HTML的表单标签
表单是让用户输入信息的重要途径, 分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
使用form进行前后端交互.把页面上,用户进行的操作/输入提交到服务器上
input 标签
有很多形态,能够表现成各种用户用来输入的组件,比如: 单行文本框, 按钮, 单选框, 复选框…….
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中(用于单选按钮和多选按钮).
- maxlength: 设定最大长度.
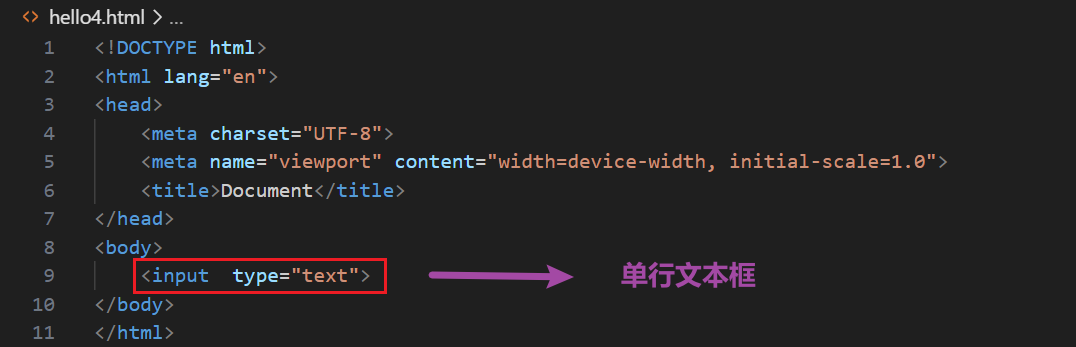
1.文本框
单行文本框
代码

运行效果

2.密码框
单行文本框,专门用来输入密码的
代码

运行效果

3.单选框
代码

运行效果

问题: 当前代码运行后可以同时选择男,女,达不到单选的效果

由于name属性相同的单选框,值之间是互斥的,所以单选框之间必须具备相同的 name 属性, 才能实现多选一效果
改进的代码

<input type="radio" name="sex" checked="checked">女这代码的效果: 默认选择的是女.
运行效果

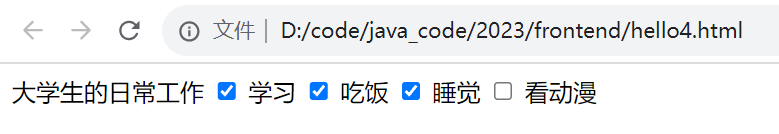
4.复选框
代码

可以使用 checked 属性来设置默认选中的.
<input type="checkbox" checked="checked"> 学习,默认选中的就是学习.
运行效果

5.按钮
代码

运行效果

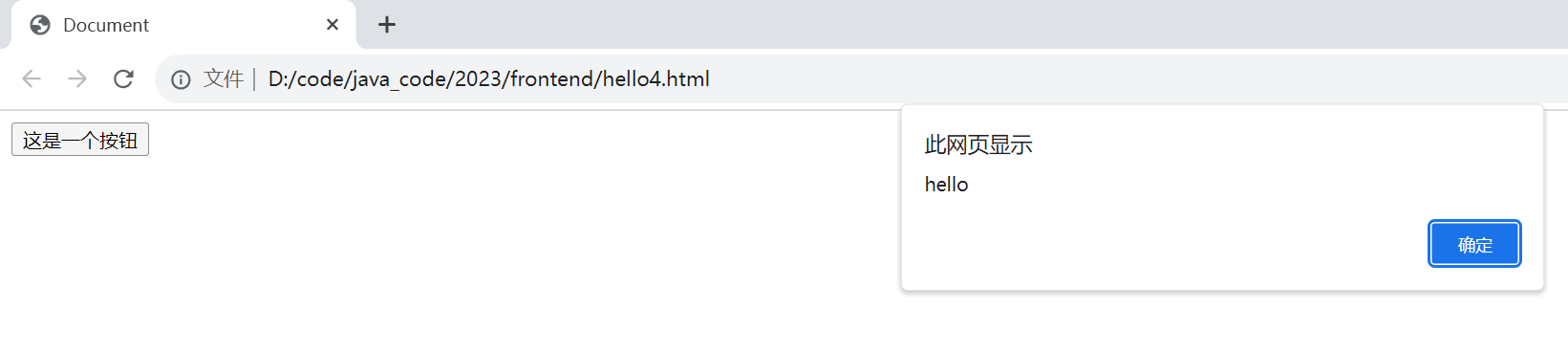
对于按钮点击之后要干什么,需要通过 js 来配合.
alert('hello')就是 js 里的一个函数,它的功能就是一个对话框,对话框里的内容就是hello.
代码:<input type="button" value="这是一个按钮" onclick="alert('hello')">
扩展后的运行效果:

