文章目录
- jQuery介绍
- jQuery优势
- jQuery内容
- jQuery版本
- jQuery对象
- 知识补充
- js代码与jQuery代码对比
- 标签对象与jQuery对象
- jQuery 查找标签
- 1.基本选择器
- 2.组合选择器
- 3.层级选择器
- 4.属性选择器
- 5.基本筛选器
- 6.表单筛选器
- 7.筛选器方法
- jQuery的链式操作
- Python链式操作的本质
- 操作标签
- 1.class操作
- 2.位置操作
- 3.文本操作
- 4.创建标签
- 5.属性操作
- 6.文档处理
- jQuery事件
- clone()属性
- 克隆事件
- 事件相关补充
- 1.取消后续事件
- 2.阻止事件冒泡
- 3. 等待页面加载完毕在执行代码
- 4.事件委托
- jQuery动画效果
- Bootstrap页面框架
- 引入Bootstrap提供的CDN服务
- 关于下载Bootstrap下载
- 文档结构
- 核心部分
- 布局容器
- 栅格系统
- 屏幕参数
- 重要样式
- 组件
jQuery介绍
jQuery类库类似python中的模块。
IE浏览器:前端针对iE有时候需要单独写一份代码
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery优势
-
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。(加载速度快)
-
丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。(选择器更多)
-
链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。(一行代码走天下)
-
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
-
Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。(重点)
-
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
-
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容
选择器
筛选器
样式操作
文本操作
属性操作
文档处理
事件
动画效果
插件
each、data、Ajax下载链接:jQuery官网
中文文档:jQuery AP中文文档
jQuery版本
1.x 兼容IE678 最终版本:1.12.4 (2016年5月20日)
2.x 不兼容IE678 最终版本:2.2.4 (2016年5月20日)
3.x 不兼容IE678 目前该版本是官方主要更新维护的版本
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。
知识补充
准备工作1.下载核心文件到本地引入(没有网络也可以使用)<script src="jQuery3.6.js"></script>2.CDN网络资源加载(必须有网络才可以使用)前端免费的cdn网站: https://www.bootcdn.cn/下载>>官网>>下载>>>min.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js //没有压缩
