Unity2D中瓦片地图的创建与绘制
- 素材切割
- 创建地图
- 创建瓦片
- 绘制地图
- 瓦片调色板画笔拓展
- 素材资源链接
素材切割
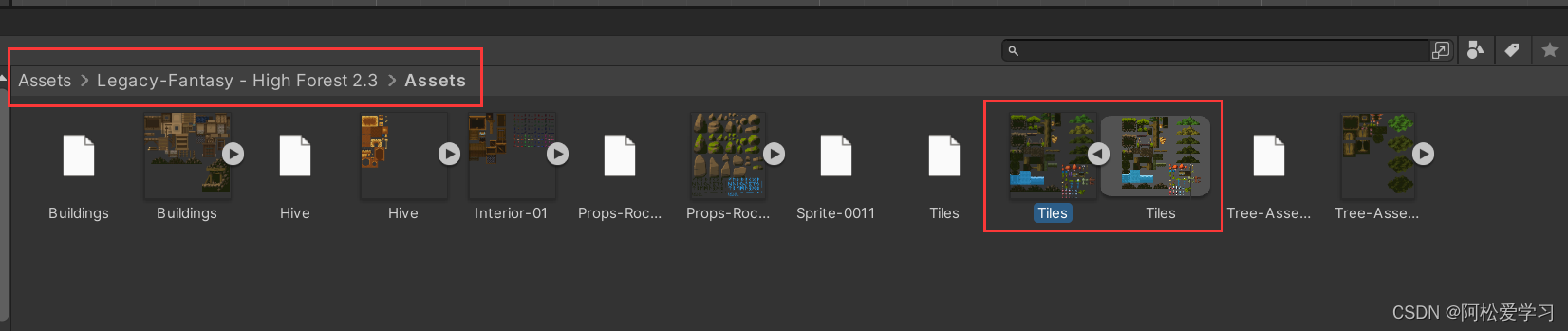
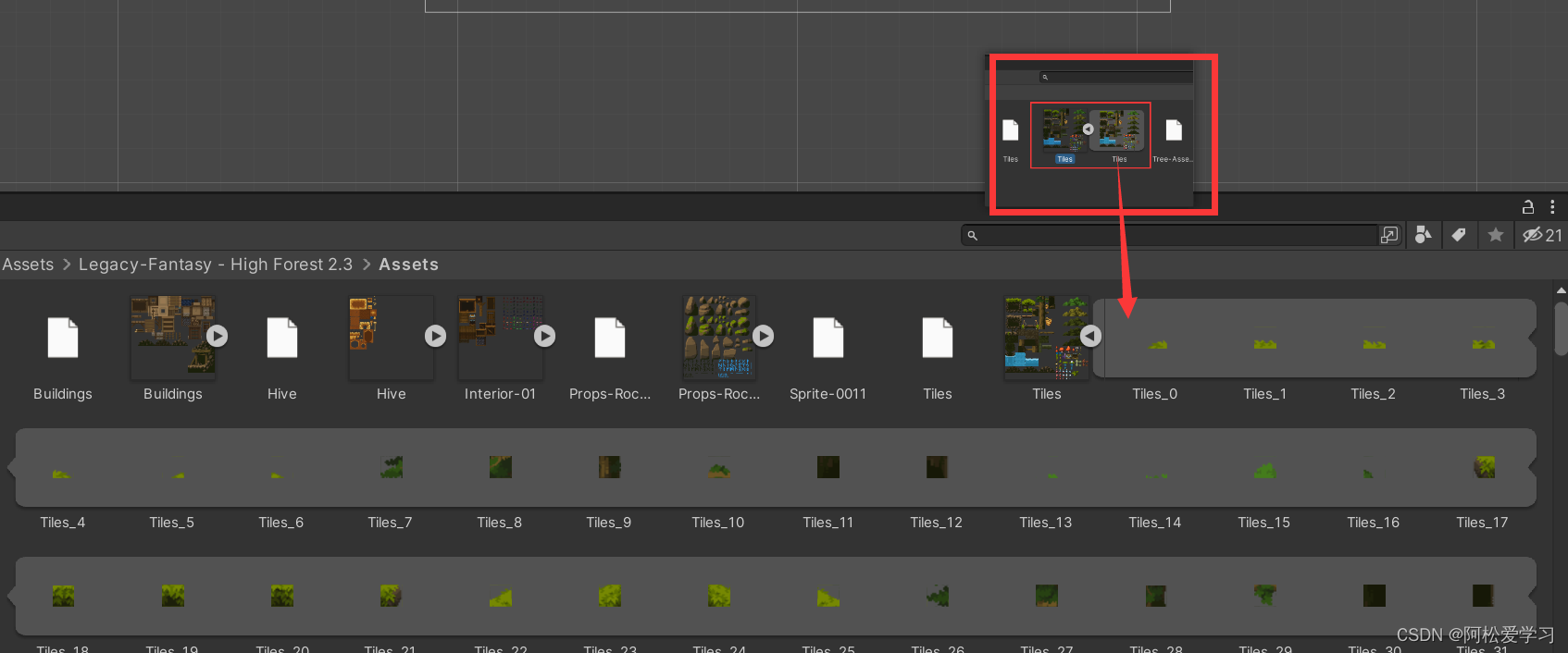
- 选中以下素材,以Tiles为例(素材链接在文章最下方)

