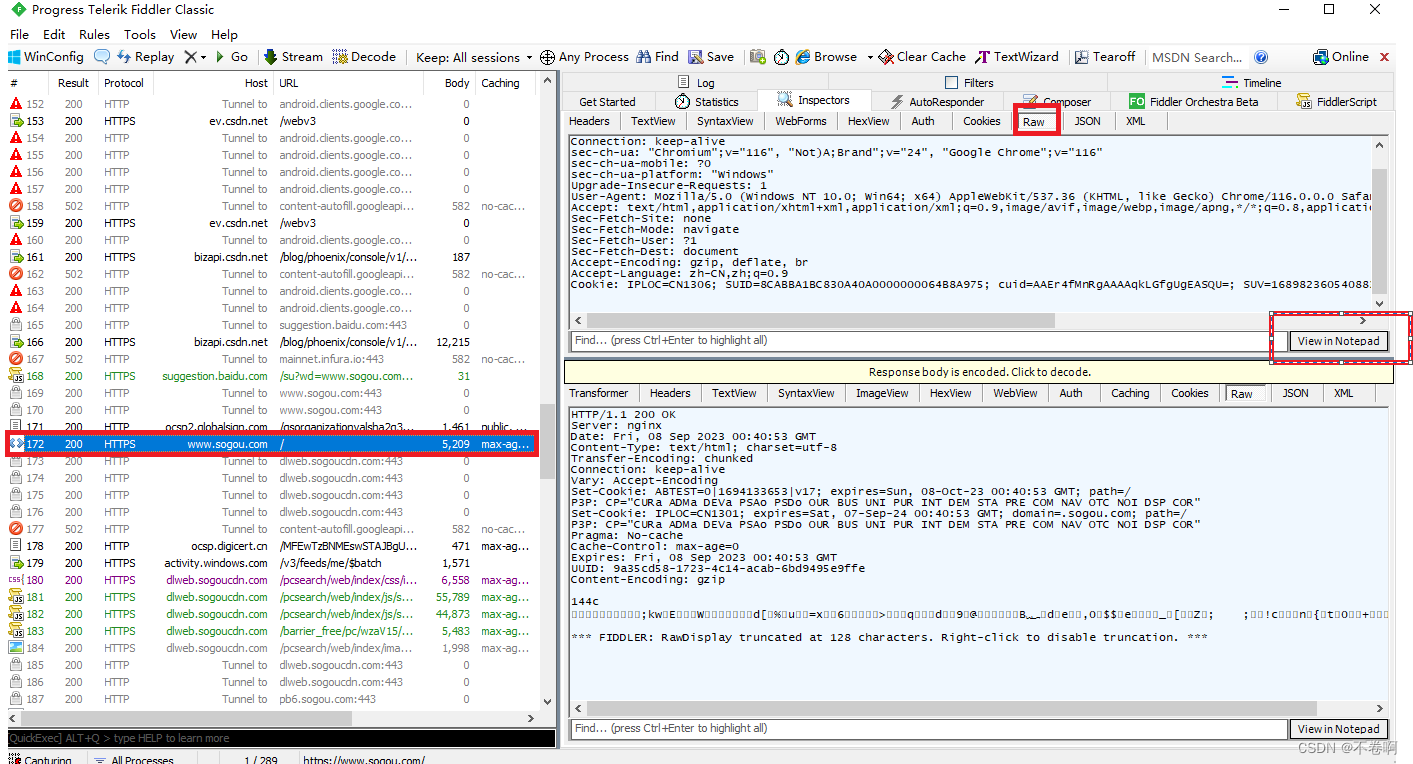
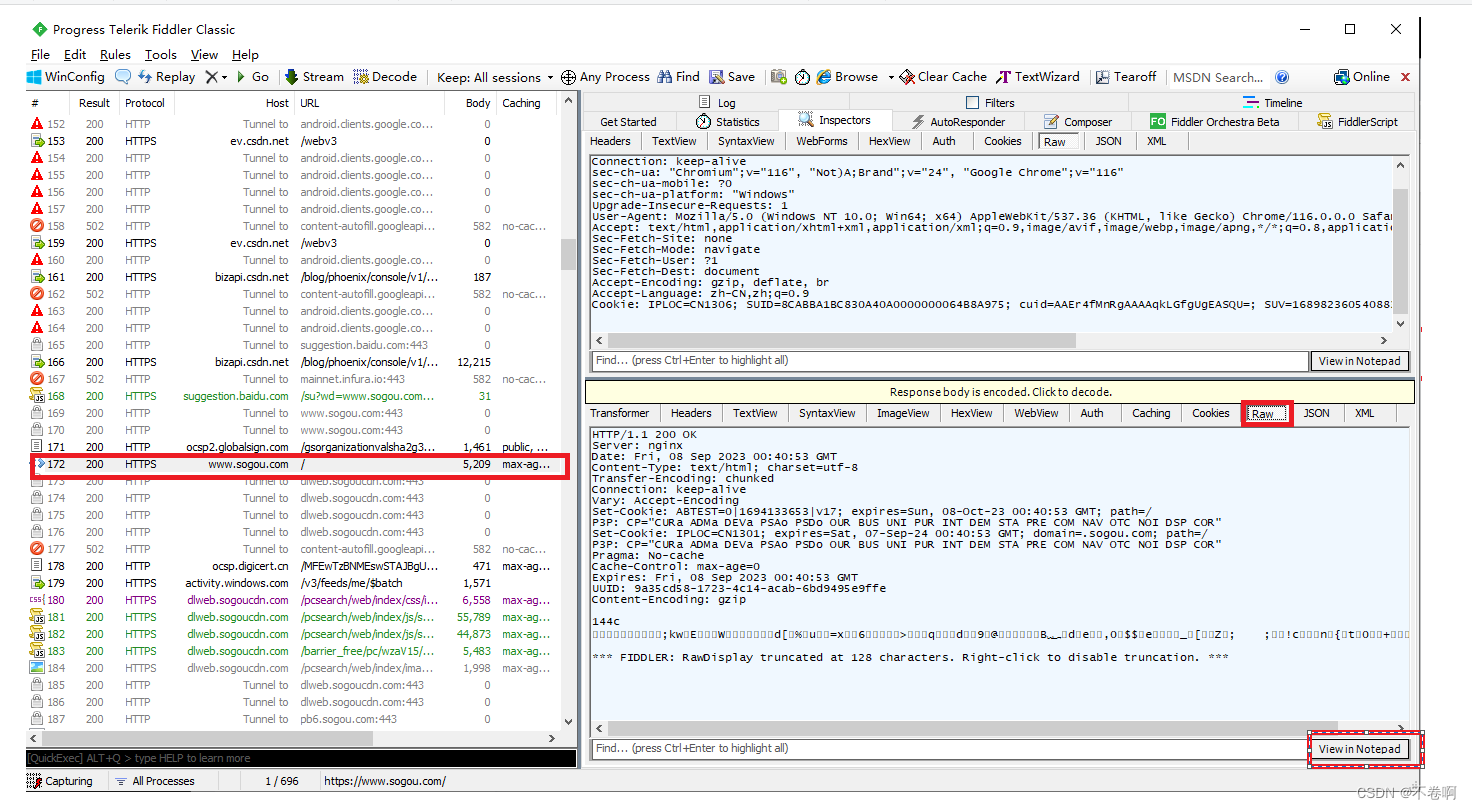
在fiddler里找到这个包(看host和长度),在右侧的上面点击Raw,然后点击view in notepad查看报文

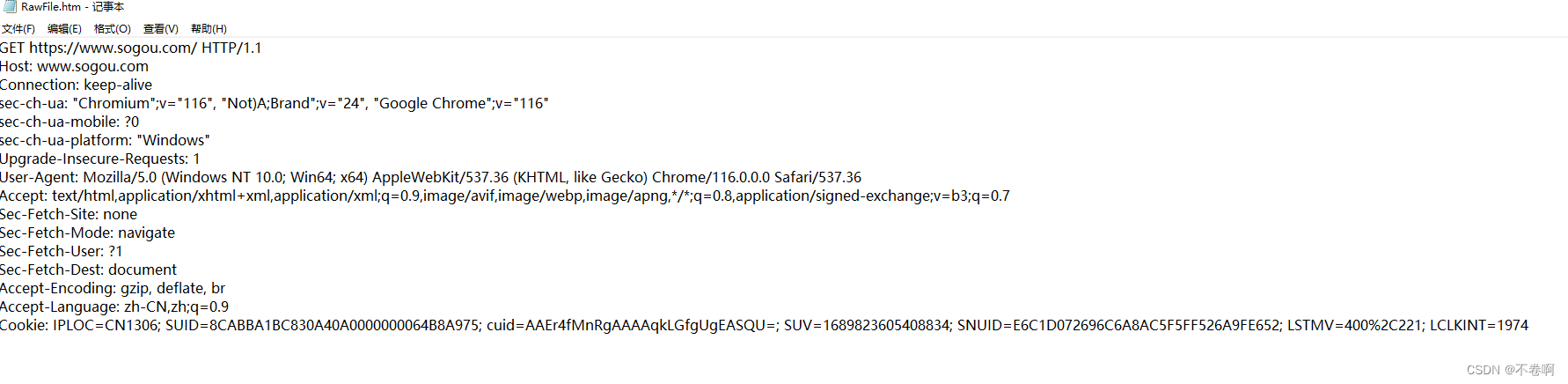
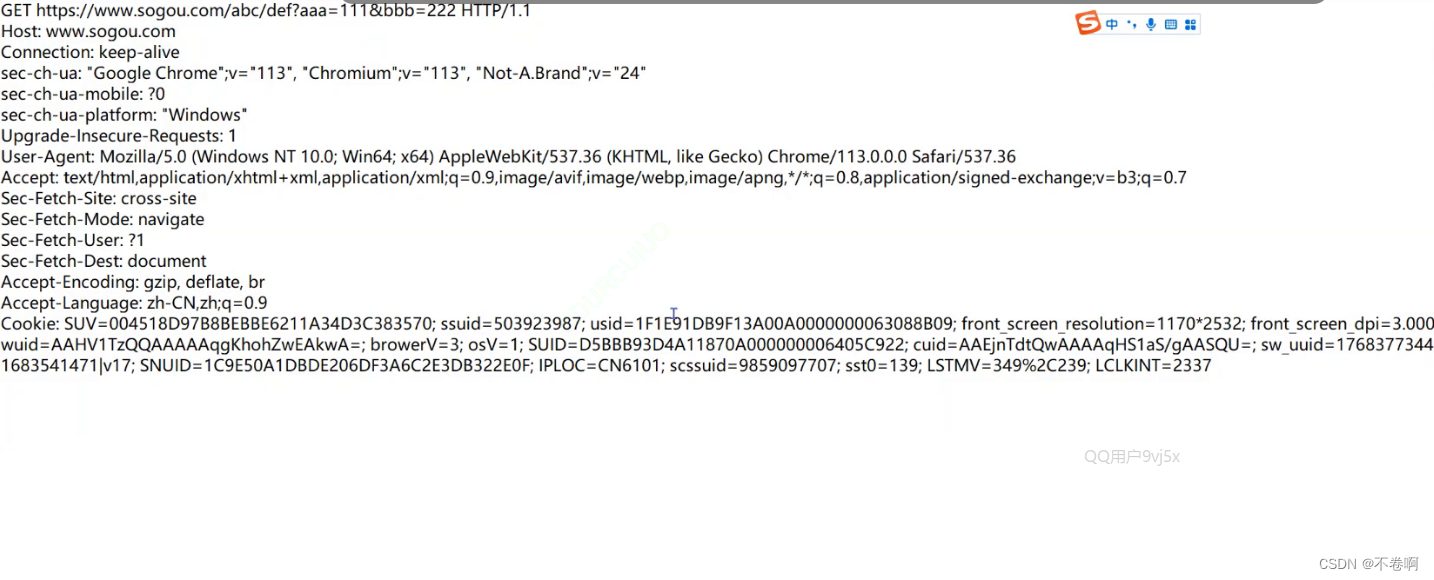
如图所示,这就是一个HTML请求
HTTP请求报文格式
在一个HTTP请求中,包含了四个部分
1.首行
HTTP方法:主要以GET和POST为主
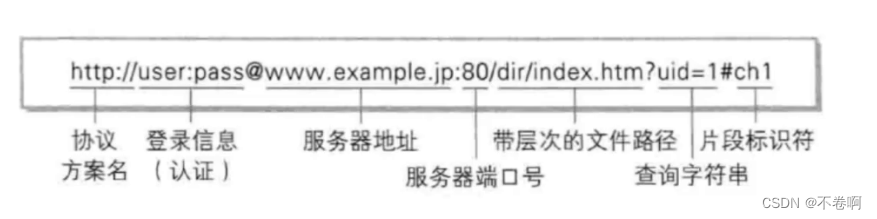
URL:唯一资源定位符,表示一个网络资源的地址
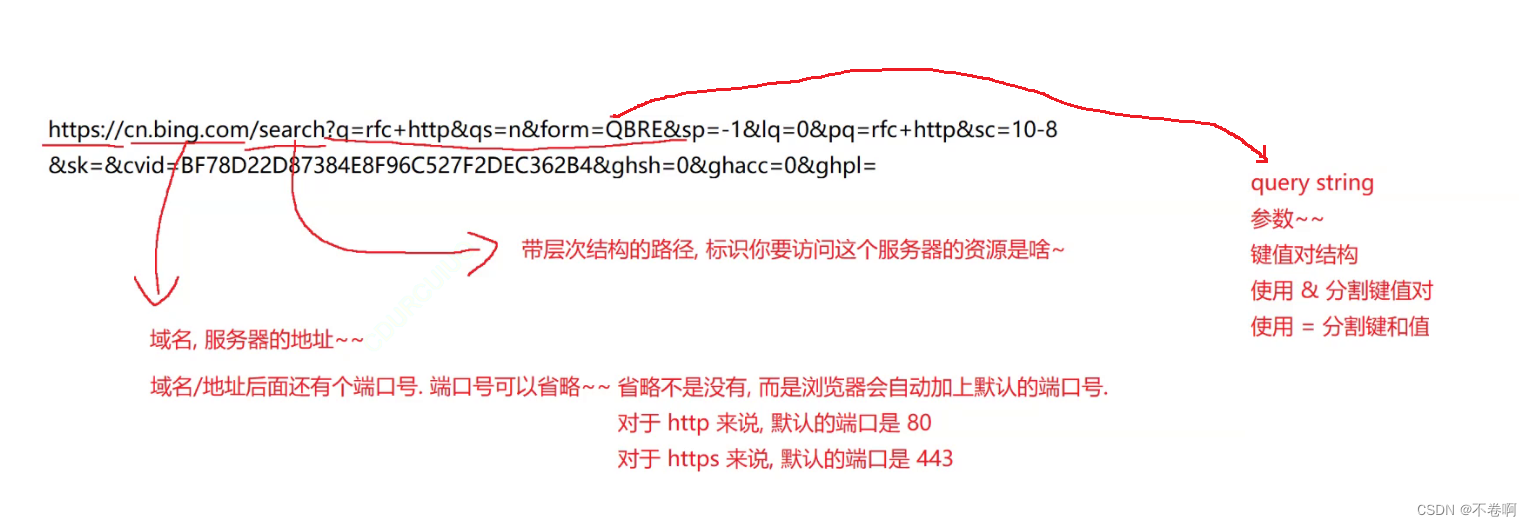
注意:服务端端口号考研省略,查询字符串也叫query string,是一种键值对形式存在的结构,使用&分割键值对,使用=分割键和值。
以bing的主页为例
版本号:表示当前HTTP协议的版本,最流行的是HTTP/1.1