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js //压缩下载推荐看:https://www.cnblogs.com/goOJBK/p/15890687.html什么是CDNCDN是内容分发网络前端免费的cdn网站: https://www.bootcdn.cn/jQuery导入之后需要使用关键字才可以使用默认的关键字就是jQuery但是不好输可以用 $ 替换jQuery封装了JS代码 让编写更简单 但是有时候JS代码更快(原因要下加载jQuery再加载js代码)
js代码与jQuery代码对比
let pEle = document.getElementsByTagName('p')[0]undefinedpEle.style.color = 'red''red'pEle.nextElementSibling.style.color = 'green'$('p').first().css('color','yellow').next().css('color','blue')
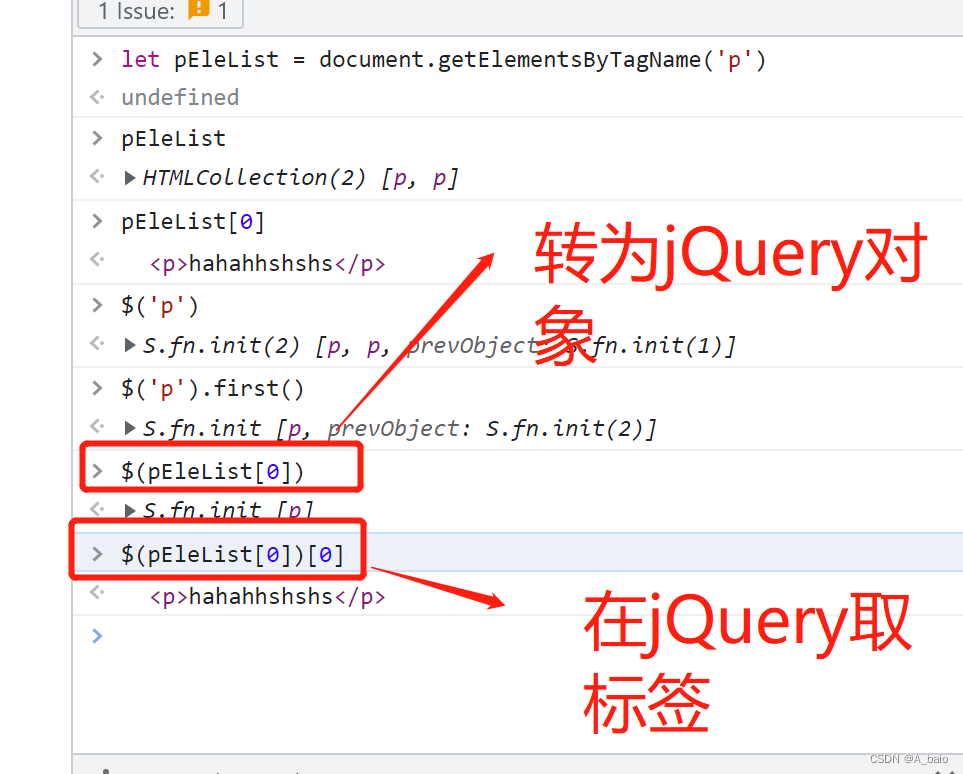
标签对象与jQuery对象
产生对象var $variable = jQuery对像var variable = DOM对象$variable[0]//jQuery对象转成DOM对象
1.不同的对象能够调用的方法是不同的在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换标签对象转jQuery对象 $(标签对象)jQuery对象转标签对象jQuery对象[0]

jQuery 查找标签
1.基本选择器
$('#d1') id选择器
$('.c1') class选择器
$('div') 标签选择器
2.组合选择器
$('div#d1') 查找id是d1的div标签
$('span.c1') 查找含有c1样式类的span标签
$('div,span,p') 查找div或者span或者p标签
$('#d1,.c1,span') 查找id是d1的或者class含有c1的或者span标签
$('*') 查找所有元素选择器
3.层级选择器
$('div p') 查找div里面所有的后代p标签
$('div>p') 查找div里面的儿子p标签
$('div+p') 查找div同级别下面紧挨着的p标签
$('div~p') 查找div同级别下面所有的p标签
4.属性选择器
[attribute]
$('[username]') 查找含有username属性名的标签
$('[username="kimi"]') 查找含有username属性名并且值等于jason的标签
$('input[username="jason"]')
5.基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)$('li:first') 优化 $('li').first()
6.表单筛选器
$(':text')
$(':password')$(':checked') checked与selected都会找到的
$(':selected') selected
7.筛选器方法
$("#id").next()
$("#id").nextAll()
$("#id").nextUntill("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUtill("#i2")
$("#id").parent() //查找当前元素的父辈元素
$("#id").parents() //查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children() // 子类们
$("#id").siblings() //兄弟们
jQuery的链式操作
将一行代码将第一个p标签变成红色第二个p标签变成绿色
