学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

文章目录
- 📚概念介绍
- 📚npm
- 🐇安装npm
- 🐇基本使用
- 🐇生产依赖与开发依赖
- 🐇npm全局安装
- 🐇npm安装指定包和删除包
- 🐇配置命令别名
- 📚cnpm
- 🐇介绍与安装
- 🐇npm配置淘宝镜像
- 📚yarn
- 🐇yarn安装与使用
- 🐇npm和yarn选择
- 📚管理发布包
- 🐇创建与发布
- 🐇更新与删除包
- 📚nvm(node版本管理)
📚概念介绍
- 包代表了一组特定功能的源码集合。
- 包管理工具:管理『包』的应用软件,可以对「包」进行 下载安装,更新 ,删除 ,上传 等操作。借助包管理工具,可以快速开发项目,提升开发效率。包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要。
📚npm
🐇安装npm
- npm 全称
Node Package Manager,即Node 的包管理工具。 - node.js安装: 在安装时会 自动安装 npm

🐇基本使用
-
初始化包:
npm init,创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行 npm init。

-
npm init 命令的作用是将文件夹初始化为一个『包』, 交互式创建
package.json文件。

-
package.json是包的配置文件,每个包都必须要有package.json。

{"name": "1-npm", #包的名字"version": "1.0.0", #包的版本"description": "", #包的描述"main": "index.js", #包的入口文件"scripts": { #脚本配置"test": "echo \"Error: no test specified\" && exit 1"},"author": "", #作者"license": "ISC" #开源证书 }
package name( 包名 ) 不能使用中文、大写,默认值是文件夹的名称 ,所以文件夹名称也不能使用中文和大写。- version ( 版本号 )要求 x.x.x 的形式定义, x 必须是数字,默认值是 1.0.0
- ISC 证书与 MIT 证书功能上是相同的,开源证书扩展阅读
package.json可以手动创建与修改- 使用
npm init -y或者npm init --yes极速创建package.json
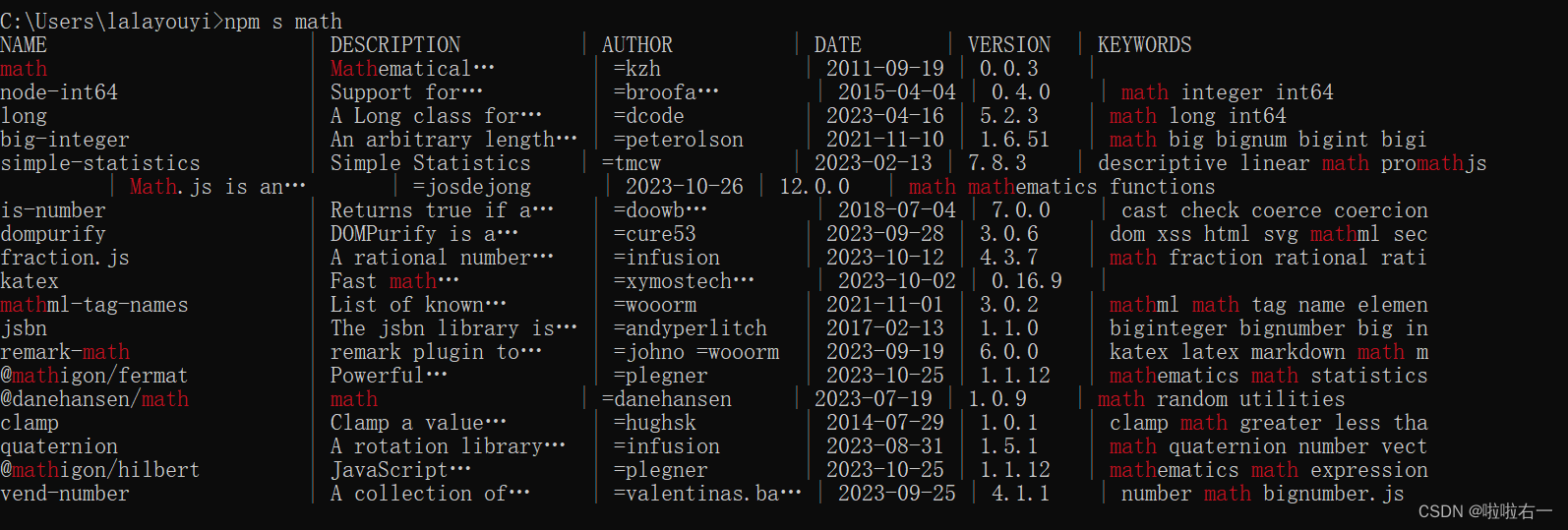
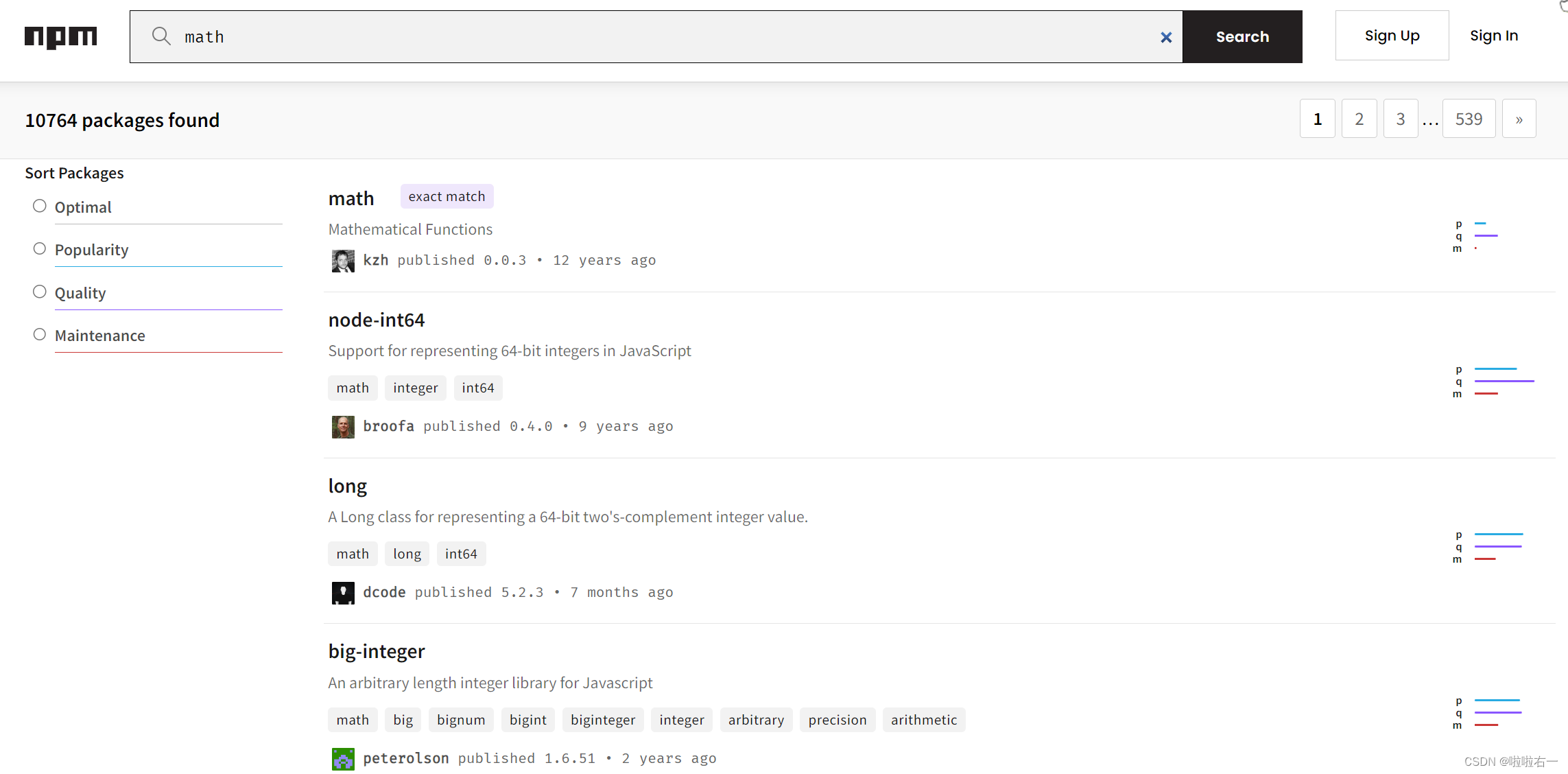
- 包搜索
- 命令行

