上传图片
基础使用(标题、粗体、斜体、超链接、缩进段落、有序无序、上传图片)
官网查看:https://ckeditor.com/docs/ckeditor5/latest/installation/integrations/react.html
安装依赖
npm install --save @ckeditor/ckeditor5-react @ckeditor/ckeditor5-build-classic
使用
import { CKEditor } from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';<CKEditoreditor={ ClassicEditor }data="<p>Hello from CKEditor 5!</p>"onReady={ editor => {// You can store the "editor" and use when it is needed.console.log( 'Editor is ready to use!', editor );} }onChange={ ( event, editor ) => {const data = editor.getData();console.log( { event, editor, data } );} }onBlur={ ( event, editor ) => {console.log( 'Blur.', editor );} }onFocus={ ( event, editor ) => {console.log( 'Focus.', editor );} }extraPlugins={[(editor) => {editor.plugins.get( 'FileRepository' ).createUploadAdapter = ( loader ) => {return new MyUploadAdapter( loader );
};/>
上传图片 并可设置大小
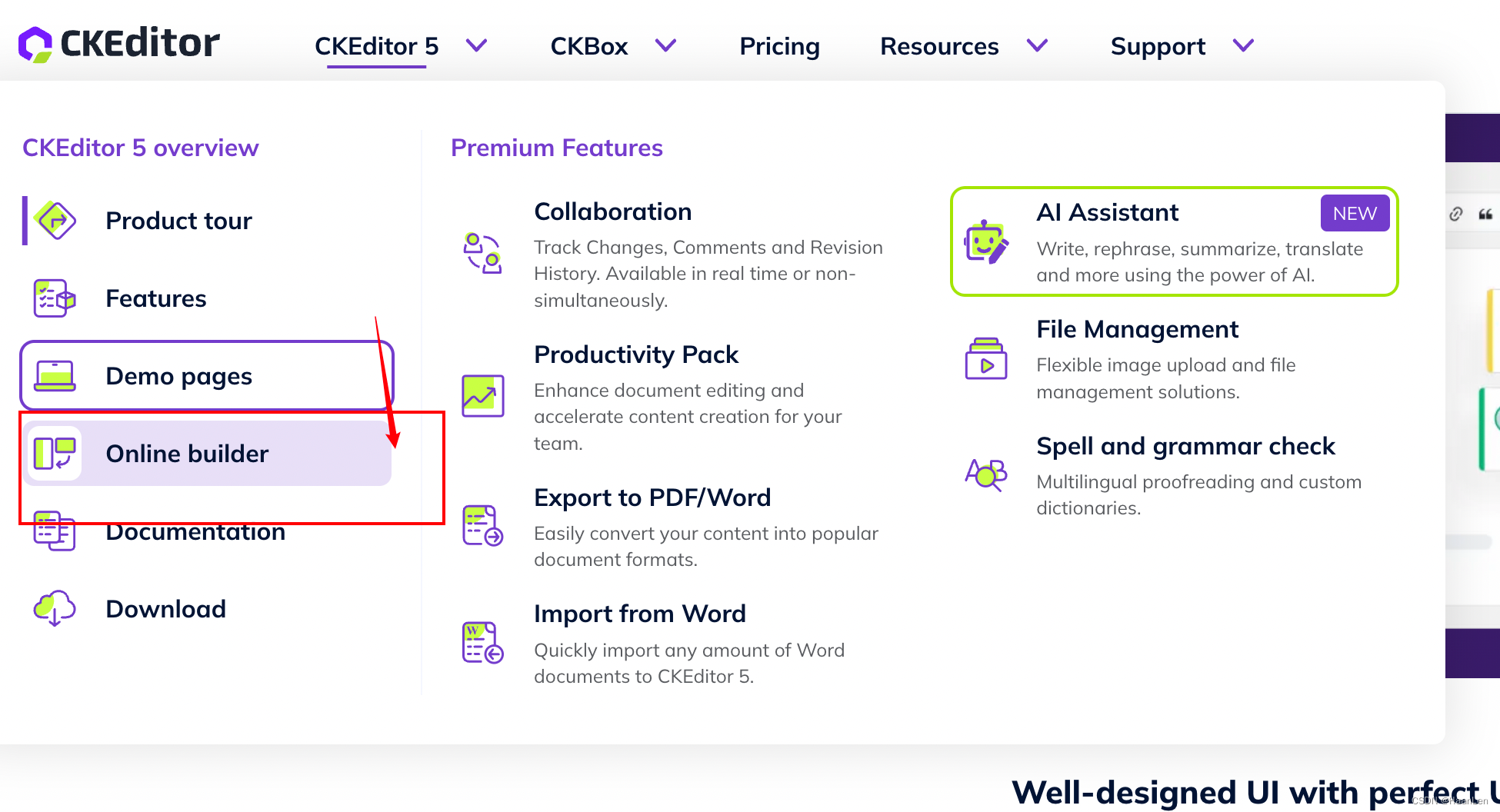
方法:使用online builder

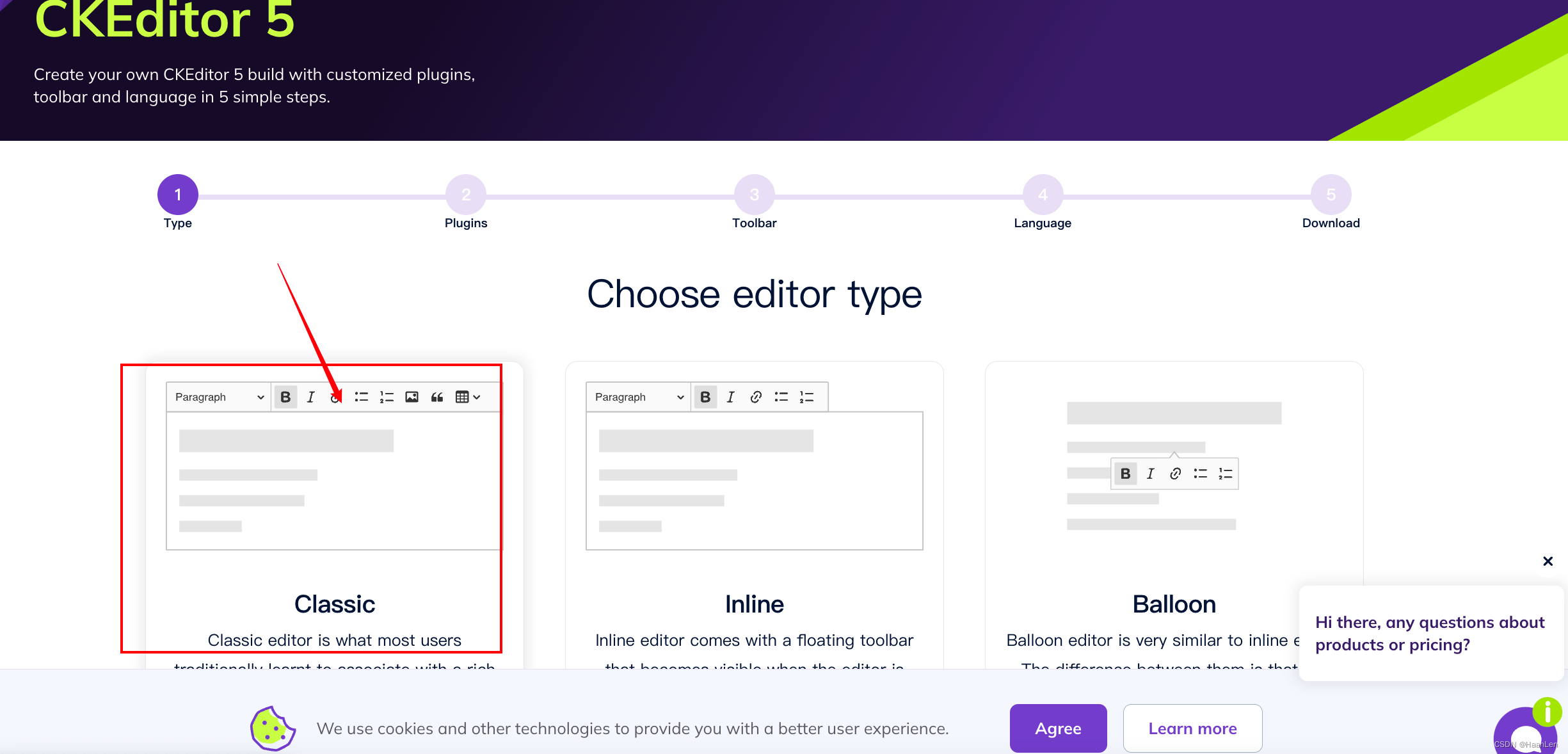
选中需要的插件,一直next step ,然后下载

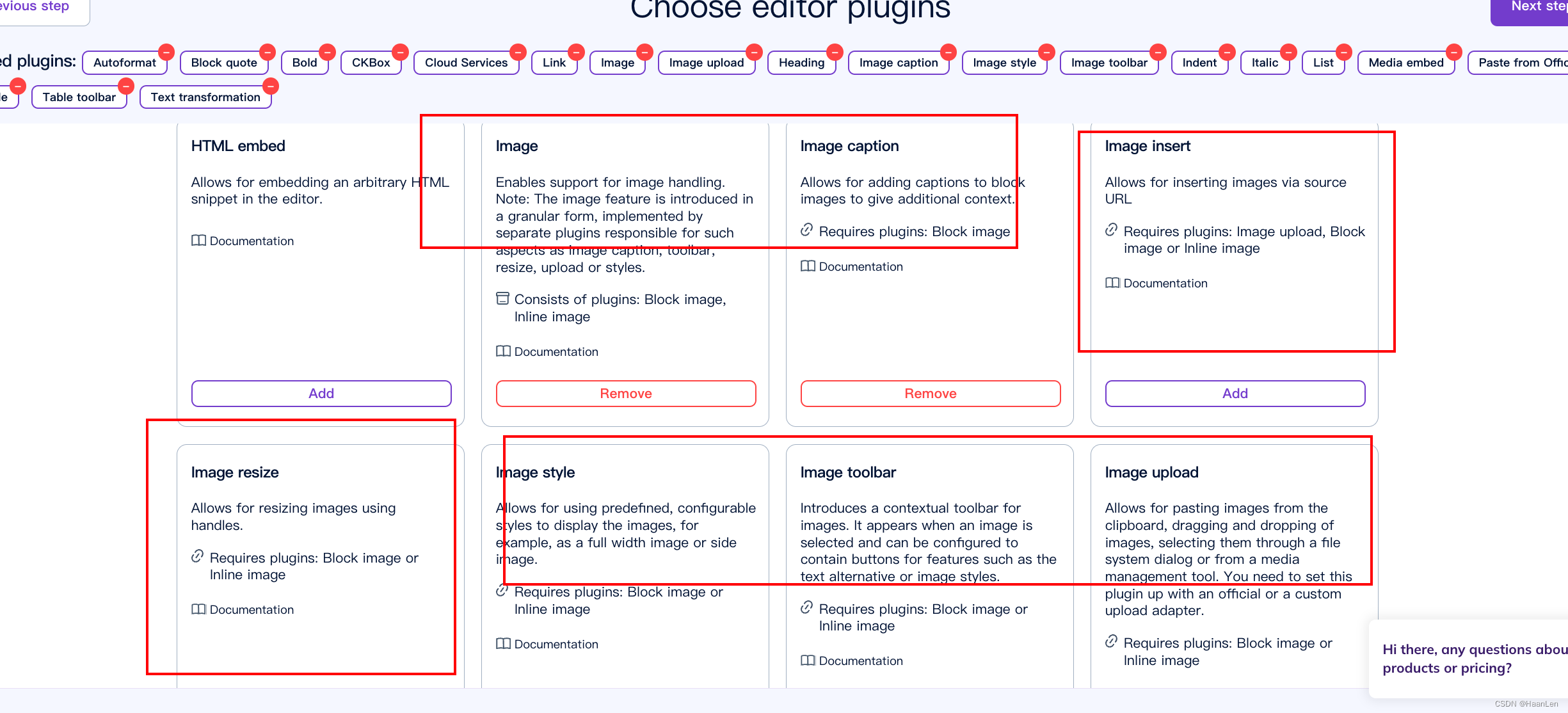
把图片相关的插件选中,add

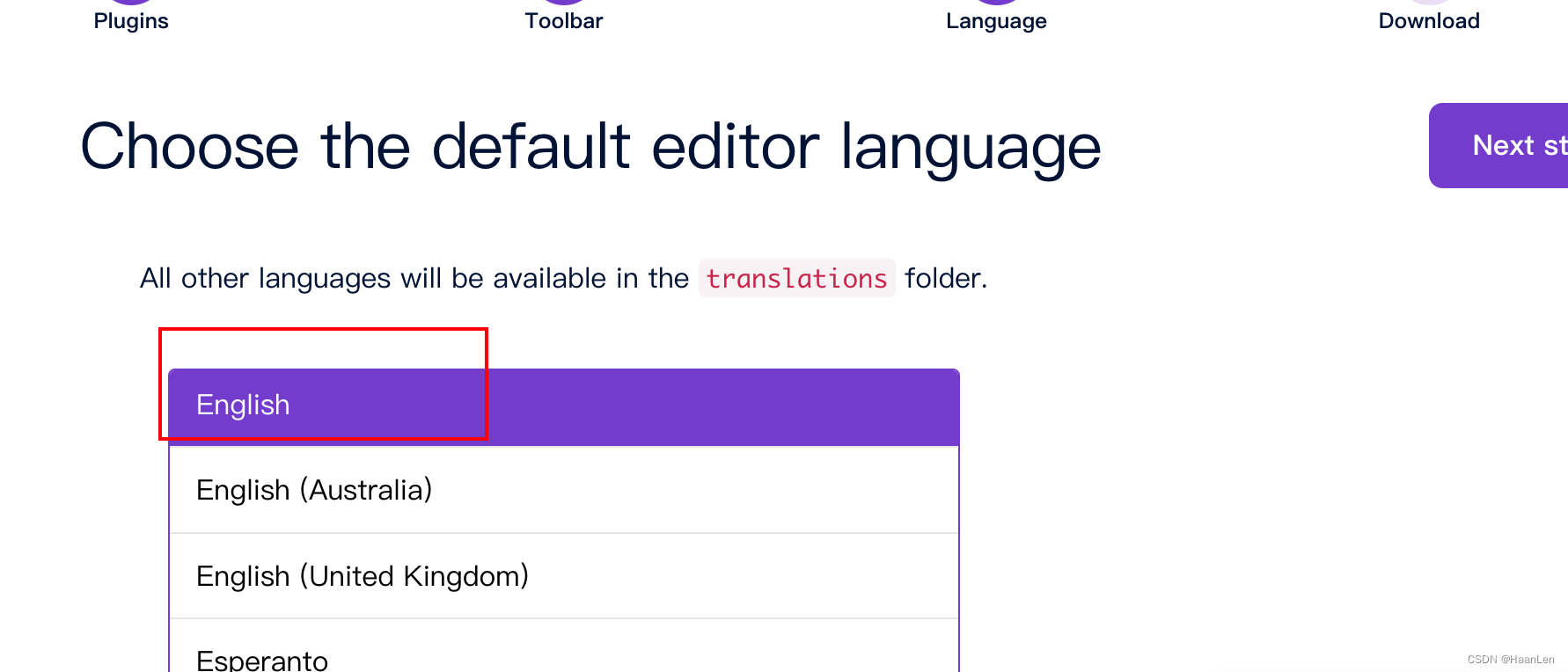
默认选择,next step

解压后
npm i #安装依赖npm run build #打包