<p>111</p>
<p>222</p$('p').first().css('color','red').next().css('color','green')注意:
jQuery对象调用jQuery方法之后返回的还是当前jQuery对象 也就可以继续调用其他方法
左侧菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>左侧菜单示例</title><style>.left {position: fixed;left: 0;top: 0;width: 20%;height: 100%;background-color: rgb(47, 53, 61);}.right {width: 80%;height: 100%;}.menu {color: white;}.title {text-align: center;padding: 10px 15px;border-bottom: 1px solid #23282e;}.items {background-color: #181c20;}.item {padding: 5px 10px;border-bottom: 1px solid #23282e;}.hide {display: none;}</style>
</head>
<body><div class="left"><div class="menu"><div class="item"><div class="title">菜单一</div><div class="items"><div class="item">111</div><div class="item">222</div><div class="item">333</div></div></div><div class="item"><div class="title">菜单二</div><div class="items hide"><div class="item">111</div><div class="item">222</div><div class="item">333</div></div></div><div class="item"><div class="title">菜单三</div><div class="items hide"><div class="item">111</div><div class="item">222</div><div class="item">333</div></div></div></div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><script>$(".title").click(function (){ // jQuery绑定事件// 隐藏所有class里有.items的标签// $(".items").addClass("hide"); //批量操作// $(this).next().removeClass("hide");// jQuery链式操作$(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide')});
</script>
Python链式操作的本质
class MyClass(object):def func1(self):print('func1')return selfdef func2(self):print('func2')return self
object = MyClass()
obj.func1().func2()结果:func1 func2
操作标签