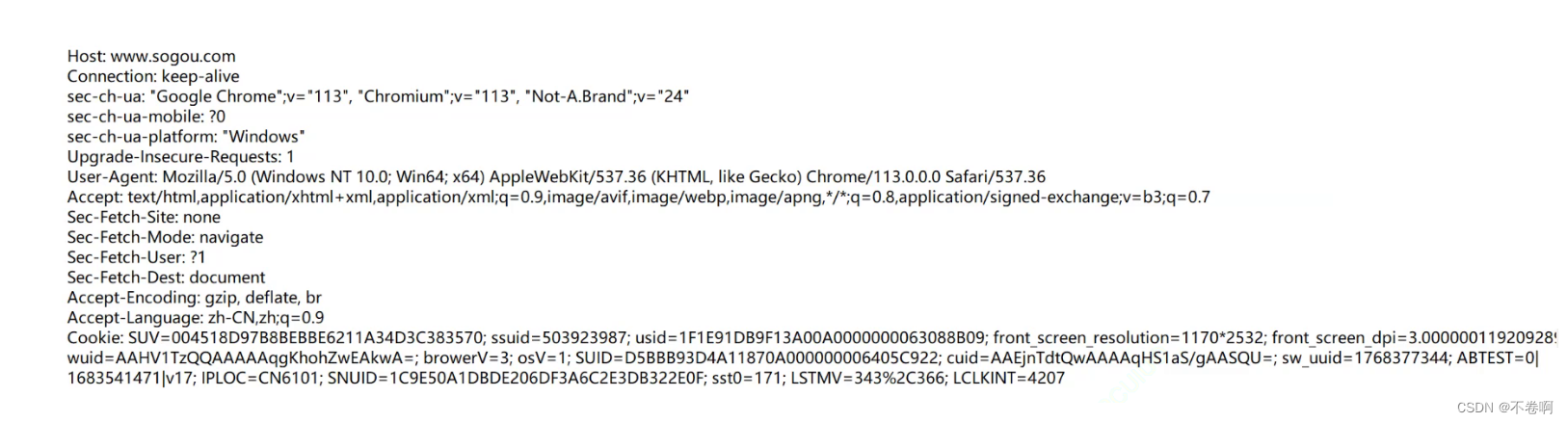
2.header
header也是键值对结构的,每个键值对占一行,键和值之间使用冒号:分割,这里的键值对可以有N行,且在结束之后会用空行来作为结束标记
常见键值对:
Host:
描述了浏览器要访问的服务器是谁,这里写的不仅仅是地址,还可以是端口号,一般来说,URL和Host中的域名是一致的,但当我们访问的服务器不能直接访问,而是需要通过代理访问,就不一致了,URL表示当前访问的服务器,HOST表示最终访问的服务器
Content-Type:
描述了body的数据格式,常用的格式是json/from表单。
Content-Length:
描述了body的长度
User-Agent:
描述了用户使用的客户端的操作系统的版本,这个键值对最大的作用是区分PC端和PE端
Referer:
描述了当前这个页面是从哪里跳转过来的
Cookie:
Cookie是浏览器在本地存储用户自定义数据的一种关键机制,Cookie的值也是键值对,这些键值对,都是开发者自定义的键值对,不同的网站,会根据不同的需求自行定义这里的键值对。