6.提交按钮
~~ 搭配 form 使用
type="submit", 外表和 button 是差不多的,会触发 form 和服务器的交互.
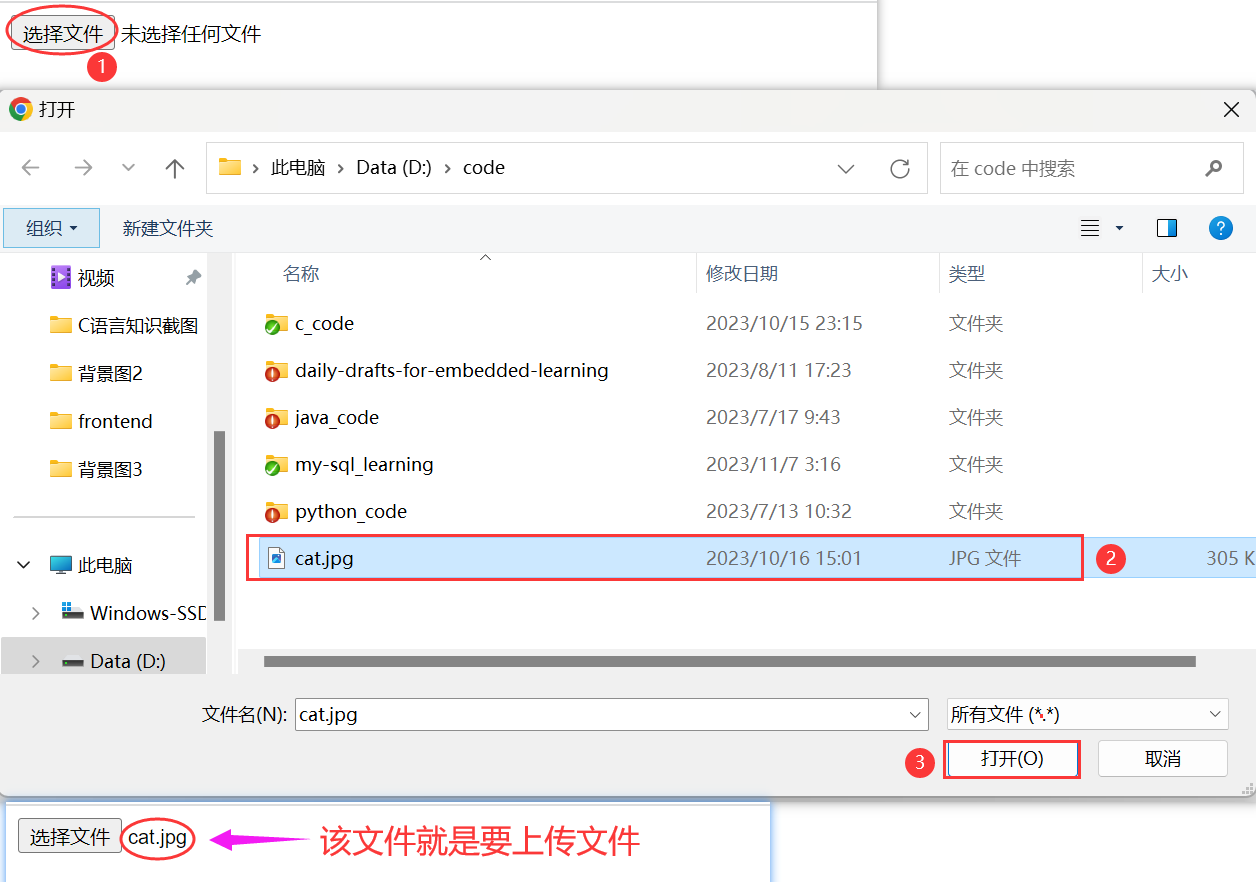
7.文件选择框
代码