把打包后文件build/cheditor.js放进react项目的src/components/Editor/ckeditor.js
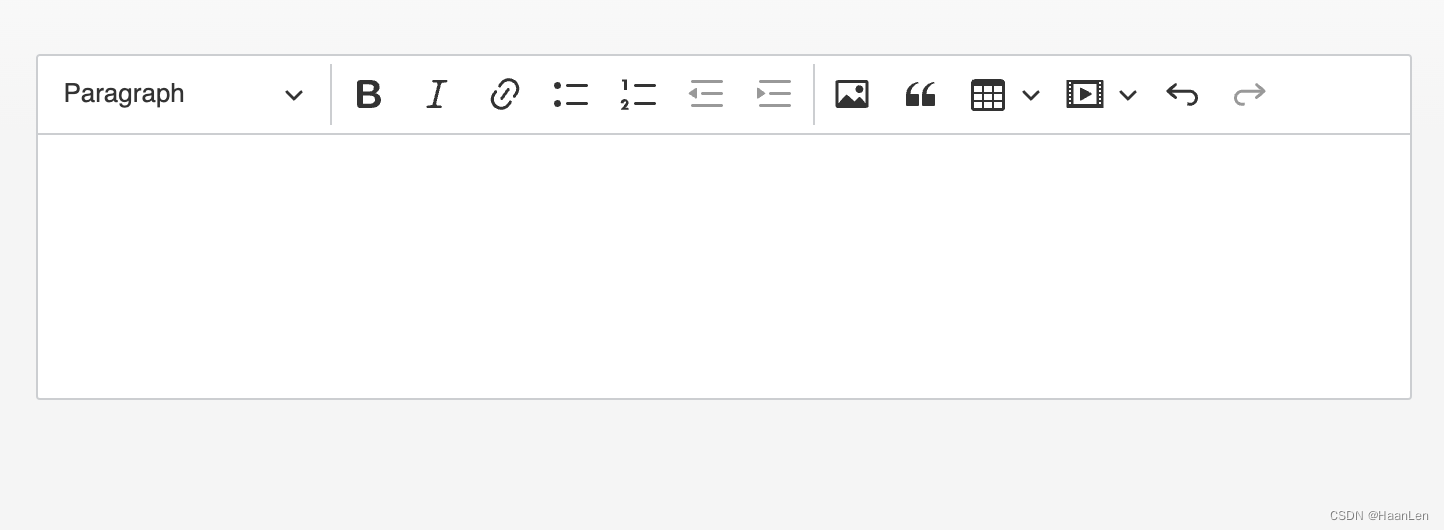
react项目中使用

import { PageContainer } from '@ant-design/pro-components';
import { Access, useAccess } from '@umijs/max';
import { Button } from 'antd';
import { CKEditor } from '@ckeditor/ckeditor5-react'
import ClassicEditor from '@/components/Editor/ckeditor';
const AccessPage: React.FC = () => {const access = useAccess();return (<PageContainerghostheader={{title: '权限示例',}}><Access accessible={access.canSeeAdmin}><Button>只有 Admin 可以看到这个按钮</Button></Access><div style={{ marginTop: 