目录
1、ThinkPHP组件版本
2、业务Model代码
3、阅读框架源码
4、跳过获取器获取原始数据写法
1、ThinkPHP组件版本
topthink/think-orm v2.0.58
topthink/think-helper v3.1.6
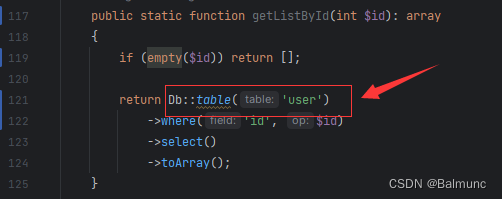
2、业务Model代码

原理:Model通过调用toArray方法使用自定义的获取器
3、阅读框架源码
3.1、vendor/topthink/think-helper/src/Collection.php

3.2、vendor/topthink/think-orm/src/model/concern/Conversion.php

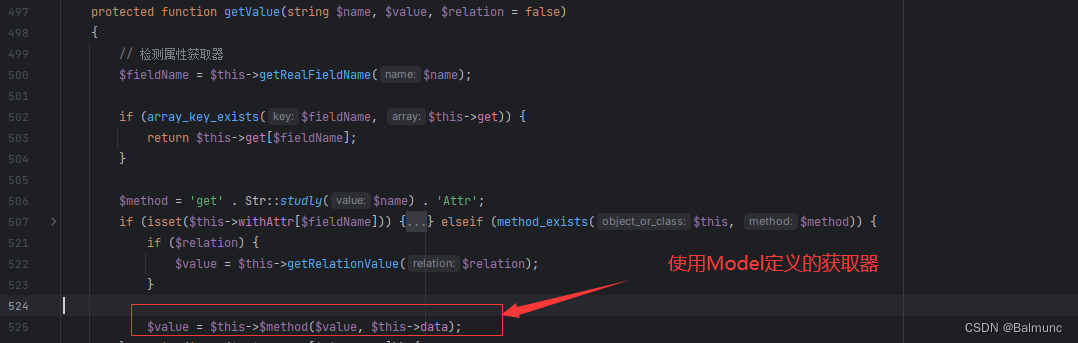
3.3、vendor/topthink/think-orm/src/model/concern/Attribute.php


4、跳过获取器获取原始数据写法
不使用当前Model即可!