我的上一篇博文中讲到了响应时间,我们在做性能测试时,能过工具可以屏蔽客户端呈现时间,通过局域网的高宽带可以忽略数据传输速度的障碍。这并不是说他们不会对系统造成性能影响。相反,从用户的感受来看,虽然传输速度受用户带宽的限制。但我们可以通过很多技术来使用户想要看到的页面更快的显示。这就web是前端性能。
如果考虑到web应用本身的特性,响应时间的构成应该会更加复杂。
Web应用的基础是超文本传输协议(HTTP)和超文本标记语言(HTML),HTTP协议本身是一种面向非连接的协议,HTML语言则是一种用于制作超文本文档资料的简单标记语言。
对于一个页面而言,“请求”和“返回数据”都可能是多次发生的。这个我在《在做性能测试之前需要知道什么》一文中举了一个简单的例子来讲解。由于HTTP对浏览器下载资源并发请求数量、Cache等方面都进行定义和限制,以及浏览器对于HTML的处理过程。完全可以说,用户所以感受的响应时间中的相当大的一部分并不完全取决于应用的后台处理所需要的时间,而取决于web应用的前端。在yahoo中,到少50个团队通过纯粹的前端性能相关的技巧,将最终用户的响应时间减少了25%以上。
如果你想学习性能测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!_哔哩哔哩_bilibili15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!共计27条视频,包括:1.【性能测试】什么是性能测试以及性能测试的价值和目的、2.【性能测试】真实企业性能测试指标详解以及指标测算、3.【性能测试】真实企业中性能测试流程以及细节剖析等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1B14y1D7X9/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV1B14y1D7X9/?spm_id_from=333.337.search-card.all.click
HTTP是一个属于应用层的面向对象的协议,用于传送WWW方式的数据,采用请求\响应模型,客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本,以及包含请求修饰符、客户信息和内容的类似于HTML的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息,实体元信息以及可能的实体内容。
HTML是一种用于制作超文本文档资料的简单标记语言,用HTML编写的超文本文档能够独立于各种操作系统平台。从诞生开始,HTML语言就一直被用于描述web页面格式设计,使用HTML语言描述的文件需要通过WWW浏览器显示效果。
用于查看前端性能工具太多的。
嵌入浏览器的有 yslow 、page speed、httpwatch
独立界面的有 fiddler2、charles 、
下面用两种方式来对比较两种测试响应时间的差别
Apache benchmark 简称ab ,是非常有名又小巧的压力测试工具。
下载安装apache web server 安装或解压之后,在bin\目录下有个ab执行文件。
