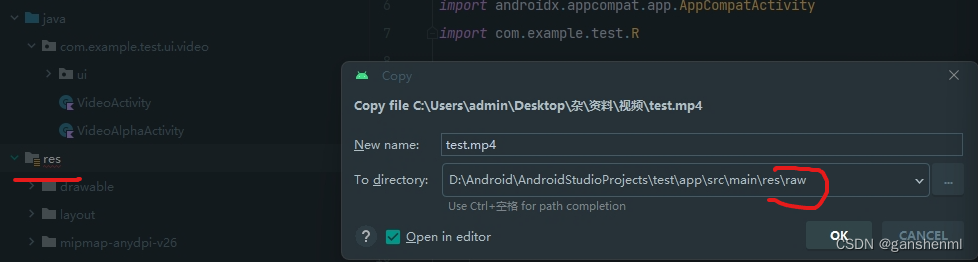
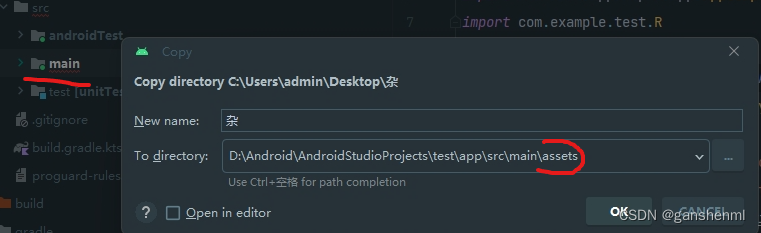
Android 如何在Android studio中快速创建raw和assets文件夹
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/157616.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
nodejs国内镜像及切换版本工具nvm
淘宝 NPM 镜像站(http://npm.taobao.org)已更换域名,新域名: Web 站点:https://npmmirror.com Registry Endpoint:https://registry.npmmirror.com
详见:
【望周知】淘宝 NPM 镜像换域名了&…
插件_日期_lunar-calendar公历农历转换
现在存在某需求,需要将公历、农历日期进行相互转换,在此借助lunar-calendar插件完成。
下载 [1] 通过npm安装 npm install lunar-calendar[2]通过文件方式引入 <script type"text/javascript" src"lib/LunarCalendar.min.js">…
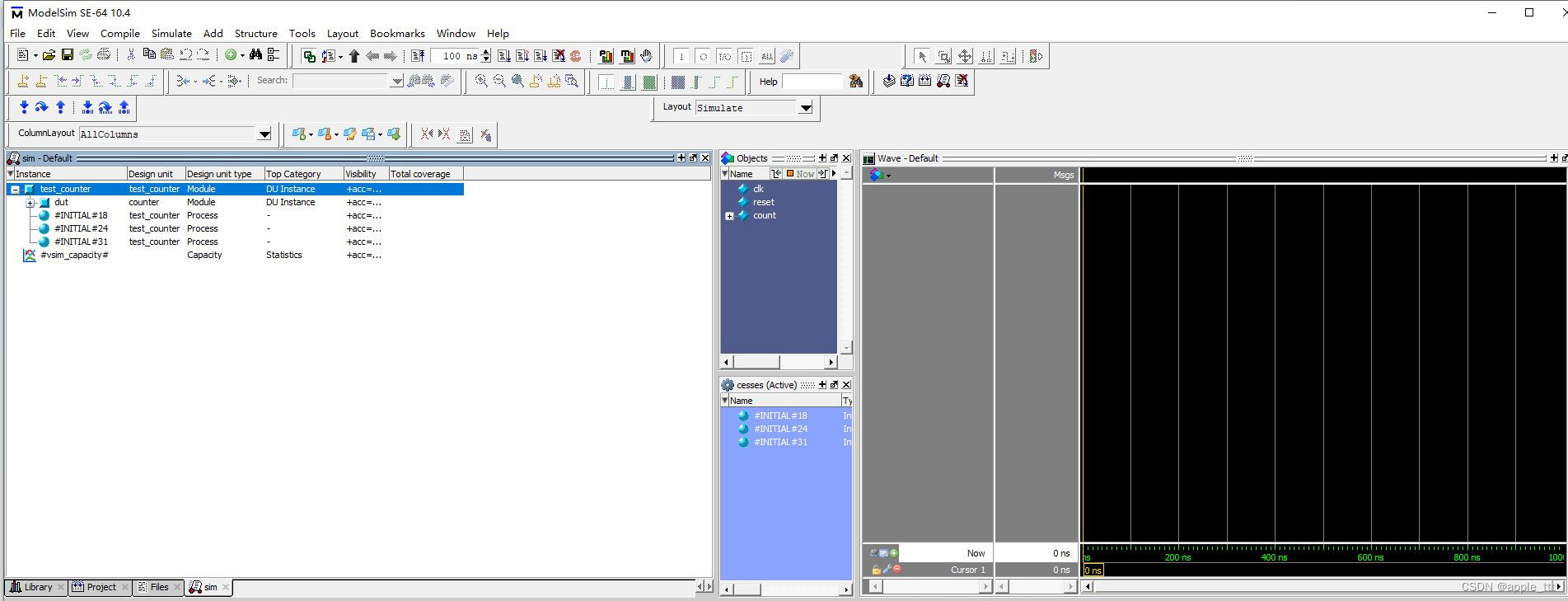
Modelsim 使用教程(4)—— Working With Multiple Libraries
一、概述 在文中,我们将练习使用多个库。在实际的项目开发过程中,我们可能有多个库来组织设计,从第三方源代码访问IP,或者在仿真之间共享公共部分。我们将通过创建一个包含计数器设计单元的资源库来开始本文。接下来,我…
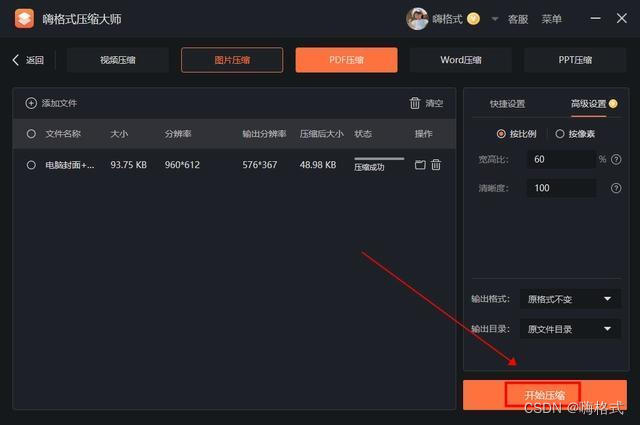
2m照片用手机怎么照?三个方法随心选!
在用手机拍照的时候,我们会发现拍出的照片尺寸都很大,占用手机的存储空间较多,而自己又不需要如此高清晰度的照片,那么如何解决这个问题呢?下面介绍了三种方法。 方法一:调整手机拍照的设置选项
1、打开手…
