文章目录
- BOM——Browser Object Model
- 定时器--延时函数
- JS执行机制
- 具体流程
- 三个常见对象
- location对象
- navigator对象
- history对象
- 本地存储
- 介绍
- sessionStorage
- sessionStorage
- 存储复杂数据类型
- 字符串拼接
- 正则表达式
- 元字符
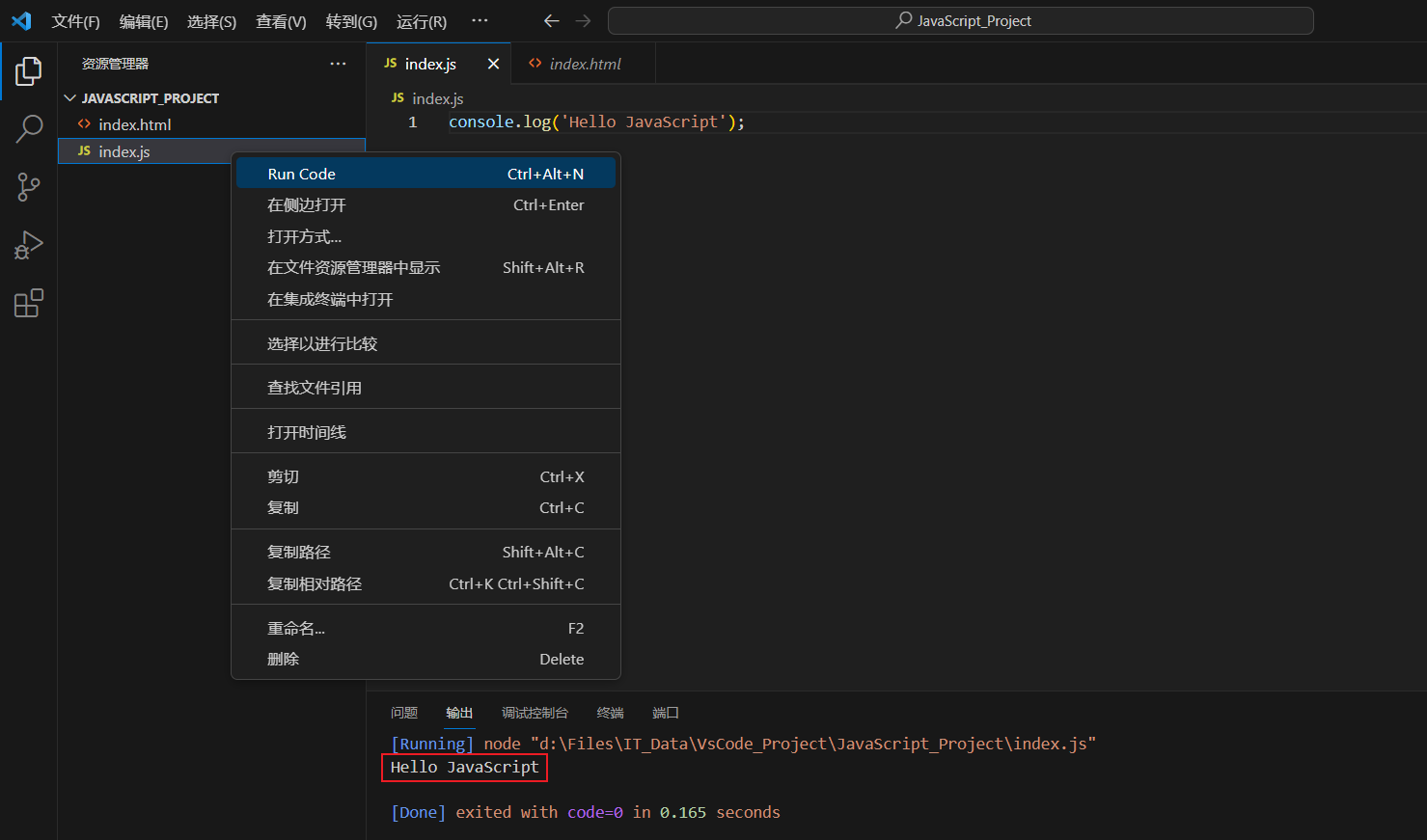
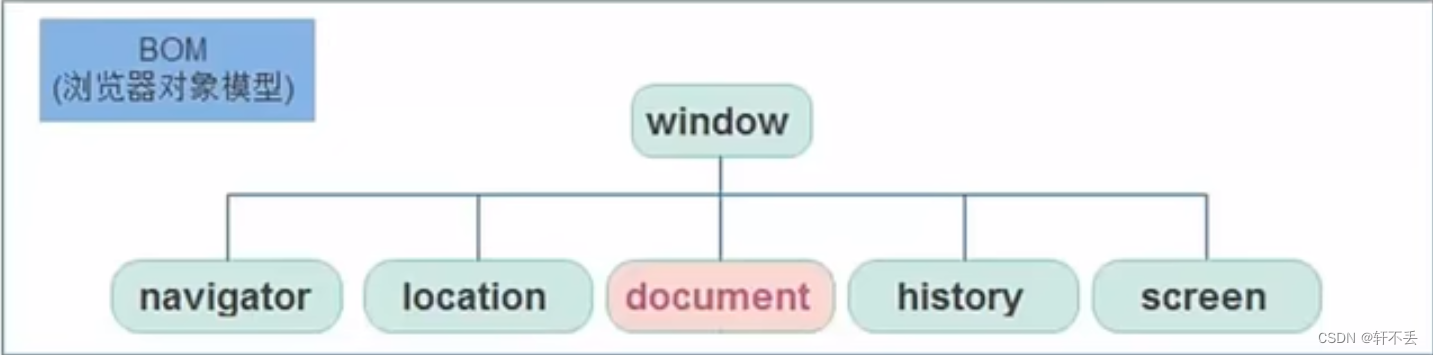
BOM——Browser Object Model
浏览器对象模型,操作浏览器,比如页面弹窗,检测窗口宽度,存储数据到浏览器等

window对象是一个全局对象,也可以说是JavaScript中的顶级对象
像document、alert()、 console.log()这 些都是window的属性,基本BOM的属性和方法都是window的。
所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象下的属性和方法调用的时候可以省略window
定时器–延时函数
JavaScript内置的一一个用来让代码延迟执行的函数,叫setTimeout
1、语法setTimeout(回调函数,等待的毫秒数)
setTimeout仅仅只执行一次,所以可以理解为就是把一段代码延迟执行,平时省略window
2、清除
ClearTimeout(变量名)
JS执行机制
浏览器有两个引擎,一个网页渲染引擎,另一个JS解析器。
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做-件事。
这是因为Javascript这门脚本语言诞生的使命所致一JavaScript 是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加, 之后再删除。
单线程就意味着,所有任务需要排队,前一一个任务结束,才会执行后-一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核CPU的计算能力,HTML5 提出Web Worker标准,允许JavaScript 脚本创建多个线程。于是, JS中出现了同步和异步。
同步任务在主线程上执行,形成一个执行栈。JS异步任务通过回调函数实现