40}}><CKEditoreditor={ClassicEditor}config={{toolbar: {items: ['heading','|','bold','italic','link', //链接'bulletedList', //无序排序'numberedList', //有序排序'outdent','indent','|','imageUpload','blockQuote','insertTable','mediaEmbed','undo','redo']},image: { toolbar: ['imageStyle:block','imageStyle:side','|','toggleImageCaption','imageTextAlternative','|','linkImage']}}}extraPlugins={[(editor) => {editor.plugins.get( 'FileRepository' ).createUploadAdapter = ( loader ) => {return new MyUploadAdapter( loader );
};}]}/></div></PageContainer>);
};export default AccessPage;图片上传adapter
上传图片逻辑
MyUploadAdapter.js
class MyUploadAdapter {constructor( loader ) {// The file loader instance to use during the upload.this.loader = loader;}// Starts the upload process.upload() {// Return a promise that will be resolved when the file is uploaded.return loader.file.then( file => {//上传图片逻辑,必须是异步的,否则在富文本框无法正常渲染图片return {default: ''//图片链接}} );}// Aborts the upload process.abort() {}
}{default: 'http://example.com/images/image–default-size.png'
}
图片上传upload adapter:https://ckeditor.com/docs/ckeditor5/latest/framework/deep-dive/upload-adapter.html
详细查看官网更多内容:https://ckeditor.com/ckeditor-5/