1.模型简介
- 传统布局是指:基于传统盒状模型,主要靠: display 属性+ position 属性+float 属性。
- 2009年,w3C提出了一种新的盒子模型——+Flexible Box(伸缩盒模型,又称:弹性盒子)。
- 它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序......
- 截止目前,除了在部分IE浏览器不支持,其他浏览器均已全部支持。
- 伸缩盒模型的出现,逐渐演变出了一套新的布局方案―—— flex布局。
- flex布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
2.伸缩容器
- 给元素设置: display:flex或display:inline-flex,该元素就变为了伸缩容器。
- display:inline-flex很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。
- 一个元素可以同时是:伸缩容器、伸缩项目。
3.伸缩项目
- 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”"。
4.主轴侧轴
- 主轴:伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边是终点)。
-
-
- row :主轴方向水平从左到右(默认值)
- row-reverse:主轴方向水平从右到左。
- column :主轴方向垂直从上到下。
- column-reverse :主轴方向垂直从下到上。
-
-
- nowrap:不换行
- wrap:自动换行,伸缩容器不够自动换行。总高度大于“所有行的和”会在每一行下面留出缝隙。
- wrap-reverse:反向换行。从最低行开始排列,逐渐往上。
-
-
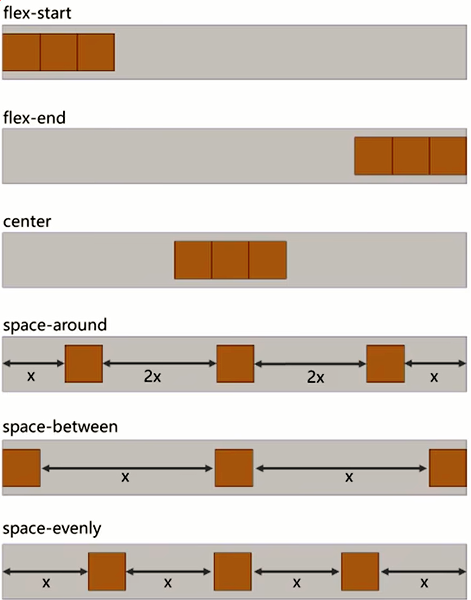
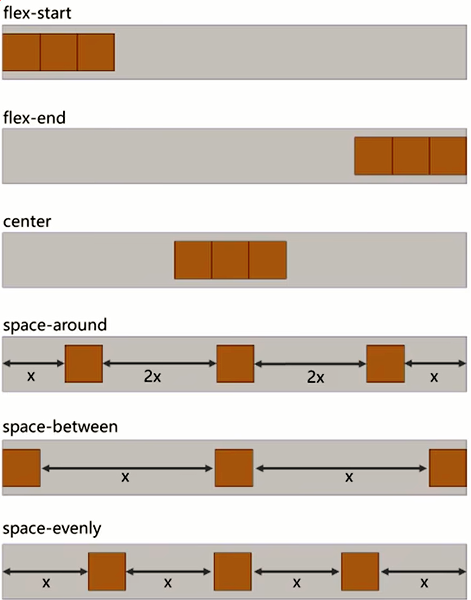
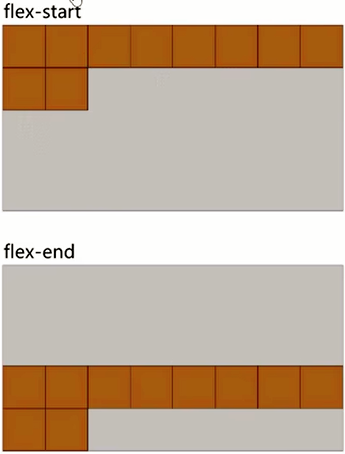
- flex-start :主轴起点对齐(默认值)
- flex-end :主轴终点对齐。
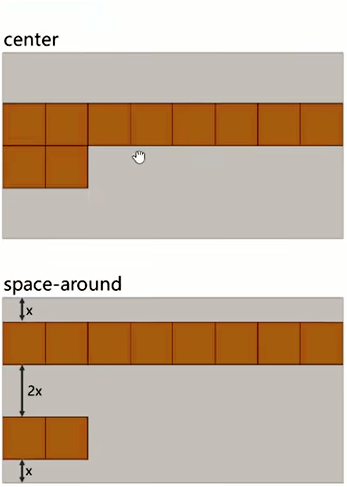
- center :居中对齐
