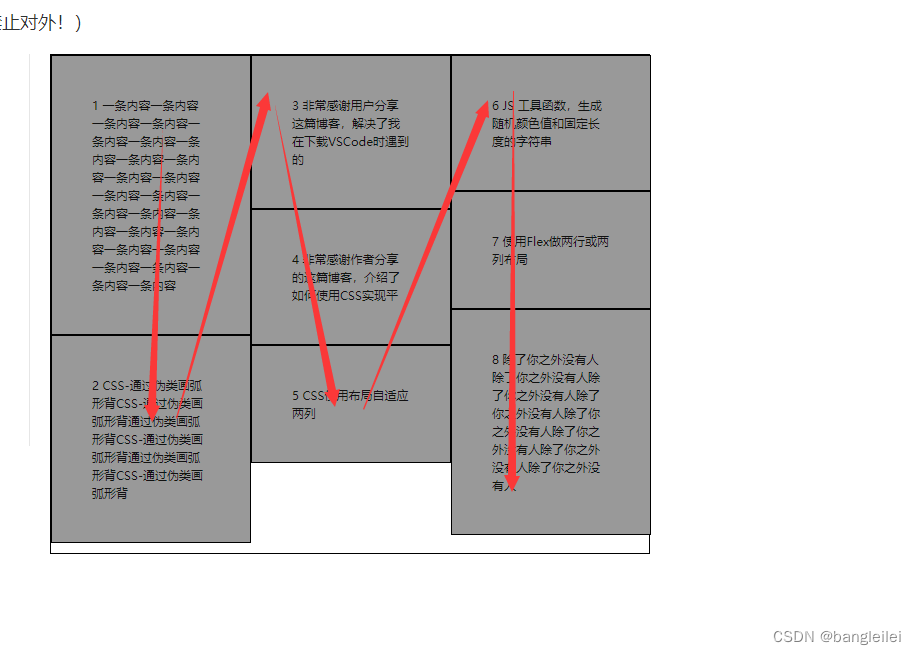
块级元素在容器类纵向排列,当达到最大高度后自动换到下一列
<div id="main-div"><div class="item">1 一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容一条内容</div><div class="item">2 CSS-通过伪类画弧形背CSS-通过伪类画弧形背通过伪类画弧形背CSS-通过伪类画弧形背通过伪类画弧形背CSS-通过伪类画弧形背</div><div class="item">3 非常感谢用户分享这篇博客,解决了我在下载VSCode时遇到的</div><div class="item">4 非常感谢作者分享的这篇博客,介绍了如何使用CSS实现平</div><div class="item">5 CSS使用布局自适应两列</div><div class="item">6 JS 工具函数,生成随机颜色值和固定长度的字符串</div><div class="item">7 使用Flex做两行或两列布局</div><div class="item">8 除了你之外没有人除了你之外没有人除了你之外没有人除了你之外没有人除了你之外没有人除了你之外没有人除了你之外没有人除了你之外没有人</div></div>div {border: solid 1px #000;
}
#main-div {width: 600px;height: 500px;writing-mode: vertical-lr;
}
.item {padding: 40px;width: 200px;display: inline-block;background-color: #999;writing-mode: horizontal-tb;
}