< el- table: key= "new Date().getTime()" : data= "tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" row- key= "id" ref= "table" style= "width: 100%" > < template v- for = "(item, idx) in tableHead" > < el- table- column: key= "item.key" : prop= "item.value" : label= "item.name" align= "center" > < / el- table- column> < / template> < / el- table>
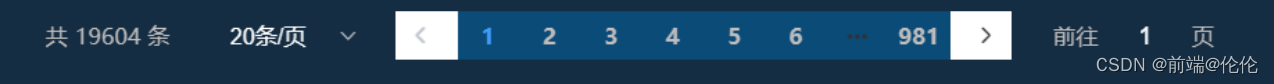
< el- pagination align= 'center' @size- change= "handleSizeChange" @current- change= "handleCurrentChange" : current- page= "currentPage" : page- sizes= "[1,5,10,20]" : page- size= "pageSize" layout= "total, sizes, prev, pager, next, jumper" : total= "tableData.length" >
< / el- pagination>
data ( ) { return { tableData : [ ] , tableHead : [ { name : "母线名称" , value : 'busName' , } , { name : "电压等级" , value : 'voltageLevel' , } , { name : "开始时间" , value : 'startDate' , } , { name : "恢复时间" , value : 'recoverDate' , } , { name : "持续时间(分钟)" , value : 'continuedDate' , } , { name : "越限类型" , value : 'limitType' , } , { name : "越限极值" , value : 'limitValue' , } , ] , currentPage : 1 , total : 20 , pageSize : 2 , } ; } ,
methods : { handleSizeChange ( val ) { console. log ( ` 每页 ${ val} 条 ` ) ; this . currentPage = 1 ; this . pageSize = val; } , handleCurrentChange ( val ) { console. log ( ` 当前页: ${ val} ` ) ; this . currentPage = val; }
}
< template> < div class = "v-table" ref= "tableheight" style= "width: 100%; height: 100%" > < el- table: key= "new Date().getTime()" : data= "tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" row- key= "id" ref= "table" style= "width: 100%;height: calc(100% - 60px)" > < template v- for = "(item, idx) in tableHead" > < el- table- column: key= "item.key" : prop= "item.value" : label= "item.name" align= "center" > < / el- table- column> < / template> < / el- table> < ! -- 分页器 -- > < div class = "block-box" > < el- pagination align= 'center' @size- change= "handleSizeChange" @current- change= "handleCurrentChange" : current- page= "currentPage" : page- sizes= "[1,5,10,20]" : page- size= "pageSize" layout= "total, sizes, prev, pager, next, jumper" : total= "tableData.length" > < / el- pagination> < / div> < / div>
< / template> < script> export default { data ( ) { return { tableData : [ { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , ] , tableHead : [ { name : "母线名称" , value : 'busName' , } , { name : "电压等级" , value : 'voltageLevel' , } , { name : "开始时间" , value : 'startDate' , } , { name : "恢复时间" , value : 'recoverDate' , } , { name : "持续时间(分钟)" , value : 'continuedDate' , } , { name : "越限类型" , value : 'limitType' , } , { name : "越限极值" , value : 'limitValue' , } , ] , currentPage : 1 , total : 20 , pageSize : 2 , } ; } , mounted ( ) { } , methods : { handleSizeChange ( val ) { this . currentPage = 1 ; this . pageSize = val; } , handleCurrentChange ( val ) { this . currentPage = val; } , } } ;
< / script> < style lang= "less" > . v- table { . block- box{ width : 100 % ; height : 50px; margin- top: 10px; display : flex; justify- content: center; align- items: center; } }
< / style> methods : { handleSizeChange ( val ) { this . pageSize = val; this . params = { pageSize : this . pageSize, currentPage : this . currentPage, } this . getDialogData ( val, this . currentPage, this . dialogTableUrl, this . params) ; } , handleCurrentChange ( val ) { this . currentPage = val; this . params = { pageSize : this . pageSize, currentPage : this . currentPage, } this . getDialogData ( this . pageSize, val, this . dialogTableUrl, this . params) ; } , getDialogData ( pageSize, currentPage, url, params ) { getRequestData ( url, 'get' , params) . then ( ( res ) => { if ( res. status == 200 ) { let data = res. data. data; this . total = data. num; this . tableData = data. list} } ) } ,
}
< template> < div class = "v-table" ref= "tableheight" style= "width: 100%; height: 100%" > < el- table: key= "new Date().getTime()" : data= "tableData" row- key= "id" ref= "table" style= "width: 100%;height: calc(100% - 60px)" > < template v- for = "(item, idx) in tableHead" > < el- table- column: key= "item.key" : prop= "item.value" : label= "item.name" align= "center" > < / el- table- column> < / template> < / el- table> < ! -- 分页器 -- > < div class = "block-box" > < el- pagination align= 'center' @size- change= "handleSizeChange" @current- change= "handleCurrentChange" : current- page= "currentPage" : page- sizes= "[1,5,10,20]" : page- size= "pageSize" layout= "total, sizes, prev, pager, next, jumper" : total= "total" > < / el- pagination> < / div> < / div>
< / template> < script> export default { data ( ) { return { tableData : [ { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , { busName : "xxx" , voltageLevel : "" , startDate : "" , recoverDate : "" , continuedDate : "" , limitType : "" , limitValue : "" , } , ] , tableHead : [ { name : "母线名称" , value : 'busName' , } , { name : "电压等级" , value : 'voltageLevel' , } , { name : "开始时间" , value : 'startDate' , } , { name : "恢复时间" , value : 'recoverDate' , } , { name : "持续时间(分钟)" , value : 'continuedDate' , } , { name : "越限类型" , value : 'limitType' , } , { name : "越限极值" , value : 'limitValue' , } , ] , currentPage : 1 , total : 20 , pageSize : 2 , } ; } , mounted ( ) { } , methods : { handleSizeChange ( val ) { this . currentPage = 1 ; this . pageSize = val; } , handleCurrentChange ( val ) { this . currentPage = val; } , } } ;
< / script> < style lang= "less" > . v- table { . block- box{ width : 100 % ; height : 50px; margin- top: 10px; display : flex; justify- content: center; align- items: center; } }
< / style>






![[网络安全提高篇] 一二一.恶意软件动态分析Cape沙箱Report报告的API序列批量提取详解](https://img-blog.csdnimg.cn/36f21b1bf14c4e52b8b3331651aadc4d.png#pic_center)