小王学习录
- 自定义应用层协议
- 为什么要自定义应用层协议
- 如何自定义应用层协议
- UDP协议
- 端口号
- UDP数据报
自定义应用层协议
为什么要自定义应用层协议
生活中要实现的业务流程是多种多样的, 使用现有的统一的应用层协议不足以完成业务需求, 因此需要自定义应用层协议
如何自定义应用层协议
- 首先需要结合业务需求确认请求响应(客户端和服务器之间传递)的是哪些数据
- 然后约定好传递的数据的格式, 这样是为了客户端和服务器之间传递的数据能够相互解析
目前典型的数据格式有以下三种
- XML 标签化的数据组织格式, 使用标签来表示键值对和树结构, 标签名字和内容是由自己指定的, 然后代码中赋予标签名字所表示的含义
<response><商铺><第一家商铺><name>小王面馆</name></第一家商铺><第二家商铺><name>小李面馆</name></第二家商铺><第三家商铺><name>小张面馆</name></第三家商铺></商铺>
</response>
- Json
{商铺[{name: "小王面馆"}{name: "小李面馆"}]
}
- protobuffer(二进制格式)
使用二进制的方式将数据进行压缩, 肉眼无法识别, 占用内存较小, 传输时使用的带宽较小
UDP协议
提到UDP,就不得不说它的特点了:不连接,不可靠,面向数据包,全双工
在详细介绍UDP协议和TCP协议之前,先简单说一下端口号
端口号
- 端口号是用来区分一个主机上不同应用程序(实际上是进程)的,所以一个主机上的一个端口不能同时被多个进程绑定。
- 端口号是用
两个字节,也就是16个比特位来表示的。因此端口号的取值范围是0~65535,其中0 ~1024是知名端口,被一些广泛使用的应用所绑定。因此在编码时绑定端口一般从1025开始(我们并不清楚当前主机是否安装了绑定了知名端口的应用)
UDP数据报
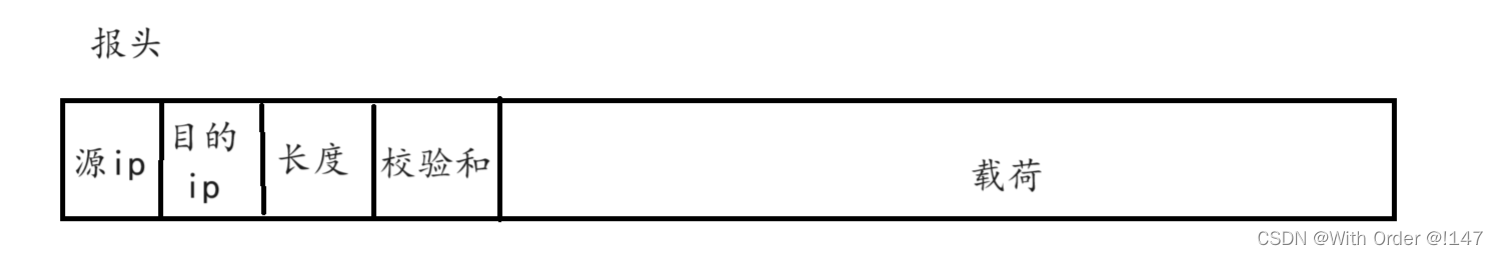
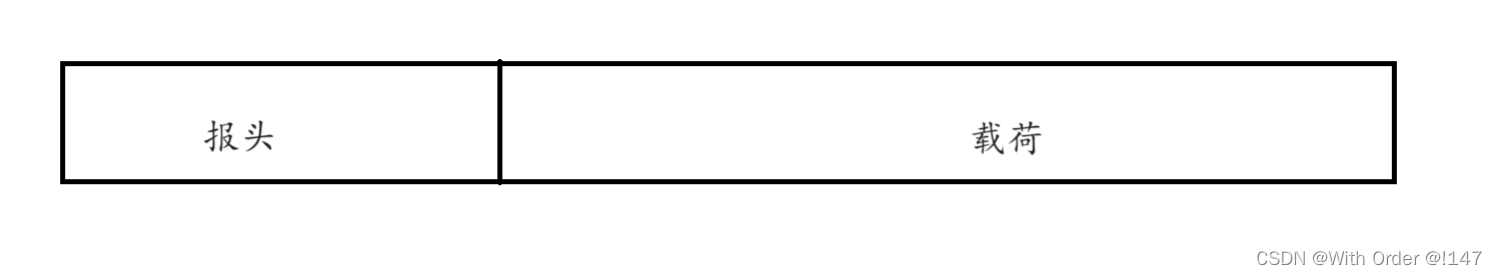
通过之前的学习我们已经知道UDP数据报是由报头和载荷(payload)组成的,载荷部分是socket对象调用send方法取到的,然后在载荷前面拼接上了8个字节的报头,如图:

报头:
- 在报头中包含了一些
属性信息,不同的协议报头属性信息不同,所占的空间也就不同。对于DUP来说,报头共有8个字节。- 这八个字节分成四个字段,分别存储
源端口,目的端口,UDP数据报长度,校验和。每一部分占两个字节- 源端口和目的端口占两个字节好理解,因为端口号本来就占两个字节。
- UDP数据报长度占两个字节,单位为
字节,也就是理论上一个UDP数据报中UDP头+载荷的长度最大为65535个字节。由1kb=1024byte,就可以知道理论上一个UDP数据报的最大长度为64kb。- 校验和:校验和是为了确保数据的准确性。我们知道这些数据最后是以
光信号/电信号传输的,而在传输过程中有可能会由于电场、磁场或高能射线等因素的干扰而造成比特翻转
(1)比特翻转:就是比特流数据发生了变化,如1变成0,0变成1。这种情况在理论上是存在的且无法避免的,我们能做的就是使用校验和及时识别出数据是否发生了变化
(2)校验和如何生成:校验和的生成是对数据通过一系列的数学计算得到一个较小的值。在发送时对数据进行计算得到一个校验和,写入报头,然后在分用时对传输过去的数据重新计算校验和,比较两次校验和是否一致,如果一致则认为数据正确。目前知名的计算校验和的算法有以下三个:1>
CRC循环冗余检验:设置一个初始值为0,对数据中的每个字节都进行累加,累加溢出则放弃高位。这种方式冲突概率比较大,比如前一个字节少1而后一个字节多1,则会出现数据已经发生变化而CRC值不变的情况
2>MD5算法:MD5算法进行的数学计算及其复杂,也就有了如下几个特点:
定长:无论原始数据有多长多短,经过MD5算法进行计算的结果长度是一点的
冲突概率小:即使数据只有一处发生了改变最后计算出的结果都会相差很大
不可逆:通过校验和反向计算原始数据计算量极大,理论上不可能实现,现在出现的MD5解密只是将常见的字符串和其所对应的MD5值进行了匹配,通俗一点讲就类似于万能钥匙的暴力破解。正是由于MD5算法有以上的特点,所以MD5算法不仅用于
计算校验和,还可以用来计算hash值和数据加密3>
SHA1算法。SHA1算法特点与MD5相似,只是计算方式不同
对UDP结构图进行完善就是: