函数调用的演示视频:
使用docker运行最新chatglm3-6b,对外的http服务,使用python代码执行函数调用,查询北京天气代码演示和说明
使用docker运行最新chatglm3-6b,对外的http服务,使用python代码执行函数调用,查询北京天气代码演示和说明
1,可以参考官方chatglm3 视频有更新详细内容
https://www.bilibili.com/video/BV1uC4y1J7yA/
【官方教程】ChatGLM3-6B 部署和微调(Function Call、Code Interpreter、Agent)
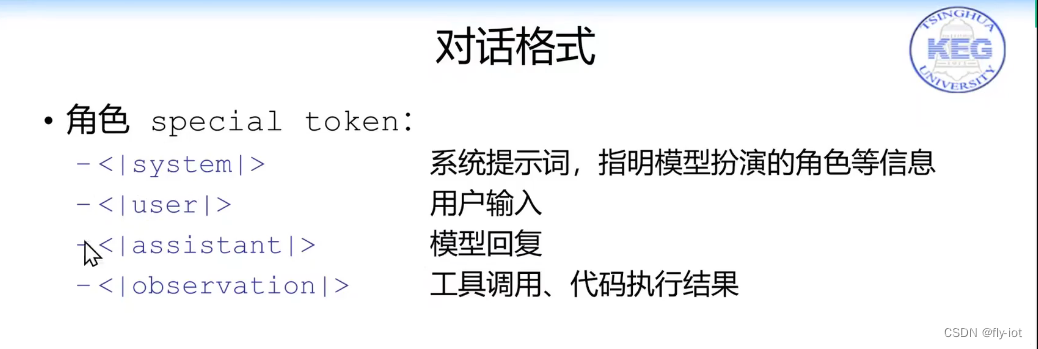
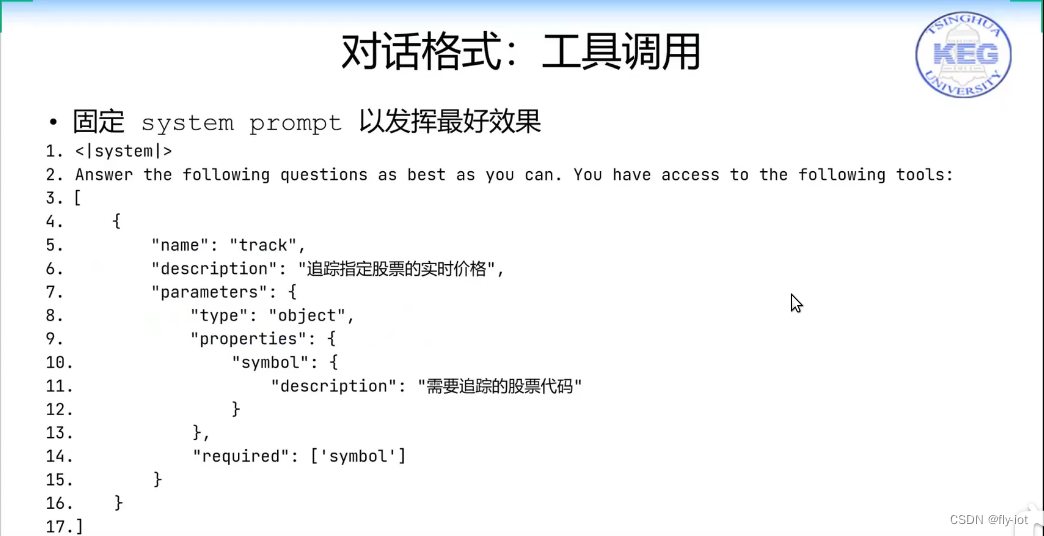
对话格式:

工具定义:

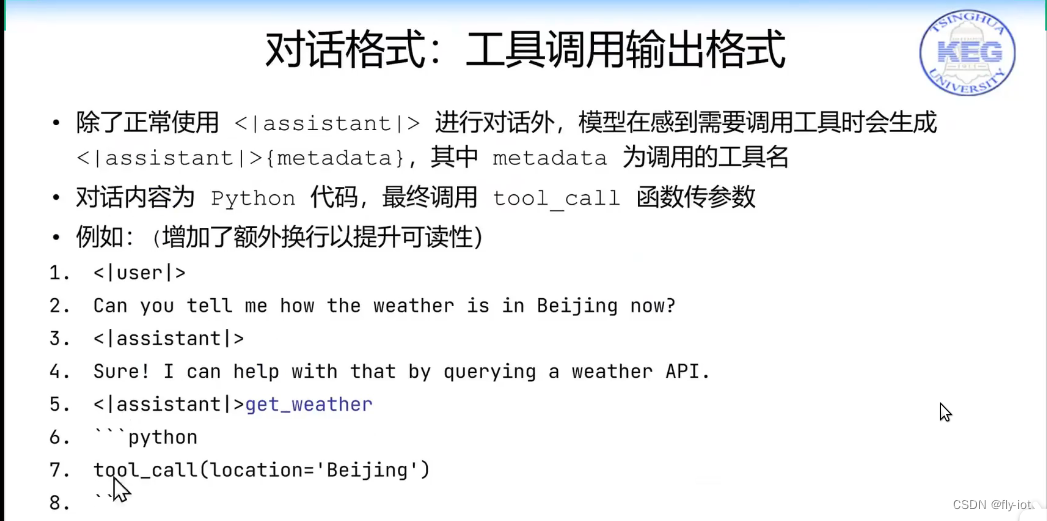
对话格式:

2,运行服务
参考上期的环境搭建:
https://yanghuaiyuan.blog.csdn.net/article/details/134130555
直接执行 python3 openai_api.py
同时修改模型路径:
...
if __name__ == "__main__":MODEL_PATH = '/data/chatglm3-6b-models'tokenizer = AutoTokenizer.from_pretrained(MODEL_PATH, trust_remote_code=True)model = AutoModel.from_pretrained(MODEL_PATH, trust_remote_code=True).quantize(8).cuda()# 多显卡支持,使用下面两行代替上面一行,将num_gpus改为你实际的显卡数量
...
启动成功:
Loading checkpoint shards: 100%|██████████████████████████████████████████████████████████████████████████████████████████████████████████████████████| 7/7 [00:47<00:00, 6.80s/it]
INFO: Started server process [480]
INFO: Waiting for application startup.
INFO: Application startup complete.
INFO: Uvicorn running on http://0.0.0.0:8000 (Press CTRL+C to quit)执行curl 命令:
curl https://localhost:8000/v1/chat/completions \-H "Content-Type: application/json" \-d '{"model": "chatglm3-6b","messages": [{"role": "user", "content": "北京景点"}],"temperature": 0.7}'
3,使用python代码调用
cd /data/tool_using
python3 openai_api_demo.py
执行结果:
2023-11-02 13:51:31.924 | INFO | __main__:main:36 - Function Call Response: {'name': 'get_weather', 'parameters': {'city_name': '北京'}}
2023-11-02 13:51:34.182 | INFO | __main__:main:39 - Tool Call Response: {'current_condition': {'temp_C': '20', 'FeelsLikeC': '20', 'humidity': '16', 'weatherDesc': [{'value': 'Clear'}], 'observation_time': '11:19 AM'}}
2023-11-02 13:51:46.387 | INFO | __main__:main:54 - 北京当前的天气情况如下:温度为20摄氏度,相对湿度为16%,天气状况为晴朗。这是最新的数据,观测时间为2023年5月30日11点19分。
2023-11-02 13:51:31.924 | INFO | __main__:main:36 - Function Call Response: {'name': 'get_weather', 'parameters': {'city_name': '北京'}}
2023-11-02 13:51:34.182 | INFO | __main__:main:39 - Tool Call Response: {'current_condition': {'temp_C': '20', 'FeelsLikeC': '20', 'humidity': '16', 'weatherDesc': [{'value': 'Clear'}], 'observation_time': '11:19 AM'}}
2023-11-02 13:51:46.387 | INFO | __main__:main:54 - 北京当前的天气情况如下:温度为20摄氏度,相对湿度为16%,天气状况为晴朗。这是最新的数据,观测时间为2023年5月30日11点19分。这里会先调用函数,容纳和返回执行 get_weather 函数,然后将结果再传给chatlm3。
返回一段说明文档。时间是错误了,估计还要有个当前日期的函数。再修正下。
5,总结
函数调用特别的好,非常方便,可以开发很多有价值的应用了。
也可以让现有的应用变得特别的智能了。通过简单的方式和人进行沟通。
而且一旦有了简单的方式,就不会使用复杂的系统了。
继续研究chatglm3-6b