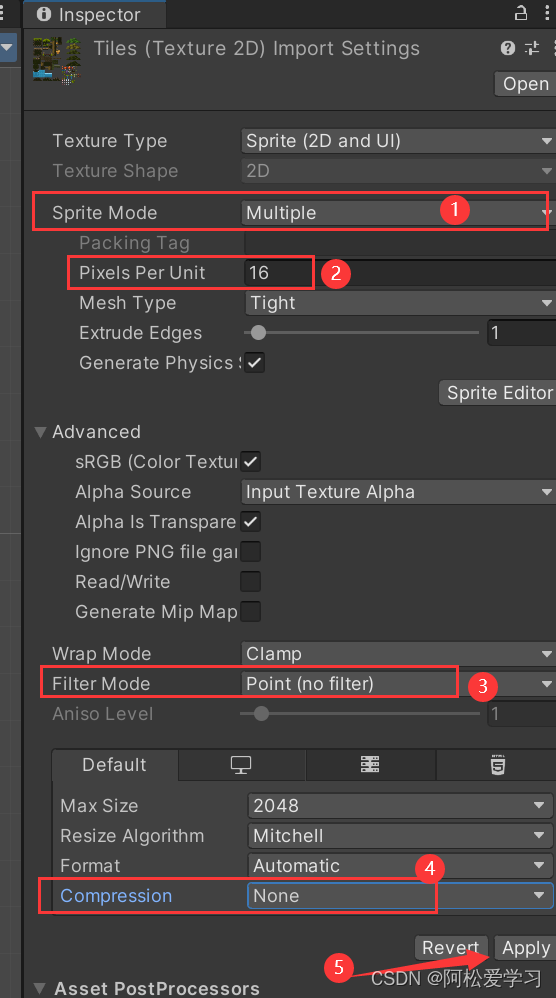
- 修改素材属性。
将Sprite Mode属性改为Multiple多张(不然切割不了);
Pixels Per Unit改为16像素;
Filter Mode改为Point(no filter);
Compression改为None;
最后点击Apply。

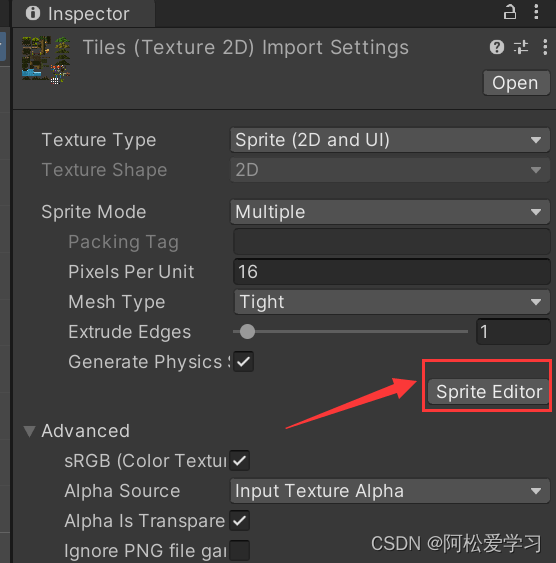
- 然后我们点击Sprite Editor图片编辑器。
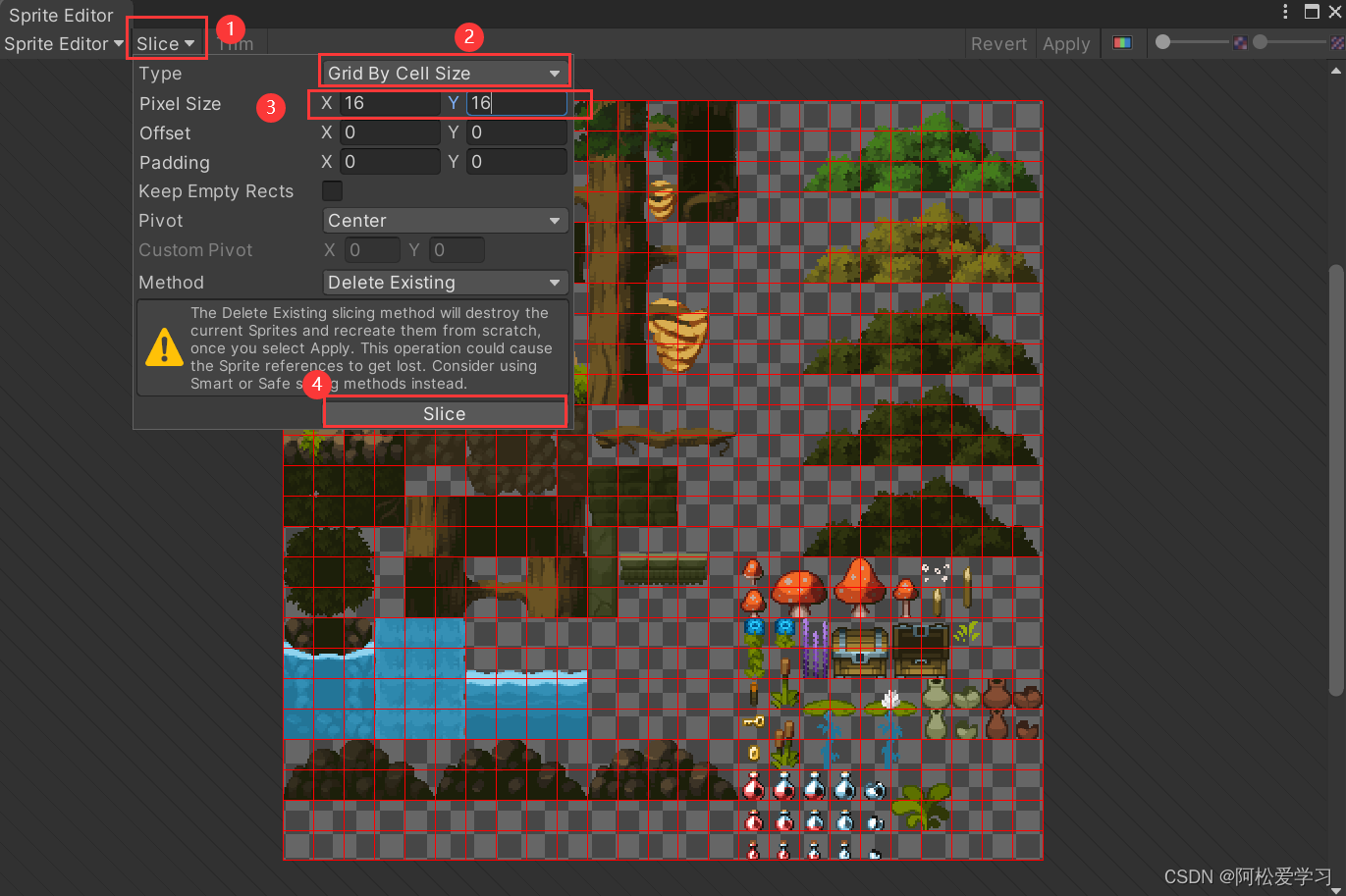
在出现的窗口左上角点击Slice,
Type属性改为Grid By Cell Size,按照像素值切割,
Pixel Size改为16×16,因为前面我们的Pixels Per Unit改为了16像素,
最后点击Slice。


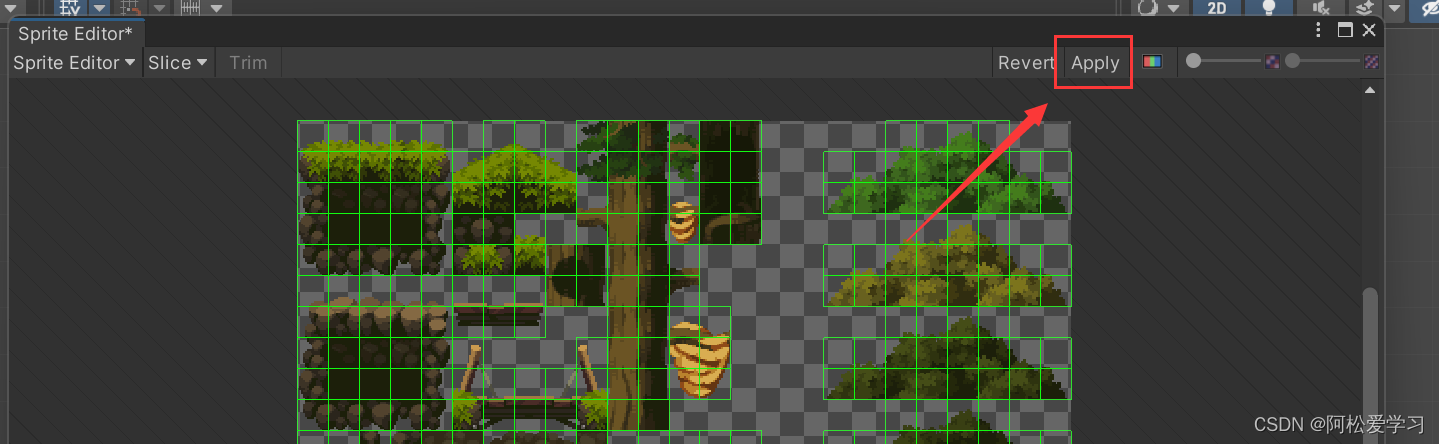
- 最后我们点击窗口右上角Apply,应用以下

- 我们可以发现下方的资源窗口的图片展开从之前的一张变成了多张,这就代表我们已经切割完成。

创建地图
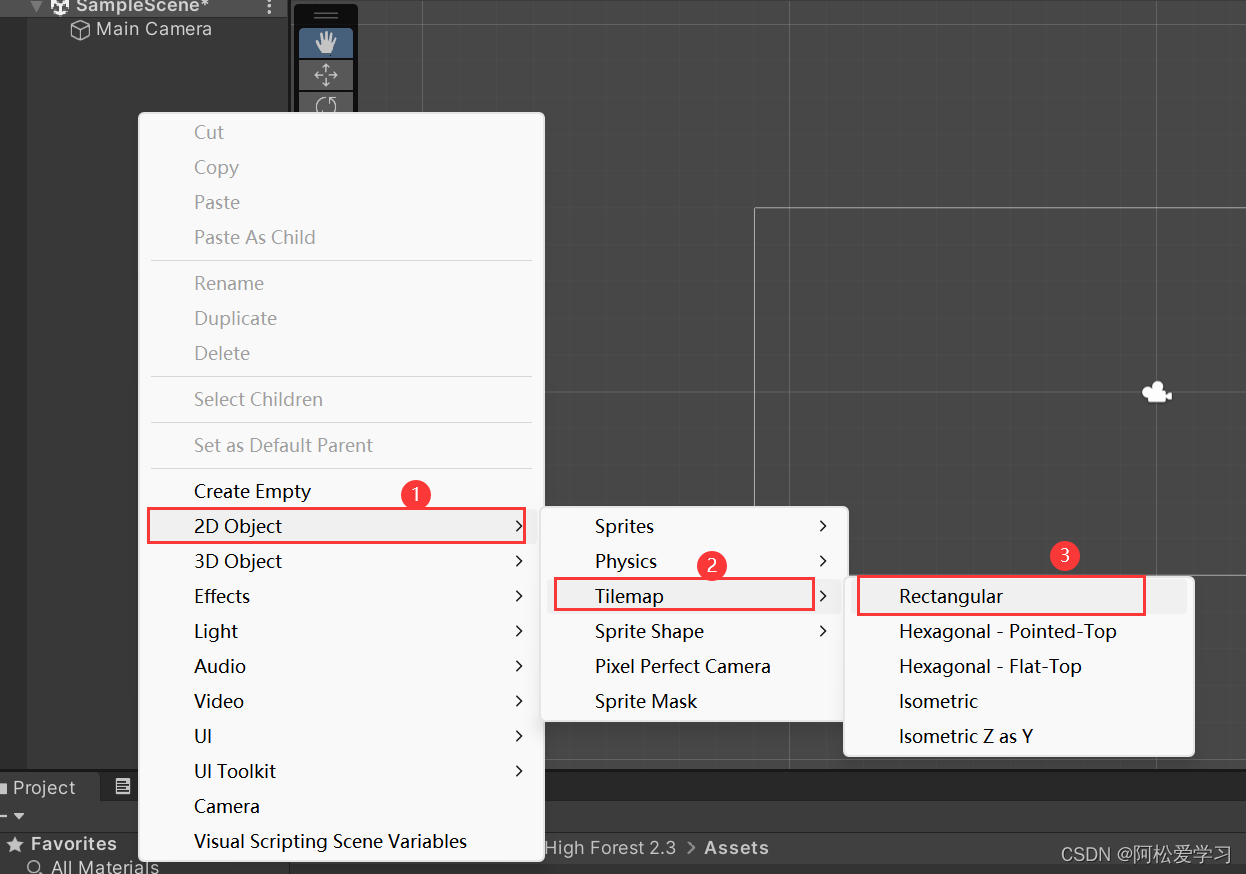
- 在Hierarchy窗口空白处右键点击,
选择2D Object,
选择Tilemap,
选择Rectangular。

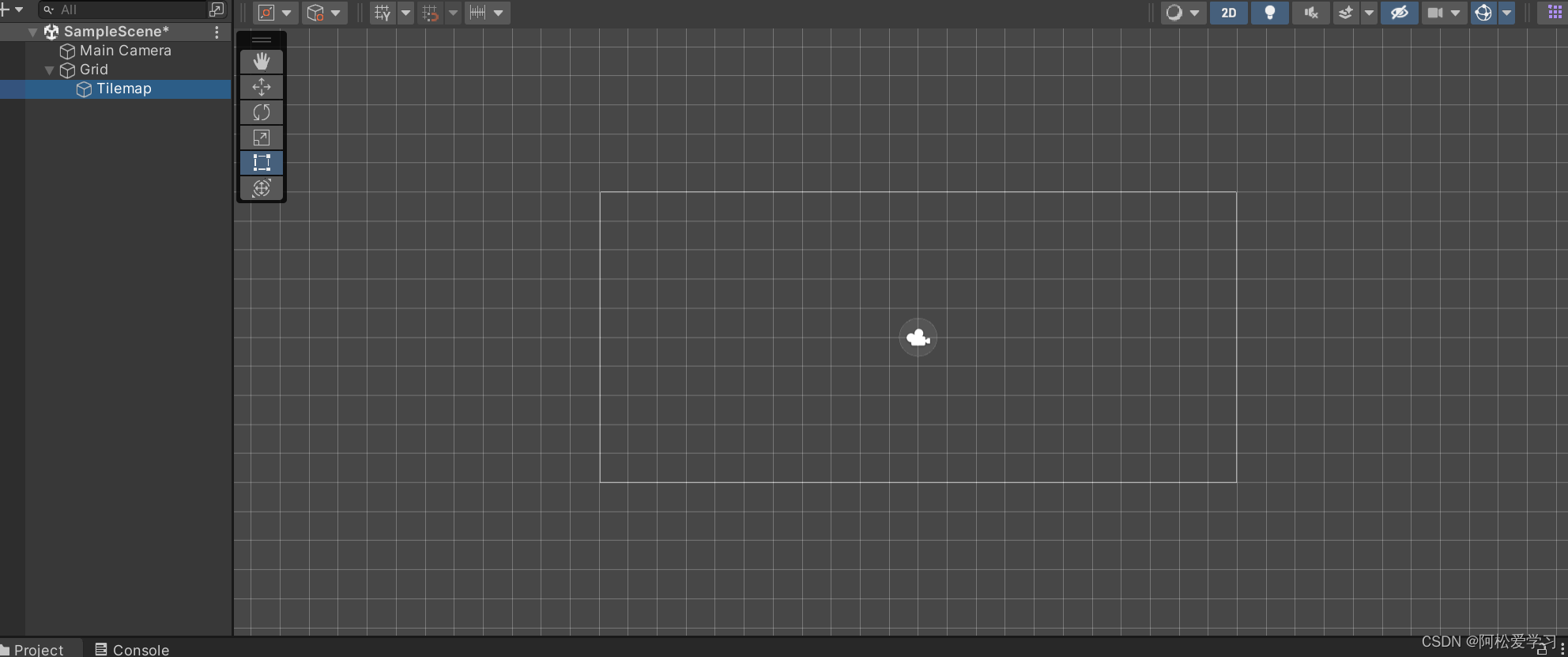
- 出现网格表示创建完成。

创建瓦片
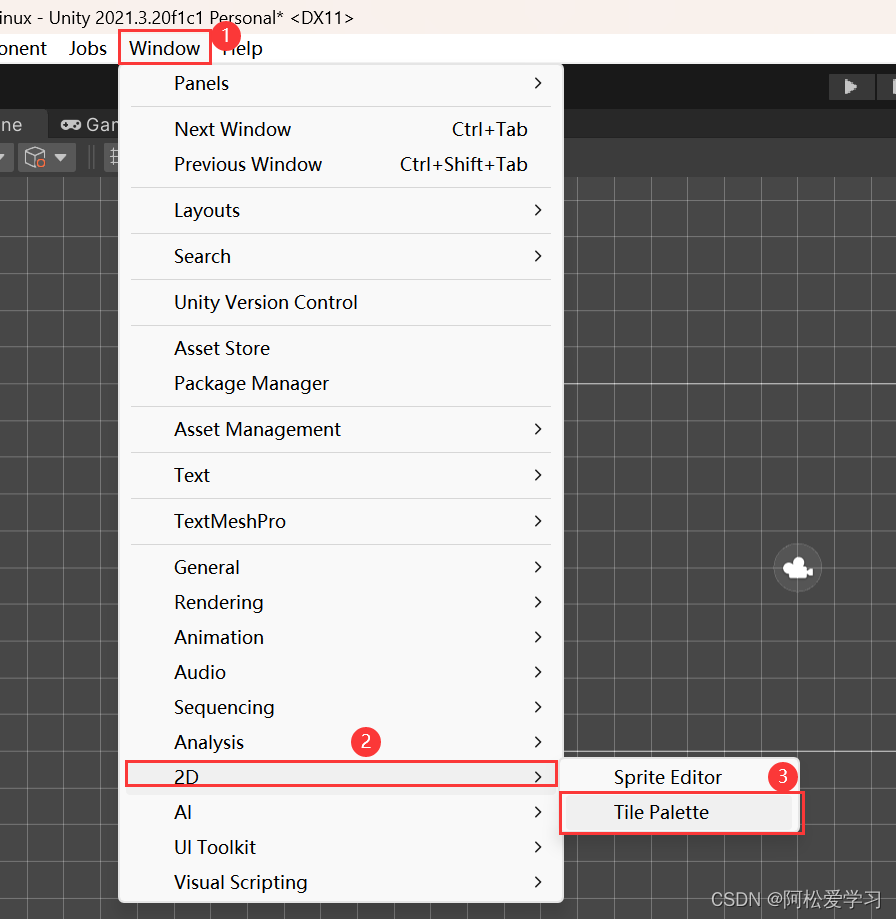
- 选择window,
选择2D,
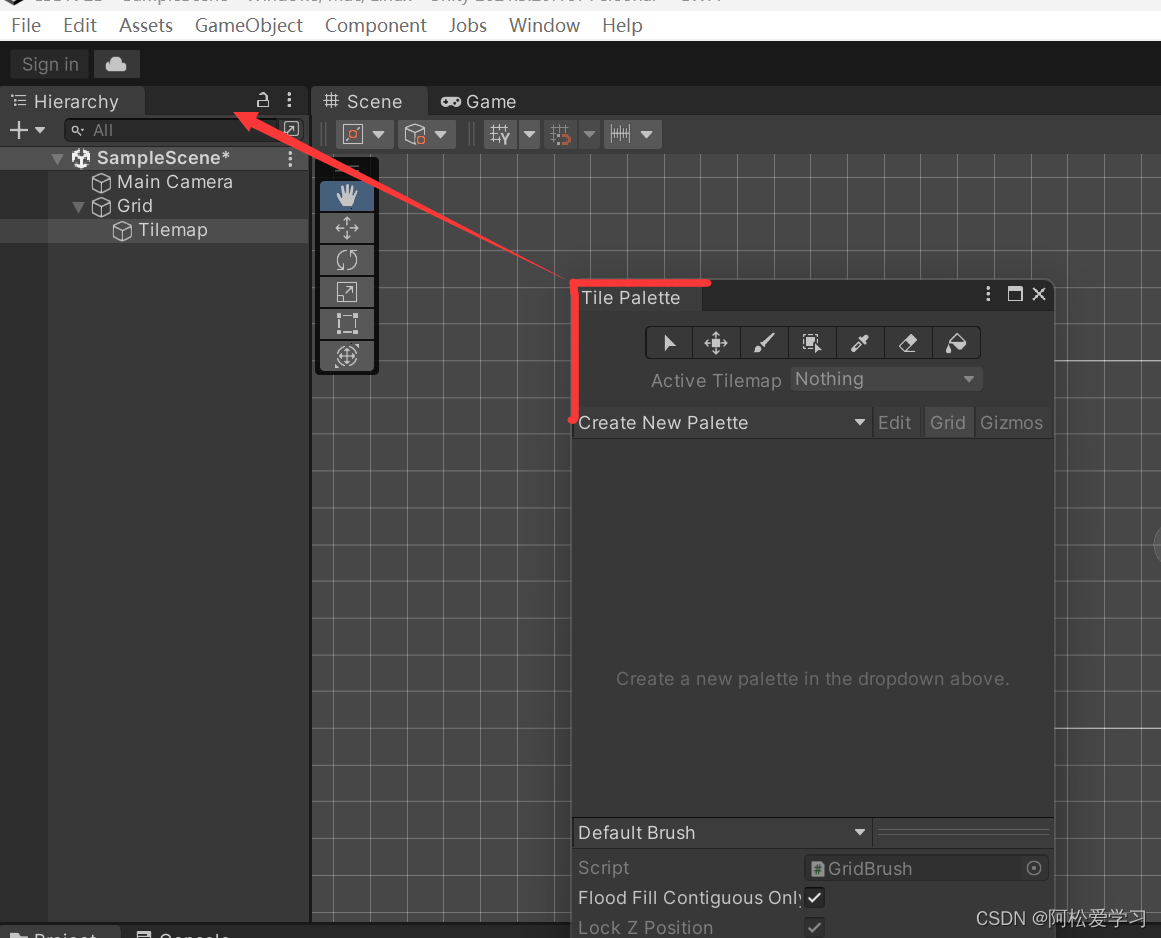
选择Tile Palette,
调出瓦片调色板。

- 可以将调出的窗口拖到左侧,方便管理
那一排工具就不再讲解,基本猜也能才出来大致的作用,不知道的话再完成以下操作之后自行尝试。

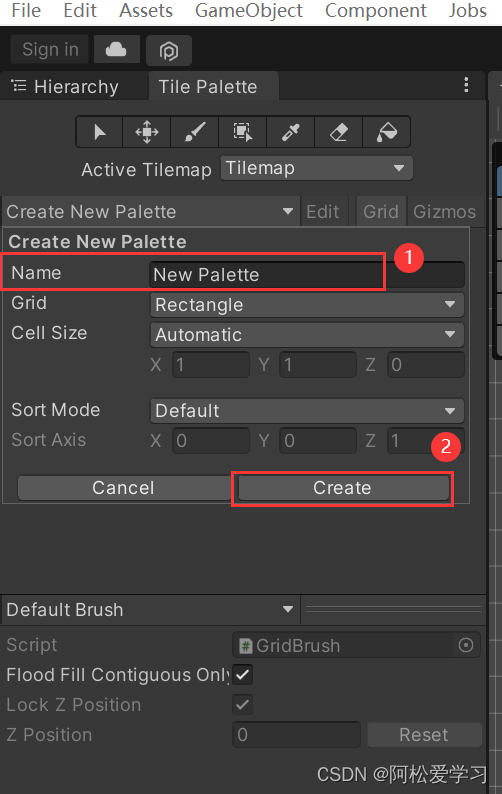