1.class操作
jQuery操作 js操作
addClass() classList.add() 添加属性
removeClass() classList.remove() 删除属性
hasClass() classList.contains() 检查是否存在
toggleClass() classList.toggle() 有则删除,无则添加
2.位置操作
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置
position() // 获取匹配元素相对父元素的偏移scrollTop() // 获取匹配元素相对滚动条顶部的偏移
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移eg:
$(window).scrolltop()
$('p').position();
$('p').offset();
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
返回顶部示例:<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>位置相关示例之返回顶部</title><style>.c1 {width: 100px;height: 200px;background-color: red;}.c2 {height: 50px;width: 50px;position: fixed;bottom: 15px;right: 15px;background-color: #2b669a;}.hide {display: none;}.c3 {height: 100px;}</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div><button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>$("#b1").on("click", function () {$(".c1").offset({left: 200, top:200});});$(window).scroll(function () {if ($(window).scrollTop() > 100) {$("#b2").removeClass("hide");}else {$("#b2").addClass("hide");}});$("#b2").on("click", function () {$(window).scrollTop(0);})
</script>
</body>
</html>
3.文本操作
jQuery操作 js操作
text() innerText
html() innerHTML
val() value
jQuery对象[0].files files[0]eg:
<input type="text" id="d1">
<input type="file" id="d2">$('#d1').val() //获取input框内值
$('#d1').val('520快乐'); //设置input框内值
$('#d2').val() //获取文件对象
$('#d2')[0].files
$('#d2')[0].files[0] //正确拿到文件数据
4.创建标签
jQuery操作 js操作
$('<a>') document.createElement('a')
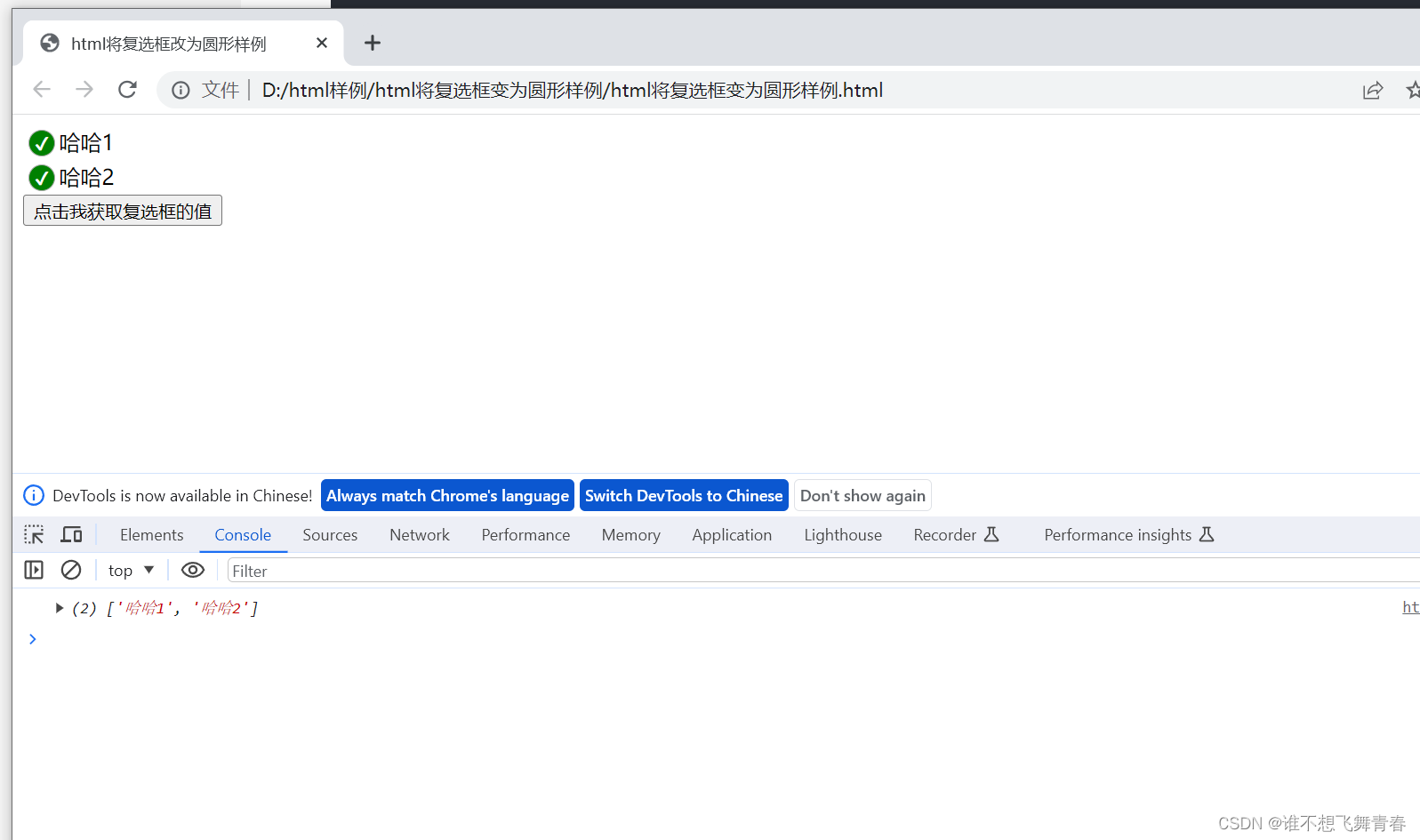
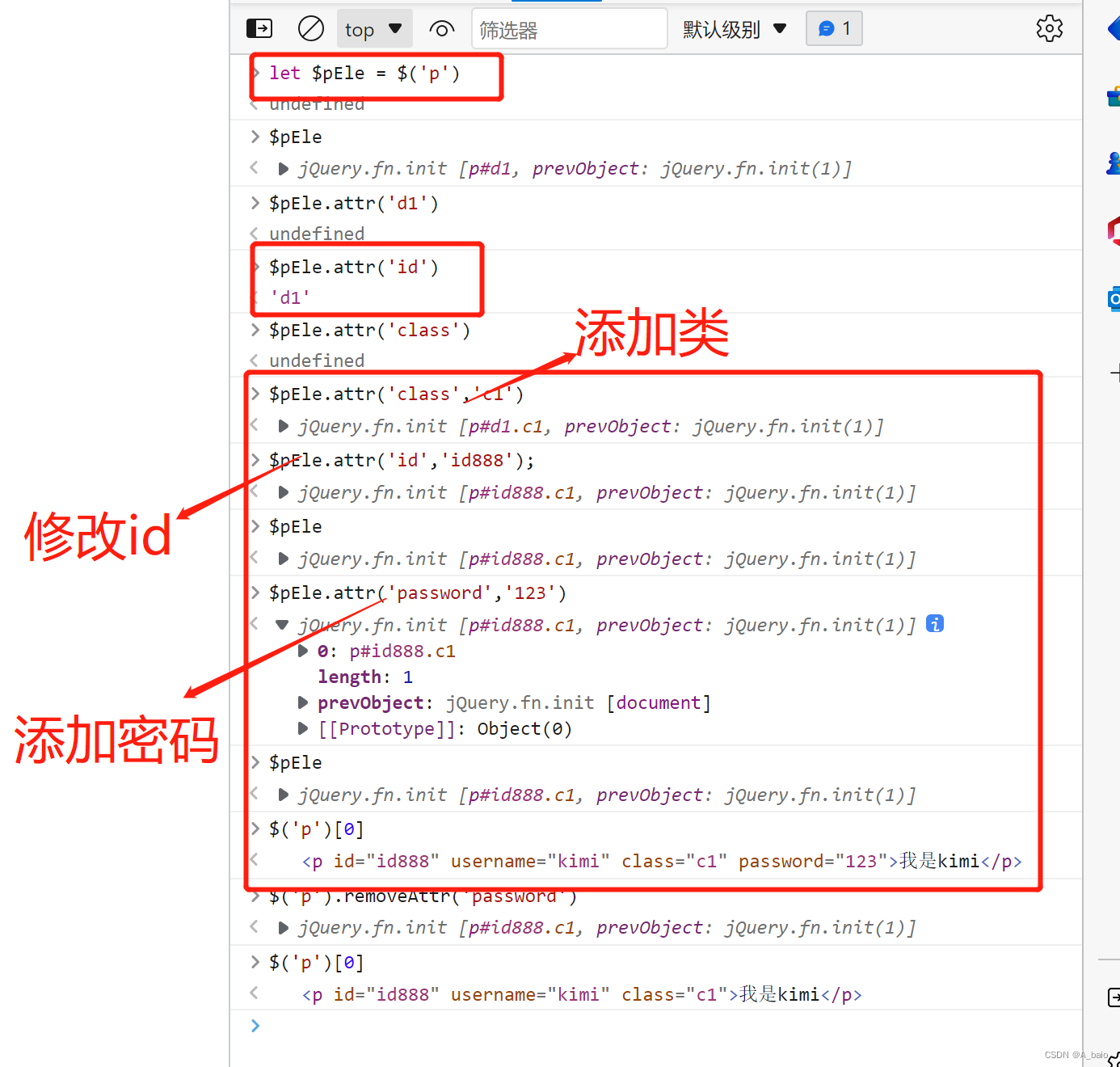
5.属性操作
