目录
- 需求与准备
- 环境搭建
- REST风格的API接口
- 开发规范-统一响应结果
- 部门管理
- 部门列表查询功能
- 删除部门
- 新增部门
- 请求路径优化
- 查询部门
- 修改部门
- 员工管理
- 分页查询
- 分页插件PageHelper
- 分页查询(带条件) (难点)
- 删除员工
需求与准备
1、部门管理

包括:
查询部门列表
删除部门
新增部门
修改部门
2、员工管理

员工管理功能开发包括:
查询员工列表(分页、条件)
删除员工
新增员工
修改员工
环境搭建

步骤:
- 准备数据库表(dept、emp)
- 创建springboot工程,引入对应的起步依赖(web、mybatis、mysql驱动、lombok)
- 配置文件application.properties中引入mybatis的配置信息,准备对应的实体类
- 准备对应的Mapper、Service(接口、实现类)、Controller基础结构

数据库表:
-- 部门管理
create table dept(id int unsigned primary key auto_increment comment '主键ID',name varchar(10) not null unique comment '部门名称',create_time datetime not null comment '创建时间',update_time datetime not null comment '修改时间'
) comment '部门表';
-- 部门表测试数据
insert into dept (id, name, create_time, update_time) values(1,'学工部',now(),now()),(2,'教研部',now(),now()),(3,'咨询部',now(),now()), (4,'就业部',now(),now()),(5,'人事部',now(),now());-- 员工管理(带约束)
create table emp (id int unsigned primary key auto_increment comment 'ID',username varchar(20) not null unique comment '用户名',password varchar(32) default '123456' comment '密码',name varchar(10) not null comment '姓名',gender tinyint unsigned not null comment '性别, 说明: 1 男, 2 女',image varchar(300) comment '图像',job tinyint unsigned comment '职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师',entrydate date comment '入职时间',dept_id int unsigned comment '部门ID',create_time datetime not null comment '创建时间',update_time datetime not null comment '修改时间'
) comment '员工表';
-- 员工表测试数据
INSERT INTO emp(id, username, password, name, gender, image, job, entrydate,dept_id, create_time, update_time) VALUES(1,'jinyong','123456','金庸',1,'1.jpg',4,'2000-01-01',2,now(),now()),(2,'zhangwuji','123456','张无忌',1,'2.jpg',2,'2015-01-01',2,now(),now()),(3,'yangxiao','123456','杨逍',1,'3.jpg',2,'2008-05-01',2,now(),now()),(4,'weiyixiao','123456','韦一笑',1,'4.jpg',2,'2007-01-01',2,now(),now()),(5,'changyuchun','123456','常遇春',1,'5.jpg',2,'2012-12-05',2,now(),now()),(6,'xiaozhao','123456','小昭',2,'6.jpg',3,'2013-09-05',1,now(),now()),(7,'jixiaofu','123456','纪晓芙',2,'7.jpg',1,'2005-08-01',1,now(),now()),(8,'zhouzhiruo','123456','周芷若',2,'8.jpg',1,'2014-11-09',1,now(),now()),(9,'dingminjun','123456','丁敏君',2,'9.jpg',1,'2011-03-11',1,now(),now()),(10,'zhaomin','123456','赵敏',2,'10.jpg',1,'2013-09-05',1,now(),now()),(11,'luzhangke','123456','鹿杖客',1,'11.jpg',5,'2007-02-01',3,now(),now()),(12,'hebiweng','123456','鹤笔翁',1,'12.jpg',5,'2008-08-18',3,now(),now()),(13,'fangdongbai','123456','方东白',1,'13.jpg',5,'2012-11-01',3,now(),now()),(14,'zhangsanfeng','123456','张三丰',1,'14.jpg',2,'2002-08-01',2,now(),now()),(15,'yulianzhou','123456','俞莲舟',1,'15.jpg',2,'2011-05-01',2,now(),now()),(16,'songyuanqiao','123456','宋远桥',1,'16.jpg',2,'2007-01-01',2,now(),now()),(17,'chenyouliang','123456','陈友谅',1,'17.jpg',NULL,'2015-03-21',NULL,now(),now());
REST风格的API接口
在前后端进行交互的时候,我们需要基于当前主流的REST风格的API接口进行交互。
什么是REST风格呢?
- REST(Representational State Transfer),表述性状态转换,它是一种软件架构风格。
传统URL风格如下:
http://localhost:8080/user/getById?id=1 GET:查询id为1的用户
http://localhost:8080/user/saveUser POST:新增用户
http://localhost:8080/user/updateUser POST:修改用户
http://localhost:8080/user/deleteUser?id=1 GET:删除id为1的用户
我们看到,原始的传统URL呢,定义比较复杂,而且将资源的访问行为对外暴露出来了。
基于REST风格URL如下:
http://localhost:8080/users/1 GET:查询id为1的用户
http://localhost:8080/users POST:新增用户
http://localhost:8080/users PUT:修改用户
http://localhost:8080/users/1 DELETE:删除id为1的用户
其中总结起来,就一句话:通过URL定位要操作的资源,通过HTTP动词(请求方式)来描述具体的操作。
在REST风格的URL中,通过四种请求方式,来操作数据的增删改查。
- GET : 查询
- POST :新增
- PUT :修改
- DELETE :删除
我们看到如果是基于REST风格,定义URL,URL将会更加简洁、更加规范、更加优雅。
注意事项:
- REST是风格,是约定方式,约定不是规定,可以打破
- 描述模块的功能通常使用复数,也就是加s的格式来描述,表示此类资源,而非单个资源。如:users、emps、books…
开发规范-统一响应结果
前后端工程在进行交互时,使用统一响应结果 Result。
package com.itheima.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {private Integer code;//响应码,1 代表成功; 0 代表失败private String msg; //响应信息 描述字符串private Object data; //返回的数据//增删改 成功响应public static Result success(){return new Result(1,"success",null);}//查询 成功响应public static Result success(Object data){return new Result(1,"success",data);}//失败响应public static Result error(String msg){return new Result(0,msg,null);}
}
部门管理
部门管理完成后的成品效果展示:

部门列表查询功能
DeptController
//部门管理控制器
@Slf4j //日志注解 这样就不用每次都麻烦的去声明一个log对象了
@RestController
public class DeptController {@Autowiredprivate DeptService deptService;// private static Logger log = LoggerFactory.getLogger(DeptController.class);//@RequestMapping(value = "/depts" , method = RequestMethod.GET)@GetMapping("/depts") // 限定了请求方式为GET才有回应 与上面这句等价public Result list(){log.info("查询所有部门数据"); // 日志默认输出到控制台List<Dept> deptList = deptService.list();return Result.success(deptList);}
}
@Slf4j注解源码:

DeptService(业务接口)
public interface DeptService {/*** 查询所有的部门数据* @return 存储Dept对象的集合*/List<Dept> list();
}
DeptServiceImpl(业务实现类)
@Slf4j
@Service
public class DeptServiceImpl implements DeptService {@Autowiredprivate DeptMapper deptMapper;@Overridepublic List<Dept> list() {List<Dept> deptList = deptMapper.list();return deptList;}
}
DeptMapper
@Mapper
public interface DeptMapper {//查询所有部门数据@Select("select id, name, create_time, update_time from dept")List<Dept> list();
}
删除部门
-
基本信息
请求路径:/depts/{id}请求方式:DELETE接口描述:该接口用于根据ID删除部门数据请求参数样例:
/depts/1
接口文档规定:
- 前端请求路径:/depts/{id}
- 前端请求方式:DELETE
问题1:怎么在controller中接收请求路径中的路径参数?
@PathVariable问题2:如何限定请求方式是delete?
@DeleteMapping
DeptController
@Slf4j
@RestController
public class DeptController {@Autowiredprivate DeptService deptService;@DeleteMapping("/depts/{id}")public Result delete(@PathVariable Integer id) {//日志记录log.info("根据id删除部门");//调用service层功能deptService.delete(id);//响应return Result.success();}//省略...
}
新增部门
-
基本信息
请求路径:/depts请求方式:POST接口描述:该接口用于添加部门数据请求参数样例:
{"name": "教研部" }响应数据样例:
{"code":1,"msg":"success","data":null }
DeptController
//增加部门@PostMapping("/depts")public Result add(@RequestBody Dept dept){//日志记录log.info("新增部门:{}",dept);//调用service层添加功能deptService.add(dept);//响应return Result.success();}
DeptServiceImpl
@Overridepublic void add(Dept dept) { //新增部门//补全部门数据 id不用加 自动填充dept.setCreateTime(LocalDateTime.now());dept.setUpdateTime(LocalDateTime.now());//调用持久层增加功能deptMapper.inser(dept);}
DeptMapper
// 增加部门@Insert("insert into dept (name, create_time, update_time) values (#{name},#{createTime},#{updateTime})")void inser(Dept dept);
不用补全id是因为数据库表设置了id自动增长。
postman测试新增后发现新增的id不是4而是6。
是因为我们之前库里有5个部门,我们删除了2个,所以新插入的部门id自动设为6了。
请求路径优化
部门管理的查询、删除、新增功能全部完成了,接下来我们要对controller层的代码进行优化。首先我们先来看下目前controller层代码:

以上三个方法上的请求路径,存在一个共同点:都是以/depts 作为开头。(重复了)
在Spring当中为了简化请求路径的定义,可以把公共的请求路径,直接抽取到类上,在类上加一个注解
@RequestMapping,并指定请求路径"/depts"。代码参照如下

注意事项:一个完整的请求路径,应该是类上@RequestMapping的value属性 + 方法上的
@RequestMapping的value属性
查询部门
- 基本信息
请求路径:/depts/{id}
请求方式:GET
接口描述:该接口用于根据ID查询部门数据
请求参数样例:
/depts/1
响应数据样例:
{"code": 1,"msg": "success","data": {"id": 1,"name": "学工部","createTime": "2022-09-01T23:06:29","updateTime": "2022-09-01T23:06:29"}
}
DeptController
//根据id查询一个部门@GetMapping("/{id}")public Result select(@PathVariable Integer id){//日志记录log.info("根据id查询一个部门");//调用service层功能Dept dept = deptService.select(id);//响应return Result.success(dept);}
DeptServiceImpl
@Overridepublic Dept select(Integer id) {// 调用持久层根据id查找功能Dept dept = deptMapper.selectById(id);return dept;}
DeptMapper
//根据id查询部门@Select("select * from dept where id = #{id}")Dept selectById(Integer id);
修改部门
- 基本信息
请求路径:/depts
请求方式:PUT
接口描述:该接口用于修改部门数据
请求参数样例:
{"id": 1,"name": "教研部"
}
响应数据样例:
{"code":1,"msg":"success","data":null
}
DeptController
//修改部门@PutMappingpublic Result update(@RequestBody Dept dept){//日志记录log.info("修改部门");//调用service层功能deptService.update(dept);//响应return Result.success();}
DeptServiceImpl
@Overridepublic void update(Dept dept) { //修改增部门//更新部门修改字段数据dept.setUpdateTime(LocalDateTime.now());//调用持久层修改功能deptMapper.updateById(dept);}
DeptMapper
// 修改部门@Update("update dept set name = #{name},update_time = #{updateTime} where id = #{id}")void updateById(Dept dept);
员工管理

分页查询
每次只展示一页的数据,比如:一页展示10条数据,如果还想看其他的数据,可以通过点击页码进行查询。
要想从数据库中进行分页查询,我们要使用LIMIT 关键字,格式为:limit 开始索引 每页显示的条数
查询第1页数据的SQL语句是:
select * from emp limit 0,10;查询第2页数据的SQL语句是:
select * from emp limit 10,10;查询第3页的数据的SQL语句是:
select * from emp limit 20,10;观察以上SQL语句,发现: 开始索引一直在改变 , 每页显示条数是固定的
开始索引的计算公式: 开始索引 = (当前页码 - 1) * 每页显示条数

后台给前端返回的数据包含:List集合(数据列表)、total(总记录数)
而这两部分我们通常封装到PageBean对象中,并将该对象转换为json格式的数据响应回给浏览器。
@Data @NoArgsConstructor @AllArgsConstructor public class PageBean {private Long total; //总记录数private List rows; //当前页数据列表 }
- 基本信息
请求路径:/emps
请求方式:GET
接口描述:该接口用于员工列表数据的条件分页查询
请求参数样例:
/emps?page=1&pageSize=10
EmpController
//员工管理控制器
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {@Autowiredprivate EmpService empService;//分页查询// @RequestParam(defaultValue="默认值") //设置请求参数默认值@GetMappingpublic Result page(@RequestParam(defaultValue = "1") Integer page, @RequestParam(defaultValue = "10") Integer pageSize) {//记录日志log.info("分页查询,参数:{},{}", page, pageSize);//调用业务层分页查询功能PageBean pageBean = empService.page(page, pageSize);//响应return Result.success(pageBean);}
}
EmpServiceImpl
//员工业务实现类
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {@Autowiredprivate EmpMapper empMapper;@Overridepublic PageBean page(Integer page, Integer pageSize) {//1、获取总记录数Long count = empMapper.count();//2、获取分页查询结果列表Integer start = (page - 1) * pageSize; //计算起始索引 , 公式: (页码-1)*页大小List<Emp> empList = empMapper.list(start, pageSize);//3、封装PageBean对象PageBean pageBean = new PageBean(count , empList);return pageBean;}
}
EmpMapper
@Mapper
public interface EmpMapper {//获取总记录数@Select("select count(*) from emp")Long count();//获取当前页的结果列表@Select("select * from emp limit #{start}, #{pageSize}")List<Emp> list(Integer start, Integer pageSize);
}
分页插件PageHelper
写完基础的分页查询会发现:分页查询功能编写起来比较繁琐。
在未来开发其他项目,只要涉及到分页查询功能(例:订单、用户、支付、商品),都必须按照以上操作完成功能开发,存在着"步骤固定"、"代码频繁"的问题。
可以使用一些现成的分页插件完成。对于Mybatis来讲现在最主流的就是PageHelper。

