Nginx+Tomcat负载均衡、动静分离
- 一、正向代理与反向代理
- 二、负载均衡
- --with-stream #启用 stream模块,提供4层调度
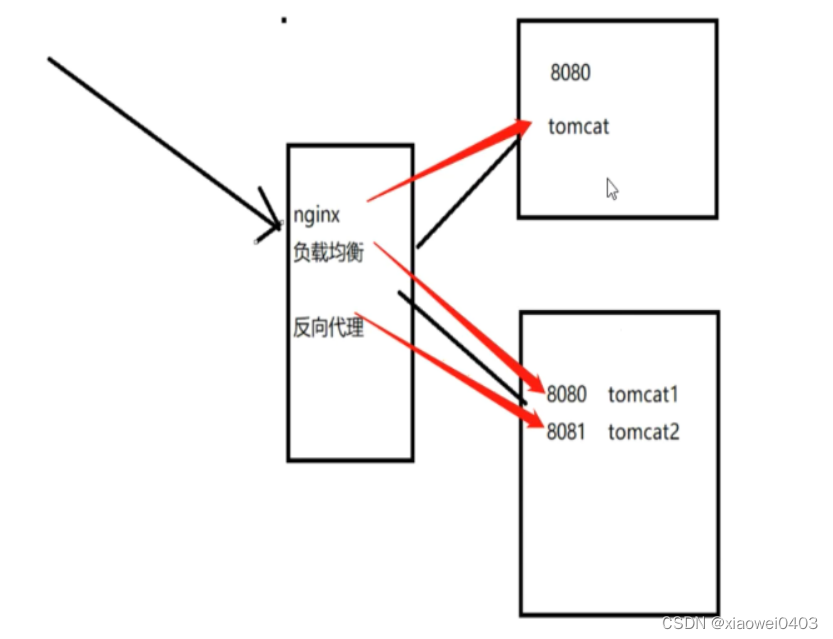
一、正向代理与反向代理
Nginx:正向代理(知道目标服务器)
反向代理(不知道目标服务器)
Nginx配置反向代理主要参数
upstream服务池名{}(F5(硬件)和nginx反向代理原理一样)
配置后端服务池,以提供响应数据
proxy_pass http://服务池名
配置将访问请求转发给后端服务器池的服务器处理
二、负载均衡
定义:将工作任务或者访问请求进行平衡,然后分摊到多个单元、服务器或者组件上执行,解决高并发,高可用(单点故障)、扩展性(水平伸缩)的最高解决方案
Tomcat重要目录
bin:存放和关闭Tomcat脚本
conf:存放Tomcat不同配置文件
logs:存放tomcat执行时log文件
webapps:tomcat的主要web发布目录
doc:存放tomcat文档
lib:存放tomcat运行需要的库文件
src:存放tomcat源代码
work:存放jsp编译后产生class文件