如图所示,浏览器不能直接访问用户的硬盘,为了解决这个问题,引入了cookie机制,允许网页通过浏览器提供的特定api,往浏览器这边存一些键值对,写入特别的文件中。
Cookie从服务器中来,当浏览器访问服务器时,服务器会在HTTP响应中,通过SET-COOKIE字段,设置COOKIE的键值对,返回给浏览器。浏览器收到数据后会在本地存储。这里的cookie就可以视为一个身份码,后续浏览器向服务器在发送HTTP请求时,会携带自身的cookie一并发送,此时服务器识别到身份码后,就可以知道这个客户端的身份并做出对应响应了
3.空行
4.正文(body)(有的时候可以没有)

HTTP响应报文格式
同样的方式,抓到sogou服务器发回的响应包


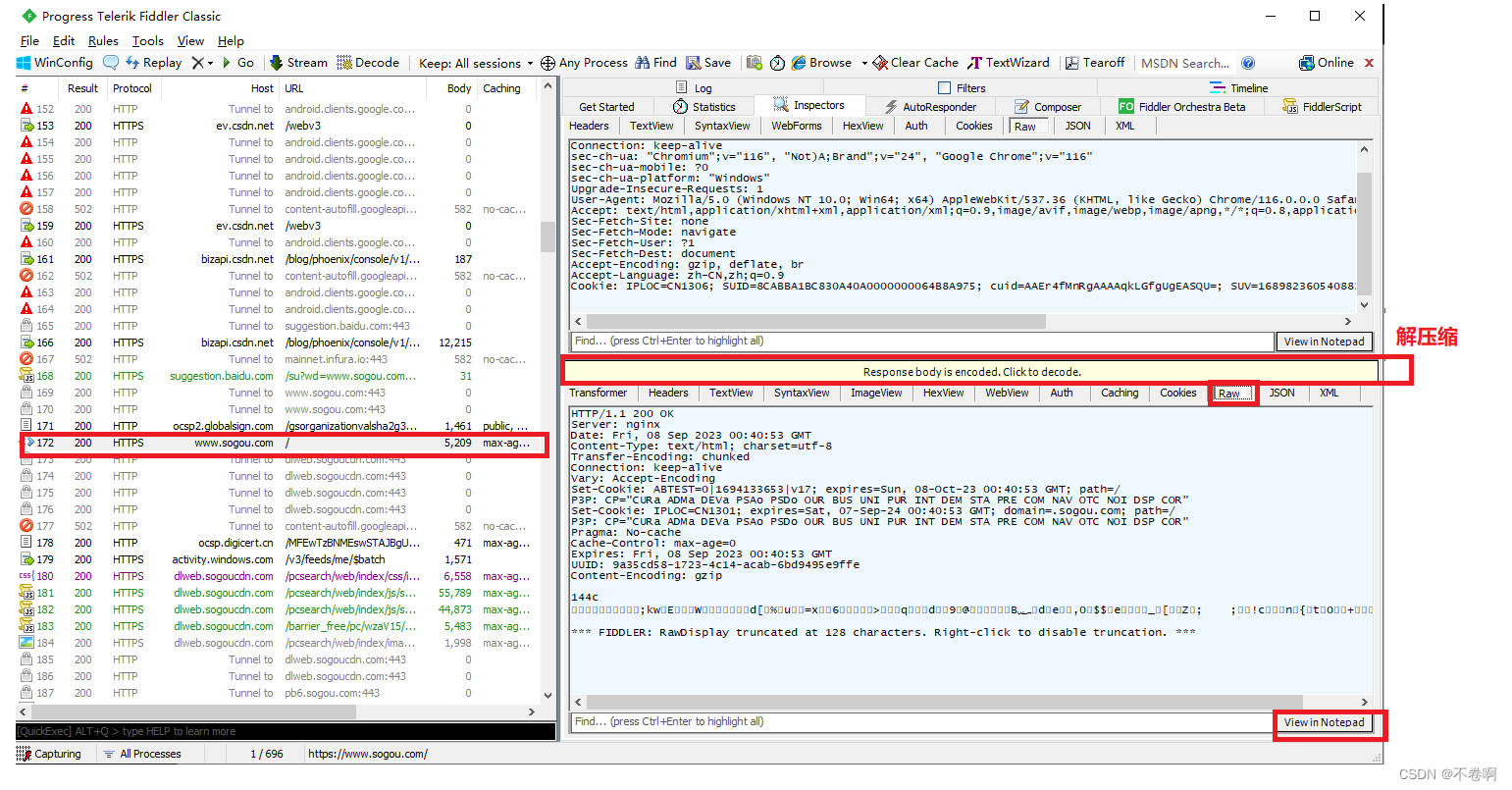
如图所示,这就是一个响应包的格式
可以看到,在响应中,body是一团乱码,这是因为数据本身是文本,一些网站为了节省空间,将其压缩成二进制的数据了。
为了得到原始内容,我们需要进行解压缩

点击这里的解压缩选项,在打开响应包,就可以得到原始内容了
