JavaScript中的提升
在JavaScript中,“Hoisting”(提升)是一种特性,它将变量和函数的声明移动到作用域的顶部。这意味着可以在声明之前使用这些变量和函数,而不会报错。
当JavaScript代码执行时,会经过两个阶段:编译阶段和执行阶段。在编译阶段,JavaScript引擎会先处理所有变量和函数的声明,并将它们提升到作用域的顶部。然后,在执行阶段,代码按照顺序执行。
例如,考虑以下代码片段:
console.log(x); // undefined
var x = 5;
在这个例子中,变量x的声明和赋值语句是分开的。在编译阶段,变量x的声明被提升到作用域的顶部,所以在第一行的console.log语句中,x的值是undefined。然后,在执行阶段,变量x被赋值为5。
同样,函数的声明也会被提升。例如:
sayHello();function sayHello() {console.log("Hello!");
}
在这个例子中,函数sayHello的声明被提升到作用域的顶部。所以即使在函数声明之前调用sayHello函数,也不会报错。
需要注意的是,只有声明会被提升,而不是赋值或函数的实际定义。因此,在使用变量或函数之前,仍然需要先进行声明。
总之,Hoisting是JavaScript中的一种特性,可以让我们在声明之前使用变量和函数。但是需要理解它的原理和限制,以避免出现意外的行为。

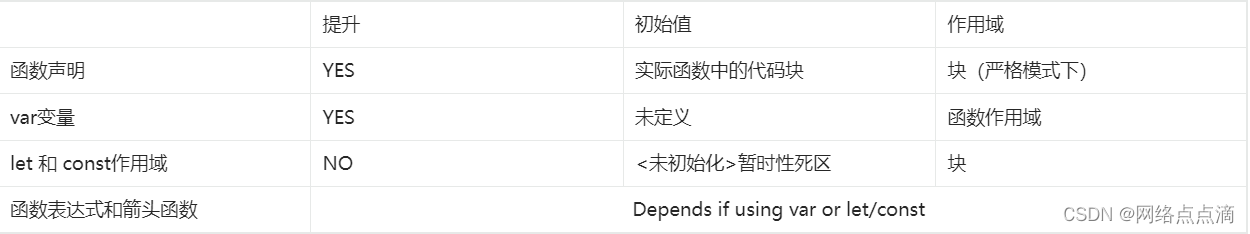
Depends if using var or let/const:如果使用 var 关键字声明变量,变量会被提升到其作用域的顶部。这意味着变量的声明会在代码执行之前进行处理,但是变量的赋值操作会保留在原来的位置。这可能导致一些意想不到的结果,因为变量可以在其实际声明之前被访问到,但是其值为 undefined。
如果使用 let 或 const 关键字声明变量,变量不会被提升。它们只能在其实际声明之后才能被访问。这种行为被称为暂时死区(TDZ),在 TDZ 中,如果尝试访问变量,JavaScript 引擎会抛出一个错误。
所以,根据使用的关键字不同,变量环境和提升的行为也会有所不同。
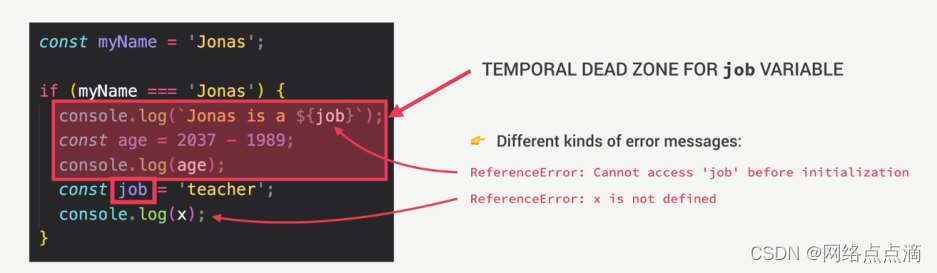
暂时死区,let和const
暂时死区(TDZ)是指在 let 和 const 声明的变量在其声明之前无法被访问的特性。在 TDZ 中,如果在变量声明之前尝试访问该变量,JavaScript 引擎会抛出一个错误。这是为了强制开发者遵循最佳实践,避免在变量未初始化之前使用它们。
let 和 const 是 ES6 引入的新的声明变量的关键字。它们与 var 关键字的主要区别是,let 和 const 声明的变量具有块级作用域,并且不存在变量提升的问题。
使用 let 声明的变量可以被重新赋值,而使用 const 声明的变量则是一个常量,其值在声明后不能被修改。
这些特性使得 let 和 const 更加安全和可靠,同时也更符合现代 JavaScript 开发的最佳实践。
使它更容易避免和捕捉错误:在声明之前访问变量是不好的做法,应该避免;