Nginx应用
nginx是一款非常优秀的http服务器软件
支持高达5000个并发连接数响应
拥有强大的静态资源处理能力
运行稳定
内存、CPU等资源消耗非常低
Nginx负载均衡实现原理
Nginx配置反向代理主要参数
upstream服务池名{}
配置后端服务器池,以提供响应数据
proxy_pass http://服务池名
配置将访问请求转发给后端服务器池的服务器处理
动静分离实现原理
服务端接收来自客户端请求中,既有静态资源也有动态资源,静态资源由Nginx提供服务,动态资源Nginx转发至后端
Nginx静态处理优势
Nginx处理静态页面效率远高于Tomcat的处理能力
若Tomcat的请求量为1000次,则Nginx的请求量为6000次
Tomcat每秒吞吐量为0.6M,Nginx每秒吞吐量为3.6M
Nginx处理静态资源能力是Tomcat处理的6倍
Nginx+Tomcat负载均衡、动静分离
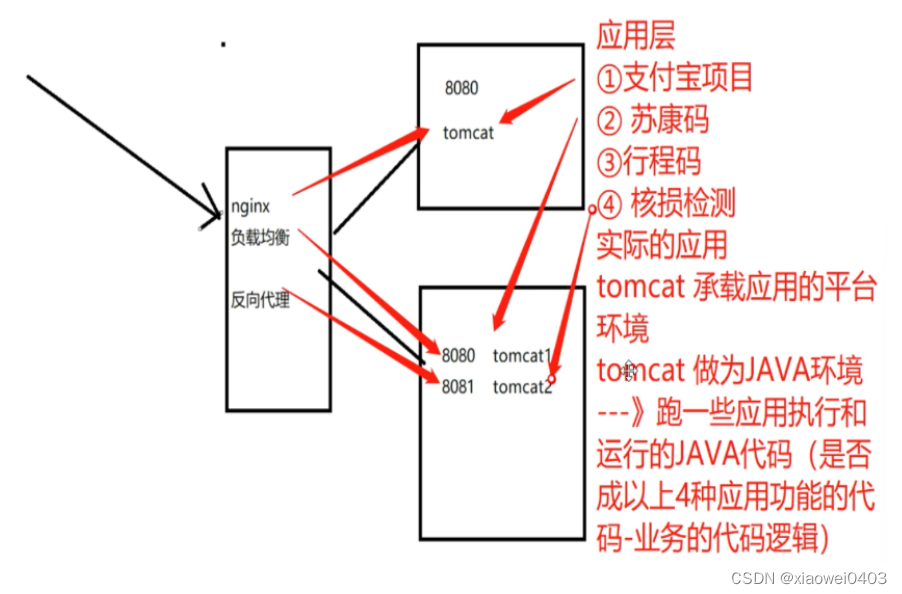
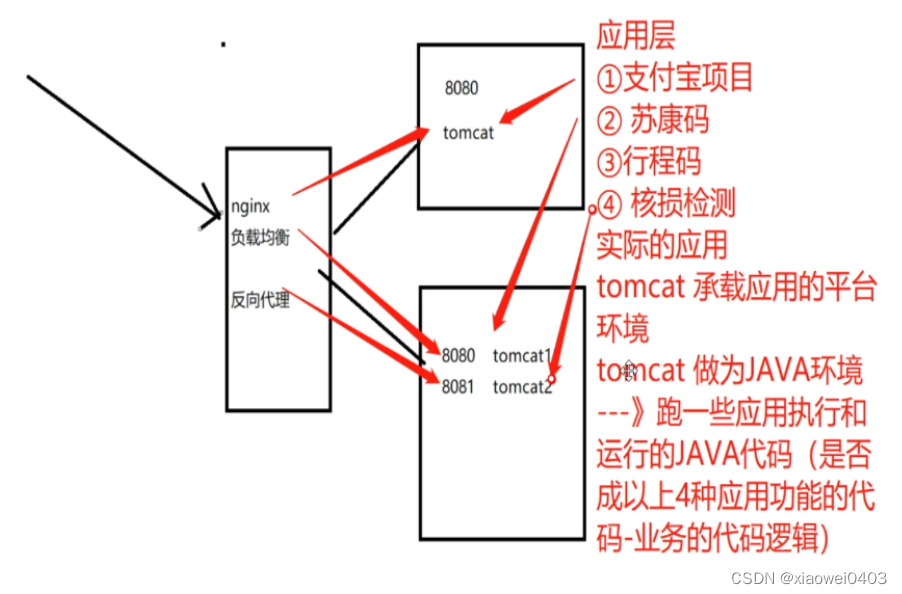
以Nginx作为负载均衡器,Tomcat作为应用服务器环境架构

