随着设计工具的不断发展和持续创新,产生了许多实用的小插件,可以帮助设计师朋友们有效提高设计效率,节省不必要的设计时间和设计精力到意义和价值更高的设计部分上去。而Figma作为一个功能丰富有强大的专业设计工具,深受国内设计师的喜爱,拥有众多粉丝用户。那么你知道哪些Figma插件更好用吗?有哪些高效实用的Figma插件?今天本文总结了10个高效实用的Figma插件分享,可千万别错过了!
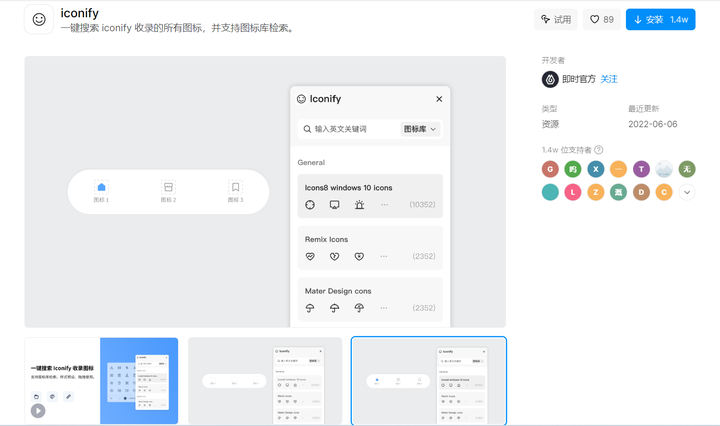
1、Iconify
Figma插件Iconify有40000个免费图标供您参考。此外,该插件还提供表情符号、Logo和其他工具,甚至可以粘贴代码并将代码转换为图标。非常的实用且专业,选择这个Figma插件绝对没有错。
1、可通过搜索关键词查找图标和图标库
2、可按照分类进行筛选
3、拖拽使用前可自定义图标尺寸和颜色,省去后续调整步骤
点击体验高效实用的Figma插件Iconify🔑:即时设计 - 可实时协作的专业 UI 设计工具

2、智能填充
智能填充Figma插件是一种快速填充数据的工具。他可以一键智能填充图片或文本,内容主题丰富,还支持批量操作,让你轻松玩转高保真。一键生成各种原始数据,不仅解决了更换原始占位符的问题,而且提高了工作效率。
1、当选中任意文本时,可智能填充人名、日期、时间、段落及对话等 9 种不同的预设内容
2、选中任意非文本图层、分组或画板时,可智能填充人物、风景、建筑、美食及运动等 8 种不同类型的无版权图片
3、选中多个图层时,可一键批量填充不同的图片或文本内容。
智能填充🔑:智能填充Figma插件

3、Vectary3D
Figma插件Vectary3D可以帮助您快速制作模型。您只需单击按钮,即可在屏幕上显示非常丰富的三维感。此外,该插件还为用户提供免费的3D模型原型,您可以将其添加到您的工作中。如果您需要为您的设计工作添加3D效果,此插件特别适合您。

4、Blobs
如果你想随意生成不规则的形状,这个Figma插件Blobs可以帮助你做到这一点。使用此工具,您可以随机生成各种有趣和随机的图形。您可以通过控制锚点和曲率来轻松调整形状。每个形状都是独特的、矢量的、个性化的。
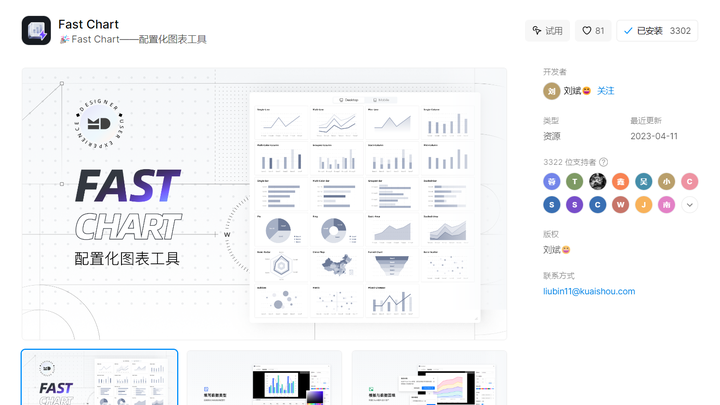
5、Chart
Figma插件Chart可以在Figma文档中添加和编辑图表。它是一个插件,可以通过实际数据快速生成图表。您还可以选择线条图、面积图、蛋糕图、环形图、散点图和条形图。每个图表都有自己的一套设备,如点数、最大值和最小值。使用Figma插件Chart创建图表,以快速提高您的工作效率。

6、图标库
中国Figma插件图标库,内置阿里巴巴图标库iconfont和字节跳动图标库iconPark,支持一键拖动调用和二次处理,不仅可以激发您的设计灵感,还可以提高设计图标的效率。
高效实用的图标库Figma插件🔑:Iconfont IconPark等大厂图标资源库

7、Wireframe
Figma插件Wireframe可以选择大小合适的移动设计或桌面设备的线框图,这样你就可以在短时间内制作出标准化的线框图。一般来说,拥有这个Figma插件来设计线框图是没有问题的。
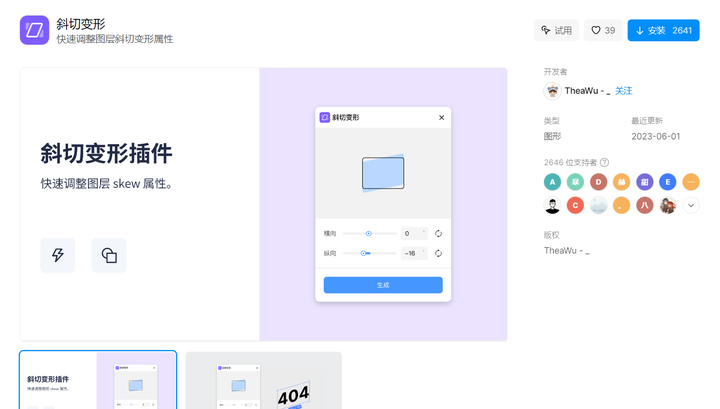
8、斜切
2.5D深受设计师的喜爱。中国Figma插件的斜切可以一键将枯燥的层转换为2.5D层,具有透视效果,并且可以自行调整插件面板「水平方向」和「竖直方向」参数值,可以实时预览转换后的效果。

9、SkewDat
这个Figma插件可以帮助你设计一个更精致的水平和垂直角度倾斜元素,它可以一次倾斜多个目标,这大大节省了你的设计时间。此外,在设计过程中,设计师还可以实时预览设计效果并及时更改。
10、旋转复制
中国Figma插件旋转复制使用元素的旋转副本,并建立轴向接口和图案。除了定制和更改旋转的份数和半径外,还可以跳过单个副本并调整扫描视角。操作简单,效果好。