目录
Intro
一、是什么?
提供自动化的解决方案
二、为什么受欢迎?
JNPF自身特点——安全、方便、高效、低耗
对于企业,更“安全”
成本“最低”,效率“最高”
三、JNPF开发平台功能展示
技术介绍
参考地址
 近几年,随着低代码与无代码相关话题的火热,逻辑编排作为其重要构成部分也备受关注,集团内外不乏优秀的实践。之前在做技术调研时发现了不少业内逻辑编排相关的方案,陆续整理记录下来。今天先为大家带来软文开发领域内的 JNPF。
近几年,随着低代码与无代码相关话题的火热,逻辑编排作为其重要构成部分也备受关注,集团内外不乏优秀的实践。之前在做技术调研时发现了不少业内逻辑编排相关的方案,陆续整理记录下来。今天先为大家带来软文开发领域内的 JNPF。
Intro
JNPF是一个基于Java Boot / .Net 6 构建的简单、跨平台快速开发框架,基于SpringBoot / Springcloud+Vue的前后端分离的项目,麻雀虽小,五脏俱全,开箱即用!
本文主要围绕以下话题展开:
- JNPF 是什么?
- JNPF 为什么受欢迎?
- JNPF平台功能展示
一、是什么?

简单来说,JNPF低代码是一种用于应用程序开发的模块化方法,基于可重用的组件进行开发,从而加快了应用程序的开发和交付周期。
提供自动化的解决方案
专业的编程人员可能会认为低代码应用开发平台不够强大,实际并非如此。
低代码平台只是把重复造的轮子提前变成了组件,而你想要新增的逻辑还是一样可以通过配置和代码来新增,你想要修改和前端一样可以通过JavaScript和HTML5来修改。
传统模式下需要2 周完成开发的应用,用JNPF大概只要 2小时。用它搭建应用,你只需要关注业务本身。数据存储、运行环境、服务器、网络安全等,平台都会为你搞定。
并且,在项目声明周期层面,成熟的低代码开发平台与很多无代码工具不同,功能覆盖了从源代码管理、开发、设计、调试到发布的全流程。开发者只需要掌握低代码这一个工具就能完成项目交付,而不需要同时使用多个工具,学习、管理成本和风险都能因此得到降低。