实验架构
静态就返回
动态可以到tomcat1,也可以到tomcat2



(webapp下可以跑多个项目,1可以在tomcat,tomcat1,tomcat2)
前端打包:npm/node.js
放在/usr/local/nginx/html
后端打包:jar、war
放在/tomcat/webapps
1.部署Nginx 负载均衡器
关闭防火墙和安全机制

yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
useradd -M -s /sbin/nologin nginx
cd /opt
tar zxvf nginx-1.12.0.tar.gz -C /opt/
cd nginx-1.12.0/
./configure
–prefix=/usr/local/nginx
–user=nginx
–group=nginx
–with-file-aio \ #启用文件修改支持
–with-http_stub_status_module \ #启用状态统计
–with-http_gzip_static_module \ #启用 gzip静态压缩
–with-http_flv_module \ #启用 flv模块,提供对 flv 视频的伪流支持
–with-http_ssl_module #启用 SSL模块,提供SSL加密功能
–with-stream #启用 stream模块,提供4层调度
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module --with-stream
make && make install
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
chmod 754 /lib/systemd/system/nginx.service
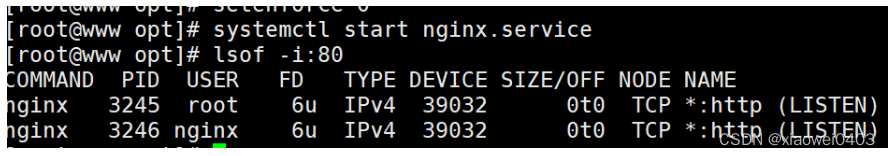
systemctl start nginx.service
systemctl enable nginx.service

2.部署2台Tomcat 应用服务器 192.168.10.80(192.168.109.20)
systemctl stop firewalld
setenforce 0

tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/
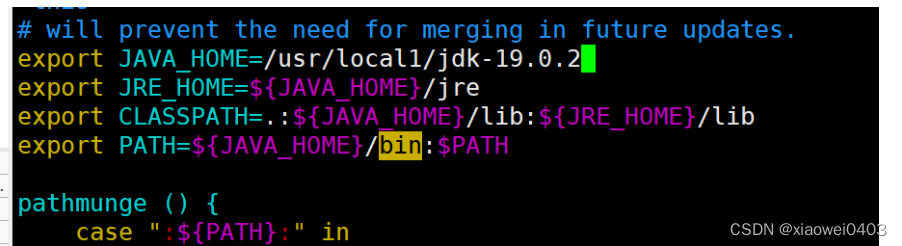
vim /etc/profile

source /etc/profile

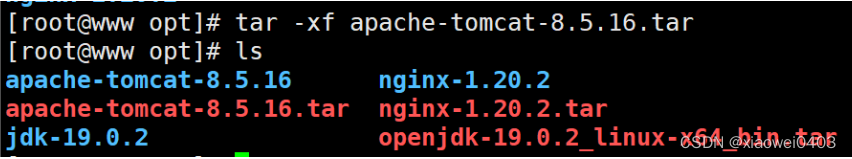
tar zxvf apache-tomcat-8.5.16.tar.gz

mv /opt/apache-tomcat-8.5.16/ /usr/local/tomcat/
 /usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/shutdown.sh
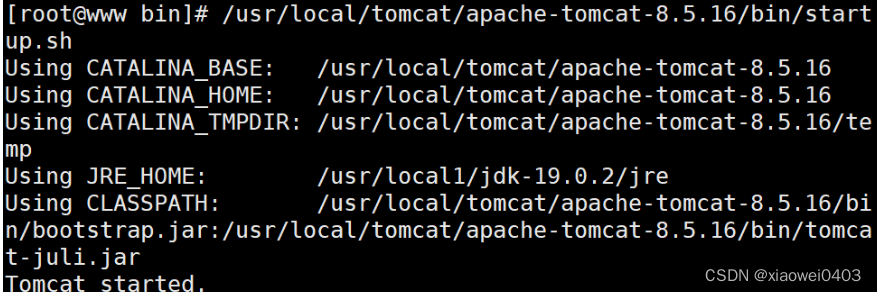
/usr/local/tomcat/bin/startup.sh

netstat -ntap | grep 8080
3.动静分离配置
(1)Tomcat1 server 配置
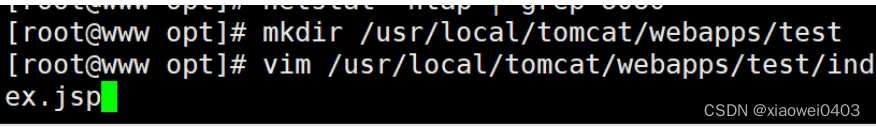
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp

<%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-idJqa36g-1688551349038)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703204629353.png)]](https://img-blog.csdnimg.cn/a8484f18265f422db94fedd8549a4c9e.png)
/usr/local/tomcat/tomcat1/bin/shutdown.sh
/usr/local/tomcat/tomcat1/bin/startup.sh
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rULRFBpU-1688551349038)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703204706904.png)]](https://img-blog.csdnimg.cn/b09f8768672e4500a2f9bdce6e68c8dd.png)
tocmat shell 脚本 case
vim /usr/local/tomcat/tomcat2/webapps/test/index.jsp![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7cgK3ztP-1688551349038)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703204748185.png)]](https://img-blog.csdnimg.cn/3b4719c841cb4d2dab5087b7a46ff6f7.png)
<%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iPfXjr0j-1688551349038)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703204820137.png)]](https://img-blog.csdnimg.cn/88d941e9f25a40e38628b2a93a3bdf58.png)
vim /usr/local/tomcat/tomcat2/conf/server.xml
#删除前面的 HOST 配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-17OEkCBp-1688551349039)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703204945284.png)]](https://img-blog.csdnimg.cn/363551f2fc4247499655135793423589.png)
/usr/local/tomcat/tomcat2/bin/shutdown.sh
/usr/local/tomcat/tomcat2/bin/startup.sh
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2PEG1cwg-1688551349039)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703205023693.png)]](https://img-blog.csdnimg.cn/79bd4fcef02c46f89a7532fc64e379e1.png)
(3)Nginx server 配置
#准备静态页面和静态图片
echo ‘
这是静态页面
’ > /usr/local/nginx/html/index.html![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y0aEj0Wd-1688551349039)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703205106325.png)]](https://img-blog.csdnimg.cn/c7259323a1be4dee87e2c067de132c90.png)
mkdir /usr/local/nginx/html/img
cp /root/game.jpg /usr/local/nginx/html/img
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tXiitTzA-1688551349039)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703205221669.png)]](https://img-blog.csdnimg.cn/6ec609e74f1543438f70e2c49c4e6bbc.png)
vim /usr/local/nginx/conf/nginx.conf
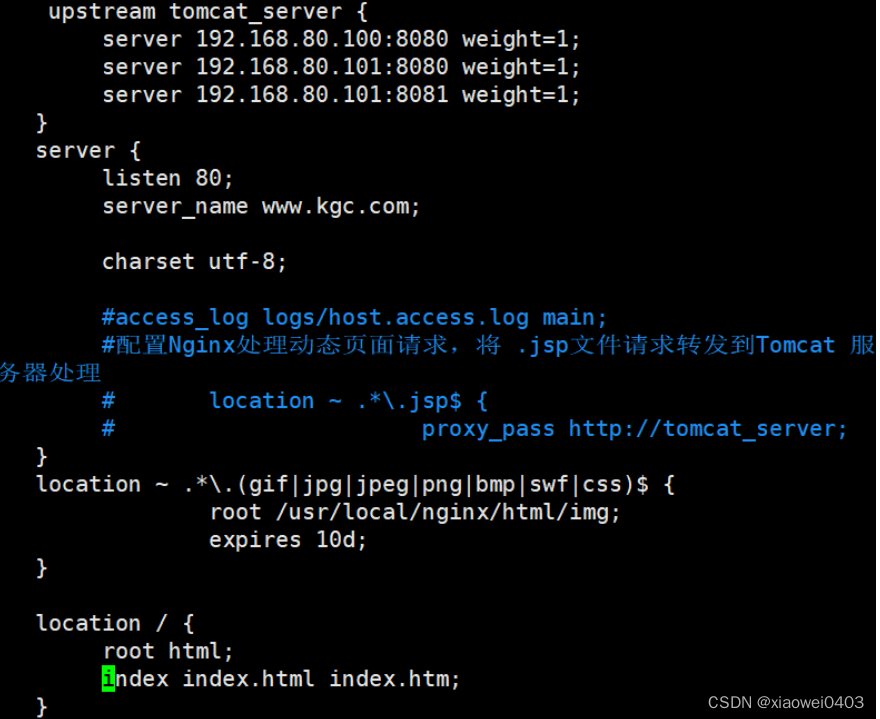
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jR9qG3VI-1688551349039)(C:\Users\33619\AppData\Roaming\Typora\typora-user-images\image-20230703205307433.png)]](https://img-blog.csdnimg.cn/42e82596cb3c4c2d9c73b85def743907.png)
…
http {
…
#gzip on;
#配置负载均衡的服务器列表,weight参数表示权重,权重越高,被分配到的概率越大
upstream tomcat_server {server 192.168.80.100:8080 weight=1;server 192.168.80.101:8080 weight=1;server 192.168.80.101:8081 weight=1;
}server {listen 80;server_name www.kgc.com;charset utf-8;#access_log logs/host.access.log main;
#设置后端的Web服务器可以获取远程客户端的真实IP
##设定后端的Web服务器接收到的请求访问的主机名(域名或IP、端口),默认HOST的值为proxy_pass指令设置的主机名。如果反向代理服务器不重写该请求头的话,那么后端真实服务器在处理时会认为所有的请求都来在反向代理服务器,如果后端有防攻击策略的话,那么机器就被封掉了。
proxy_set_header HOST KaTeX parse error: Expected 'EOF', got '#' at position 10: host; #̲#把remote_addr赋值给X-Real-IP,来获取源IP
proxy_set_header X-Real-IP $remote_addr;
##在nginx 作为代理服务器时,设置的IP列表,会把经过的机器ip,代理机器ip都记录下来
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#配置Nginx处理静态图片请求location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {root /usr/local/nginx/html/img;expires 10d;}location / {root html;index index.html index.htm;}
…
}
…
}