- 点击Create New Palette,创建一个新的调色板,
Namw自行命名,这里我就用户默认的命名
最后点击Creat创建。
========
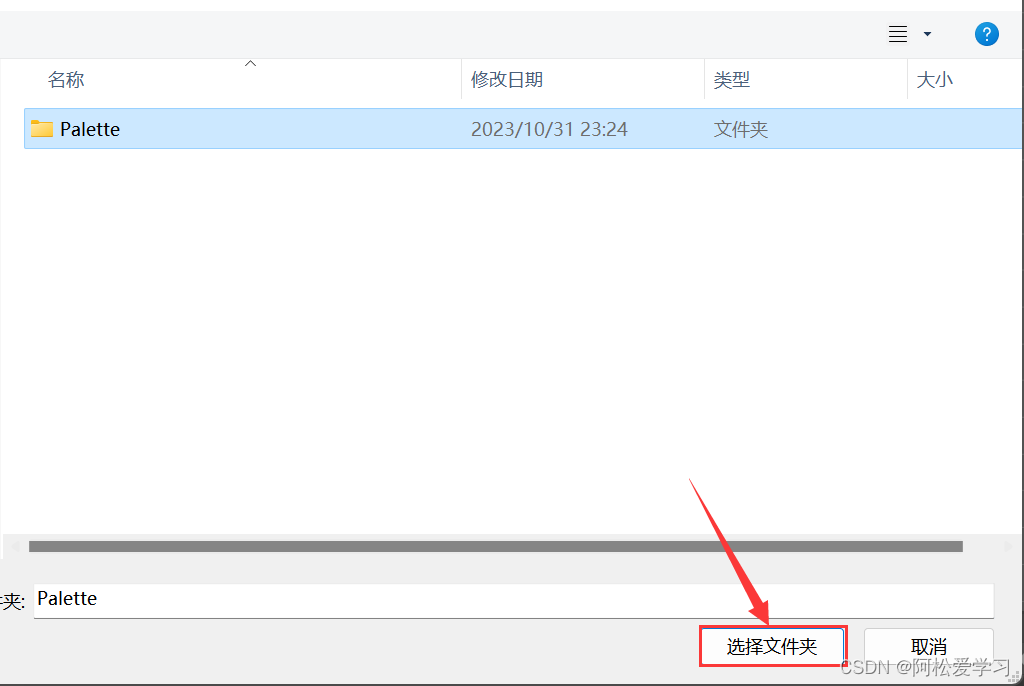
此时出弹出一个窗口让我们选择文件夹,为了方便管理,我们在弹出的文件窗口中回到Assets主资源文件夹下,在主文件夹下空白处右键,
选择新建,选择文件夹,
这里我们创建了Tile文件夹,再在创建的Tile文件夹下,再创建一个新的字文件夹Palette。
然后我们选择Palette文件夹,点击选择文件夹



