DevExpress WinForms控件包含了超过150个随时可用的仪表盘预设,包括圆形,数字,线性和状态指示器等,来帮助用户实现更高级的数据可视化。
DevExpress WinForms有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v23.1正式版下载(Q技术交流:909157416)
150个随时可用的仪表盘设计
为了帮助用户尽快在下一个WinForms应用程序中加入视觉上吸引人的仪表控件,DevExpress WinForms 的Gauge(仪表盘)组件提供了150多个预先设计的仪表盘布局。
无论您是需要显示3/4圆形仪表盘,还是需要通过状态指示器传达信息,WinForms Gauge & State Indicators (仪表盘和状态指示器)套件都可以从A到Z覆盖。

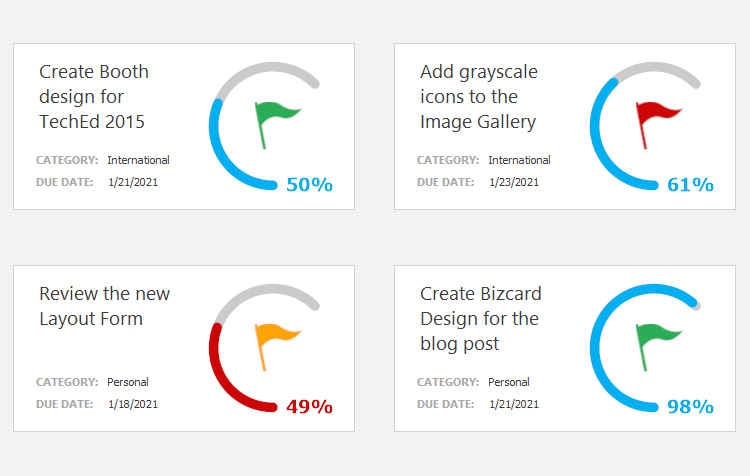
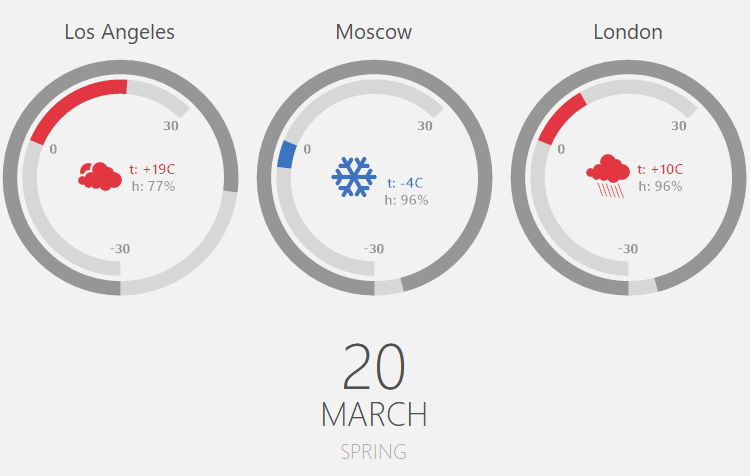
WinForms圆形仪表盘
在圆形范围内可视化数据
DevExpress WinForms Circular Gauge(圆形仪表盘)可以用来在圆形范围内可视化数据值,为了帮助您微调其UI元素的外观和感觉,Circular Gauge附带了28个内置样式选项,可用的预设包括:完整,3/4,1/2和1/4圈。

WinForms线性仪表盘
在线性尺度上可视化数据
DevExpress WinForms Linear Gauge(线性仪表盘)可以用来报告一个给定值在一个范围内的位置,您可以通过设置刻度的最小值和最大值、自定义刻度长度、范围条和相关标记来控制线性量规的行为和外观。

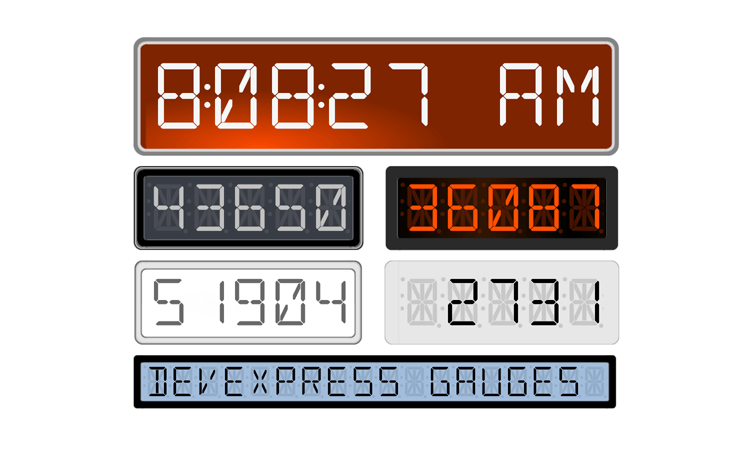
WinForms数字压力表
模拟一个电子指示器
DevExpress WinForms Digital Gauge(数字仪表盘)可以模拟数字时钟、音频接收器或任何数量的其他LED设备类型的外观,您可以通过使用任何内置预设来添加数字测量到您的应用程序中。

WinForms状态指示器
可视化多状态对象
状态指示器显示多状态对象,对象状态使用矢量图像进行可视化,可用的图像如下:
- 箭头
- 汽车图标
- 货币符号
- 电灯
- 旗帜
- 微笑
- 交通信号灯

可定制的外观
提供完美的用户体验
DevExpress WinForms Gauge Control中内置有28中仪表盘样式,都是用矢量格式图像,因此仪表盘和指示器控件可以缩放或拉伸而不会损失质量。
您也可以在运行时使用预定义的配色方案或我们的自定义绘制API来控制单个Gauge元素(背景和效果层,指针等)的外观。

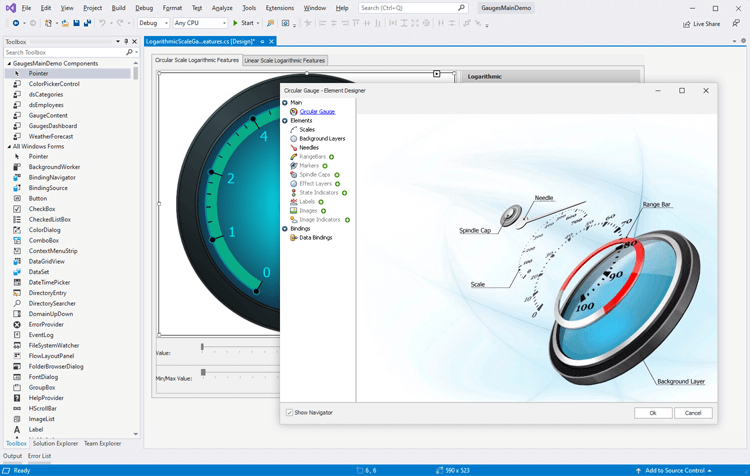
Visual Studio的仪表盘设计器
轻松创建完全交互式仪表盘
如果您的需求要求自定义外观(我们的内置样式不支持的外观),可以在设计时自定义刻度、勾号、标签、分段和范围条的外观。
DevExpress WinForms Gauges & State Indicators(仪表盘和状态指示器)配备了完全集成的设计器,因此您可以根据需要为下一个应用程序定制单个UI元素。