文章目录
- 一、实验框架图
- 二、实验过程说明
- 三、实验演示过程
- 1、在A账号中创建S3存储桶
- 2、在A账号创建S3存储桶访问策略
- 3、在A账号创建信任开发账号的角色
- 4、在B账号为用户添加内联策略
- 5、在B账号中切换角色,以访问A账号中的S3资源
- 四、实验总结
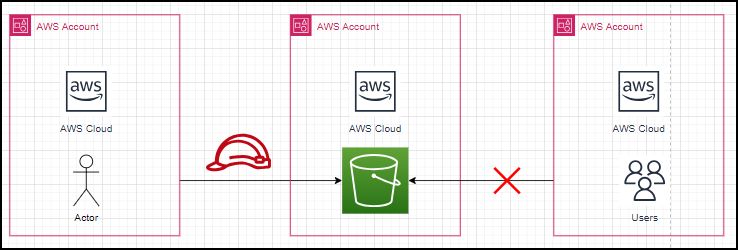
一、实验框架图
本次实验,将允许指定的一个AWS账号访问另一个AWS账号中的资源(如,S3资源),且其他AWS账号均无法进行访问。

二、实验过程说明
-
在A账号创建S3存储桶
xybaws-account-access-s3 -
在A账号创建S3存储桶访问策略
xybaws_cross_account_access_s3_policy -
在A账号创建信任开发账号的角色,并赋予S3访问策略
xybaws_cross_account_access_s3_role -
在B账号为用户添加内联策略,使用户可以sts:AssuneRole 账号A的角色
-
在B账号中切换角色,以访问A账号的S3存储桶
三、实验演示过程
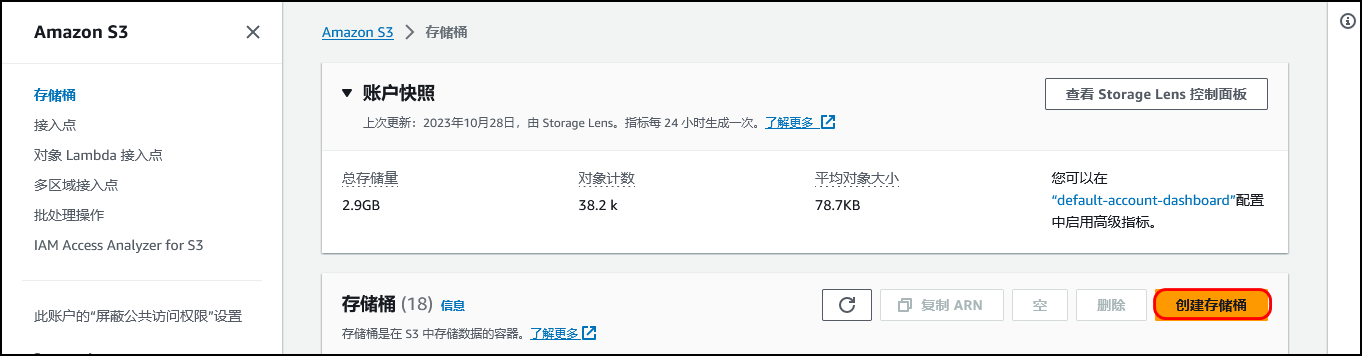