当使用了PageHelper分页插件进行分页,就无需再Mapper中进行手动分页了。 在Mapper中我们只
需要进行正常的列表查询即可。在Service层中,调用Mapper的方法之前设置分页参数,在调用
Mapper方法执行查询之后,解析分页结果,并将结果封装到PageBean对象中返回。
在pom.xml引入依赖
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.4.6</version>
</dependency>
EmpServiceImpl
@Overridepublic PageBean page(Integer page, Integer pageSize) {// 设置分页参数PageHelper.startPage(page, pageSize);// 执行查询List<Emp> empList = empMapper.list();Page<Emp> p = (Page<Emp>) empList;//封装PageBeanPageBean pageBean = new PageBean(p.getTotal(), p.getResult());// p.getTotal()拿到总记录数 p.getResult()获取结果列表return pageBean;}
EmpMapper
@Mapper
public interface EmpMapper {//员工信息查询@Select("select * from emp")public List<Emp> list();
}
后端程序SQL输出:

PageHelper相当于在调用p.getTotal()、p.getResult()时自己帮我们修改了sql语句并查询。
分页查询(带条件) (难点)

员工列表页面的查询,不仅仅需要考虑分页,还需要考虑查询条件。搜索栏的搜索条件有三个,分别是:
姓名:模糊匹配
性别:精确匹配
入职日期:范围匹配
而且上述的三个条件,都是可以传递,也可以不传递的,也就是动态的。 我们需要使用前面学习的Mybatis中的动态SQL 。
- 基本信息
请求路径:/emps
请求方式:GET
接口描述:该接口用于员工列表数据的条件分页查询
请求参数样例:
/emps?name=张&gender=1&begin=2007-09-01&end=2022-09-
01&page=1&pageSize=10其中page和pageSize是必须,其他可缺省
在原有分页查询的代码基础上进行改造:
这里有个小问题,controller方法中的形参顺序与传入的url参数顺序不一致,还能正常运行吗?post测试发现,可以正常运行!
SpringBoot接收参数时,只要参数名与形参变量名相同,定义同名的形参即可接收参数,定义的形参或者传入的参数前后顺序不影响。忘记了可以回顾一下:SpringBoot Web请求响应
EmpController
//员工管理控制器
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {@Autowiredprivate EmpService empService;//条件分页查询// @RequestParam(defaultValue="默认值") //设置请求参数默认值@GetMappingpublic Result page(@RequestParam(defaultValue = "1") Integerpage,@RequestParam(defaultValue = "10") IntegerpageSize,String name, Short gender,@DateTimeFormat(pattern = "yyyy-MM-dd")LocalDate begin,@DateTimeFormat(pattern = "yyyy-MM-dd")LocalDate end) {//记录日志log.info("分页查询,参数:{},{},{},{},{},{}", page,pageSize, name, gender, begin, end);//调用业务层分页查询功能PageBean pageBean = empService.page(page, pageSize, name,gender, begin, end);//响应return Result.success(pageBean);}
}
EmpService
//员工业务规则
public interface EmpService {/*** 条件分页查询** @param page 页码* @param pageSize 每页展示记录数* @param name 姓名* @param gender 性别* @param begin 开始时间* @param end 结束时间* @return*/PageBean page(Integer page, Integer pageSize, String name, Shortgender, LocalDate begin, LocalDate end);
}
EmpServiceImpl
//员工业务实现类
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {@Autowiredprivate EmpMapper empMapper;@Overridepublic PageBean page(Integer page, Integer pageSize, String name, Shortgender, LocalDate begin, LocalDate end) {// 设置分页参数PageHelper.startPage(page, pageSize);// 执行查询List<Emp> empList = empMapper.list(name,gender,begin,end);Page<Emp> p = (Page<Emp>) empList;//封装PageBeanPageBean pageBean = new PageBean(p.getTotal(), p.getResult());return pageBean;}
}
EmpMapper
@Mapper
public interface EmpMapper {//获取当前页的结果列表public List<Emp> list(String name, Short gender, LocalDate begin,LocalDate end);
}
EmpMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.mapper.EmpMapper"><!-- 条件分页查询 --><select id="list" resultType="com.itheima.pojo.Emp">select * from emp<where><if test="name != null and name != ''">and name like concat('%',#{name},'%')</if><if test="gender != null">and gender = #{gender}</if><if test="begin != null and end != null">and entrydate between #{begin} and #{end}</if></where>order by update_time desc</select>
</mapper>
postman测试:

前后端联调测试:

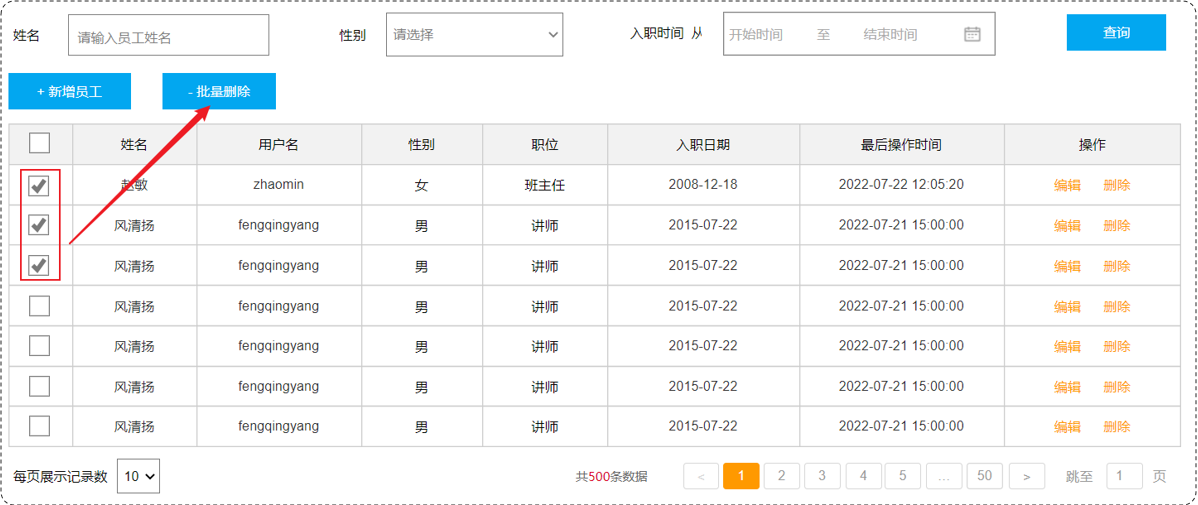
删除员工

当我们勾选列表前面的复选框,然后点击 “批量删除” 按钮,就可以将这一批次的员工信息删除掉了。
也可以只勾选一个复选框,仅删除一个员工信息。
- 基本信息
请求路径:/emps/{ids}
请求方式:DELETE
接口描述:该接口用于批量删除员工的数据信息
请求参数样例:
/emps/1,2,3请求参数为数组类型
怎么在controller中接收请求路径中的路径参数:还是使用@PathVariable
EmpController
//批量删除@DeleteMapping("/{ids}")public Result delete(@PathVariable List<Integer> ids){empService.delete(ids);return Result.success();}
EmpServiceImpl
@Overridepublic void delete(List<Integer> ids) {empMapper.delete(ids);}
EmpMapper
//批量删除void delete(List<Integer> ids);
EmpMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.mapper.EmpMapper"><!-- 条件分页查询 --><select id="list" resultType="com.itheima.pojo.Emp">select * from emp<where><if test="name != null and name != ''">and name like concat('%',#{name},'%')</if><if test="gender != null">and gender = #{gender}</if><if test="begin != null and end != null">and entrydate between #{begin} and #{end}</if></where>order by update_time desc</select><!-- 批量删除员工 --><delete id="delete">delete from emp where id in<foreach collection="ids" item="id" separator="," open="(" close=")">#{id}</foreach></delete>
</mapper>