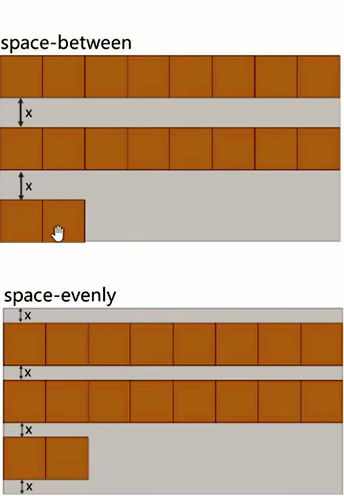
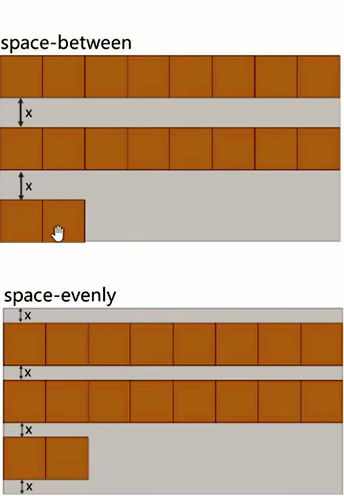
- space-between :均匀分布,两端对齐(最常用)。
- space-around :均匀分布,两端距离是中间距离的一半。
- space-evenly :均匀分布,两端距离与中间距离一致。
-
-

- 主轴的基准长度:flex-basics
-
-
- 设置主轴的基准长度会让宽高失效:主轴是横向,宽失效;主轴是纵向,高失效。
- 浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值 auto,即:伸缩项目的宽或高。
- 侧轴:与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边是终点)。
-
-
-
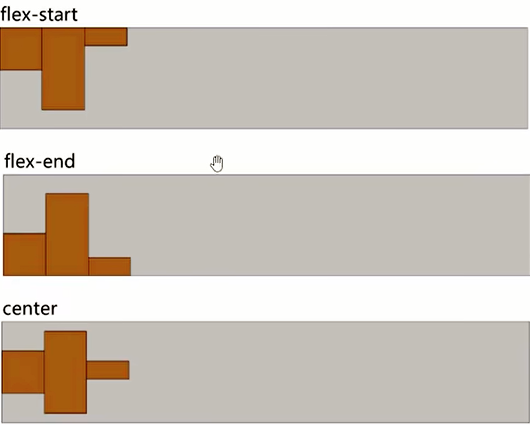
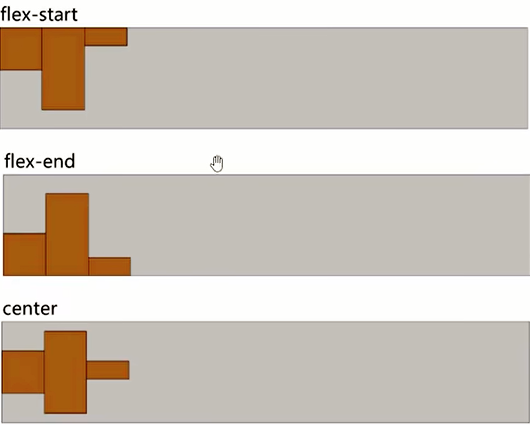
- flex-start :侧轴的起点对齐。
- flex-end:侧轴的终点对齐。
- center :侧轴的中点对齐。
- baseline:伸缩项目的第一行文字的基线对齐。
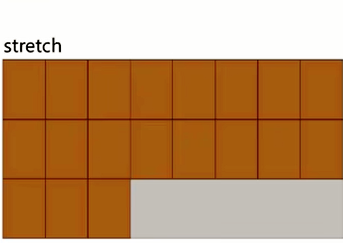
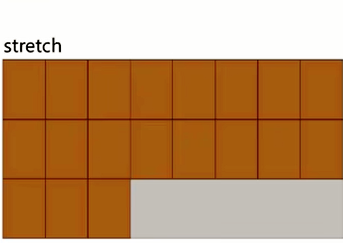
- stretch:如果伸缩项目未设置高度,将占满整个容器的高度(默认值)


-
-
-
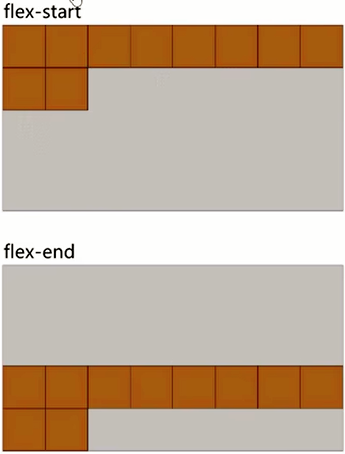
- flex-start : 与侧轴的起点对齐。
- flex-end :与侧轴的终点对齐。
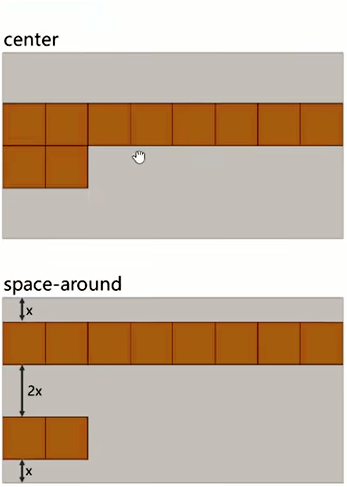
- center : 与侧轴的中点对齐。
- space-between :与侧轴两端对齐,中间平均分布。
- space-around :伸缩项目间的距离相等,比距边缘大一倍。
- space-evenly:在侧轴上完全平分。
- stretch :占满整个侧轴。—―默认值




/*方案一*/
父元素 {display: flex;justify-content: center;align-items: center;
}/*方案二*/
父元素 {display: flex;
}
伸缩项目 {margin: auto;