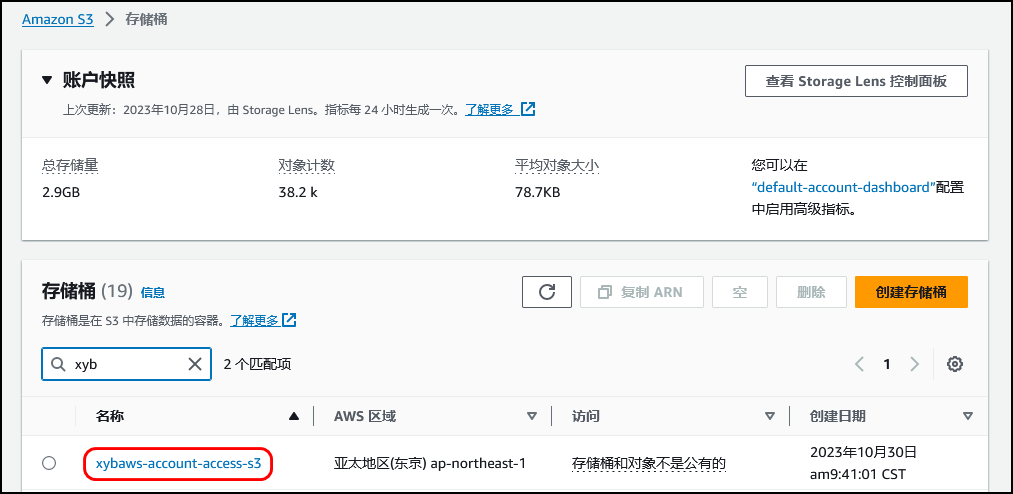
1、在A账号中创建S3存储桶
创建存储桶
- Name:xybaws-account-access-s3

创建存储桶
- 存储桶名称:xybaws_account_access_s3
- AWS区域:亚太地区(东京)ap-northeast-1
- 标签:Name | xybaws_account_access_s3

在
xybaws_account_access_s3存储桶中上传图片。

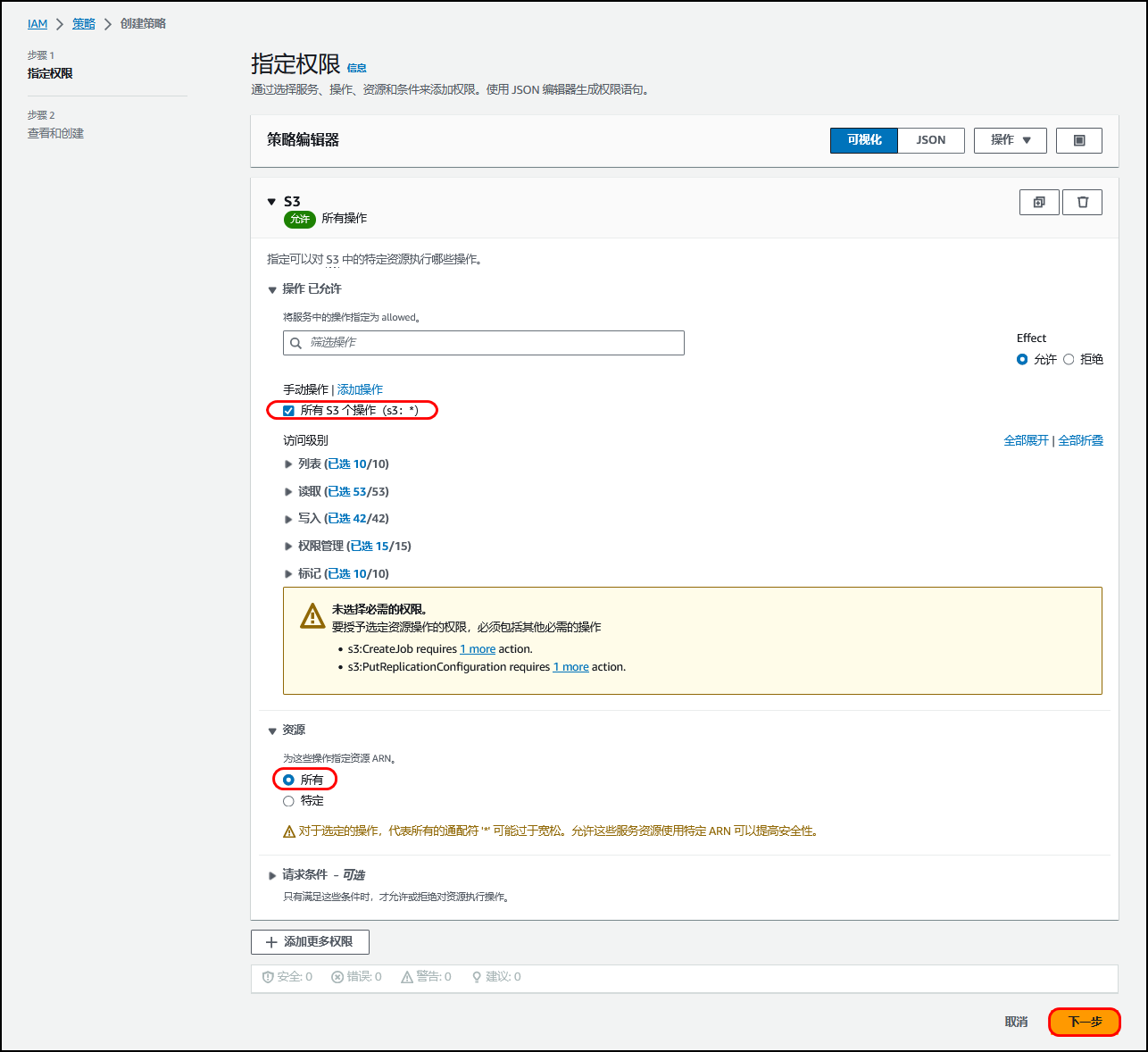
2、在A账号创建S3存储桶访问策略