jQuery操作 js操作
attr() xxxattribute()
removeAttr() attr针对动态变化的属性获取会失真,比如性别选择已经默认选择男生,但是我们在浏览器终端里面操作prop,点击女生标签会选中,显示是true,本质应该是falseprop('checked') prop('selected')代码展示1:
<body><input type="text"><input type="password"><input type="radio">男<input type="radio" checked>女<input type="radio">其他<select name="" id=""><option value="">111</option><option value="" selected>222</option><option value="">333</option></select><input type="submit" value="提交"><input type="button" value="按钮">
</body>

6.文档处理
添加到指定元素内部后面
$(A).append(B) // 把把B追加到A
$(A).appendTo(B) // 把A追加到B添加到指定元素内部的前面
$(A).prepend(B) // 把B前置到A
$(A).prependTo(B) // 把A前置到B添加到指定元素外部的前面
$(A).after(B) //把B放到A的后面
$(A).insertBefore(B) //把A放到B的前面移除何清空元素
remove() //从DOM中删除所有匹配的元素
empty() //删除匹配的元素集合中所有的字节点eg:
1.创建p标签
let $pEle = $('<p>')
2.p标签创建文本
$pEle.text('你好啊')
3.p标签设置属性id名为d1值
$pEle.attr('id','d1')4.内部尾部追加
$('#d1').append($pEle)
将变量添加到标签内部
$pEle.appendTo($('#d1'))
jQuery事件
JS绑定事件标签对象.on事件名 = function(){}jQuery事件绑定 方式1:jQuery对象.事件名(function(){})方式2:jQuery对象.on('事件名称',function(){})注意:默认是推荐方式1,不行再用方式2eg1:<button id="d1"> 点我</button><script>$('#d1').click(function (){alert('进来了')})eg2:$('#d1').on('click',function (){alert('买苹果')})eg3:<button >点我</button><button >点我</button><button >点我</button>let btnList = document.getElementsByTagName('button'); // []for(let i=0;i<btnList.length;i++){btnList[i].onclick = function () {alert('小样 太简单')}}
clone()属性
clone(true) 默认不克隆事件 加true就可以
克隆事件
<button id="d1"> 克隆成功</button><script>// 克隆$('#d1').on('click',function (){// this指代是当前被操作的标签对象 $('#d1')console.log(this) //点击按钮克隆成功,输出台会持续克隆$(this).clone().insertAfter($('body')) //克隆按钮(克隆成功)在浏览器展示,只克隆html,css 不克隆事件$(this).clone(true).insertAfter($('body')) //括号内增加true 实现克隆事件