通过高度的抽象,将页面元素封装为基础组件和业务组件,将业务规则、权限等封装为规则配置、公式和可拖拽的流程设计器,通过拖拽以及配置,无需写代码,即可完成符合业务需求的应用系统搭建。
二、为什么受欢迎?
JNPF为什么能够如此受欢迎呢?从表面看,无疑“可视化、无代码开发”这样的噱头吸引了不少初学者,但对于真实的软件开发场景有着更深层次的原因。
JNPF自身特点——安全、方便、高效、低耗
严格意义上说“JNPF低代码平台”(代码生成平台),并不是典型的“为企业定制”的服务平台,而是“为开发者”服务的平台,也就是说本身设计目标是“为程序员服务的”,类似一种新的编程语言(或说是“图形化开发范式”)。
其最主要的表现形式就是“生成全栈代码”,并且像编程语言一样灵活。这一点和“所有面向企业设计”的“低代码平台”都不相同。现有的所有低代码平台,包括PowerPlatforms Mendix Outsystems 等等以及低代码开源平台,全部都是需要安装一个“运行时”系统到企业内部,然后开发或配置这个“运行时”,也就是“开发和运行”是一体的。这对一些简单的配置会非常方便,但是也直接限制了整个系统的灵活性,其最大的特征就是——无法生成可以导出部署的应用代码,在某种程度上“锁定”这些应用的运行环境。
简单的说,就是“这些应用只能在这个运行时内部”,是无法导出的,意味着,一旦选择某个低代码平台,几乎是需要“终身使用”。如果低代码平台有一个统一的标准协议,一个平台的应用可以导出到另外一个平台,或许可以解决这个问题,但是这几乎是不可能的。
由于JNPF本身是生成代码的,而且都是选用流语言JS/Java和流行框架Vue,因此,自身可以在“代码层面”和现在开发体系实现统一和兼容。
对于企业,更“安全”
这个平台支持全源码交付的形式,私有化部署,保证到所有的开发数据和测试数据保存在企业本地,这应该会是企业比较能接受的一种开发模式。
成本“最低”,效率“最高”
降低开发应用的门槛,不懂编程的业务人员也能配合搭建OA、ERP、CEM、项目等应用系统。低代码技术能更快地交付使用,传统开发需要半年的应用系统,低代码只需1个月内就能完成。
三、JNPF开发平台功能展示
JNPF服务商可以为用户提供产品、框架定制、产品交付等服务,帮助企业实现APP、CRM、OA、ERP、WMS、项目管理等各类管理系统开发。它的特点如下:
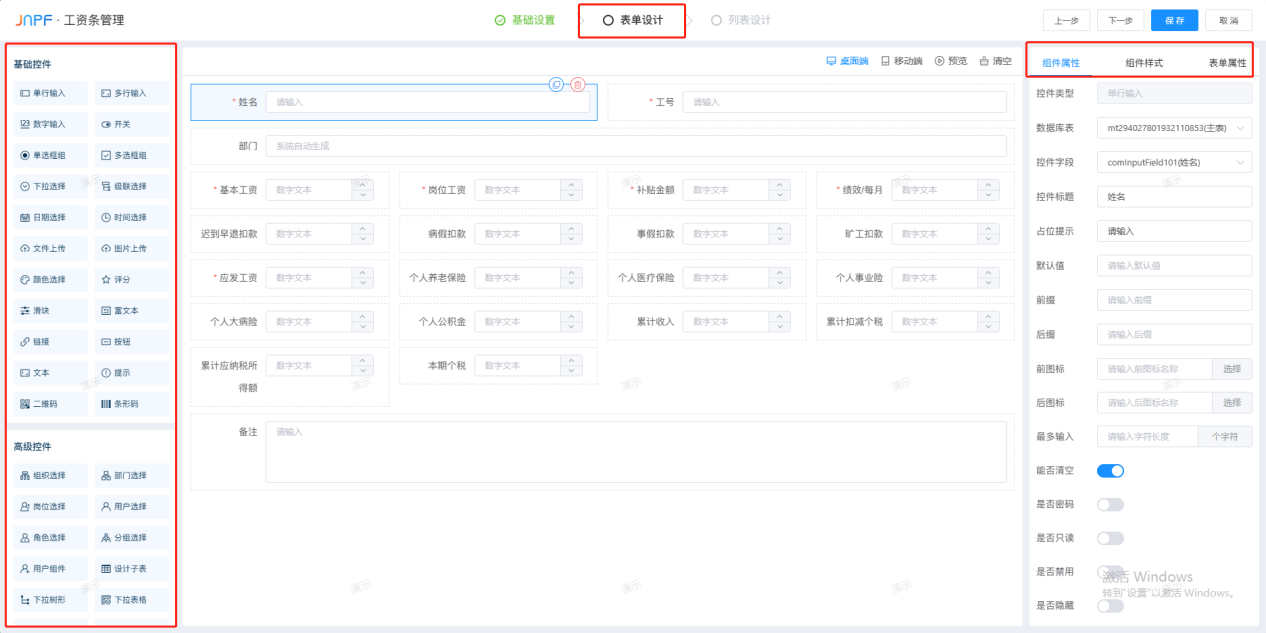
(1)表单设计功能:拥有60+复杂控件支持、字段值计算、表单规则、业务数据模型、打印模板、业务模板、详情表单等内容。