导航至IAM管理控制台。创建存储桶:
- Name:
xybaws_cross_account_access_s3_policy- 该策略是允许S3被访问,且允许所有S3的操作。

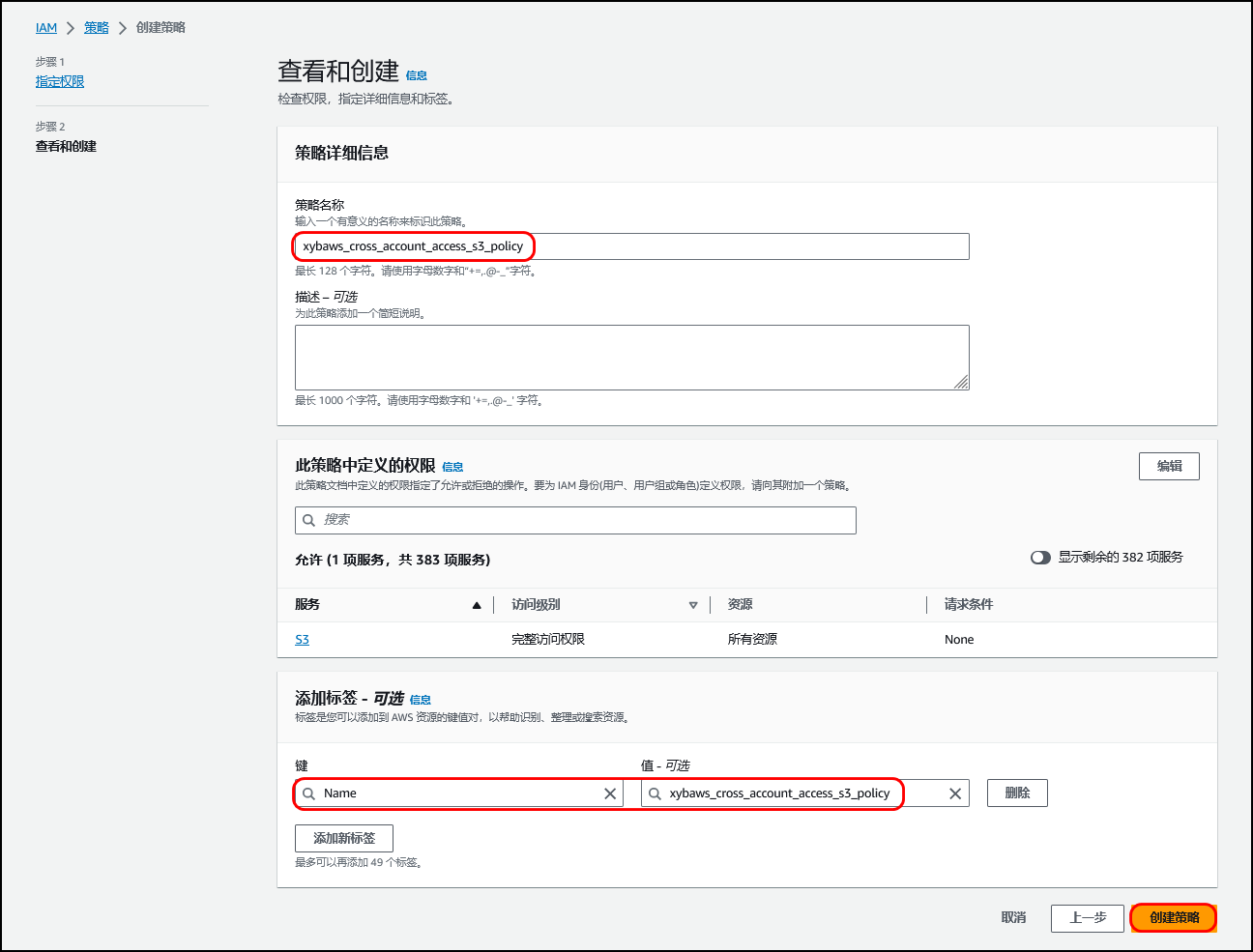
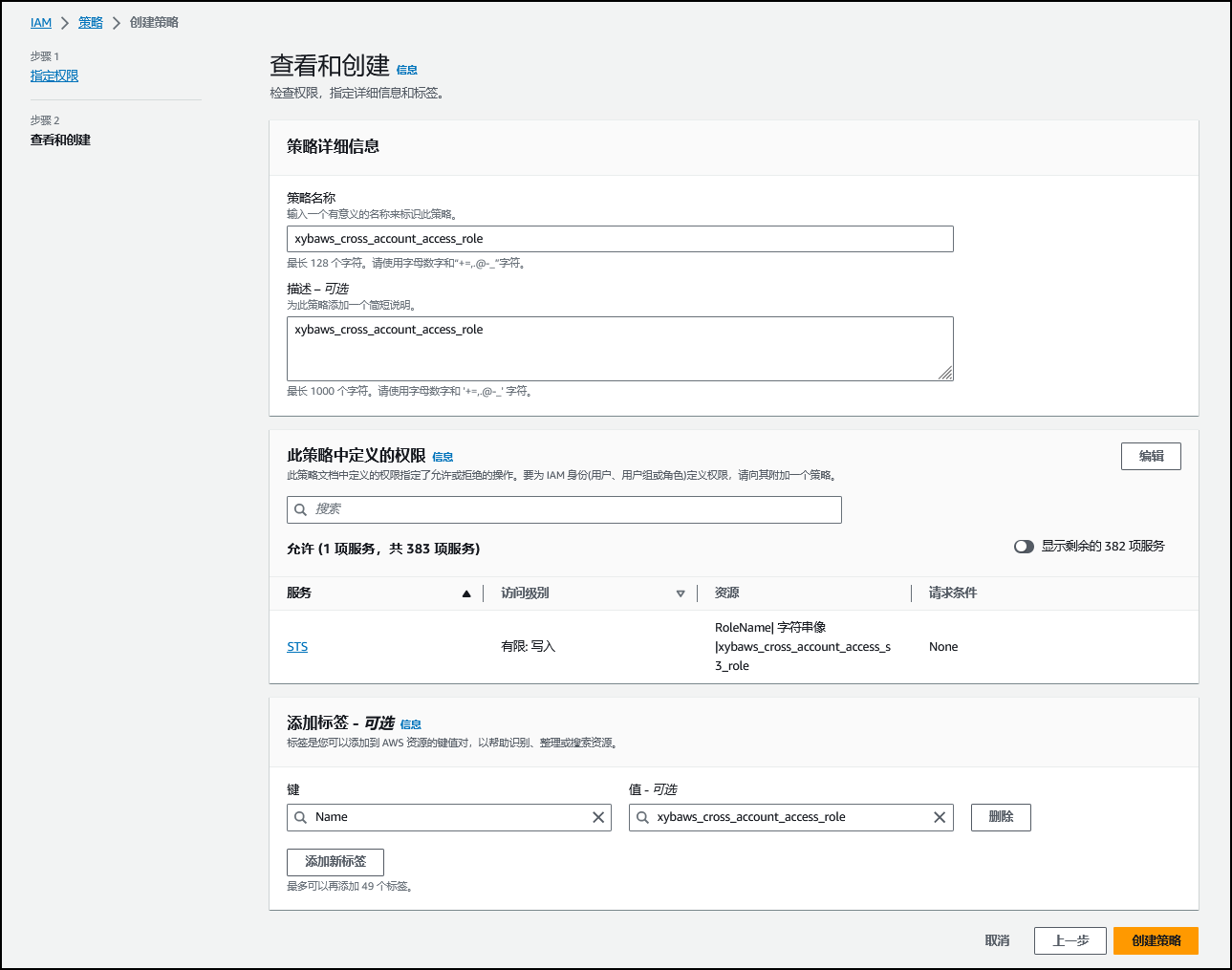
查看和创建。策略详细信息。
- 策略名称:
xyb_cross_account_access_s3_policy- 标签:
Name | xyb_cross_account_access_s3_policy

