前言
前面介绍了常用控件的相关属性,那些控件的使用起来也很容易。在本节及后面的章节介绍的控件将是相比于前面使用起来较为复杂的(不过使用多了,也很容易上手)。
这些控件常常需要配合java代码来使用,比如说对话框、列表视图等等。
这一节将学习“对话框AlertDialog”的使用。
创建
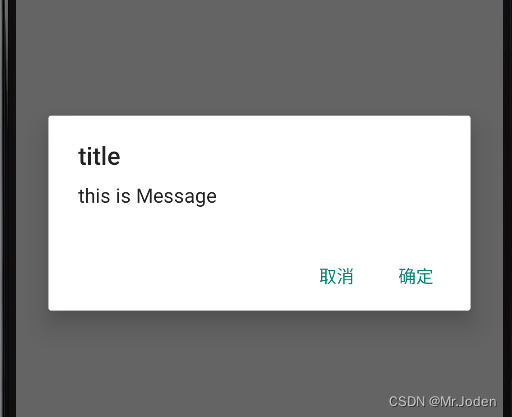
对话框是需要用户交互的,所以一般是以java代码的形式创建,以下是创建一个简单对话框的代码:


new AlertDialog.Builder(this)// 对话框标题.setTitle("title")// 对话框信息内容.setMessage("this is Message")// 乐观按钮:文本内容、点击处理.setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}})// 消极按钮:文本内容、点击处理.setNegativeButton("取消",null)// 展示对话框.show();输入框对话框
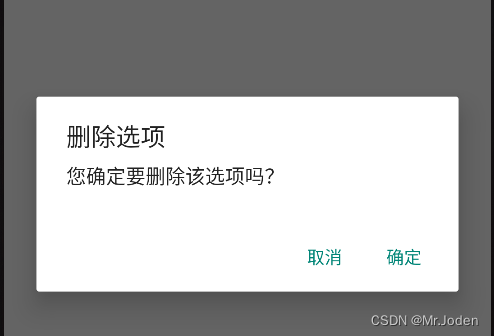
普通对话框的作用是“二次确认”,本质上来说没有什么真正意义上的功能作用。
有时我们需要在弹出的对话框中进行用户输入,基于输入来进行接下来交互操作,那么上面简单的对框框就不适用了。
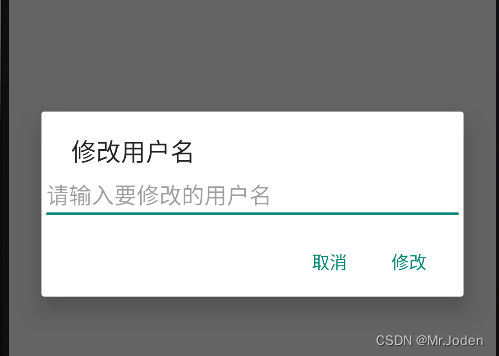
这时,对于AlertDialog.Builder对象就有个setView(View view)可以让我们可以设置对话框指定的内容视图控件,下面是一个弹出对话框用于修改的例子:

EditText editText = new EditText(this);
editText.setHint("请输入要修改的用户名");AlertDialog confirmDelete = new AlertDialog.Builder(this).setTitle("修改用户名").setView(editText).setPositiveButton("修改", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {System.out.println("修改用户名为:"+editText.getText());}}).setNegativeButton("取消", null).show();// 当然你也可以通过以下方式引入自定义View
LayoutInflater layoutInflater = LayoutInflater.from(this);
View upDateView = layoutInflater.inflate(R.layout.my_update, null); 补充
除了上面谈到的一些方法,这里再补充一些方法以便让我们根据业务需求更好地去定制对话框。
| 方法 | 功能 |
|---|---|
| setNeutral | 设置中立按钮 |
| setIcon | 设置图标 |
| setPositiveButtonIcon | 设置乐观按钮图标 |
| setNegativeButtonIcon | 设置消极按钮图标 |
| setNeutralButtonIcon | 设置中立按钮图标 |
| setItems | 设置文本列表 |
| setSingleChoiceItems | 设置单选列表 |
| setMultiChoiceItems | 设置多选列表 |
后言
在接下来一节将介绍关于适配器Adapter的相关知识。