- 网页搜索

- 命令行
-
下载安装包:
npm install <包名>或npm i <包名>

node_modules文件夹存放下载的包。package-lock.json包的锁文件 ,用来锁定包的版本。- 安装 uniq 之后, uniq 就是当前这个包的一个 依赖包 ,有时会简称为依赖。比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说 B 是 A 的一个依赖包 ,也会说A 依赖 B 。
-
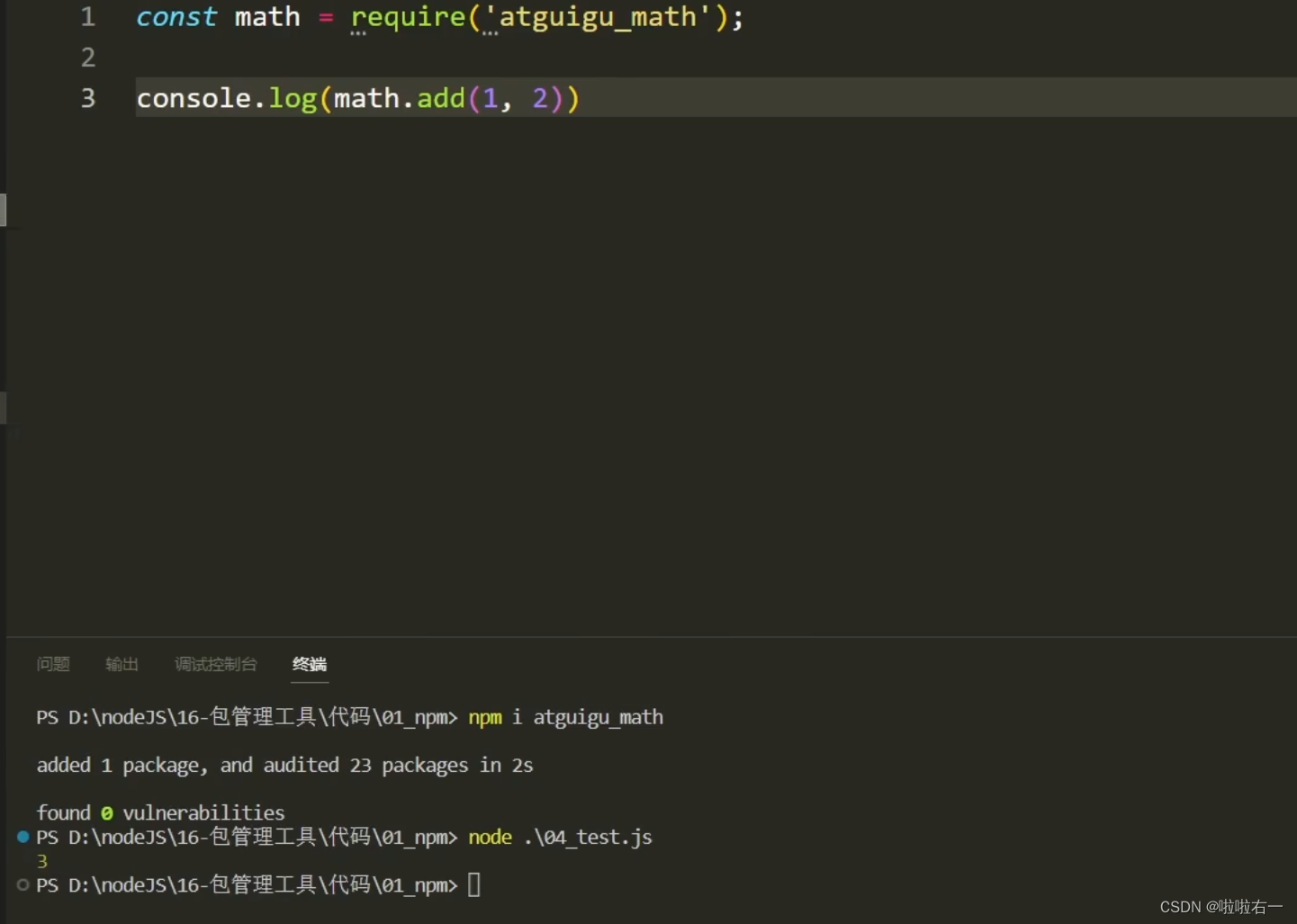
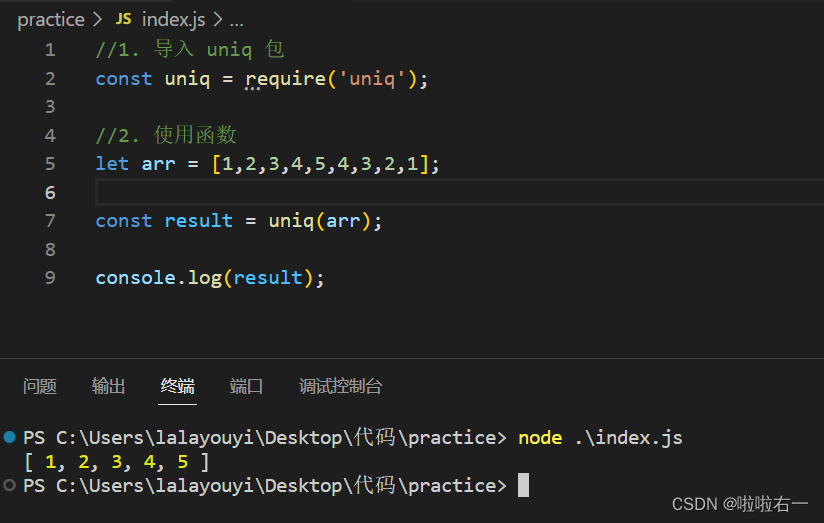
使用下载好的包:
const A = require('A')
- require导入npm包的基本流程
- 在当前文件夹下 node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
- 自定义模块,写全相对路径。
- require导入npm包的基本流程
🐇生产依赖与开发依赖
- 开发环境是程序员
专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问。- 生产环境是项目
代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问。