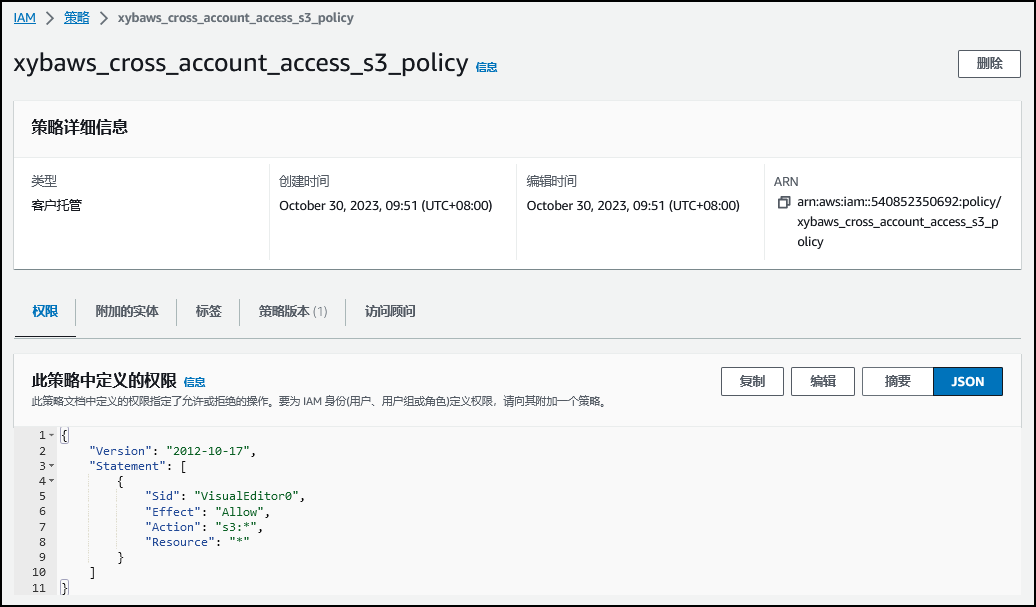
查看该策略的详细信息。

以下是JSON格式,该策略是创建S3存储桶访问的JSON格式。
{"Version": "2012-10-17","Statement": [{"Sid": "VisualEditor0","Effect": "Allow","Action": "s3:*","Resource": "*"}]
}
3、在A账号创建信任开发账号的角色
导航至
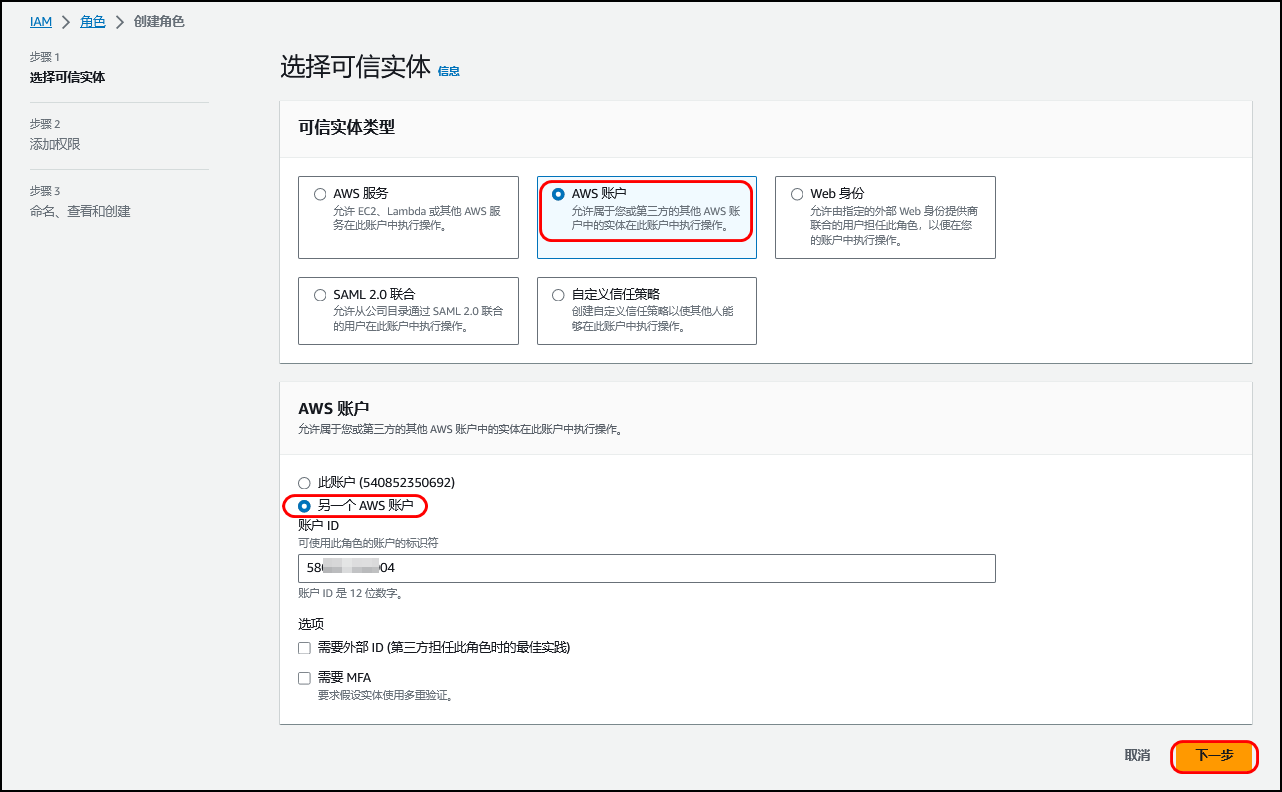
