mapbox使用marker创建html点位信息

codePen地址
mapboxgl.accessToken ="pk.eyJ1IjoibGl1emhhbzI1ODAiLCJhIjoiY2xmcnV5c2NtMDd4eDNvbmxsbHEwYTMwbCJ9.T0QCxGEJsLWC9ncE1B1rRw";
const center = [121.29786, 31.19365];
const map = new mapboxgl.Map({container: "map",// Choose from Mapbox's core styles, or make your own style with Mapbox Studiostyle: "mapbox://styles/mapbox/streets-v12",center,zoom: 12.5
});let points = {id: "test"
};
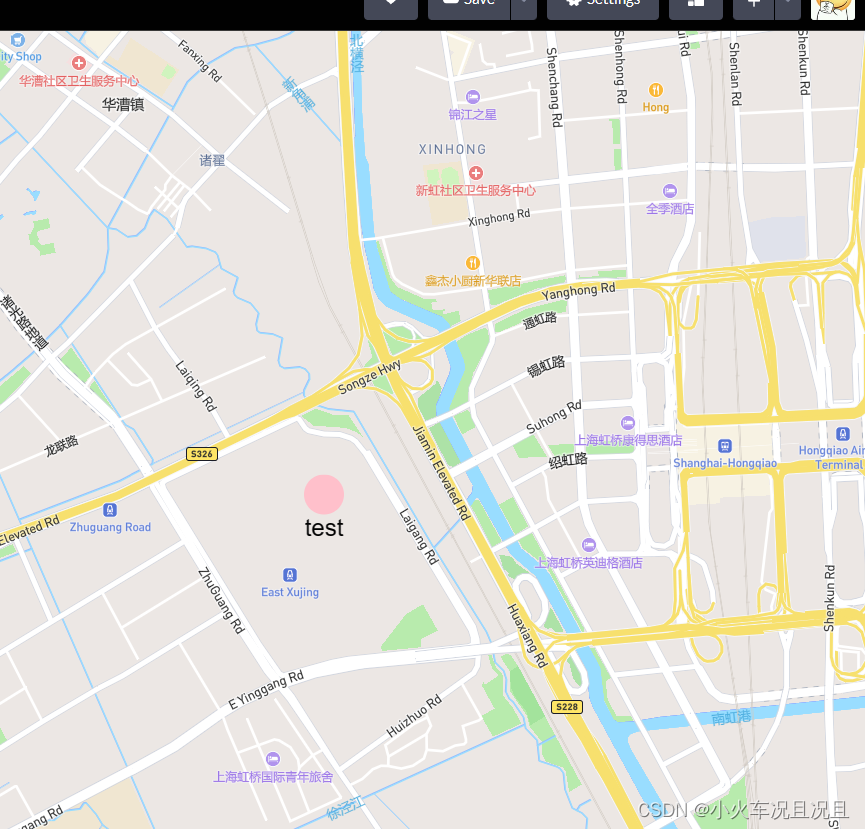
const element = document.createElement("div");element.innerHTML = `<div class="mapbox-gl-marker"><span class="point"></span><span class="marker-tag">${points.id}</span></div>`;
const marker = new mapboxgl.Marker({element
}).setLngLat(center).addTo(map);