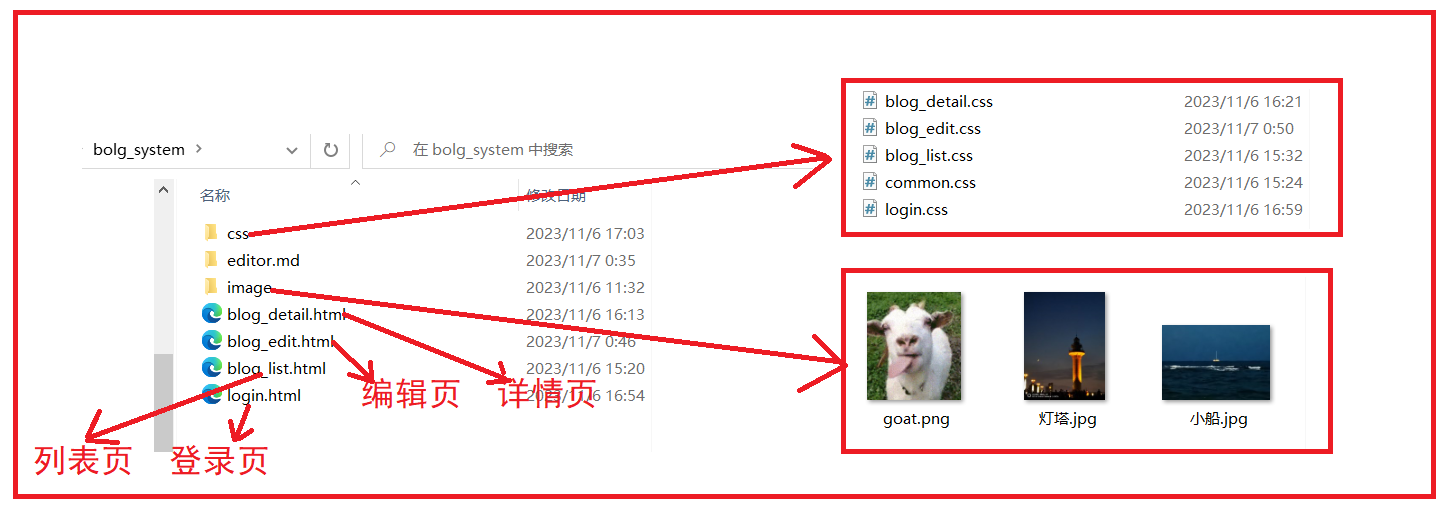
文件目录:
展示:




blog_list.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><!-- 页面主体 --><div class="container"><div class="container-left"><div class="card"><img src="image/goat.png" alt=""><h3>Ethan</h3><a href="https://github.com/">github地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><div class="container-right"><div class="blog"><div class="title">我的第一篇博客</div><div class="date">2023-11-6 12:00:00</div><div class="desc">从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</div><a href="blog_detail.html?blogId=1">查看全文 >></a></div><div class="blog"><div class="title">我的第二篇博客</div><div class="date">2023-11-6 12:00:00</div><div class="desc">从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</div><a href="blog_detail.html?blogId=1">查看全文 >></a></div></div></div>
</body>
</html>
blog_detail.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><!-- 页面主体 --><div class="container"><div class="container-left"><div class="card"><img src="image/goat.png" alt=""><h3>Ethan</h3><a href="https://github.com/">github地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><div class="container-right"><h3>这是我的第一篇博客</h3><div class="date">2023-11-6 13:00:00</div><div class="content"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p></div></div></div>
</body>
</html>
login.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客登录页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><!-- <a href="">注销</a> --></div><div class="login-container"><div class="login-dialog"><h3>登录</h3><form action=""><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密码</span><input type="text" id="password"></div><div class="row"><input type="submit" id="submit" value="登录"></div></form></div></div>
</body>
</html>
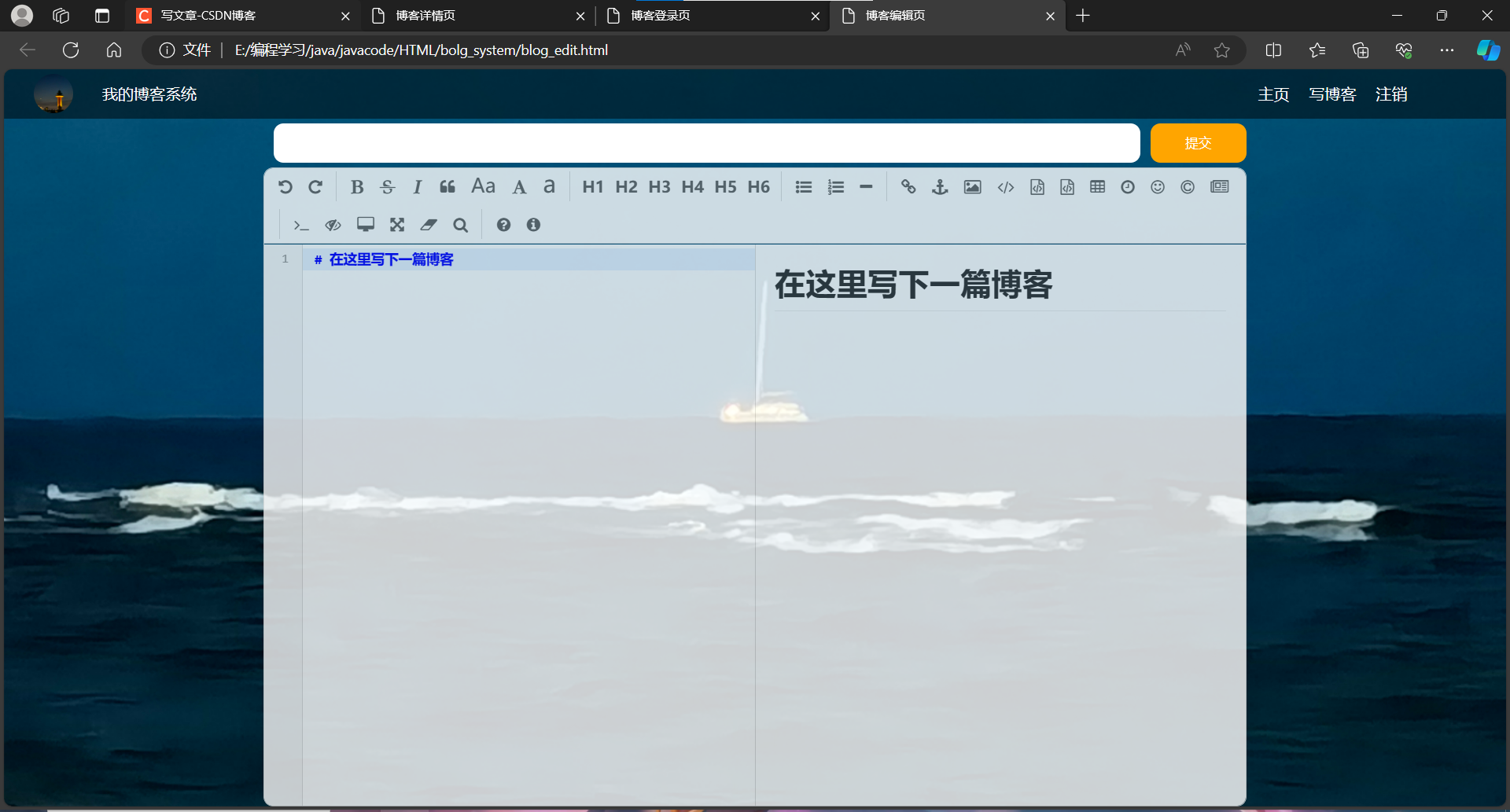