IAM—角色,选择创建角色。
- AWS账户:
另一个AWS账户

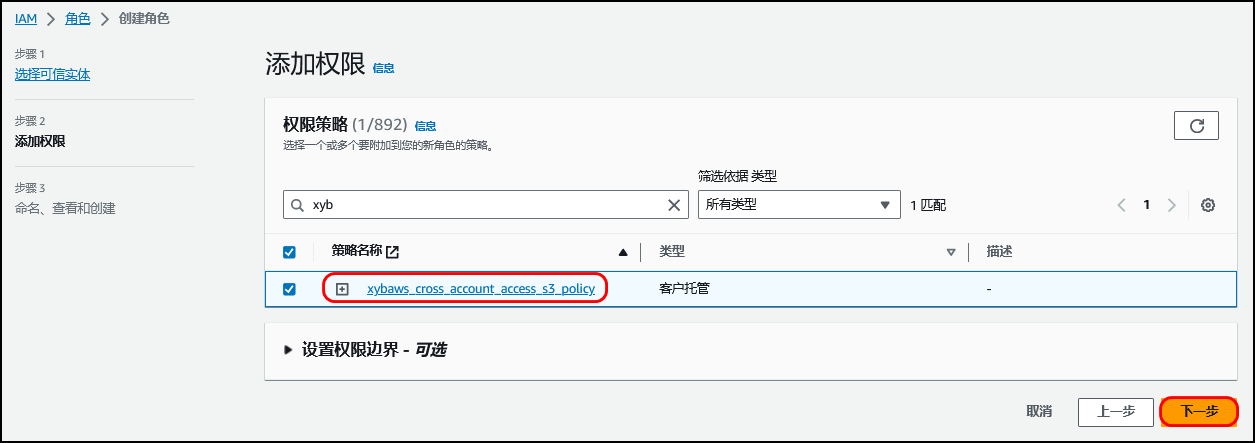
添加权限策略。
- xybaws_cross_account_access_s3_policy

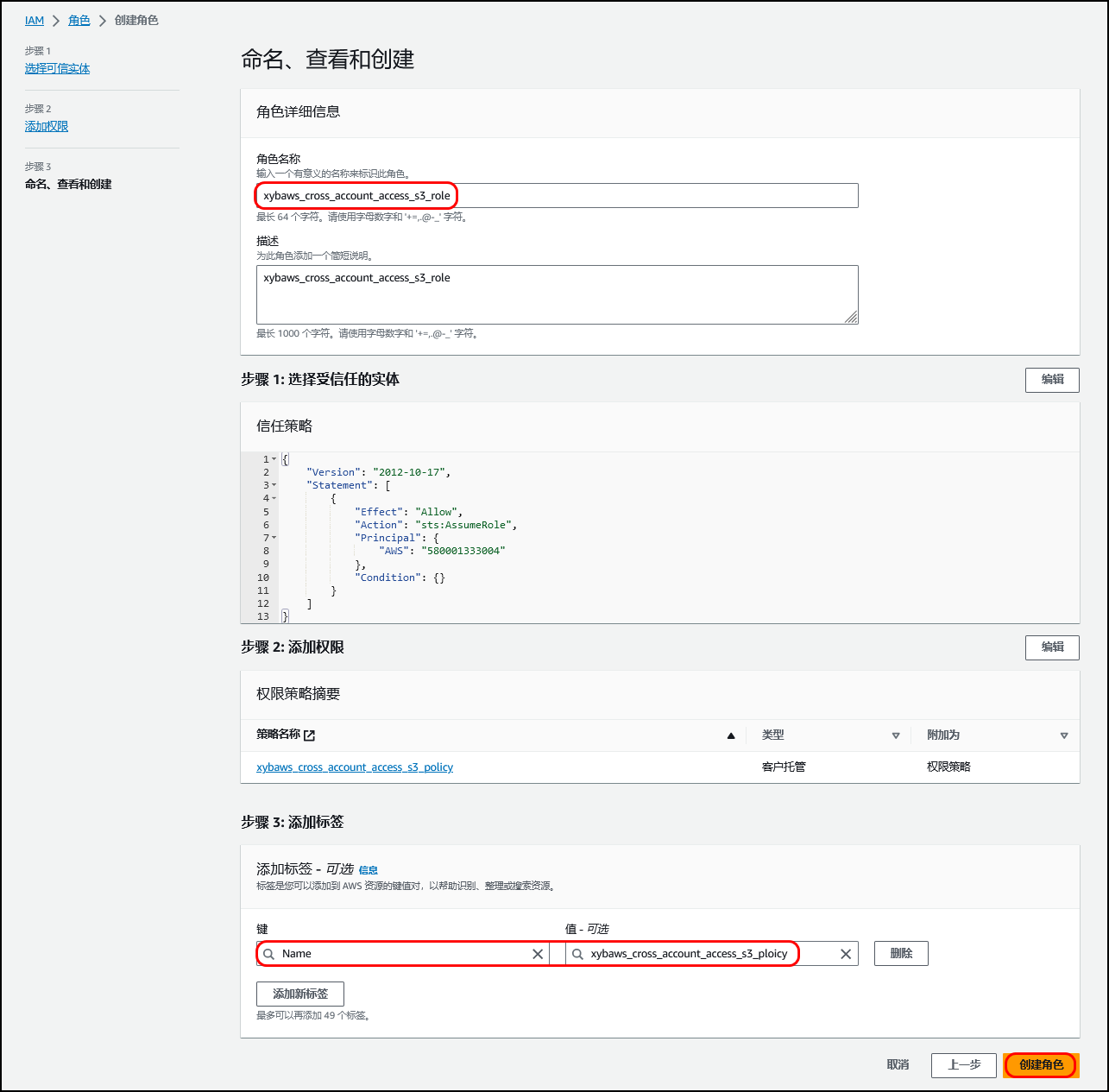
角色名称创建:
xybaws_cross_account_s3_role

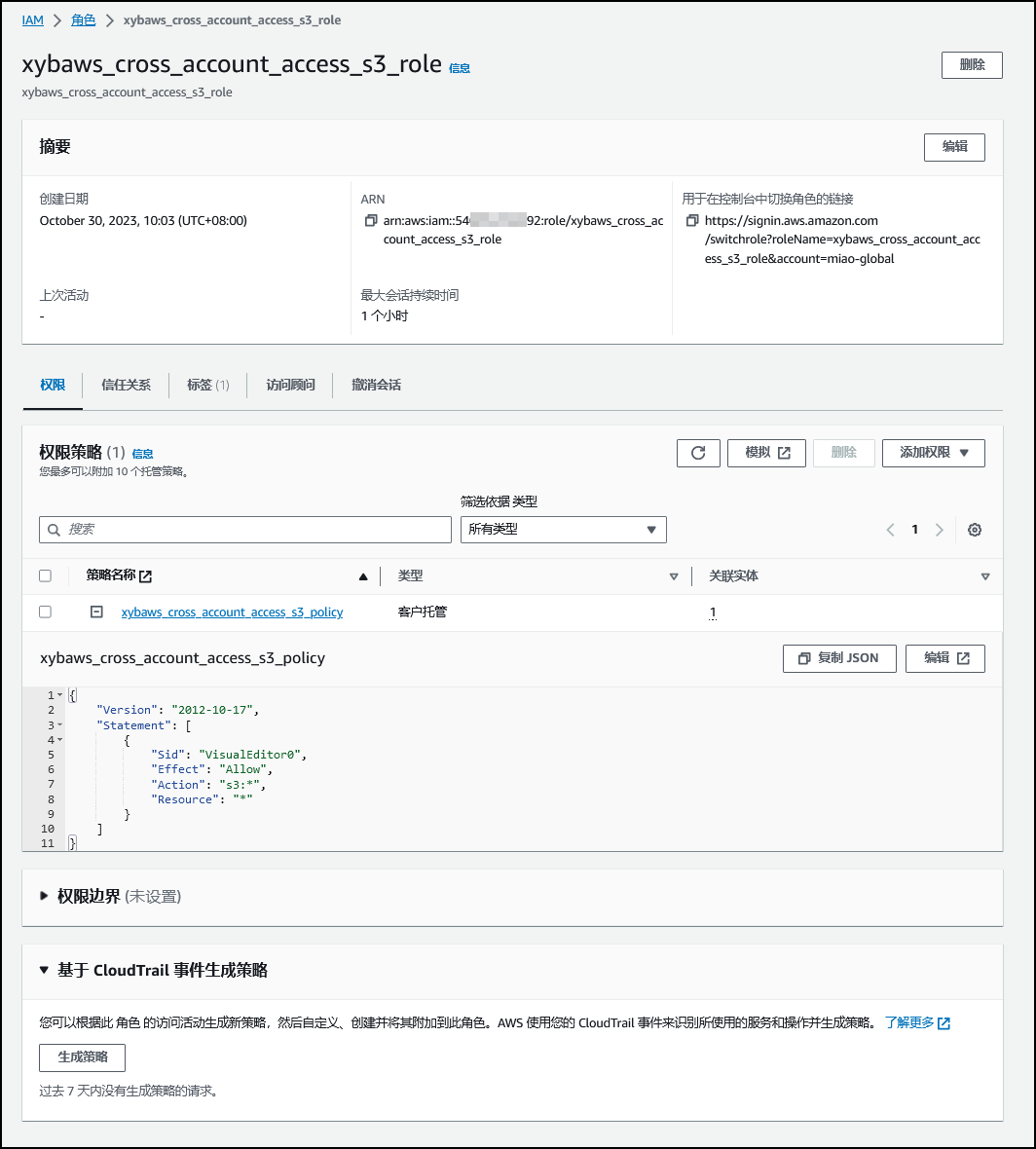
查看该角色详细信息。

4、在B账号为用户添加内联策略