- 为啥跑出来那么多包嘞? 因为jquery和less包本身也是有依赖的,也得一块装上了。
- 安装包依赖:
npm i,通过该命令可以依据 package.json 和 packagelock.json 的依赖声明安装项目依赖。【node_modules 文件夹大多数情况都不会存入版本库(文件太多了,体积太大了)】
🐇npm全局安装
-
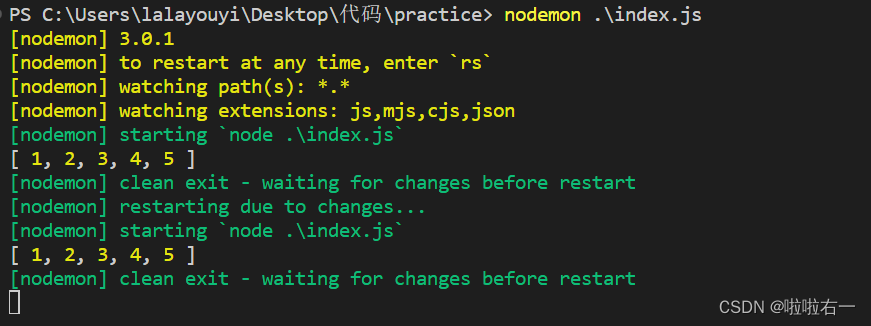
npm i -g nodemon- 全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
- 该命令的作用是 自动重启 node 应用程序(不需要修改后再次node)
-
全局安装的命令不受工作目录位置影响
-
可以通过
npm root -g可以查看全局安装包的位置。

-
不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式 ,这里先不必太纠结。
-
nodemon可以代替node进行运行,且在修改后自动运行。