 在一个HTTP响应中,同样包含四个部分
在一个HTTP响应中,同样包含四个部分
1.首行
版本号:和请求相同
状态码:数字 这里的数字来表示本次请求成功或失败以及失败的原因
状态码描述:一个或一组单词 描述状态码的含义
常见状态码:
200 OK:请求成功
404 Not Found:要访问的资源不存在
403 Forbidden:访问被拒绝(没有权限)
500 Internal Server Error:服务器内部错误
504 GateWay Timeout :服务器访问超时了
302 Move temporaily :临时重定向 临时将访问旧的地址被自动引导到新的地址上
301 Moved Permanently :永久重定向 永久将访问旧的地址被自动引导到新的地址上
- 2.header
- 3.空行
- 4.正文(body)(有的时候可以没有)
GET和POST的区别
- 1.没有本质区别,在GET可以使用的场景,替换成POST也可以
- 2.GET一般没有body,需要携带数据到URL中,POST一般有body
- 3.GET习惯上用来表示“获取数据”,而POST是“提交数据”
- 4.GET通常会设计成幂等(输入一定,输出也一定。幂等是是否可缓存的关键),POST无要求
- 5.GET可以被浏览器收藏,POST不行
三、构造HTTP请求的方法
1.直接通过浏览器地址栏输入url,可以构造出一个GET请求
2.html中一些特殊标签,也会触发get请求,例如
- link
- script
- img
- a
3.form表单可以触发GET和POST请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="https://www.sogou.com/abc/def" method="get"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" name="提交"></form>
</body>
</html>以此为例,打开这段代码
 随便输入一些东西后提交
随便输入一些东西后提交

 然后打开fiddled抓包,可以看到
然后打开fiddled抓包,可以看到
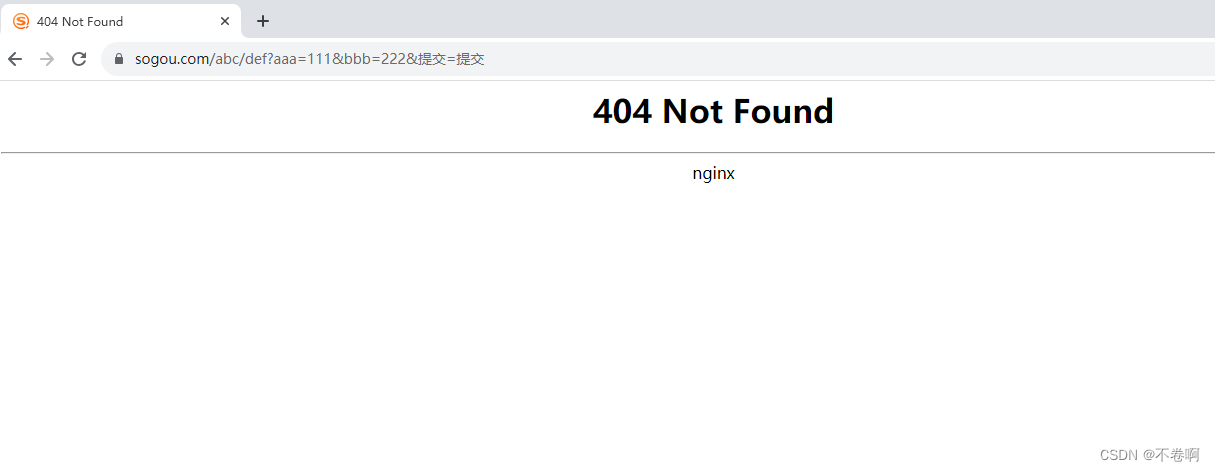
 首行可以看到,这里发送了一个GET请求。