})
</script>
事件相关补充
1.取消后续事件
事件函数的最后加return false 即可
eg:<form action=""><p>username:<input type="text"></p><input type="submit" id="d1"></form><script>$('#d1').click(function (e) {alert(123)// return false // 推荐使用e.preventDefault()})
2.阻止事件冒泡
div包了p包了span
比喻介绍: 当span被点击事件执行->会向上一级p标签汇报自己被点击了 p标签会自己查看是否有点击事件 有则自动执行 在向上一级div标签汇报 div标签也会查看自己是否有点击事件 有则自动执行 该操作叫作 《事件冒泡》
事件函数的最后return false 即可
3. 等待页面加载完毕在执行代码
$(function(){}) 简写
$(document).ready(function(){}) 完整写法
4.事件委托
主要是对动态创建的标签也可以使用绑定的事件
$('body').on('click','button',function(){})
将body内所有的单击事件委托给button标签执行eg:<button>点我</button><script>// $('button').click(function () {// alert('速度一定要快!!!')// })$('body').on('click','button',function () {alert('哈哈哈')})</script>
jQuery动画效果
1.基本show([s,[e],[fn]])hide([s,[e],[fn]])toggle([s],[e],[fn])
2,滑动slideDown([s],[e],[fn])slideUp([s,[e],[fn]])slideToggle([s],[e],[fn])
3,淡入淡出fadeIn([s],[e],[fn])fadeOut([s],[e],[fn])fadeTo([[s],o,[e],[fn]])fadeToggle([s,[e],[fn]])
4.自定义(了解即可)animate(p,[s],[e],[fn])
点赞动态展示
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script><title>点赞动画示例</title><style>div {position: relative;display: inline-block;}div>i {display: inline-block;color: red;position: absolute;right: -16px;top: -5px;opacity: 1;}</style>
</head>
<body><div id="d1">点赞</div><script>$("#d1").on("click", function () {var newI = document.createElement("i");newI.innerText = "+1";$(this).append(newI);$(this).children("i").animate({opacity: 0}, 1000)})
</script>
</body>