常见异步任务:普通事件,如click、resize 等资源加载,如load. error 等定时器,包括setInterval、setTimeout 等异步任务相关添加到任务队列中(任务队列也称为消息队列)
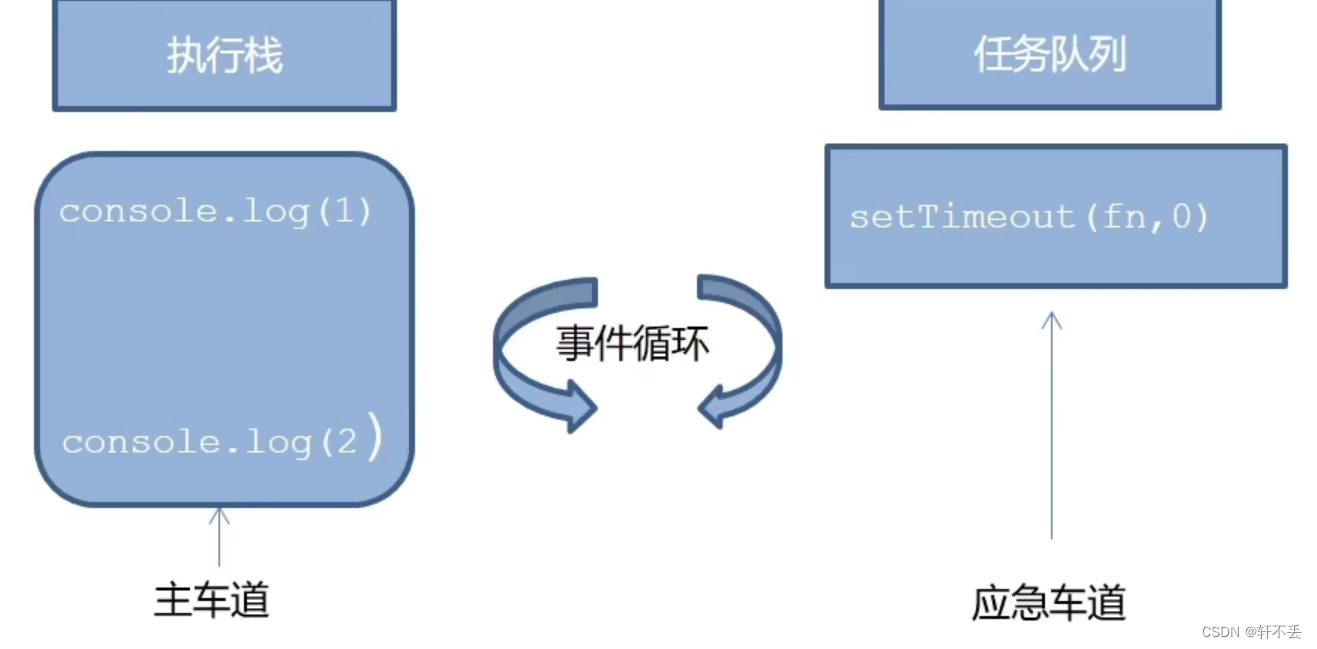
具体流程
1.先执行执行栈中的同步任务。
2.异步任务放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
三个常见对象
location对象
location的数据类型是对象,它拆分并保存了URL地址的各个组成部分
常用属性和方法:href属性获取完整的URL地址,对其赋值时用于地址的跳转search属性获取地址中携带的参数,符号?后面部分hash属性获取地址中的哈希值,符号#后面部分后期vue路由的铺垫,经常用于不刷新页面,显示不同页面reload方法用来刷新当前页面,传入参数true时表示强制刷新(经常看到的刷新按钮),不加代表普通刷新
navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:通过userAgent检测浏览器的版本及平台//检测userAgent (浏览器信息)
!(function () {const userAgent = navigator.userAgent//验证是否为Android或iPhoneconst android = userAgent.match((Android);?[¥s¥/]+([$d.]+)?/)const iphone = userAgent.match/(iPhone¥sOS)$s([¥d_ ]+)/)//如果是Android或iPhone,则跳转至移动站点if (android II iphone) {location.href = 'http://m.itcast.cn'}
})(
history对象
history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
属性和方法:back():可以后退功能forward():前进功能go(参数):前进后退功能参数如果是1前进1个页面如果是-1后退1个页面
本地存储
介绍
数据存储在用户浏览器中
设置、读取方便、甚至页面刷新不丢失数据
容量较大,sessionStorage和localStorage约 5M左右
sessionStorage
目标:能够使用localStorage把数据存储的浏览器中
作用:可以将数据永久存储在本地(用户的电脑),除非手动删除,否则关闭页面也会存在