首行可以看到,这里发送了一个GET请求。
form表单同样可以构造一个POST请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="https://www.sogou.com/abc/def" method="post"><input type="text" name="aaa"><input type="text" name="bbb"><input type="submit" name="提交"></form>
</body>
</html>还是一样的流程,在抓个包看一看
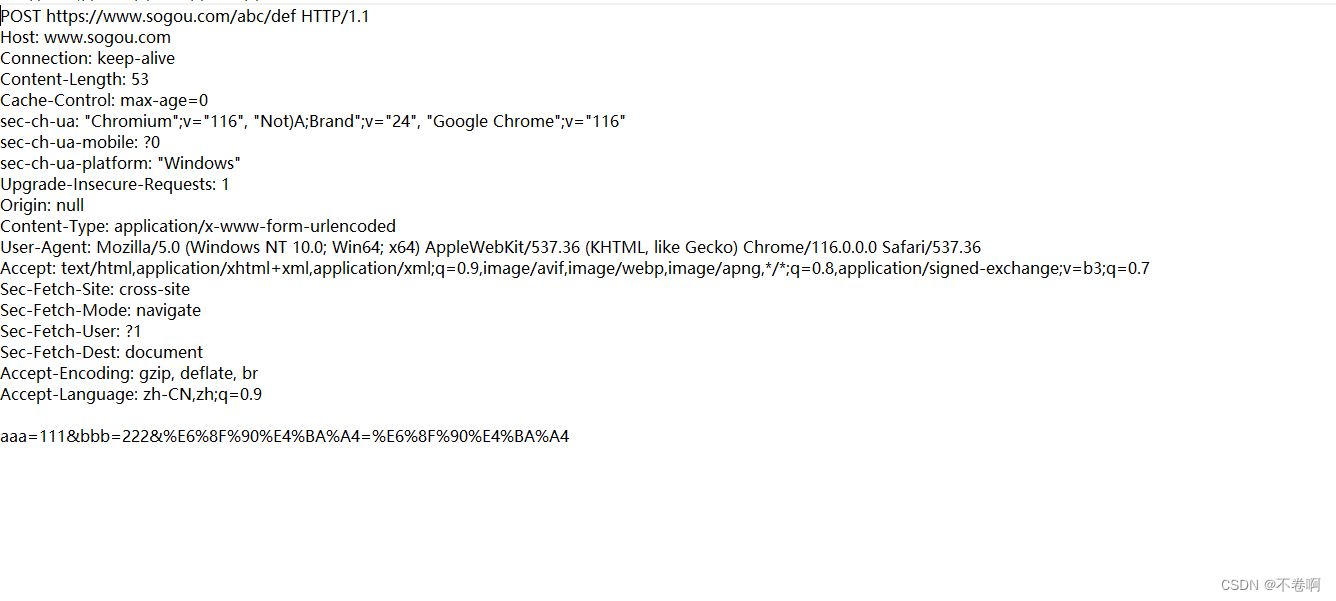
 可以看到,请求是POST,query string放到了body中
可以看到,请求是POST,query string放到了body中
4.ajax构造HTTP请求
这是目前最主流的前后端交互方式
同步和异步
- 同步:去饭馆吃饭,点完餐后在窗口等老板做好后自己端走(请求的发起者,自行获取响应)
- 异步:去饭馆吃饭,点完餐后找个地方坐下等老板做完端过来(请求的发起者发起响应后不关注结果,由被请求的一方计算出结果后推送给请求的发起者)