4.测试效果
测试静态页面效果
浏览器访问 http://192.168.10.19/
浏览器访问 http://192.168.10.19/game.jpg
测试负载均衡效果,不断刷新浏览器测试
浏览器访问 http://192.168.10.19/index.jsp
分流策略
Nginx 负载均衡模式:
●rr 负载均衡模式:
每个请求按时间顺序逐一分配到不同的后端服务器,如果超过了最大失败次数后(max_fails,默认1),在失效时间内(fail_timeout,默认10秒),该节点失效权重变为0,超过失效时间后,则恢复正常,或者全部节点都为down后,那么将所有节点都恢复为有效继续探测,一般来说rr可以根据权重来进行均匀分配。
权重
●least_conn 最少连接:
优先将客户端请求调度到当前连接最少的服务器。
●ip_hash 负载均衡模式:
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题,但是ip_hash会造成负载不均,有的服务请求接受多,有的服务请求接受少,所以不建议采用ip_hash模式,session 共享问题可用后端服务的 session 共享代替 nginx 的 ip_hash。
●fair(第三方)负载均衡模式:
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
●url_hash(第三方)负载均衡模式:
基于用户请求的uri做hash。和ip_hash算法类似,是对每个请求按url的hash结果分配,使每个URL定向到同一个后端服务器,但是也会造成分配不均的问题,这种模式后端服务器为缓存时比较好。
扩展
Nginx 四层代理配置:
./configure --with-stream
和http同等级:所以一般只在http上面一段设置,
stream {
upstream appserver {server 192.168.80.100:8080 weight=1;server 192.168.80.101:8080 weight=1;server 192.168.80.101:8081 weight=1;
}
server {listen 8080;proxy_pass appserver;
}
}
http {
…