可以多窗口(页面)共享(同一浏览器可以共享)
以键值对的形式存储使用
1、数据在f12后通过application中看
2、存储数据:localStorage.setltem('key',value')
3、localStorage.getltem('key')
4、删除:localStorage.removeltem('key')
5、改:localStorage.setltem('key',value') //和存一样
PS:本地存储只能存字符串,传入什么数据都会改成字符串类型
sessionStorage
生命周期为关闭浏览器窗口
在同一个窗口(页面)下数据可以共享
以键值对的形式存储使用
用法跟localStorage基本相同
存储复杂数据类型
本地只能存储字符串,无法存储复杂数据类型
解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
1、语法: JSON.stringify(复杂数据类型)localStorage.setItem( 'key', JSON. stringify(obj))JSON对象属性和值有引号,而是引号统一是双引号
2、取数据时将JSON字符串转换为对象:JSON.parse(localStorage.getItem('key'))
字符串拼接
因为用到字符串,之前+连接效率低,可以用map()和join()数组方法实现字符串拼接
1、map()遍历数组处理数据,并且返回新的数组const arr =['red','blue',green' ];const newArr = arr.map(function (ele, index) {console.log(eLe) // 数组元素console. log(index) //数组索引号return ele+'颜色'})console.log (newArr) // [ 'red颜色','bLue颜色', 'green颜色 ']PS:map重点在于有返回值,forEach没有返回值2、join()方法用于把数组中的所有元素转换一个字符串const arr = [ 'red颜色',' blue颜色',' green颜色' ]console.1og(arr.join('')) // red颜色blue颜色green颜色里面参数为空默认用逗号分隔
正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
作用:
输入指定格式的字符串
过滤掉页面中一些敏感词
从字符串中获取想要的特定部分