ajax就是前后端异步交互的一种方式
一般来说,JS提供了原生了ajax的api,但是并不好用,所以我们使用jquery中提供的ajax api来实现ajax
这里贴一个Jquery的第三方库地址,便于前端引入
https://code.jquery.com/jquery-3.7.1.min.js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ajax</title><!-- 引入第三方库 --><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
</head>
<body><script>$.ajax({// 当前请求要发给谁url:"https://www.sogou.com",// 方法type:"get",// 请求成功以后,使用一个回调函数处理数据success:function(body){//写处理响应的代码}});</script>
</body>
</html>这就是ajax的示例代码
回调函数:
不会立即调用,而是创建好之后,在之后合适的时机调用的函数。
跨域问题:
这是浏览器为了限制安全问题引入的保护机制,也是ajax里一个非常典型的问题
如果ajax运行的页面域名为abc.com
而ajax构造的请求的域名是def.com
那么无论服务器是否响应数据,浏览器都不能处理数据,都会报错
5.POSTMAN构造HTTP请求
Postman是一个无需写代码就可以直接构造HTTP请求的工具,安装过程不赘述
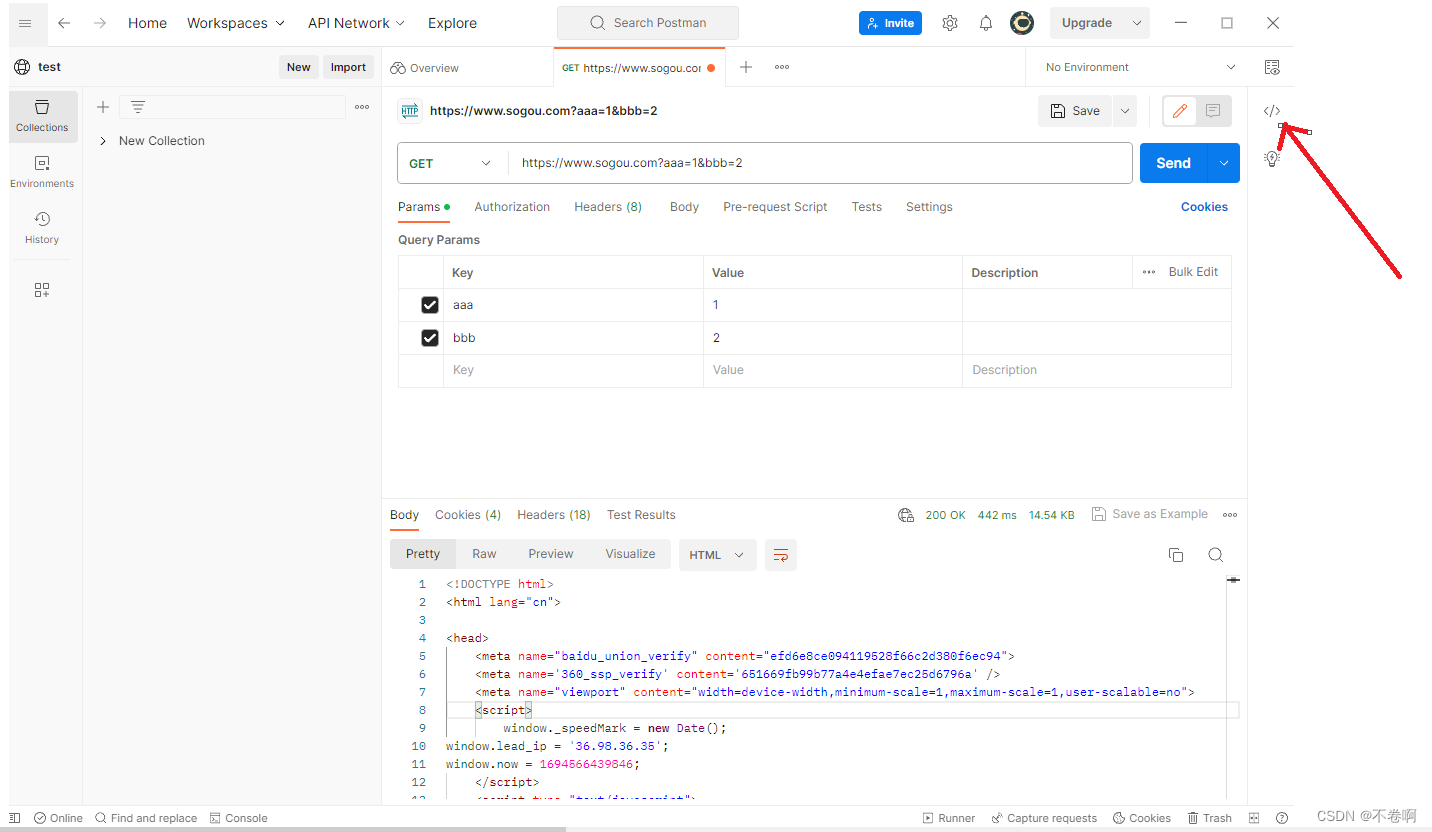
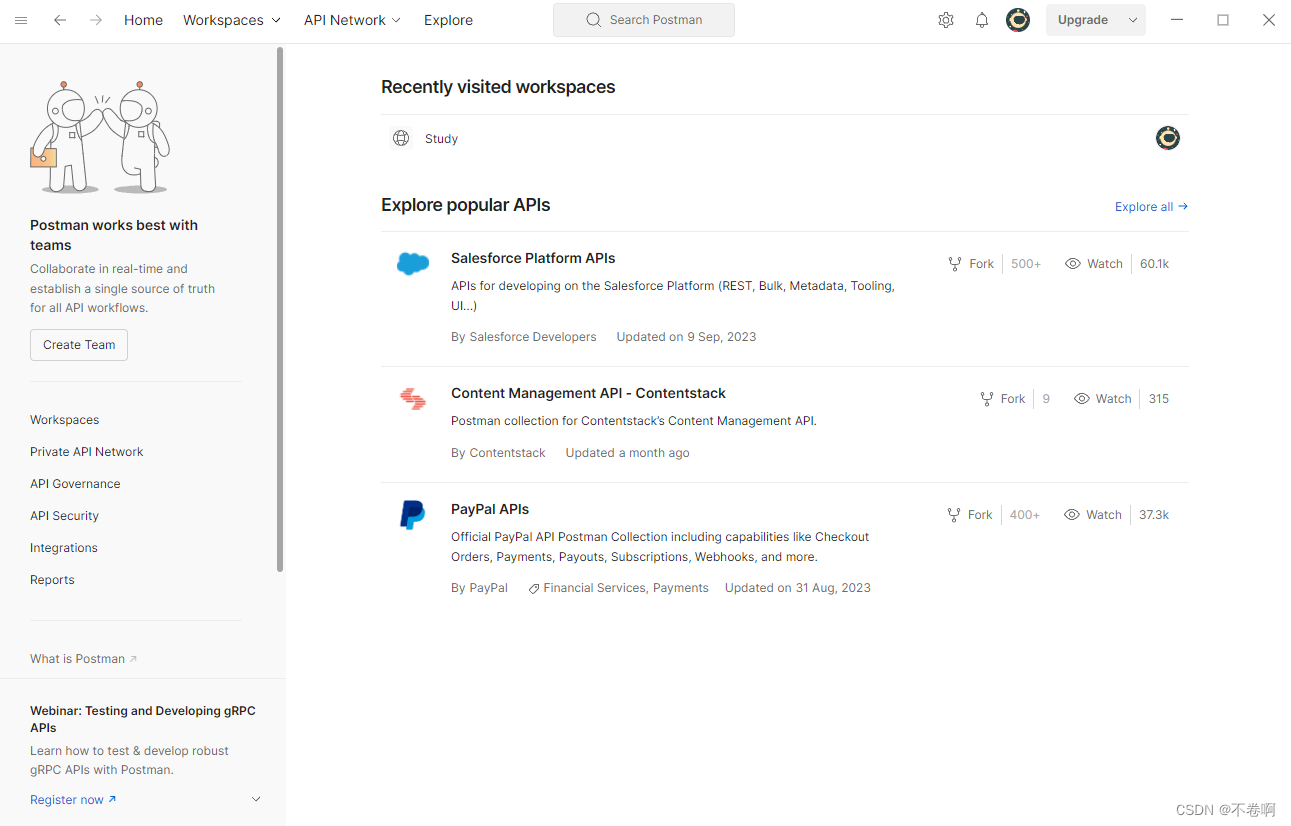
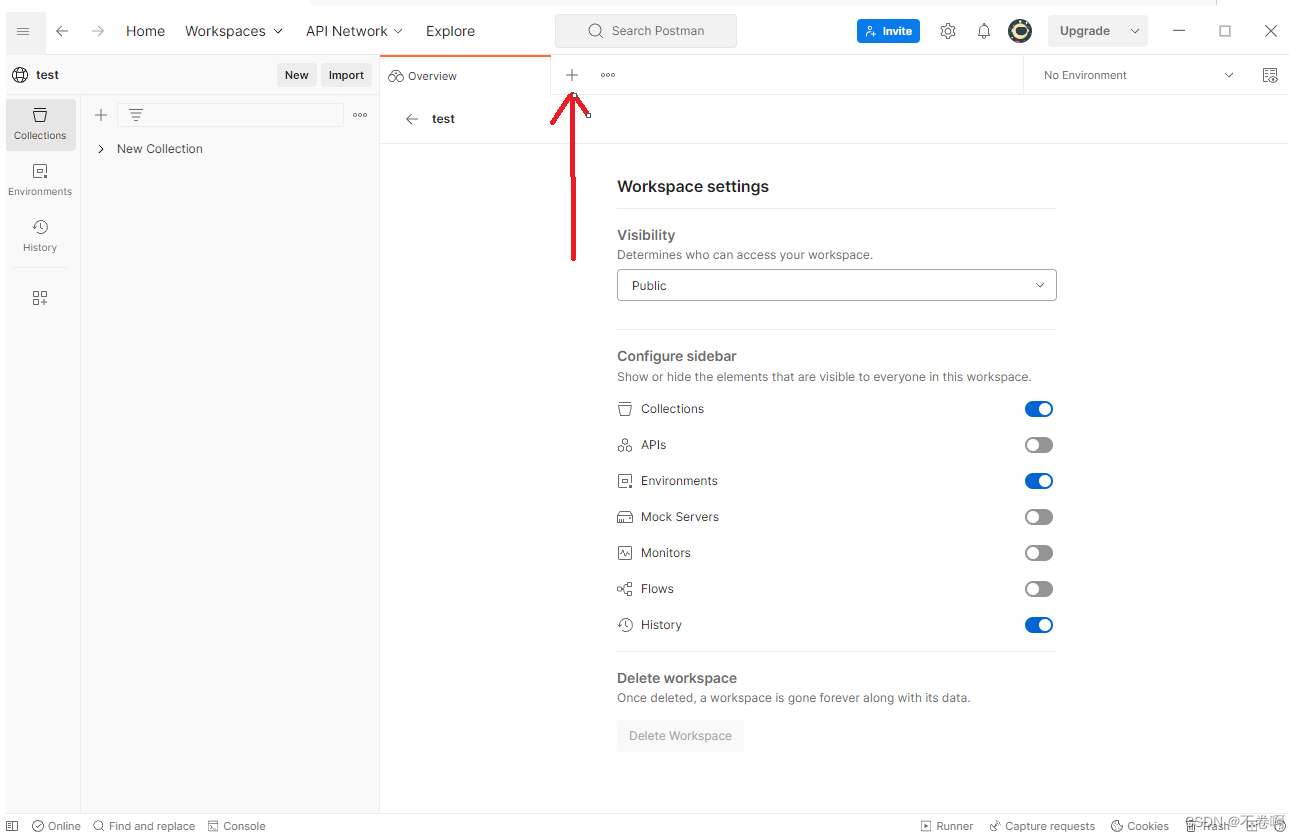
打开后的界面如下
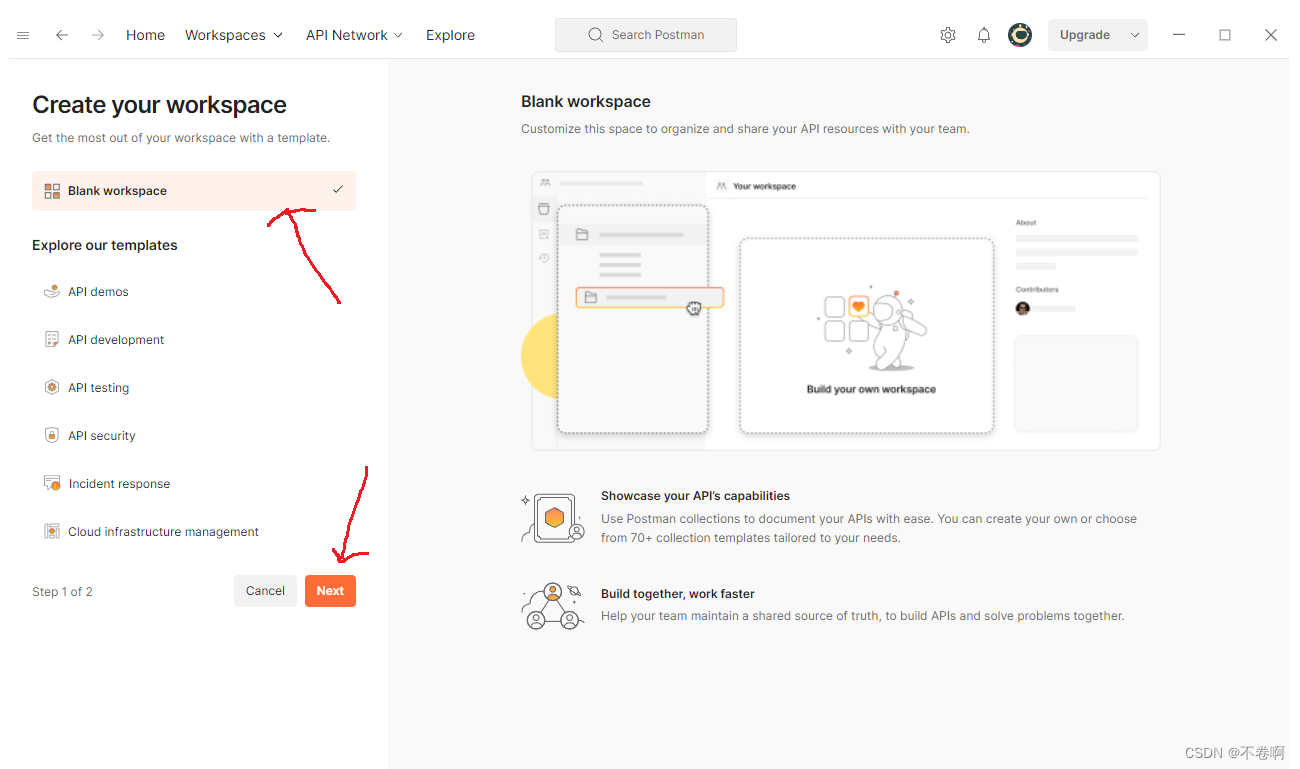
 开始构造请求
开始构造请求




点击加号创建标签页,随后可以开始构造请求
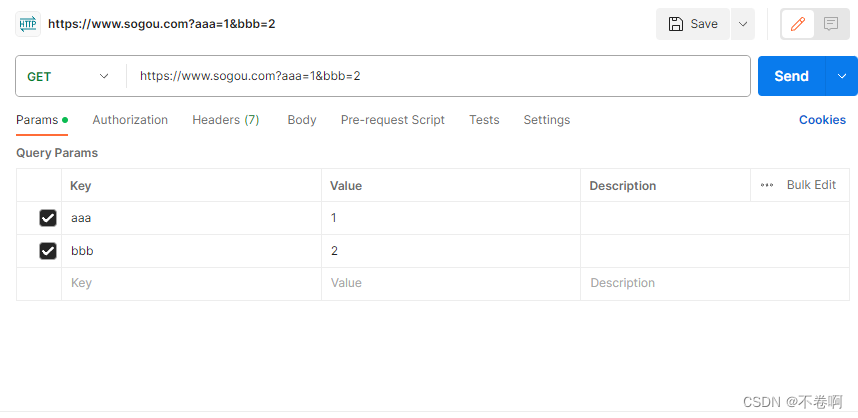
 在这里就可以构造HTTP请求了
在这里就可以构造HTTP请求了
Postman还可以生成代码