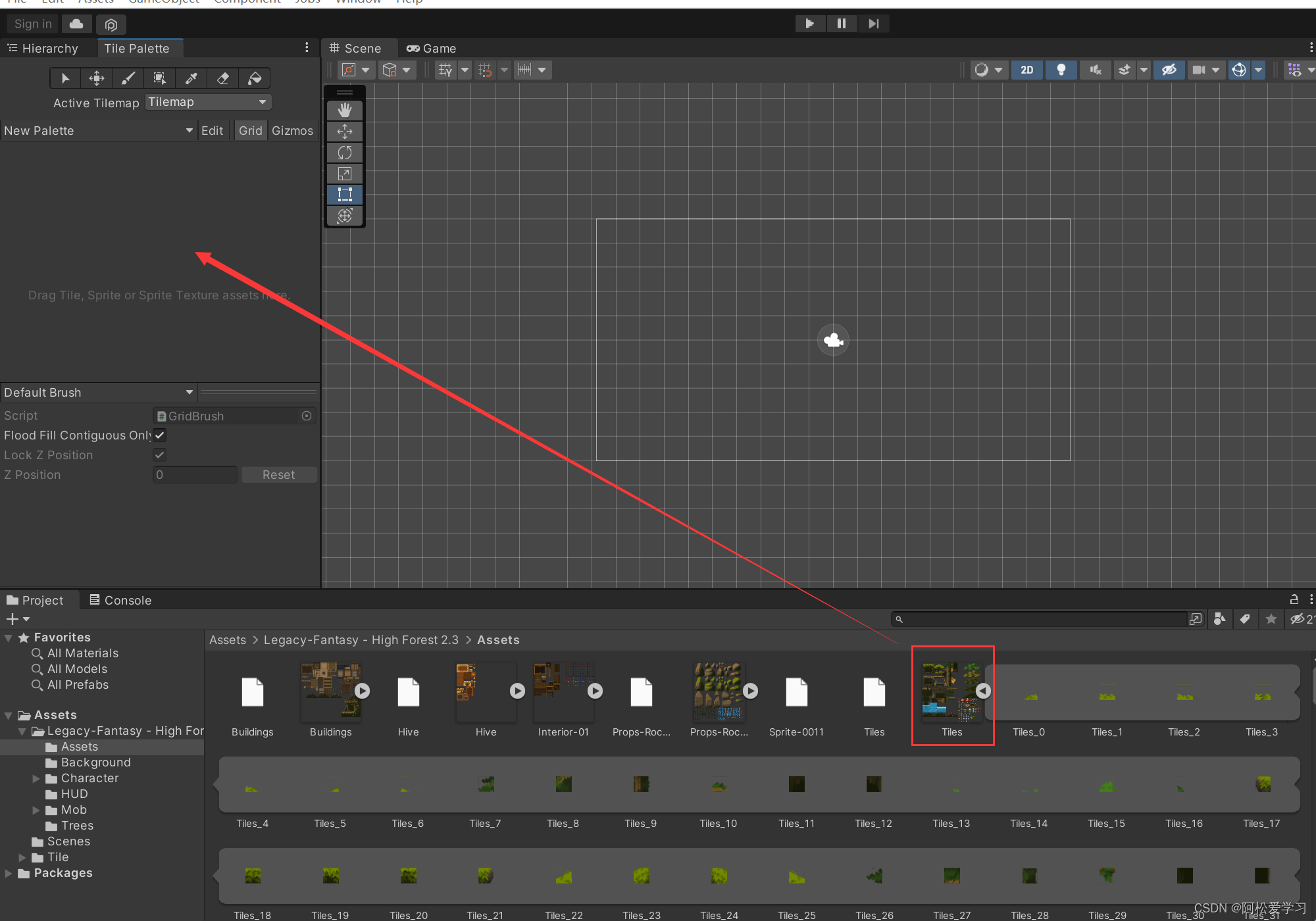
- 完成步骤3之后,将刚才切割的图片Tiles拖到调色板空白处。
========
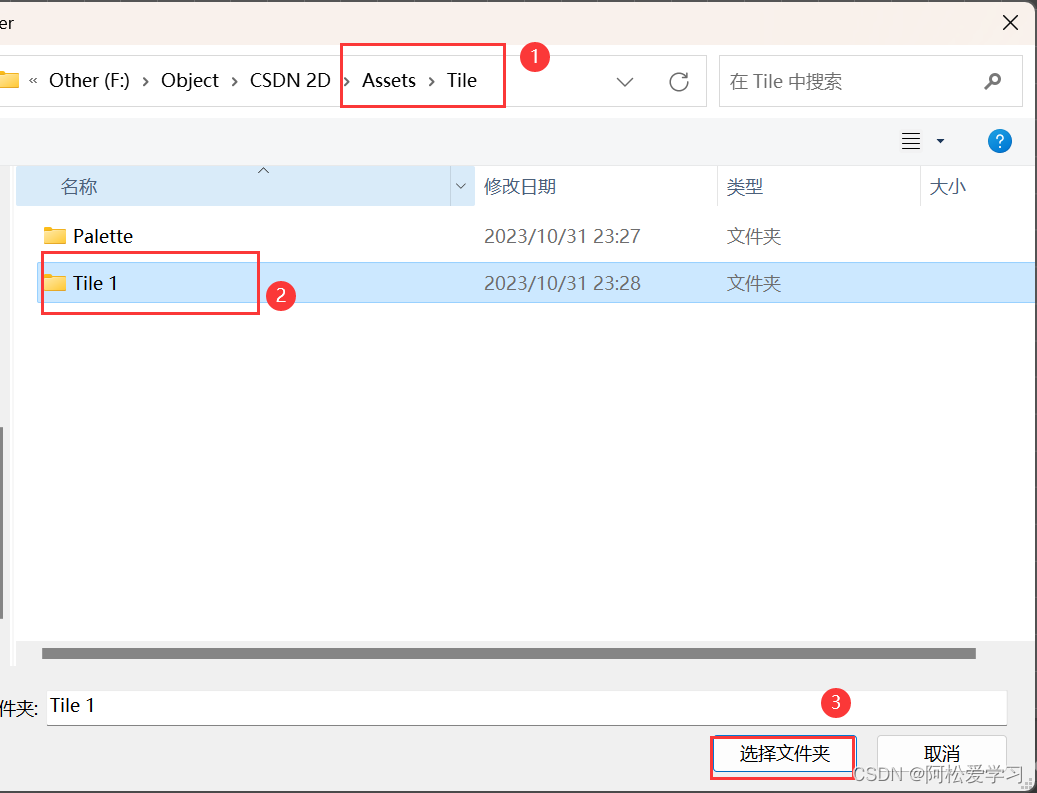
同样选择文件夹,我们在Tile文件夹下创建Tile 1文件夹,
选择创建好的Tile 1文件夹,
同样为了方便管理。