blog_edit.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><div class="blog-edit-container"><from action=""><div class="title"><input type="text" id="title-input"><input type="submit" id="submit"></div><div id="editor"></div></from></div><script>var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script></body>
</html>
common.css:
/* 公共的样式 */
* {box-sizing: border-box;padding: 0;margin: 0;
}
html {height: 100%;
}body {background-image: url("../image/小船.jpg");background-repeat: no-repeat;background-position: center center;background-size: cover;height: 100%;
}/* 导航栏 */
.nav {width: 100%;height: 50px;background-color: rgba(0, 0, 0, 0.5);color: white;display: flex;align-items: center;
}
.nav title {font-size: 30px;color: white;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 30px;border-radius: 20px;
}
.nav a {color: white;text-decoration: none;padding: 0 10px;
}
.nav .spacer {width: 70%;
}
.container {width: 1000px;margin: 0 auto;height: calc(100% - 60px);display: flex;justify-content: space-between;
}
.container-left {height: 100%;width: 200px;
}
.container-right {height: 100%;width: 795px;background-color: rgba(255,255,255,0.8);border-radius: 10px;padding: 20px;overflow: auto;
}
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;padding: 30px;
}
.card h3 {text-align: center;padding: 10px;
}
.card img {width: 140px;height: 140px;border-radius: 70px;
}
.card a {text-align: center;color: gray;text-decoration: none;display: block;margin-bottom: 10px;
}
.card .counter {display: flex;padding: 5px;justify-content: space-around;
}blog_list.css:
.blog {padding: 20px;
}
.blog .title{font-size: 22px;text-align: center;font-weight: 900;
}
.blog .date {text-align: center;color: rgb(0, 128, 0);padding: 15px 0;
}
.blog,.desc {text-indent: 2em;
}
.blog a {/* 改成块级元素, 此时才能够设置尺寸 */display: block;width: 150px;height: 40px;border: 2px solid black;/* 把里面的文字改一下颜色, 和下划线 */color: black;text-align: center;text-decoration: none;/* 当文字的行高和元素高度一样的时候, 文字恰好是垂直居中的 */line-height: 40px;/* 水平居中 */margin: 10px auto;/* 加上背景切换的过渡效果, all 表示针对所有的变化都进行过渡. 2s 意思是过渡的时间是 2s */transition: all 0.4s;