}
5.拉伸收缩
-
- Fex-grow 定义伸缩项目的放大比例,默认为0,即:纵使主轴存在剩余空间,也不拉伸(放大)规则:
- 若所有伸缩项目的 flex-grow值都为1,则:它们将等分剩余空间(如果有空间的话)。
- 若三个伸缩项目的flex-grow值分别为:1、2、3,则按照比例瓜分剩余空间
-
- flex-shrink定义了项目的压缩比例,默认为1,即:如果空间不足,该项目将会缩小。
- 收缩项目的计算,略微复杂一点,我们拿一个场景举例:假如有三个收缩项目,宽度分别为: 200px、300px、200px,它们的flex-shrink值分别为:1、2、3若想刚好容纳下三个项目,需要总宽度为700px,但目前容器只有400px,还差300px所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算:
-
-
- 第一步:计算分母:(200×1) +(300×2) +(200×3) = 1400
- 第二步:计算比例
-
-
-
- 项目一:(200×1) / 1400 =比例值1
- 项目二:(300×2) / 1400 =比例值2
- 项目三:(200×3) / 1400 =比例值3
-
-
-
- 项目一需要收缩:比例值1 x 300
- 项目二需要收缩:比例值2 x 300
- 项目三需要收缩:比例值3 x 300
-
- 注意事项:如果收缩有偏差,大部分情况下是因为收缩项目的边框导致的。
6.flex复合属性
- flex是复合属性,复合了: flex-grow . flex-shrink 、 flex-basis三个属性,默认值为0 1 auto
- 如果写flex:1 1 auto ,则可简写为:flex : auto
- 如果写flex:1 1 0,则可简写为: flex :1
- 如果写flex:0 0 auto ,则可简写为:flex : none
- 如果写flex:0 1 auto ,则可简写为: flex:0 auto(即flex初始值)
7.项目排序与单独对齐
-
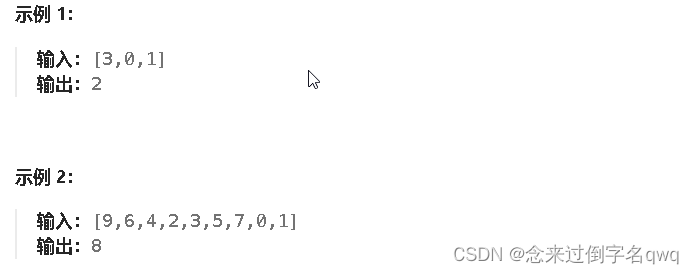
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
-
- 通过align-self 属性,可以单独调整某个伸缩项目的对齐方式
- 默认值为auto,表示继承父元素的align-items 属性。