打开运行--cmd 打开命令提示符,定位到bin\目录下。
基本用法:
ab -c [并发用户数] -n [发送请求数] [被测试页面的URL]
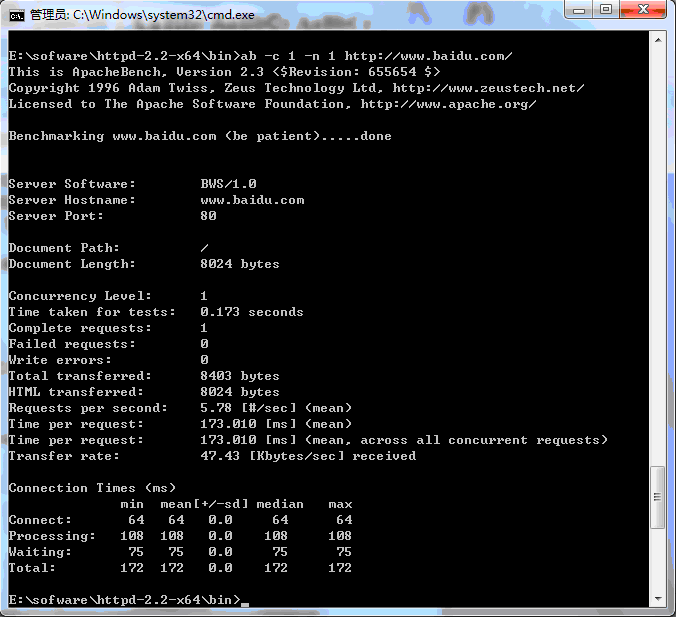
设置一个用户一个请求,对百度首页加压:http://www.baidu.com/

从上表中我们可以看到请求的总字节数为8024字节;响应时间为0.173 秒,也就是下面显示的173.010毫秒。
---------------------哥伦布哥--------------------------------------------------------
Firebug非常有名的debug工具,firefox浏览器最得意的集成工具。
在firefox浏览菜单栏“工具”---添加组件---搜索firebug下载安装重启浏览器。
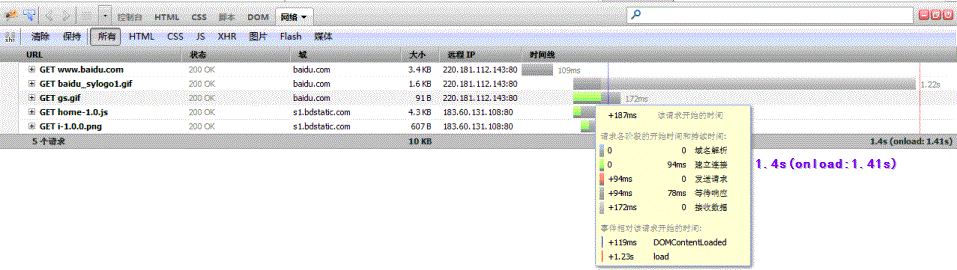
同样对百度首页的访问:
http://www.baidu.com/

从上面图中看到请求的大小为10KB;响应时间1.4秒。清楚的发现这数据可以远远大于ab工具所得到的数据。仔细观察发现,firebug给出的数据,访问 http://www.baidu.com/ 网址时,客户端(浏览器)和应用之间的数据交互并非1次,而是5次。
我们再分析其中的一个请求,firefox给出的的图形中,有红色和蓝色两种颜色的线条。蓝色表示到此刻发生了DOMContentLoaded事件。红色线条表示onload事件被触发。DOMContentLoaded事件W3C推荐的标准事件,它发生在页面的DOM树建成时,而onload则发生在页面所有的资源(图片文件、CSS文件、js文件等)都被下载完成后。
从上图的右下角,我们会得到两个响应时间,1.41秒是onload事件被触发的时间,前面的1.4秒则是页面的所有请求都返回所需要的总时间。那么哪个时间才是用户感受到的响应时间呢?准确的说,两个都不是。用户的感受是个不确定的状态,取决于页面本身的类型以及呈现手段。如果某页面仅为用户提供阅读信息,一旦页面上开始出现可供阅读的内容,用户就开始阅读了。那么,用户认为响应时间就是发出请求到页面上出现可阅读信息。如果页面存在大量的交互内容,需要用户填写或在页面上进行拖拽等操作,在这种情况下,只有当页面的所有元素都被下正确的呈现出来,所有的js文件都已经执行完成后,用户才会感受到这个页面已经就绪。
Web前端性能的研究并不是为了准确地得到一个响应时间数据,实际上,根据friebug图表的结果,web性能一部分取决于web服务器和应用服务器(建立连接,下载连接),别一部分取决于浏览器的实现机制、web页面上的js的执行等。取决于web服务器和应用服务器的响应时间与服务器的负载、压力等相关;而取决于浏览器实现机制与js文件执行所需要的时间则几乎与服务器端的负载和压力无关。那么web端的响应时间也是总响应时间的一部分,那么有必要web端的性能进行了解。
那么前端性能这么见效,为什么还要去做后端性能测试呢?因为他们关注点不同,前端性能关注单个用户的感受。后端性能关注是更多用户访问系统时,服务器能更稳定、更快的处理用户发来的请求。一个强大的后台是前台的基础。