</html>
页面加载
$('#d1').hide(5000) // 5秒后 隐藏
w.fn.init [div#d1]
$('#d1').show(5000) // 5秒后 展示
w.fn.init [div#d1]$('#d1').slideUp(5000) // 往上滑动
w.fn.init [div#d1]
$('#d1').slideDown(5000) // 往下滑动
w.fn.init [div#d1]$('#d1').fadeOut(5000) // 渐变
w.fn.init [div#d1]
$('#d1').fadeIn(5000) // 渐显
w.fn.init [div#d1]$('#d1').fadeTo(5000,0.4) // 渐变到某透明度不在变化
w.fn.init [div#d1]
Bootstrap页面框架
我们要页面搭建的话,直接引入别人写好的css和js,按照规定好的操作方式使用所有的样式和功能。
引入Bootstrap提供的CDN服务
直接引入Bootstrap提供的CDN服务(基于网络直接请求加载)CDN的概念:内容分发网络(加快服务响应速度,别人可以快速访问到网站的资源)CDN有免费的也有收费的
关于下载Bootstrap下载
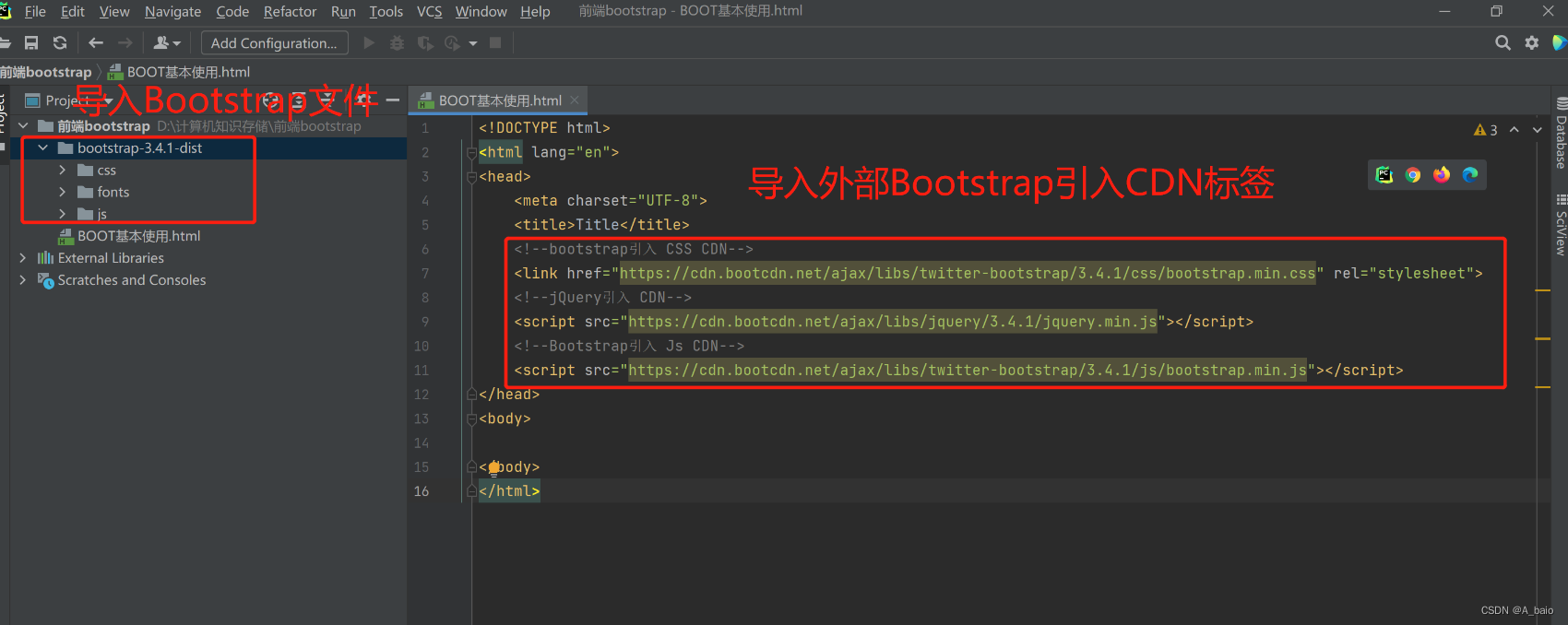
Bootstrap官网下载地址:https://www.bootcss.com/ 选择下载Bootstrap生成环境,关于Bootstrap的版本很多,我们使用v3即可。Bootstrap文件也需要下载,如果不下载Bootstrap的文件,直接引用Bootstrap的的标签,那么在PyCharm敲Bootstrap代码的时候,会不提示Bootstrap相关代码语法 所以先下载Bootstrap文件,在复制Bootstrap标签到HTML文档,添加到PyCharm文档。
bootstrap的js代码是依赖于jQuery的,也就意味着你在使用Bootstrap动态效果的时候,一定要导入jQuery

文档结构
bootstrap.css
bootstrap.js
注意:js部分是需要依赖于jQueryCSS标签:<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
<script JS标签:
src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">pycharm自动提示问题最好本地导入几次
核心部分
使用bootstrap其实只需要操作标签的样式类即可
布局容器
class='container' 有留白
class='container-fluid' 没有留白
栅格系统
class = 'row' 一行均分12份
class='col-md-8' 划分一行的12份栅格偏移col-md-offset-3
屏幕参数
col-md-6 col-xs-2 col-sm-3 col-lg-3
重要样式
1.表格样式<table class="table table-hover table-striped">颜色 <tr class="success">
2.表单标签class="form-control"3.按钮组class="btn btn-primary btn-block"
组件
1.图片<span class="glyphicon glyphicon-search" aria-hidden="true"></span>图片标签网址:https://fontawesome.com.cn/2.导航条class="navbar navbar-inverse"
3.其他