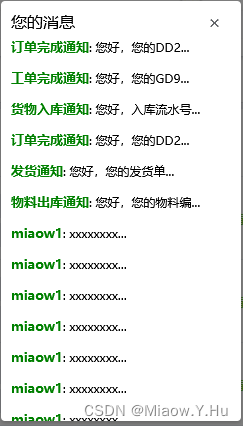
点击铃铛显示如下消息框:

如果点击消息,可以实现消息从列表中移除,并从铃铛总数上进行扣减对应的已读消息数。
关于以上功能的实现方式:
<!-- 铃铛位置 --><i class="el-icon-bell" @click="showPopover = true"><span class="badge" v-if="notificationCount <= 99">{{ notificationCount }}</span><span class="badge" v-else>99+</span></i><!-- 列表框 --><!-- 虚化背景 --><div v-if="showPopover" class="popover" @click="closePopover"></div><div v-if="showPopover" class="popover-content"><!-- class="close-button"--><el-button class="close-button" size="mini" @click="showPopover = false">×</el-button><div style="line-height: 20px;">您的消息</div><ul class="notification-list"><li v-for="item in notifications" :key="item.id" class="notification-item"><div @click="clickLink(item)"><span><b>{{ item.title }}</b>:<el-tooltip :content ="item.content" effect="dark" placement="top-start"><span>{{ getTruncatedContent(item.content) }}</span></el-tooltip></span></div></li></ul></div></div>
export default {name: "xxx",data() {return {notificationCount: 99, // 初始化消息数量为0showPopover: false,//展示列表框notifications:[{id:1,title:"订单完成通知",content:"您好,您的DD234825205已经完成了,点击查看相关信息"},{id:2,title:"工单完成通知",content:"您好,您的GD93453872已经完成了,点击查看相关信息"},{id:3,title:"货物入库通知",content:"您好,入库流水号为3247942582,成功入库,点击查看详情"},{id:4,title:"订单完成通知",content:"您好,您的DD292342485已经完成了,点击查看相关信息"},{id:5,title:"发货通知",content:"您好,您的发货单#3358347520已经开始发货,点击查看详情"},{id:6,title:"物料出库通知",content:"您好,您的物料编号233847587528出库成功,点击查看详情"},{id:7,title:"miaow1",content:"xxxxxxxxxx"},{id:8,title:"miaow1",content:"xxxxxxxxxx"},{id:9,title:"miaow1",content:"xxxxxxxxxx"},{id:10,title:"miaow1",content:"xxxxxxxxxx"},{id:11,title:"miaow1",content:"xxxxxxxxxx"},{id:12,title:"miaow1",content:"xxxxxxxxxx"},{id:13,title:"miaow1",content:"xxxxxxxxxx"},]};},//用来检测文本内容长度computed: {getTruncatedContent() {return (content) => {if (content.length > 8) {return content.slice(0, 8) + '...';}return content;};},},methods :closePopover() {this.showPopover = false;},clickLink(notification){const index = this.notifications.indexOf(notification);if(index != -1){//在此获得相关路径,在用户点击相关信息的时候跳转链接//this.$router.push({path:"{{path}}"})this.notifications.splice(index,1);}if(this.notificationCount > 0){this.notificationCount --;}//然后跳转}.bell-icon {position: relative;display: inline-block;}
.badge {// position: absolute;top: 100px;line-height:12px;right: 210px;background-color: white;color: red;border-radius: 50%;padding: 4px;font-size: 12px;}.popover {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background-color: rgba(0, 0, 0, 0.5);z-index: 999;
}.popover-content {position: fixed;top: 56px;right: 120px;min-width: 220px;width: auto;max-height: 400px;background-color: white;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);border-radius: 4px;padding: 10px;z-index: 1000;overflow-y: auto;
}.notification-list {list-style: none;// padding: 0;font-size:15px;margin: 0;padding:0px;line-height:30px;}.notification-item {margin-bottom: 0px;
}.notification-item h3 {margin: 0;font-size: 12px;
}.notification-item p {margin: 0;font-size: 12px;color: #888;
}
.notification-item b {margin: 0;font-size: 13px;//我在想要不要将消息进行区分,比如绿色代表成功,橙色代表警告,红色代表错误color: green;
}
.notification-item span {margin: 0;font-size: 12px;
}.close-button {position: absolute;top: 5px;right: 5px;border: none;background: none;font-size: 18px;// cursor: pointer;
}