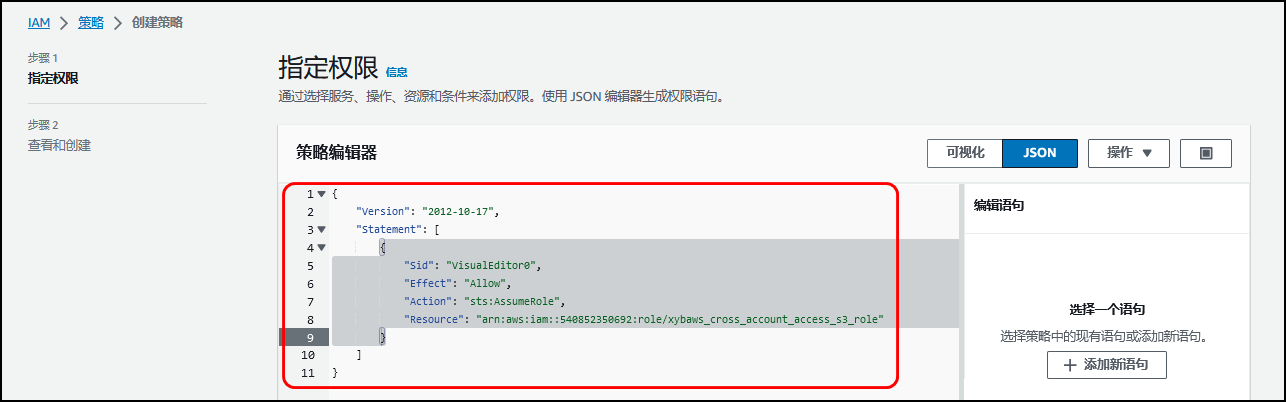
登录到账号B的AWS管理控制台,导航到IAM,创建内联策略。

{"Version": "2012-10-17","Statement": [{"Effect": "Allow","Action": "sts:AssumeRole","Resource": "arn:aws:iam::540852350692:role/xybaws_cross_account_access_s3_role"}]
}



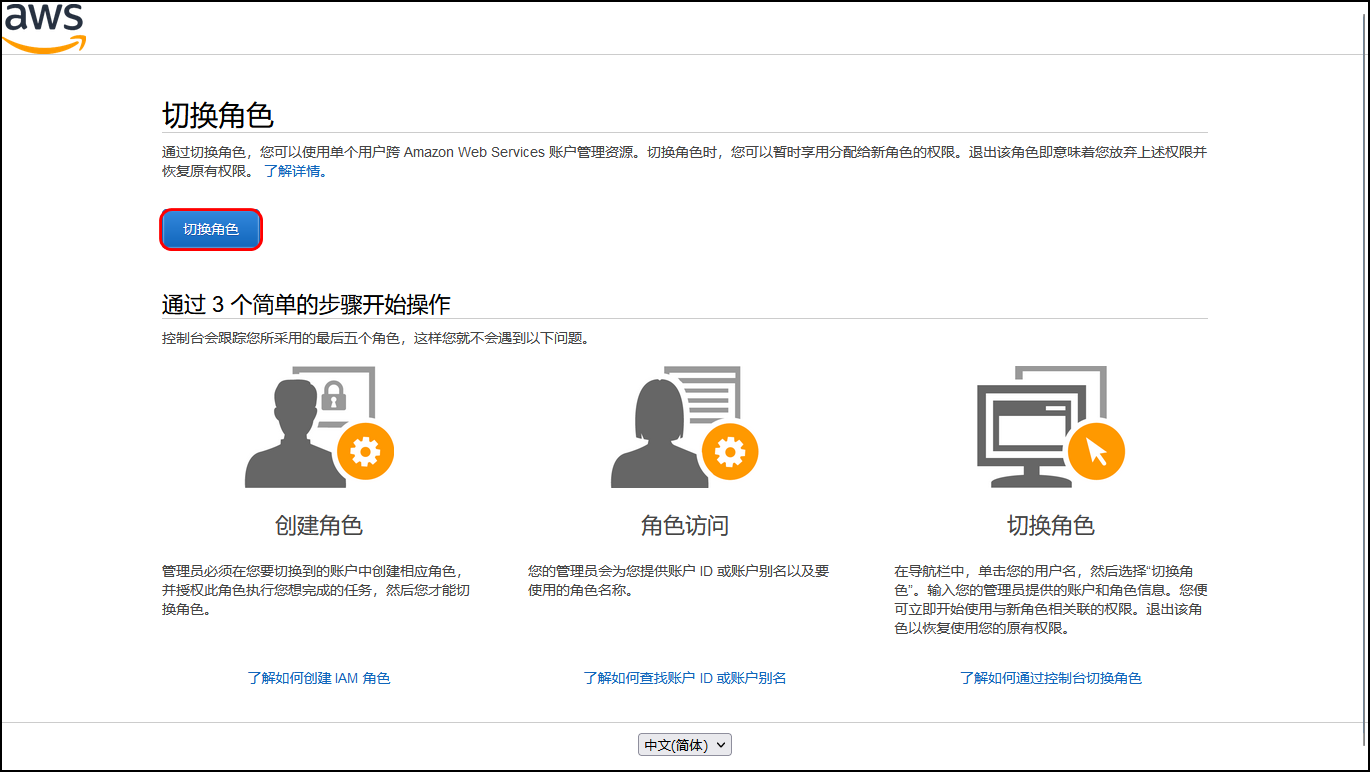