- 等待素材导入

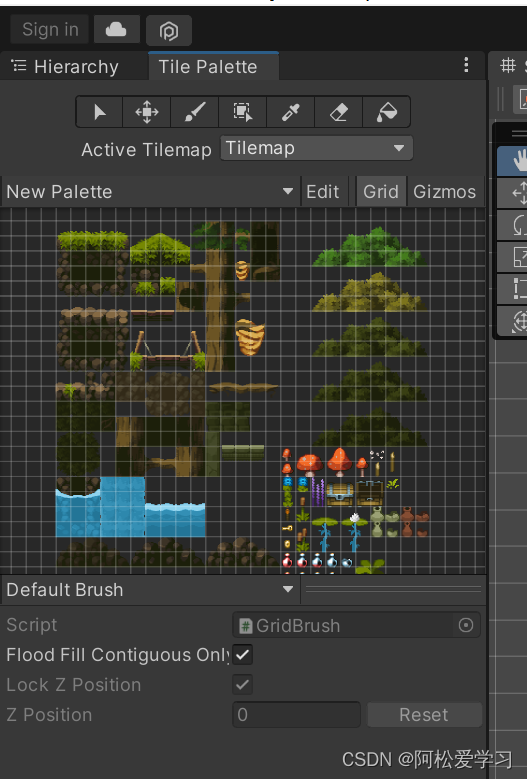
- 导入完成之后我们会发现调色板有刚才切好的瓦片了,接下来就可以绘制地图了。

绘制地图
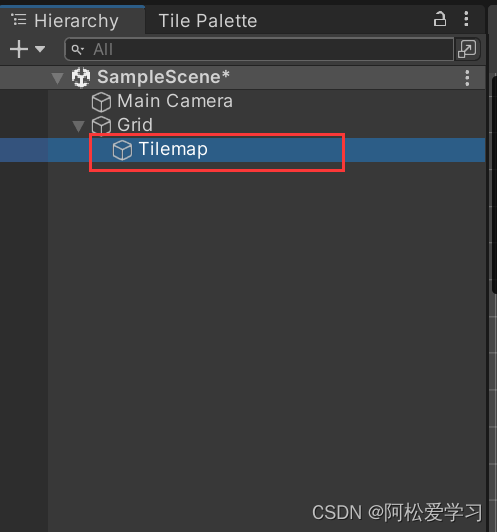
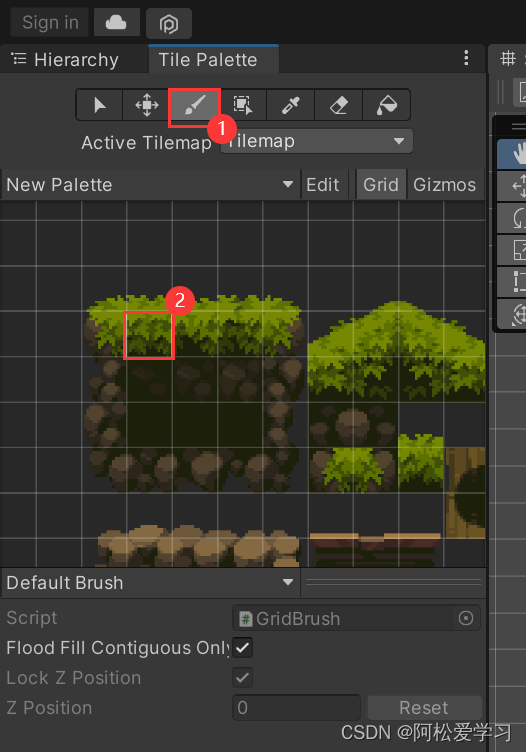
- 在Hierarchy窗口选择地图Tilemap

