eg1:单个物体运动使用easyx实现单个小球的运动
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
#define NODE_WIDTH 40int main()
{// 创建画布initgraph(800, 600);//将坐标轴移动到中间setorigin(400, 300);// 将坐标轴的x轴和y轴反转方向setaspectratio(1, -1);setbkcolor(RGB(164, 225, 202));// 清除画布cleardevice();// 定义一个int类型的圆心坐标int x = 0; int y = 0;// 小球在x 和 y方向上的速度分量int vx = 5; int vy = 5;// 小球的半径int r = 20;// 通过while循环不断的重新绘制小球while (1) {// 清除一次画布cleardevice();// 以原点坐标为x,y然后半径为R不断的绘制小球solidcircle(x, y, r);// 每次绘制一次休眠40毫秒Sleep(40);// 表示小球碰到或者越过上下边界后反弹if (y >= 300 - r || y <= -300 + r) {vy = -vy; // 表示的是不能操过画布规定的空间大小}if (x <= -400 + r || x >= 400 - r) {vx = -vx; // 表示的是不能操过画布规定的空间大小}// 在每次绘制后小球的圆心需要增加vx 或者是vy像素x += vx;y += vy;}// 延迟响应getchar();// 关闭画布closegraph();return 0;}
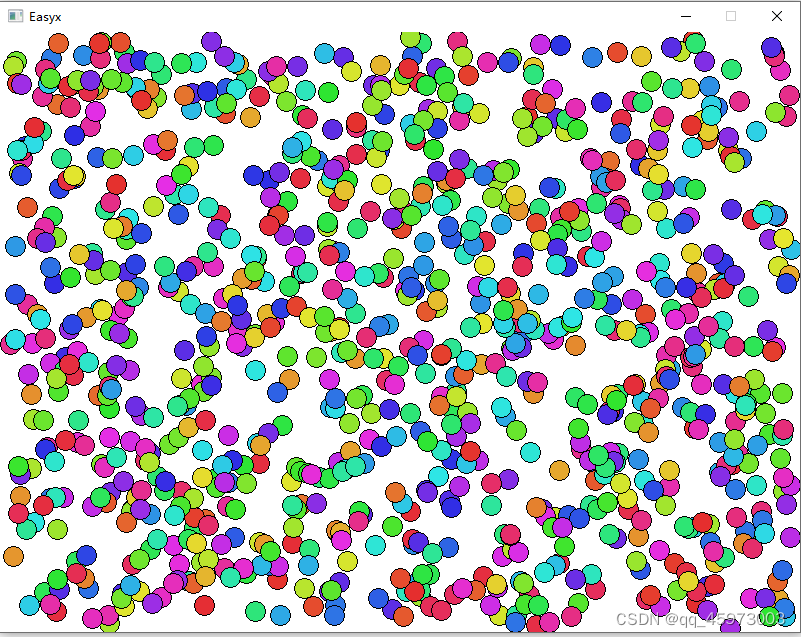
eg2:多个小球的不规则运动
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
#define NODE_WIDTH 40
// 定义符号常量表示小球的数量
#define NUM_OF_BALLS 1000
// 结构体的定义,定义每一个小球需要使用到的分量
typedef struct {// 小球圆心的x y 坐标int x;int y;// 小球x y方向上的速度分量int vx;int vy;// 小球的颜色,应该区随机值COLORREF color;
}ball;int main()
{// 创建画布initgraph(800, 600);//将坐标轴移动到中间setorigin(400, 300);// 将坐标轴的x轴和y轴反转方向setaspectratio(1, -1);setbkcolor(WHITE);// 设置小球的描边颜色setlinecolor(BLACK);// 清除画布cleardevice();/*创建结构类型的数据,编写程序的过程中要避免声明自动类型的数据,自动类型的数组数据是存放在程序的运行栈中的内存的为程序的运行栈空间较小对此可以使用malloc函数向栈中申请内存空间,栈中的空间较大可以有效的避免数组存储空间不够的问题*/ // ball balls[NUM_OF_BALLS];int r = 10;ball* balls = (ball*)malloc(sizeof(ball) * NUM_OF_BALLS);if (balls == NULL) {return -1;}for (int i = 0; i < NUM_OF_BALLS; i++) {// 随机值得区间范围int m, n;//计算圆心X的随机值x范围在【-400 + r, 400- r】m = -400 + r;n = 400 - r;balls[i].x = rand() % (n - m + 1) + m;// 计算圆心Y的随机值Y的范围在【-300 + 5 , 300-r】m = -300 + r;n = 300 - r;balls[i].y = rand() % (n - m + 1) + m;//计算小球的颜色随机值,色相范围在[0,359]之间balls[i].color = HSVtoRGB(float(rand() % 360), 0.8f, 0.9f);// 计算小球的速度大小和速度方向的随机值m = 3;n = 8;int v = rand() % (n - m + 1) + m;double theta;theta = rand() % 360;balls[i].vx = v * cos(theta * PI / 180);balls[i].vy = v * sin(theta * PI / 180);}// 通过while循环不断的重新绘制小球while (1) {// 清除一次画布cleardevice();// 绘制100个小球的代码for (int i = 0; i < NUM_OF_BALLS; i++) {setfillcolor(balls[i].color);fillcircle(balls[i].x,balls[i].y, r);}Sleep(40);// 判断小球是否碰到边界,如果时就将小球反弹回来for (int i = 0; i < NUM_OF_BALLS; i++) {if (balls[i].y >= 300 - r || balls[i].y <= -300 + r) {balls[i].vy = -balls[i].vy;}if (balls[i].x <= -400 + r || balls[i].x >= 400 - r) {balls[i].vx = -balls[i].vx;}// 移动小球的位置balls[i].x += balls[i].vx;balls[i].y += balls[i].vy;}}// 延迟响应getchar();// 关闭画布closegraph();return 0;
}

eg3: 批量绘图
程序在屏幕上批量显示图像
1: 程序将图像放置在显示缓存区域中
2: 显卡将显示在缓存区中的数据绘制到屏幕
eg3:单次绘图和批量绘图演示
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
#define NODE_WIDTH 40
// 定义符号常量表示小球的数量
#define NUM_OF_BALLS 1000int main()
{// 创建画布initgraph(800, 600);//将坐标轴移动到中间setorigin(400, 300);// 将坐标轴的x轴和y轴反转方向setaspectratio(1, -1);setbkcolor(RGB(164, 225, 202));// 设置小球的描边颜色setlinecolor(BLACK);// 清除画布cleardevice();// 使用一个简单的案例演示批量绘图solidcircle(-300, 0, 20);Sleep(1000);solidcircle(-200, 0, 20);Sleep(1000);solidcircle(-100, 0, 20);Sleep(1000);solidcircle(0, 0, 20);Sleep(1000);solidcircle(100, 0, 20);Sleep(1000);solidcircle(200, 0, 20);Sleep(1000);solidcircle(300, 0, 20);Sleep(1000);getchar();// 关闭画布closegraph();return 0;}