第20期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练 Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…
MyBatis无法读取XML中的Method的乌龙事件
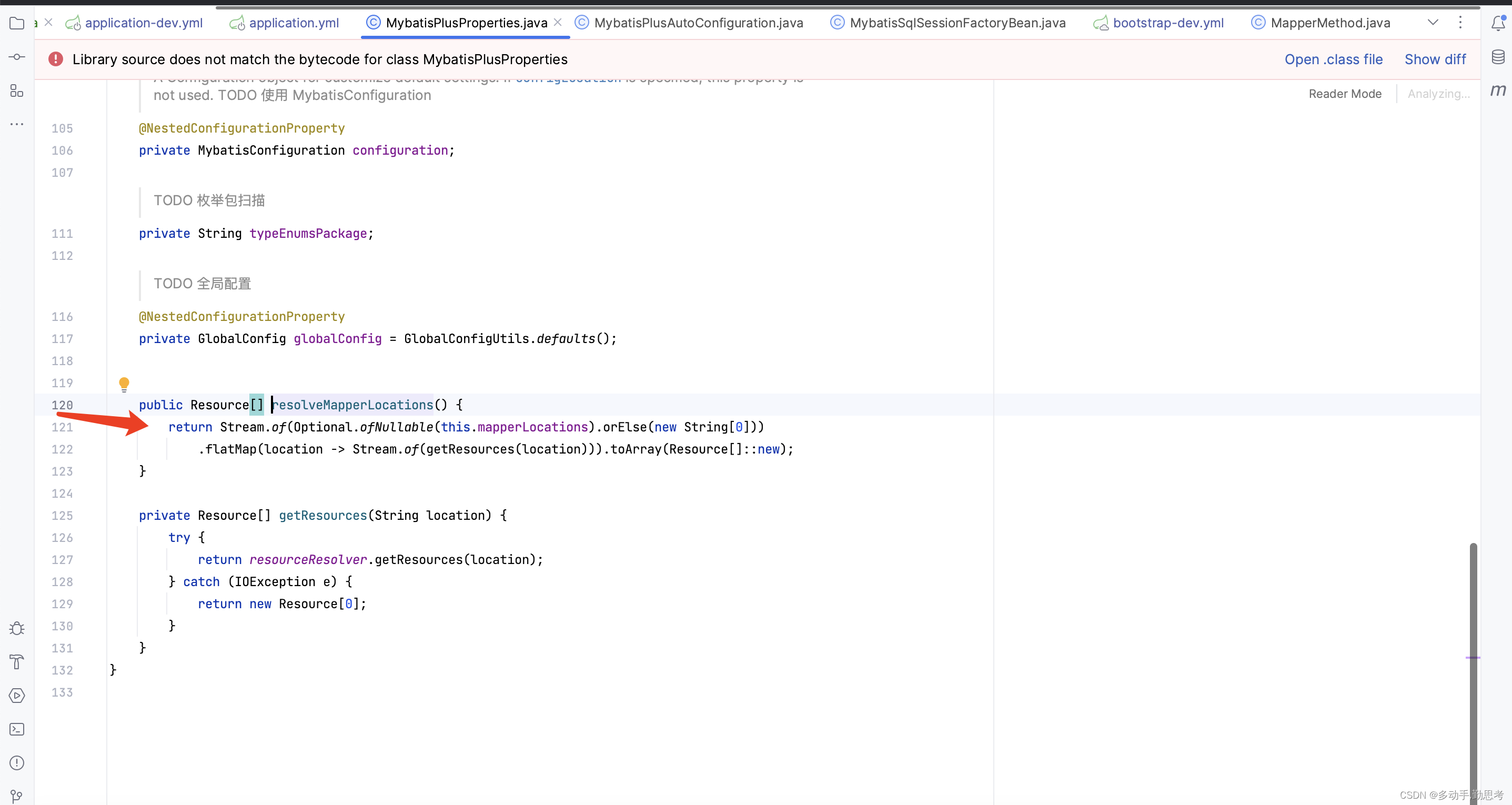
事件背景
同事反馈,相同的jar包,在多人本地的电脑、多台服务器中,都是可以正常启动的,只有在其中一台服务器,简称它为A,无法启动,因为启动后的初始化操作中有一个调用mybatis方法的操作&#x…
年终总结一定用得上!这8款AI制作PPT软件不容错过。
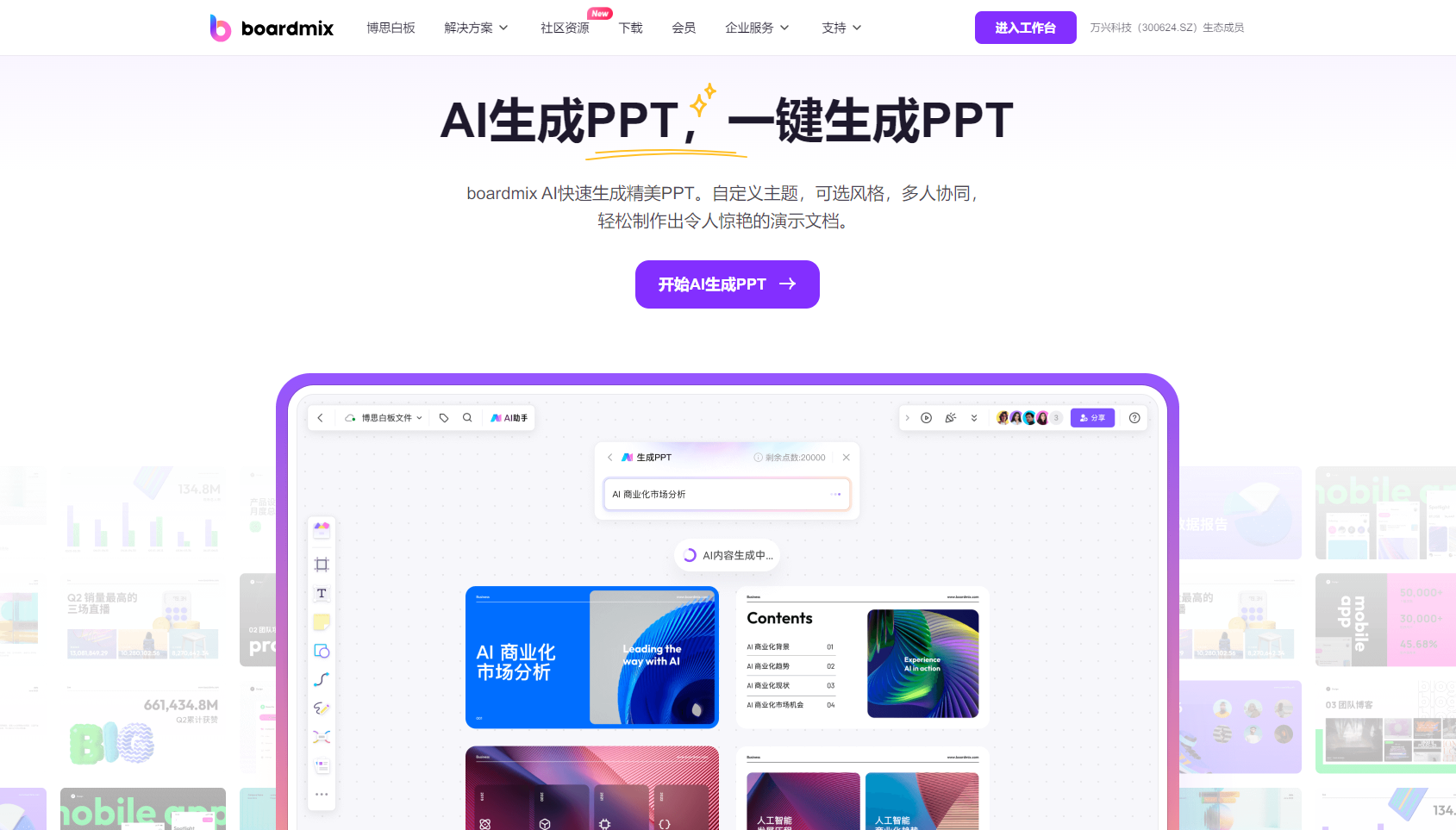
PPT(PowerPoint)已成为日常商务办公、教育和营销环境中广泛使用的一种呈现工具。年终总结时,使用PPT能清晰、直观地展示一年的工作成果,从而让团队成员或上级领导更好地了解并评估工作表现。
在过去,创建精美和引人入…
overflow溢出属性、定位、前端基础之JavaScript
overflow溢出属性 值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪࿰…
idea中启动多例项目配置
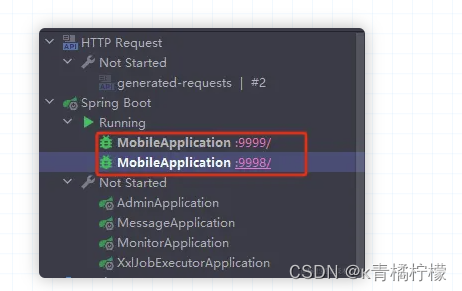
多实例启动 日常本地开发微服务项目时,博主想要验证一下网关的负载均衡以及感知服务上下线能力时,需要用到多实例启动。 那么什么是多实例启动嘞?简单说就是能在本地同时启动多个同一服务。打个比方项目中有一个 MobileApplication 服务&…
LEECODE 1480一维数组的动态和
class Solution {
public:vector<int> runningSum(vector<int>& nums) {vector<int> runningSum;int sum 0;int len nums.size();for(int i 0; i < len; i){sum sum nums[i];runningSum.push_back(sum);}return runningSum;}
};