趋动云端部署ChatGLM3-6B
文章目录
- 趋动云端部署ChatGLM3-6B
- 1.项目创建
- 2.模型部署
- 3.总结
- 参考
本部分主要内容:
1.熟悉趋动云项目创建流程
2.动手部署ChatGLM3-6B模型
1.项目创建
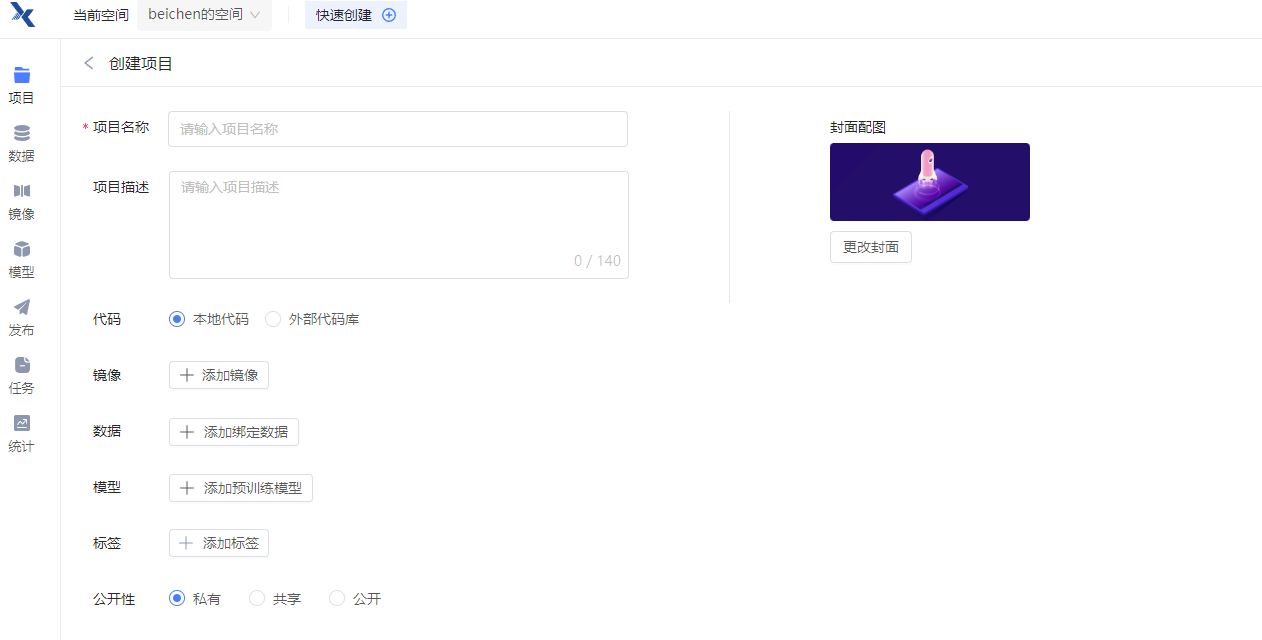
首先是趋动云的项目的创建,其主要以项目为载体,一个项目内可以进行三个主要流程:开发,训练及可视化,本次Task主要使用开发流程。项目的创建是流程模块化的,按照框架填内容就行。
前两个项目的文档内容(果然文档是最重要的啊),最简单的名称和简介。然后是开发所需要的代码,分两种,本地上传需上传压缩包,外部代码库没有试过。然后是运行环境,可以直接导入公开的镜像。趋动云有许多官方镜像,这是给人感觉最方便的地方。然后是数据和模型,这里也有很多公开的内容,可以直接绑定。最后几个是项目的整理和协作方面的内容。代码+环境+数据+模型,一站式服务,简单清晰。
2.模型部署
模型的部署大致分两个步骤,环境的适配,代码的适配。
环境适配主要是升级镜像环境,安装依赖:
apt-get update && apt-get install unzip
就是这一步之前,需不需要有个换源的介绍?(否则有可能升级失败)但感觉镜像是已经换过了,速度很快,流畅进行。
git config --global url."https://gitclone.com/".insteadOf https:/
因为github国内限速,需要修改源,有一点建议,这里改为 insteadOf https://github.com/感觉会更好点。

参考:git clone 换源 / GitHub 国内镜像
然后是升级pip及下载仓库,仓库地址:https://github.com/THUDM/ChatGLM3.git
按照requirement.txt下载依赖,因为镜像有torch了,这里的requirement.txt需要把torch去掉。(这里的依赖带版本号的,真好)
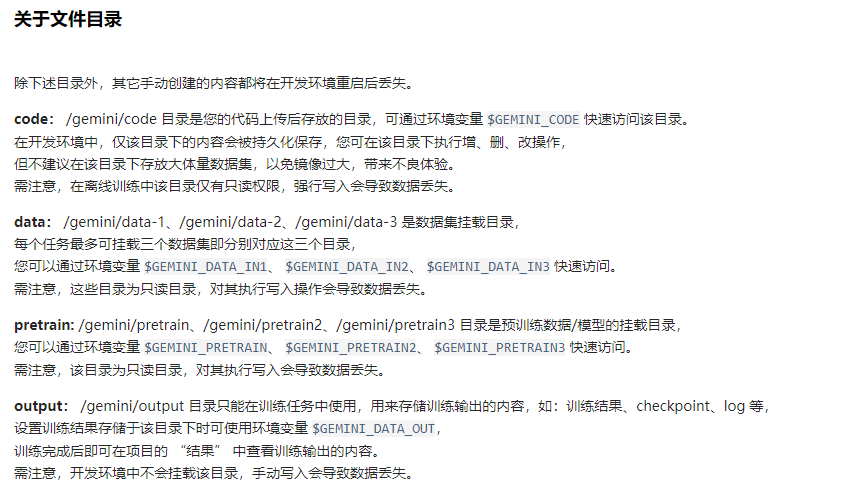
以上环境就OK了,接下来是适配代码,需要修改模型加载的位置,以及设置gradio服务本地运行。
修改模型加载位置,在两个demo文件中,把get_model()中的默认加载位置"THUDM/chatglm2-6b"改为"/gemini/pretrain"或者相对路径"…/…/pretrain"
然后是修改web_demo.py中最后一行(web_demo.py是gradio框架,web_demo2.py是streamlit框架服务)
demo.queue().launch(share=False, inbrowser=True)
# 说明: 如果返回 “To create a public link, set share=True in launch().”,
# 可能是 frpc 下载与安装失败,可在代码中设置程序本地运行以规避
# 改为下面形式,其中77应该是你镜像开放的端口号,我这里是77
demo.queue().launch(share=False, inbrowser=True, server_name='0.0.0.0', server_port=77)
以上代码适配完毕。接下来,运行!
// 在ChatGLM3文件夹下运行
// gradio
python web_demo.py// streamlit
// 需要根据启动后出现的端口号,新增一个容器外部端口,再用外部访问链接访问后,就可以加载模型了
streamlit run web_demo2.py
运行效果,很丝滑
gradio:
streamlit:
3.总结
趋动云平台的使用还是十分简洁的,本地项目代码可保存,也可以方便地使用临时制作镜像功能制作镜像(虽然只有10次),社区中镜像资源,模型与数据都比较多,一切都是现成的,上桌就可以吃饭,过程很丝滑,对小白友好。这次依赖中都包含版本号,没有因为依赖版本问题导致部署失败,很赞。ChatGLM3-6B的效果也还可以,特别是对中英文的支持,感觉是国内最好的基础模型,期待其微调的表现。
参考
1.如何用免费GPU线上跑AI项目实践【DataWhale】
2.配置pip国内源链接