使用代码对后面的四个圆形作为一个批次进行处理,前三个作为单次进行处理
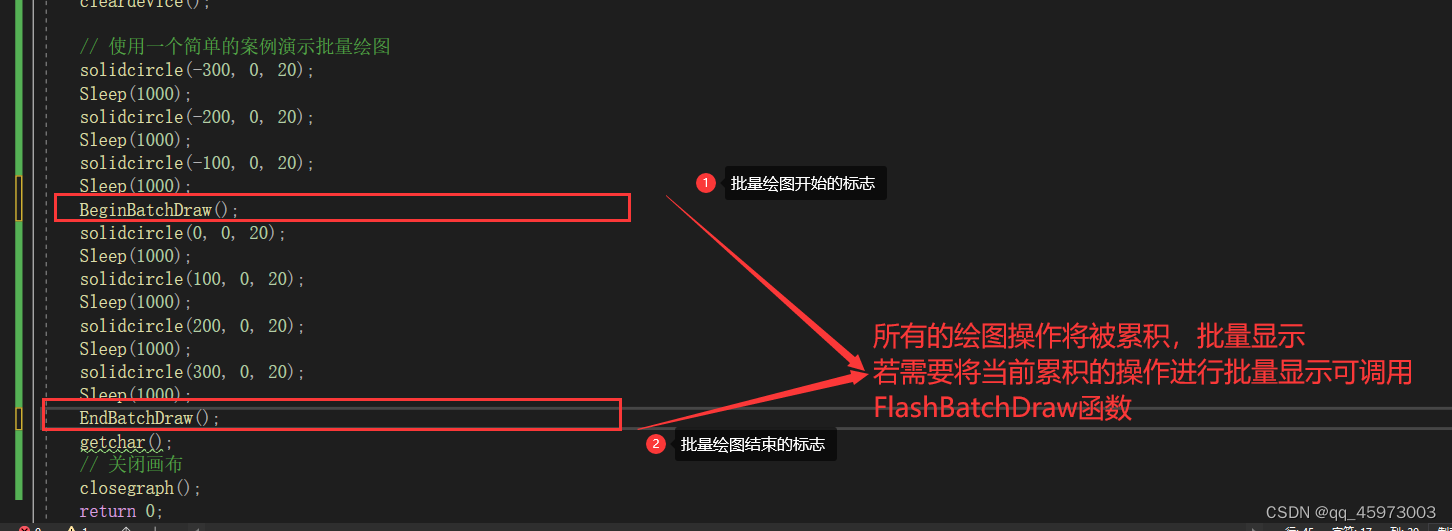
函数BeginBatchDraw可以开启批量绘图模式,使用批量绘图后绘图操作将不会被送到显示缓存区,函数ENDBatchDraw可以结束批量绘图

具体代码如下所示:
#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
#define NODE_WIDTH 40
// 定义符号常量表示小球的数量
#define NUM_OF_BALLS 1000int main()
{// 创建画布initgraph(800, 600);//将坐标轴移动到中间setorigin(400, 300);// 将坐标轴的x轴和y轴反转方向setaspectratio(1, -1);setbkcolor(RGB(164, 225, 202));// 设置小球的描边颜色setlinecolor(BLACK);// 清除画布cleardevice();BeginBatchDraw();// 使用一个简单的案例演示批量绘图solidcircle(-300, 0, 20);Sleep(1000);solidcircle(-200, 0, 20);Sleep(1000);// 引入FlashBatchDraw函数FlushBatchDraw();solidcircle(-100, 0, 20);Sleep(1000);solidcircle(0, 0, 20);Sleep(1000);solidcircle(100, 0, 20);Sleep(1000);FlushBatchDraw();solidcircle(200, 0, 20);Sleep(1000);solidcircle(300, 0, 20);Sleep(1000);EndBatchDraw();getchar();// 关闭画布closegraph();return 0;}

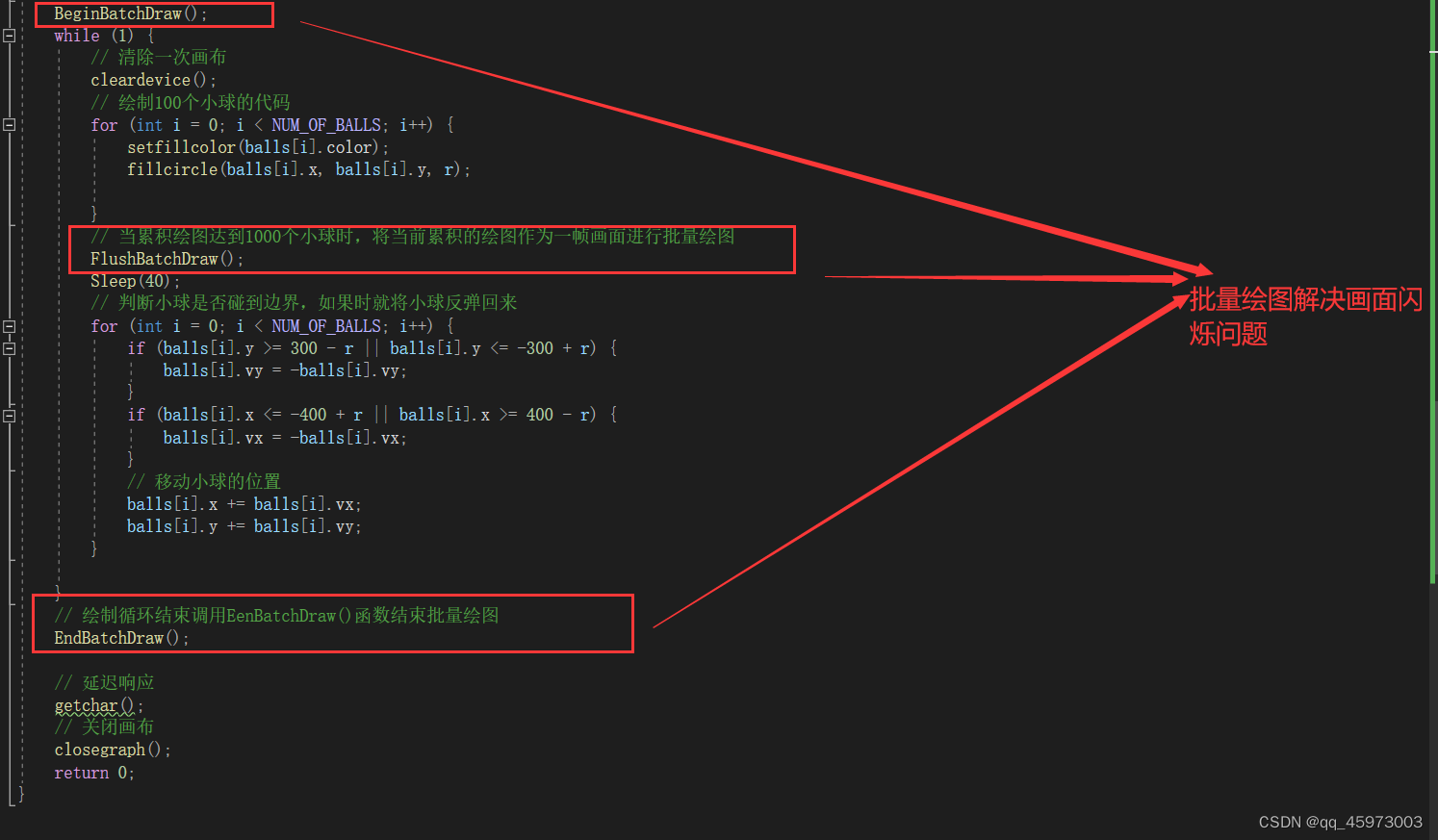
problem:解决画面闪烁问题
通过FlushBatchDraw和EndBatchDraw与BeginBatchDraw的方式解决画面闪烁并缓解显卡压力

#include <stdio.h>
#include <easyx.h>
#include <iostream>
#include <math.h>
#include <stdlib.h>
#include <conio.h>
#include <time.h>
#define PI 3.14
#define NODE_WIDTH 40
// 定义符号常量表示小球的数量
#define NUM_OF_BALLS 1000
// 结构体的定义,定义每一个小球需要使用到的分量
typedef struct {// 小球圆心的x y 坐标int x;int y;// 小球x y方向上的速度分量int vx;int vy;// 小球的颜色,应该区随机值COLORREF color;
}ball;int main()