}
.blog a:hover {background-color: gray;color: white;
}
blog_detail.css:
.container-right h3 {font-size: 22px;text-align: center;font-weight: 900;padding: 10px 0px;
}
.container-right .date {text-align: center;color: green;padding: 10px 0;}
.container-right .content {text-indent: 2em;margin-bottom: 5px;
}
login.css:
.login-container {width: 100%;height: calc(100% - 50px);display: flex;justify-content: center;align-items: center;
}
.login-dialog {width: 500px;height: 350px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}
.login-dialog h3 {font-size: 24px;font-weight: 900;text-align: center;margin: 40px 0;
}
.login-container .row {height: 50px;width: 100%;display: flex;justify-content: space-around;align-items: center;
}
.row span {font-size: 20px;width: 60px;
}
.row #username {width: 400px;height: 40px; font-size: 22px;text-indent: 10px;
}
.row #password {width: 400px;height: 40px; font-size: 22px;text-indent: 10px;
}
.row #submit {width: 150px;height: 40px;color: white;background-color: rgb(0, 145, 255);text-align: center;line-height: 40px;border: none;border-radius: 10px;}
.row #submit:hover{background-color: gray;
}
blog_edit.css:
.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}
.blog-edit-container .title {height: 50px;display: flex;justify-content: space-between;align-items: center;}
/* 标题的输入框 */
#title-input {height: 40px;width: 900px;border-radius: 10px;border: none;font-size: 20px;text-indent: 10px;margin: 10px;
}/* 提交按钮 */
#submit {height: 40px;width: 100px;border-radius: 10px;border: none;color: white;background-color: orange;
}#submit:hover {background-color: gray;
}.blog-edit-container form {height: 100%;
}#editor {border-radius: 10px;/* background-color: rgba(255, 255, 255, 0.8); *//* 这个也是设置半透明. 会让子元素也跟着一起半透明 */opacity: 80%;
}
.blog-edit-container from {height: 100%;
}