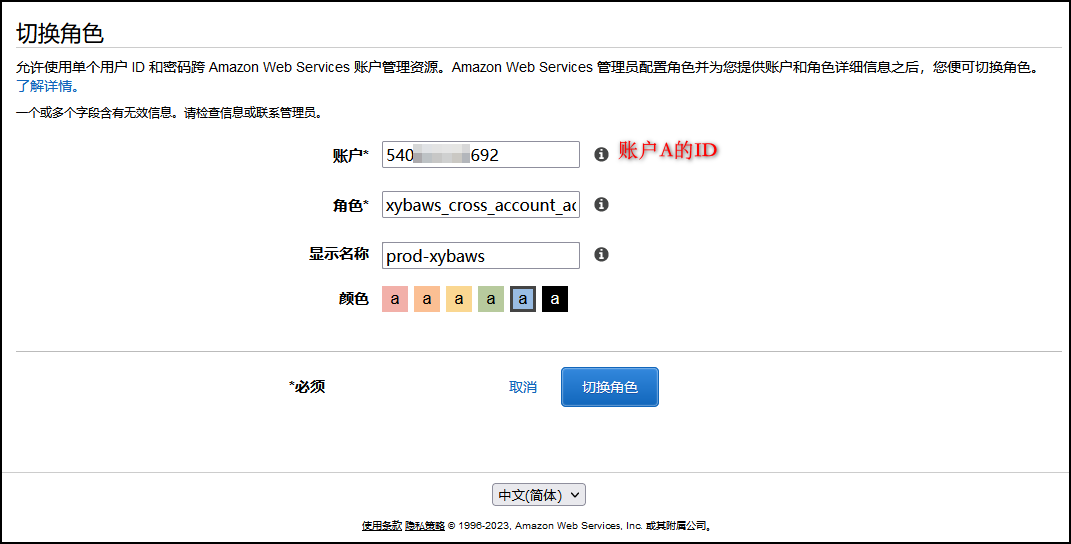
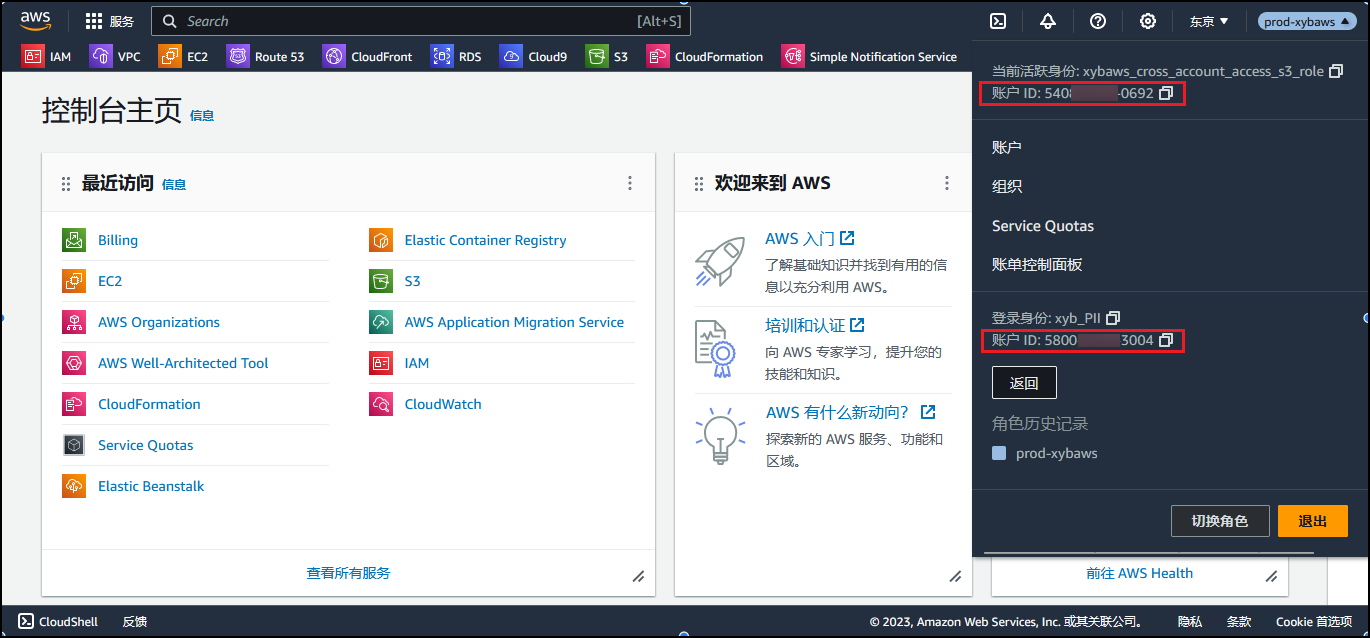
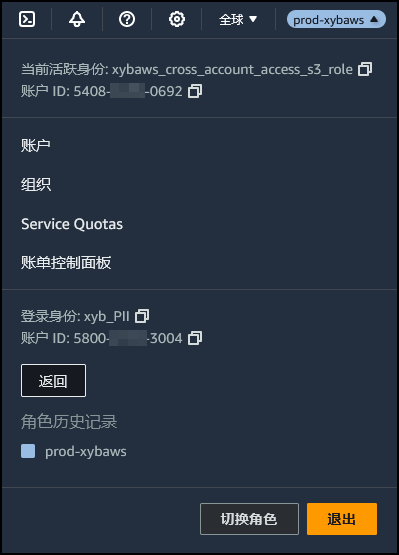
5、在B账号中切换角色,以访问A账号中的S3资源
在B账号中切换角色,以访问生产账号的S3存储桶
- 账户:
账户A的ID号- 角色:xybaws_cross_account_access_s3_role
- 显示名称:prod-xybaws







四、实验总结
至此,跨AWS账号访问授权资源存取访问实验完成。