运行结果

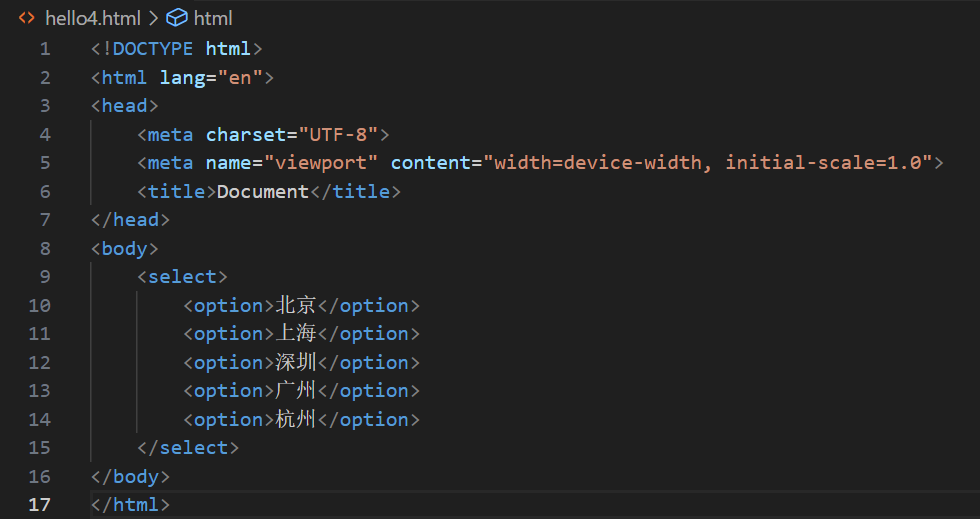
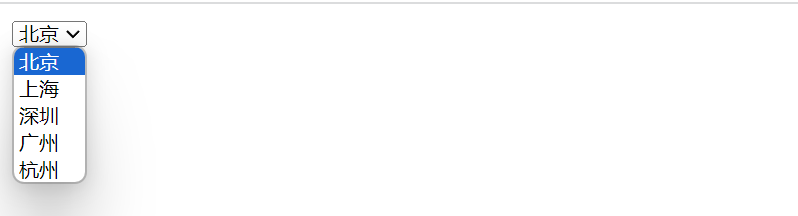
select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中.
代码

运行效果

textarea 标签
textarea 多行编辑框
代码

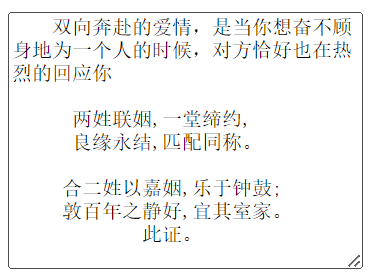
运行效果

上述这些标签也可以称为是"控件",构成一个图形化界面的基本要素
无语义标签: div & span
前面的标签都是有特定含义的,比如 h1: 一级标题, p: 段落, a: 超链接, img: 图片…….
无语义标签就是没有特定含义,意思就是可以用在各种场景.
div 标签, division 的缩写, 含义是分割. 默认是独占一行, 称为块级元素.
span 标签, 含义是跨度. 默认是不独占一行, 称为行内元素.
示例代码

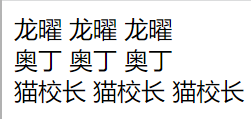
运行效果

博主推荐:
HTML 的一个相关文档: MDN.HTML
一个非常内容非常全面的文档: Quick Reference