(2)工作流引擎功能:拥有可视化低代码、中国特色流程、高配置易扩展、多部署方式等内容。

(3)消息中心:提供了多种类型消息配置及发送的能力,提供消息发送的通用 API,用户可通过此功能模块轻松实现多种类型消息的发送,无缝对接多种消息平台。

(4)代码生成器:基于 Mybatis-plus-generator 自定义了一套代码生成器, 通过配置数据库字段的注释,可在线生成 WEB 前端、移动端、后端等代码。

(5)移动端生成:基于H5页面技术,配置开发的同时支持工作流、表单同步生成移动端应用,钉钉、微信集成。

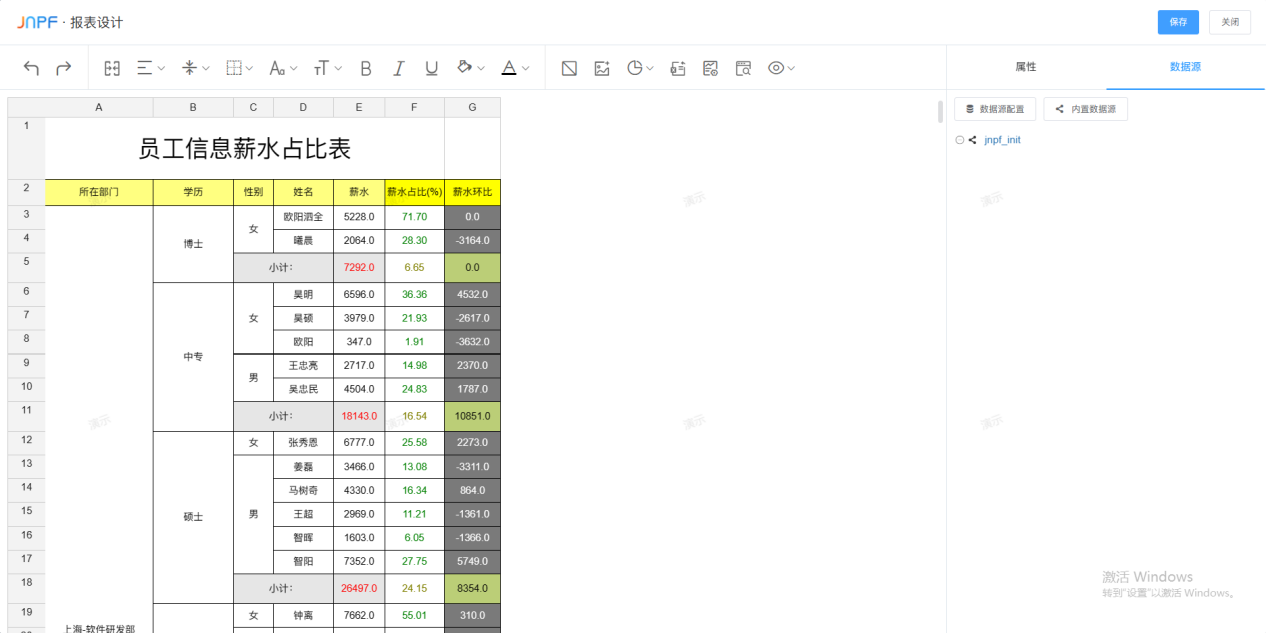
(6)报表插件:支持类Excel设计器、多数据源支持、中国式复杂报表,数据填报、参数查询、交叉式报表呈现控件等特色功能。

技术介绍
JNPF低代码前端采用的是Vue、Element-UI…;后端采用Java/.net、Springboot…;数据库兼容MySQL(默认)、SQLServer、Oracle、PostgreSQL、达梦、人大金仓等。使用门槛低,支持分布式、k8s集群部署,适用于开发高度复杂的业务管理系统(ERP、MES、PLM等)。
采用可视化组件模式,扩展不同的业务功能,可以很方便的实现各种业务需求,且不会导致系统臃肿,若想使用某个组件,按需引入即可,反之亦然。
参考地址
听了这么多,你可以在线试试JNPF开发平台的各种功能,欢迎品鉴。
官网网址:https://www.jnpfsoft.com/?csdn