{// 创建画布initgraph(800, 600);//将坐标轴移动到中间setorigin(400, 300);// 将坐标轴的x轴和y轴反转方向setaspectratio(1, -1);setbkcolor(WHITE);// 设置小球的描边颜色setlinecolor(BLACK);// 清除画布cleardevice();/*创建结构类型的数据,编写程序的过程中要避免声明自动类型的数据,自动类型的数组数据是存放在程序的运行栈中的内存的为程序的运行栈空间较小对此可以使用malloc函数向栈中申请内存空间,栈中的空间较大可以有效的避免数组存储空间不够的问题*/// ball balls[NUM_OF_BALLS];int r = 10;ball* balls = (ball*)malloc(sizeof(ball) * NUM_OF_BALLS);if (balls == NULL) {return -1;}for (int i = 0; i < NUM_OF_BALLS; i++) {// 随机值得区间范围int m, n;//计算圆心X的随机值x范围在【-400 + r, 400- r】m = -400 + r;n = 400 - r;balls[i].x = rand() % (n - m + 1) + m;// 计算圆心Y的随机值Y的范围在【-300 + 5 , 300-r】m = -300 + r;n = 300 - r;balls[i].y = rand() % (n - m + 1) + m;//计算小球的颜色随机值,色相范围在[0,359]之间balls[i].color = HSVtoRGB(float(rand() % 360), 0.8f, 0.9f);// 计算小球的速度大小和速度方向的随机值m = 3;n = 8;int v = rand() % (n - m + 1) + m;double theta;theta = rand() % 360;balls[i].vx = v * cos(theta * PI / 180);balls[i].vy = v * sin(theta * PI / 180);}// 通过while循环不断的重新绘制小球// 解决画面闪烁问题,在绘制循环开始前调用BeginBatchDraw函数开启批量绘图BeginBatchDraw();while (1) {// 清除一次画布cleardevice();// 绘制100个小球的代码for (int i = 0; i < NUM_OF_BALLS; i++) {setfillcolor(balls[i].color);fillcircle(balls[i].x, balls[i].y, r);}// 当累积绘图达到1000个小球时,将当前累积的绘图作为一帧画面进行批量绘图FlushBatchDraw();Sleep(40);// 判断小球是否碰到边界,如果时就将小球反弹回来for (int i = 0; i < NUM_OF_BALLS; i++) {if (balls[i].y >= 300 - r || balls[i].y <= -300 + r) {balls[i].vy = -balls[i].vy;}if (balls[i].x <= -400 + r || balls[i].x >= 400 - r) {balls[i].vx = -balls[i].vx;}// 移动小球的位置balls[i].x += balls[i].vx;balls[i].y += balls[i].vy;}}// 绘制循环结束调用EenBatchDraw()函数结束批量绘图EndBatchDraw();// 延迟响应getchar();// 关闭画布closegraph();return 0;}