1、语法:const变量名= /表达式/ //是正则表达式的字面量
2、判断是否有包含表达式的表达式的字符串regObj.test(被检测的字符串) 匹配返回true,否则falseexec()方法在一一个指定字符串中执行一个搜索匹配如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
MDN
正则测试工具
1、边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)正则表达式中的边界符( 位置符)用来提示字符所处的位置,主要有两个字符^:表示匹配行首的文本(以谁开始)$:表示匹配行尾的文本(以谁结束)
2、量词(表示重复次数)设置某个模式出现次数*:重复零次或更多次+:重复一-次或更多次?:重复零次或一-次{n}:重复n次{n,}:重复n次或更多次{n,m}:重复n到m次逗号两侧不要出现空格
3、字符类(比如\d表示0~9)[]匹配字符集合,后面的字符串只要包含abc中任意一个字符,都返回true。eg.console.log(/[abc]/.test('andy')) // true[a-z] 表示a到Z 26个英文字母都可以[a-zA-Z] 表示大小写都可以[0-9]表示0~9的数字都可以[]里面加上1^取反符号,[^a-z]匹配除了小写字母以外的字符预定义:指的是某些常见模式的简写方式。\d:匹配0-9之间的任一数字,相当于[0-9]\D:匹配所有0-9以外的字符,相当于[^0-9]\w:匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]\W:除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]\s:匹配空格(包括换行符、制表符、空格符等),相等于[\t\r\n\vf]\S:匹配非空格的字符,相当于[^\tlr\n\v\f]
4、修饰符修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等语法:/表达式/修饰符i是单词ignore的缩写,正则匹配时字母不区分大小写g是单词global的缩写,匹配所有满足正则表达式的结果
5、替换replaceconst str = 字符串.replace(/正则表达式/,'替换的文本' ) 将字符串钟符合正则表达式的替换掉,结果存在str中,这只能替换一个const str = 字符串.replace(/正则表达式/g,'替换的文本' ) 全局替换用到修饰符g