🐇npm安装指定包和删除包
- 安装指定版本的包:
npm i <包名@版本号>

- 删除包
- 局部删除:
npm remove uniq - 全局删除:
npm remove -g nodemon

- 局部删除:
🐇配置命令别名
- 通过配置命令别名可以更简单的执行命令。
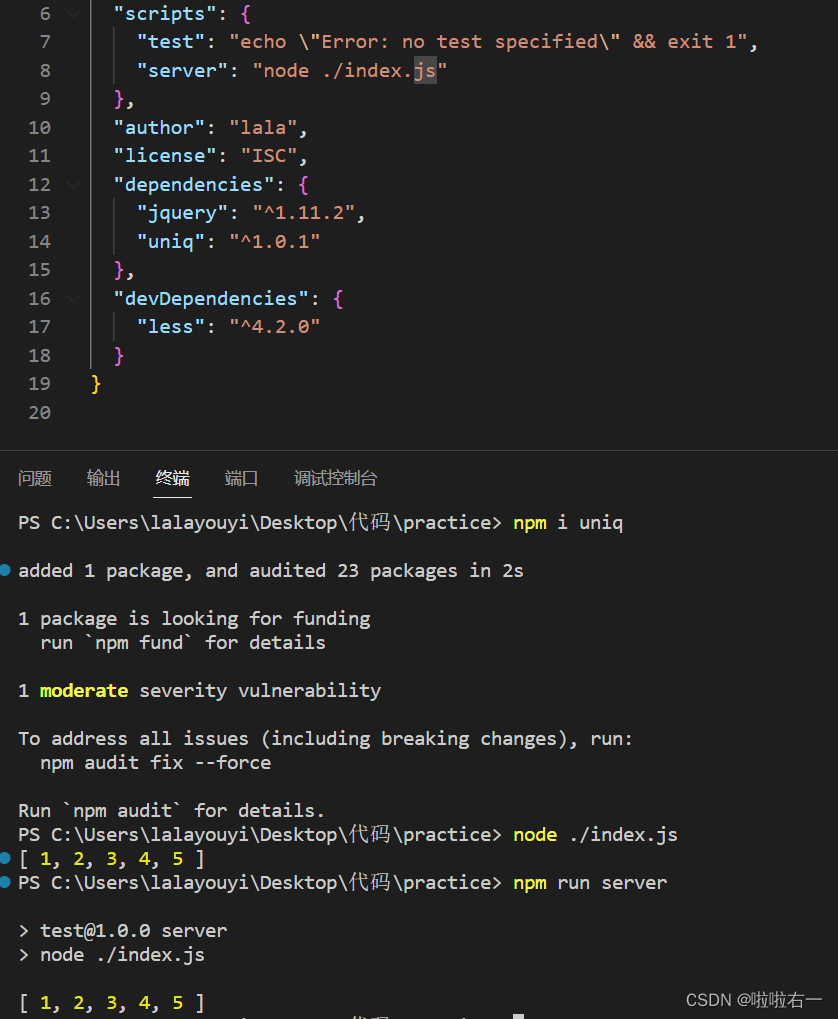
- 配置
package.json中的scripts属性。 - 配置完成之后,可以使用
npm run 别名执行命令。

- 不过 start 别名比较特别,使用时可以省略 run:
npm start。npm start是项目中常用的一个命令,一般用来启动项目。 - npm run 有自动向上级目录查找加粗样式的特性,跟 require 函数也一样。
- 对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作。
📚cnpm
🐇介绍与安装
- cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为『淘宝镜像』,网址
- cnpm 服务部署在国内阿里云服务器上 , 可以提高包的下载速度。
- 官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
- 安装:
npm install -g cnpm --registry=https://registry.npmmirror.com

- 功能和npm基本也是一样的

🐇npm配置淘宝镜像
-
直接配置:
npm config set registry https://registry.npmmirror.com/ -
工具配置