- 在Tile Palette窗口中选择画笔工具,
选择我们想要绘制的地图瓦片

- 在Scene窗口按照自己的想法进行绘制即可。


瓦片调色板画笔拓展
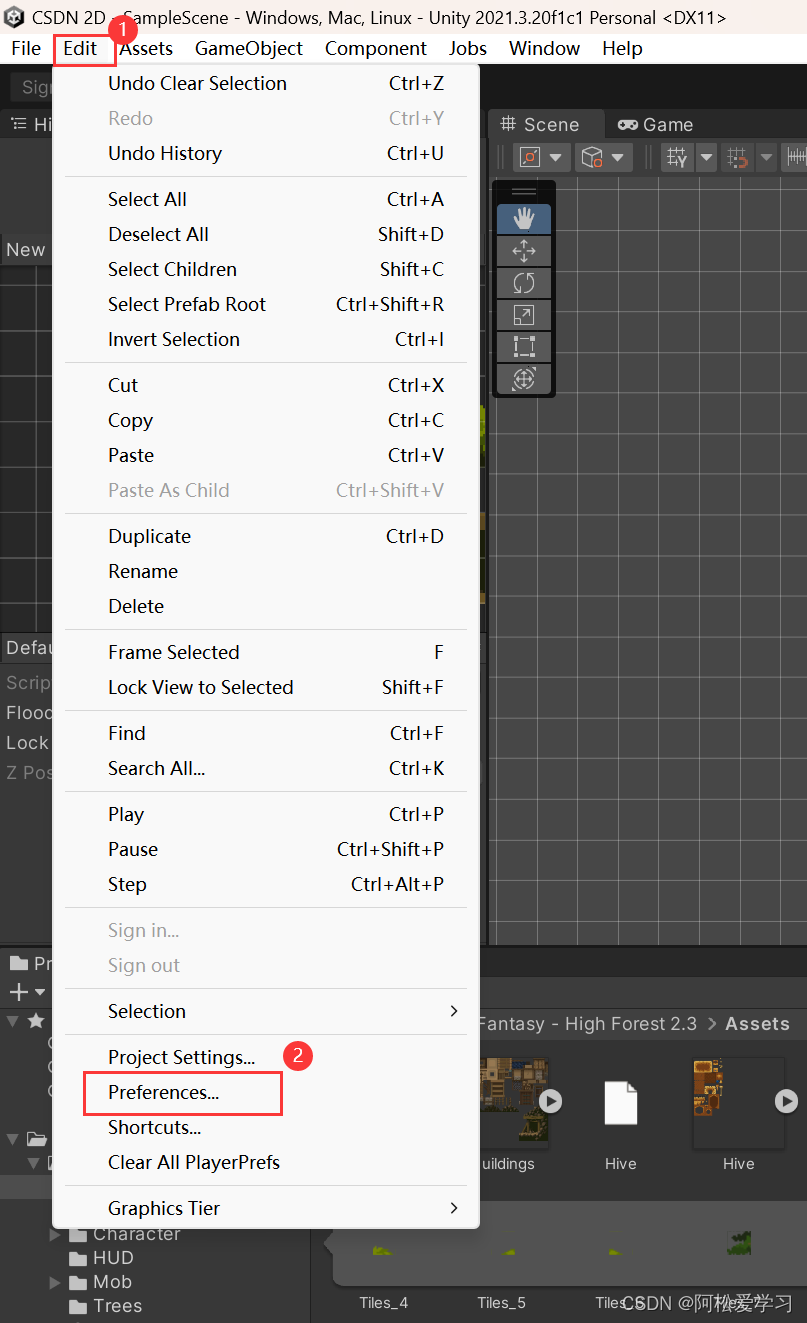
- 如果想要添加i更多的画笔,
我们可以点击Edit,
点击Preferences…

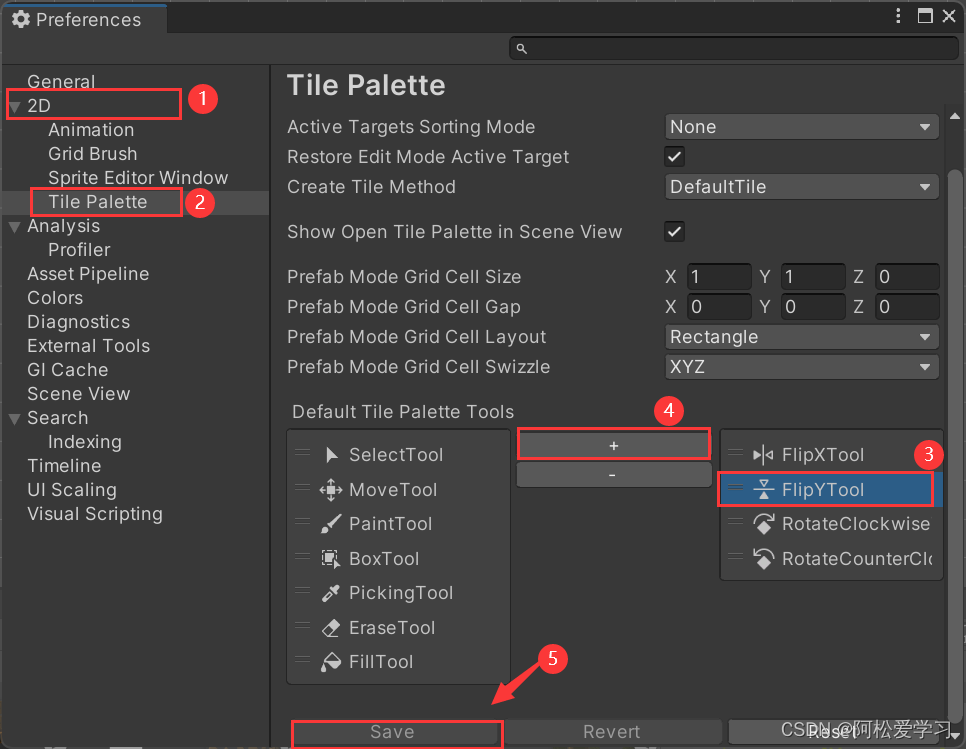
- 选择2D,选择Tile Palette,
在窗口选择想要添加的画笔,
点击加号➕,
最后不要忘记Save保存。

素材资源链接
文章素材资源链接