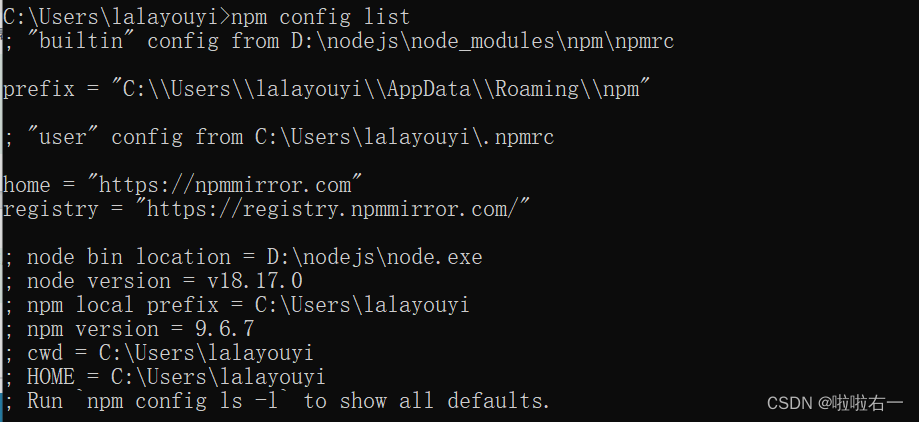
检查是否配置成功:检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果是则表明成功。

- 借助nrm切换回官方地址(镜像地址不能上传)

📚yarn
🐇yarn安装与使用
yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址。yarn 官方宣称的一些特点:
- 速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性。
- 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作。
-
安装:
npm i -g yarn

-
常用命令

-
配置淘宝镜像:
yarn config set registry https://registry.npmmirror.com/

🐇npm和yarn选择

📚管理发布包
尚硅谷演示
🐇创建与发布
-
创建文件夹,并创建文件
index.js, 在文件中声明函数,使用module.exports暴露 -
npm 初始化工具包,package.json 填写包的信息 (包的名字是唯一的)
-
注册账号
-
激活账号 ( 邮箱验证码 )
-
修改为官方的官方镜像(淘宝镜像是只读镜像不能上传)
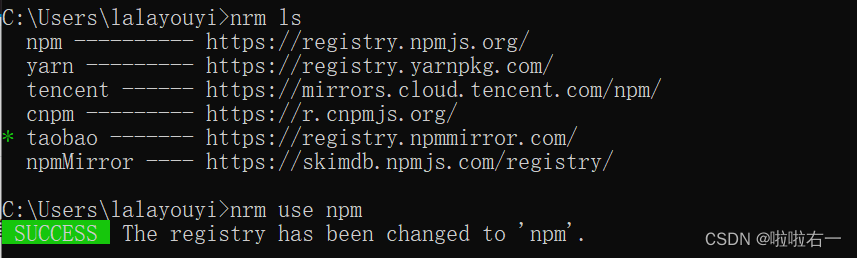
nrm ls nrm use npm -
命令行下
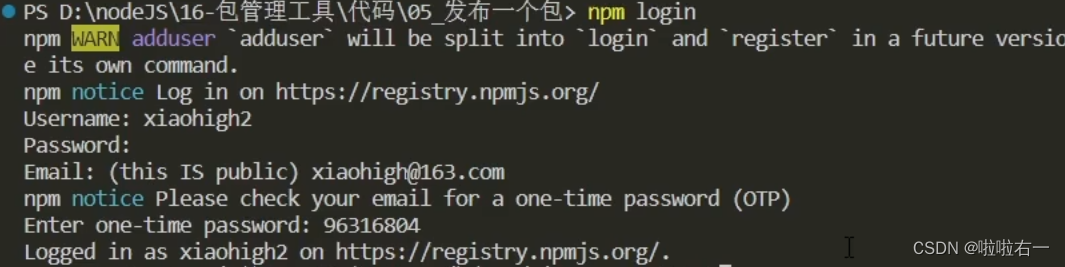
npm login填写相关用户信息

-
命令行下
npm publish提交包

🐇更新与删除包
- 更新
- 更新包中的代码
- 测试代码是否可用
- 修改 package.json 中的版本号
- 发布更新:
npm publish
- 删除:
npm unpublish --force。删除包需要满足一定的条件


- 在很多语言中都有包管理工具

- 除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『 软件包 』

📚nvm(node版本管理)
- 下载
- 常用命令